Полезные статьи
Подписка на рассылкуRich контент на Ozon – что это такое и как его сделать самостоятельно?
Продавцы на маркетплейсе заинтересованы в том, чтобы выделить преимущества продукта, вызвать эмоцию и передать настроение — показать больше, чем просто фото и текстовое описание. Стандартных инструментов в интерфейсе Ozon для решения этой задачи недостаточно. Добавить подробное описание товара можно с помощью rich-контента.
В статье разобрались, как сделать rich-контент для Ozon и загрузить его на площадку.

Содержание:
- Что такое rich-контент на Ozon?
- Для чего нужен rich-контент?
- Что показать в блоке с rich-контентом?
- Как создать rich-контент на Ozon?
- Как сделать шаблон rich-контента в конструкторе на Ozon
- Если недостаточно блоков конструктора
- Как массово добавить rich-контент на Ozon
- Выводы
1. Что такое rich-контент на Ozon?
Rich-content (rich. (англ.) - богатый, обильный) — расширенное описание товара, которое делает её интересной и отвечает на вопросы покупателей.
На стандартную страницу описания на маркетплейсе можно загрузить:
- Главное фото
- Дополнительные фото
- Видео
- Текстовое описание (ограниченное по символам)
- Характеристики в таблице
И еще отзывы — их пишут пользователи, но это тоже инструмент для повышения конверсии и продаж.
Этих форматов недостаточно. Инструменты маркетплейса часто ограничивает возможность эмоциональной подачи.
В блок с rich-контентом можно добавить:
- расширенное описание;
- фотографии;
- видео;
- 3д анимация;
- фото 360 градусов;
- инфографика.
На странице продукта появится мини-презентация, которая рассказывает о нем все, что интересует покупателя. Раньше блок можно было посмотреть в браузере (с компьютера или мобильного телефона), а с января 2022 его можно просматривать и в мобильном приложении маркетплейса.
Rich-контент размещается в поле «Описание». Вот стандартный вид поля:

А вот примеры страниц с рич контентом:
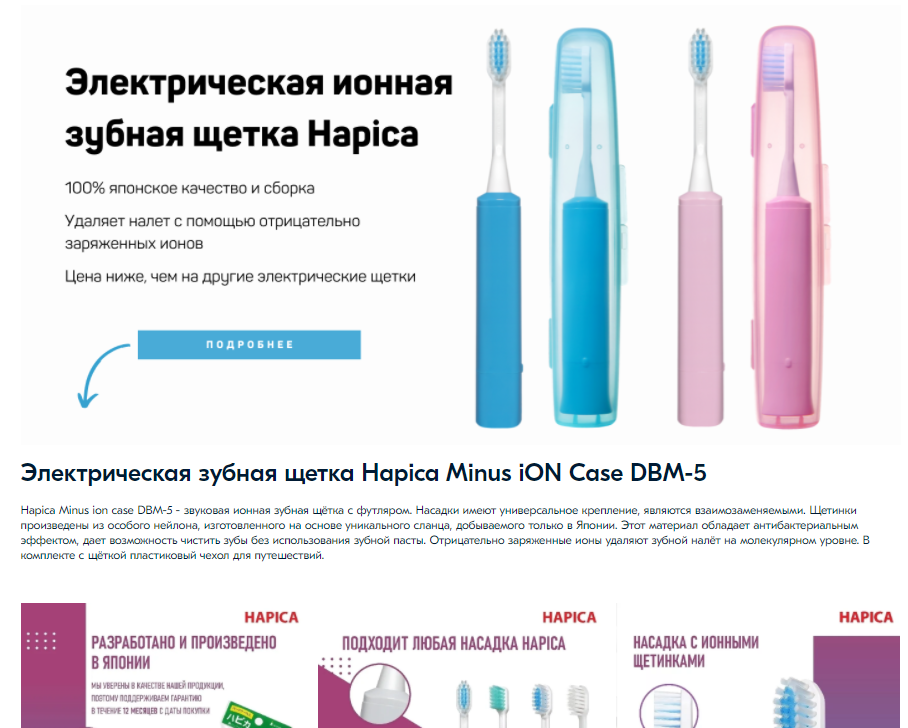
Электрическая зубная щетка. Продавец показал устройство зубной щетки, как работает, кому подходит. И еще закрыл возражения, ответил на вопросы и опасения покупателей:

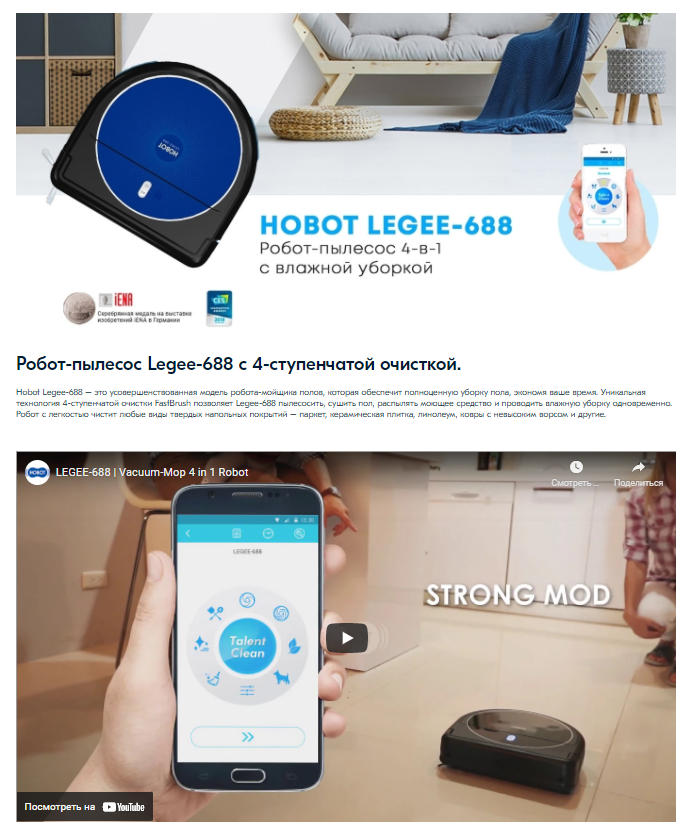
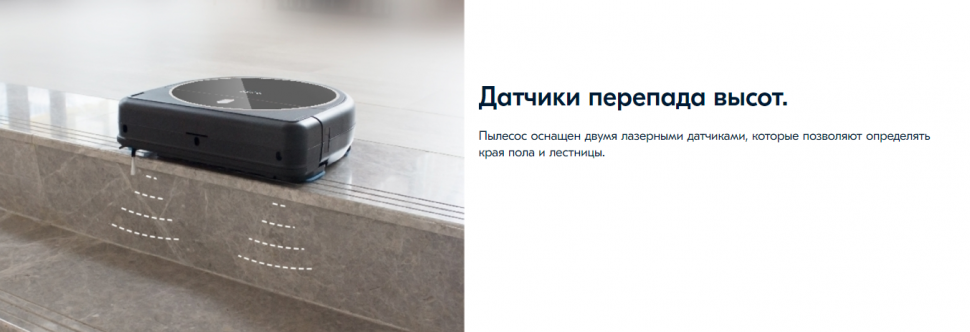
Робот-полотер. Продавец показал, как работает пылесос, как им управлять, какие режимы у него есть и что они дадут, рассказал, чем он отличается от других роботов-пылесосов:

2. Для чего нужен rich-контент на Ozon?
Для повышения конверсии и увеличения продаж! Логически связная и эмоциональная презентация увеличивает интерес покупателя к продукту, выделяет его среди аналогов конкурентов и увеличивает конверсию.
Какие задачи решает:
- повысить конверсию в покупку для карточек, у которых много просмотров, но мало продаж;
- выделиться среди конкурентов — когда аналогов много;
- донести всю информацию, когда стандартных средств маркетплейса для этого недостаточно;
- показать другие продукты вашего магазина;
- ответить на частые вопросы покупателей, закрыть возражения.
3. Что показать в блоке с rich-контентом?
Вы, как продавец или производитель, хорошо знаете продукт. Чем он лучше других, из чего сделан, как работает, как им пользоваться. Скорее всего, вы отвечаете на одни и те же вопросы покупателей и знаете, что их волнует. Если бывают возвраты, проанализируйте их причины и акцентируйте внимание на нужных свойствах.
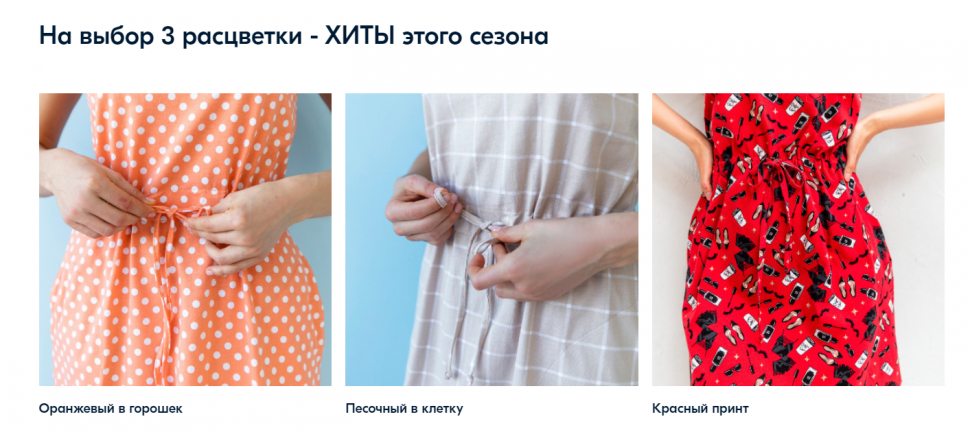
Вот примеры rich-контента. Например платье из хлопка.
Показали крупные фото вариантов расцветок:

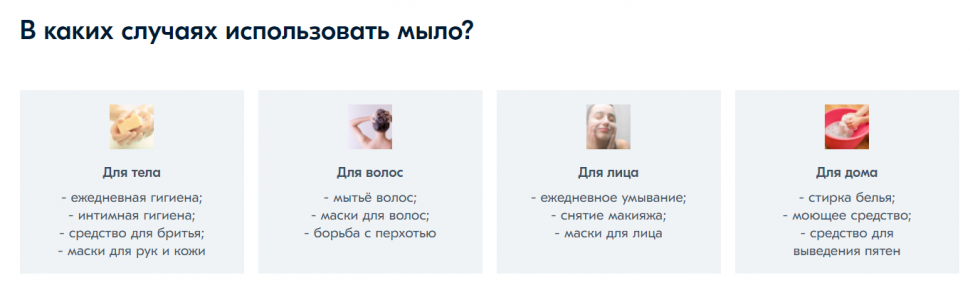
Инфографика:

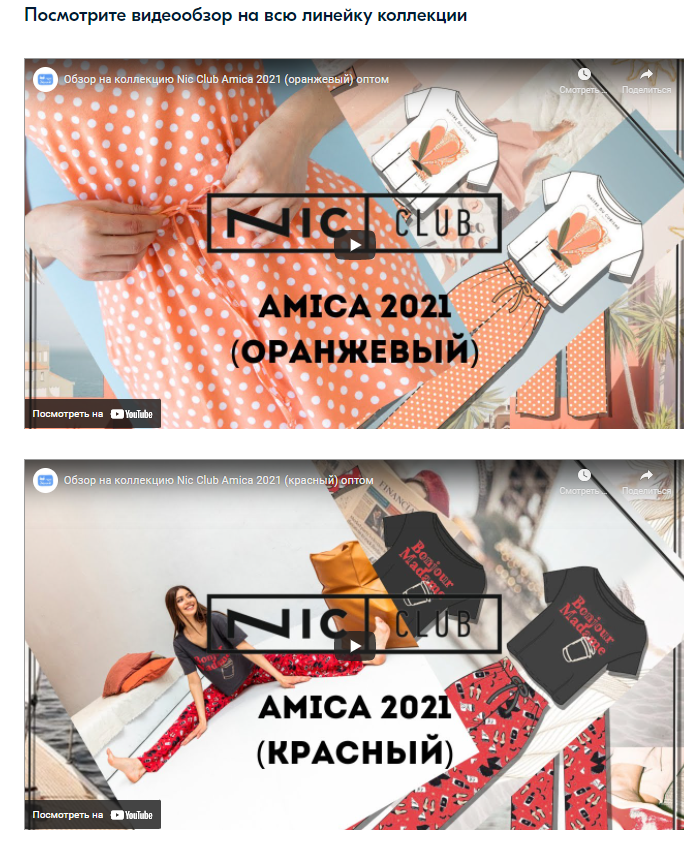
Видео обзоры:

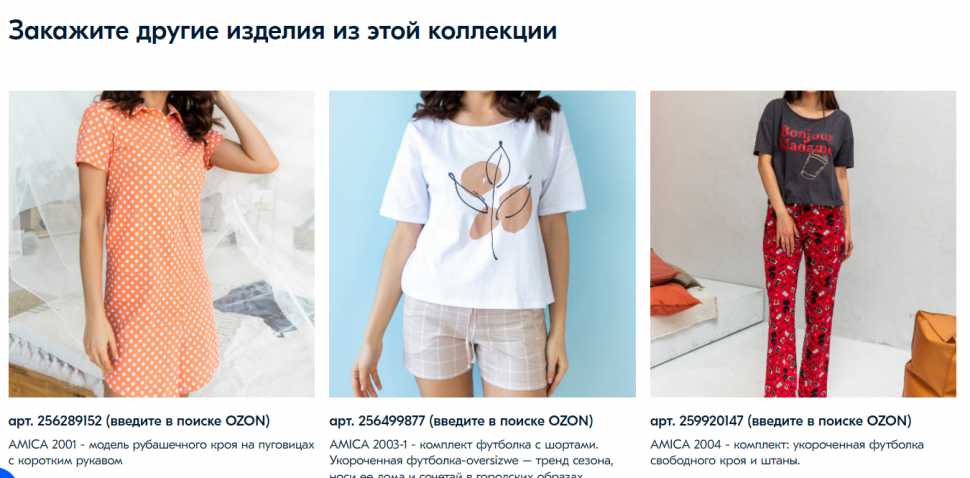
Другие изделия коллекции с кликабельными ссылками:

Как делают, чем отличается от простого мыла:


Как подобрать тип визуализации? Вот еще несколько примеров:
Если изделие хочется потрогать — покажите фактуру, ткань, фурнитуру, сделайте макроснимки или атмосферные фото:

Покажите продукт в жизни - в интерьере, на стене, на полу. Подпишите то, что происходит на фото:

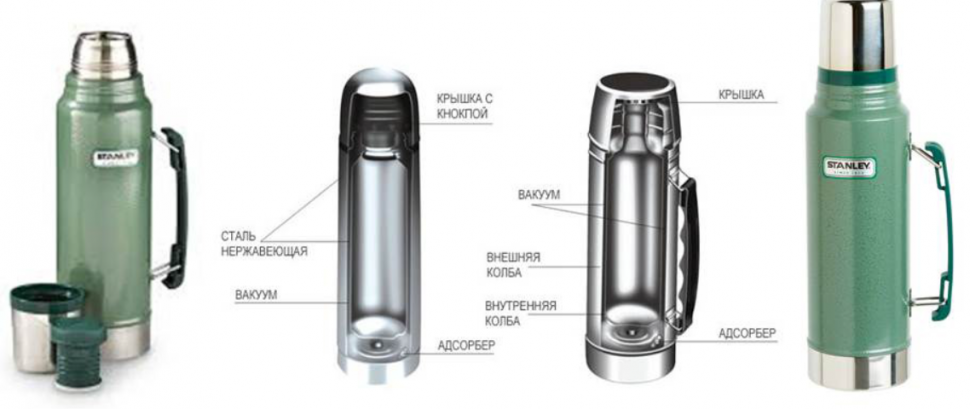
Если внутри спрятано то, что не видно снаружи, и это влияет на свойства продукта: многослойный термос, куртка из технологичных материалов, защищающая от влаги - взрыв схема, взрыв-рендер, вид в разрезе:

Демонстрация размеров, веса - показываем в сравнении с чем-то знакомым:

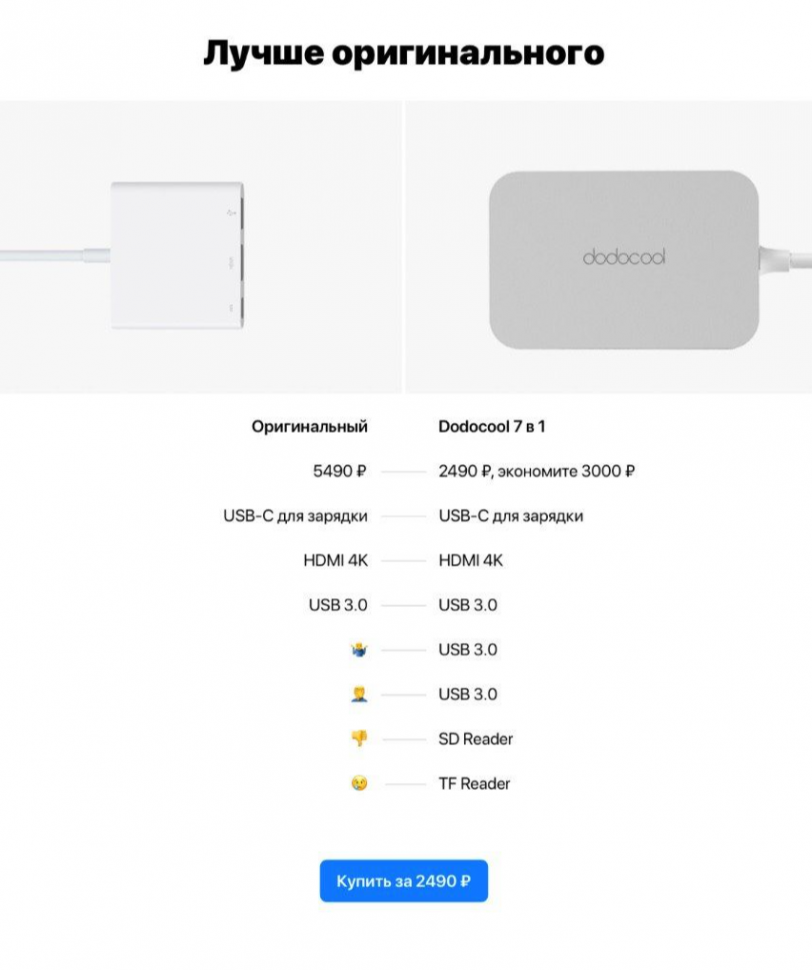
Если в вашем изделии больше опций, чем в соседнем — сравнительная таблица с «галочками»:

Фото 360 градусов
Фото 360 градусов — изображение, когда продукт можно рассмотреть со всех сторон в движении. Это фото выглядит, как видео. Но технически это последовательность изображений с разных ракурсов. Вы их загружаете в личный кабинет, и они объединяются в фото 360.
Сделали изображения, сняли видео, написали тексты? Соберите из них единую страницу, чтобы получилось последовательное, логичное, четкое описание.
4. Как создать rich-контент на Ozon?
Рич-контент загружается в формате JSON (формат html маркетплейс не принимает с 2021 года). Код в формате JSON выглядит так:
{
"content": [
{
"widgetName": "raShowcase",
"type": "chess",
"blocks": [
{
"img": {
"src": "https://cdn1.ozone.ru/graphics/ozon/ra/708x708.png",
"srcMobile": "https://cdn1.ozone.ru/graphics/ozon/ra/640x640.png",
"alt": "Текст при отключенной в браузере загрузке изображений",
"width": 708,
"height": 708,
"widthMobile": 640,
"heightMobile": 640
},
"imgLink":
"https://www.ozon.ru/product/podguzniki-huggies-elite-soft-razmer-1-3-5-kg-9400112-50-sht-154444478/",
"title": {
"content": [
"Заголовок"
],
"size": "size4",
"align": "left",
"color": "color1"
},
"text": {
"size": "size2",
"align": "left",
"color": "color1",
"content":
["Пожалуйста, замените этот текст вашим собственным. Просто кликните по тексту, чтобы добавить свой текст. Настройте стиль текста в левой колонке."
]
},
"reverse": false
}
]
}
],
"version": 0.3
}
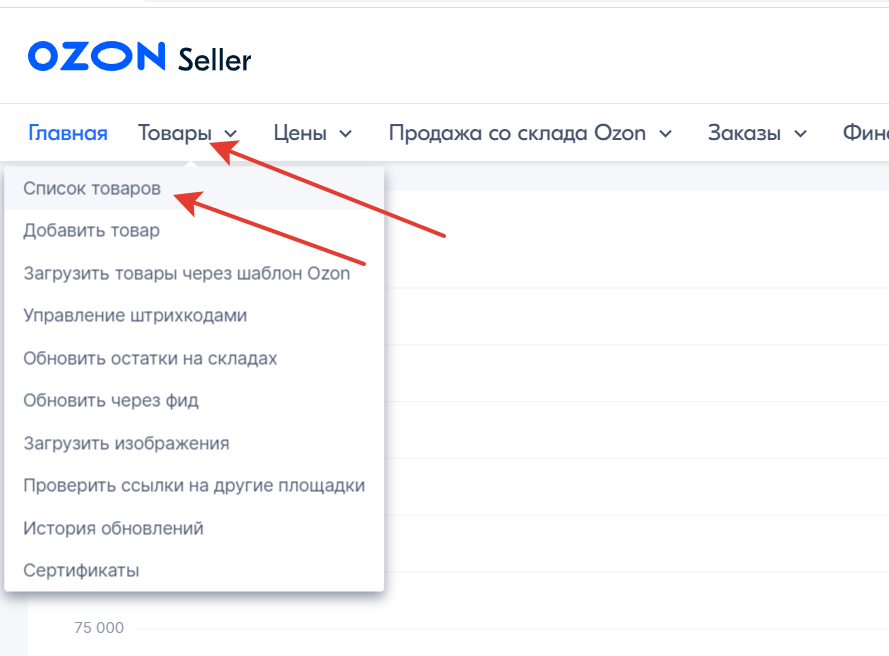
Шаг 1: Перейдите в раздел «Товары» / «Список товаров»:

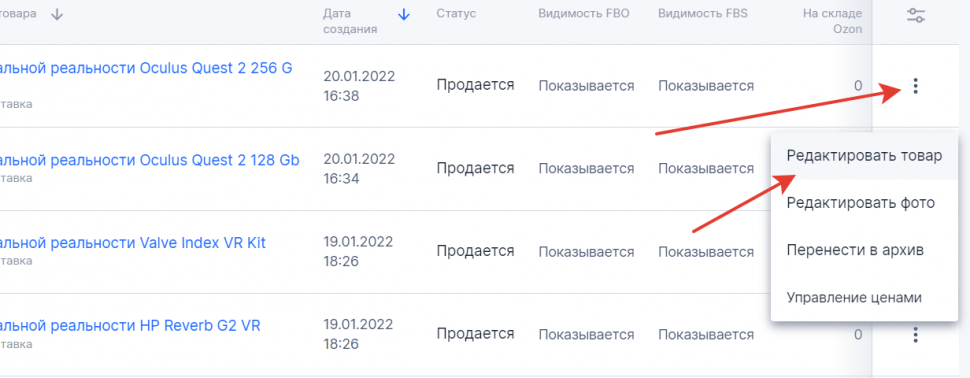
Шаг 2: В меню справа от строки с названием нажмите «Редактировать товар»:

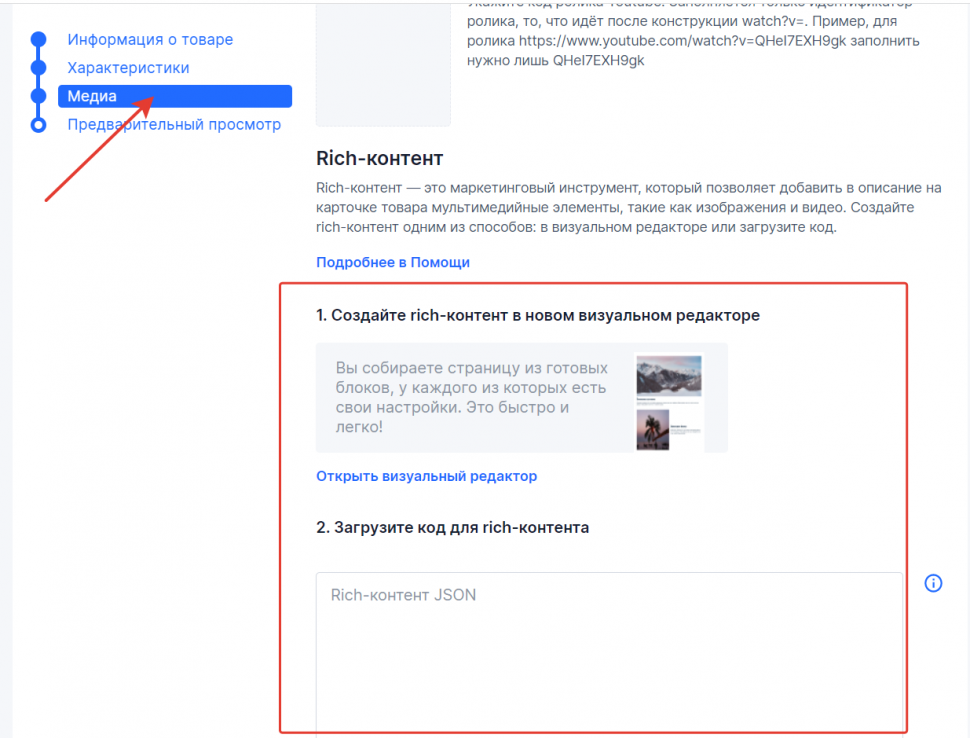
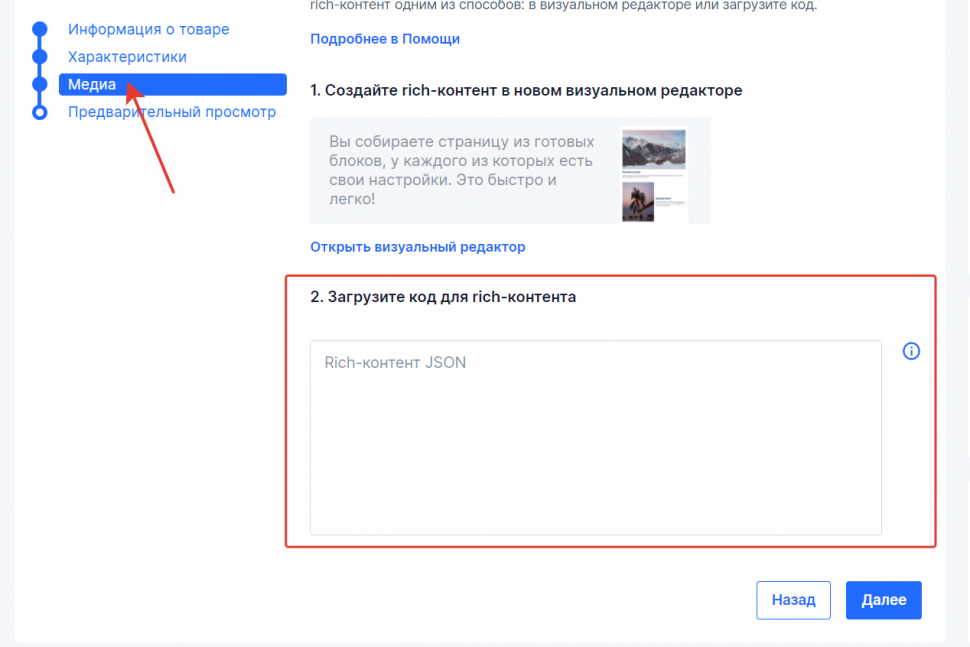
Шаг 3: Перейдите на вкладку «Медиа», прокрутите страницу вниз, найдите пункт Rich-контент:

В этом пункте вы можете перейти в визуальный редактор или вставить в поле готовый код в формате JSON.
5. Как сделать шаблон rich-контента в конструкторе на Ozon
Создать шаблон в конструкторе — самый простой способ. Не нужны специальные знания или технические средства, способ бесплатный.
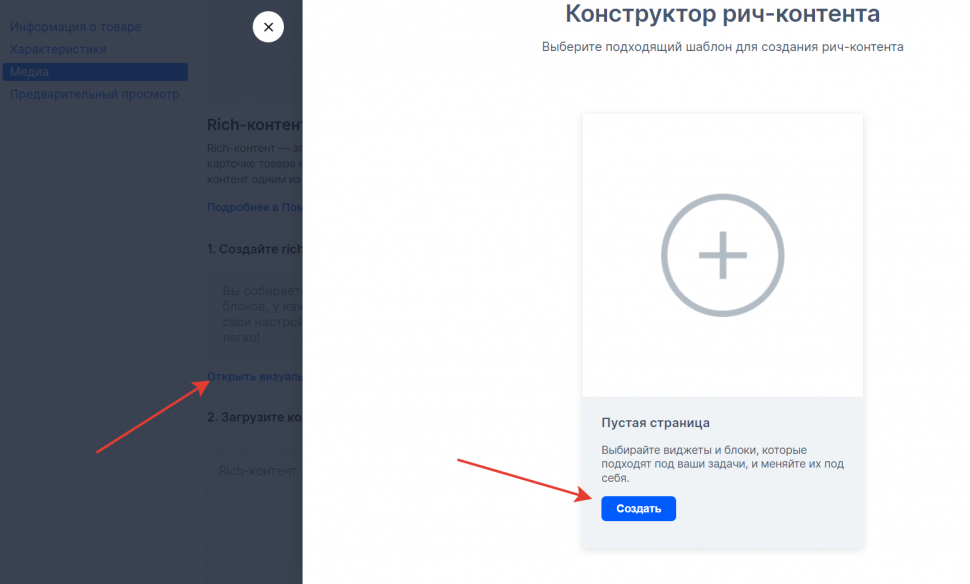
Шаг 1: Выберите «Открыть визуальный редактор», нажмите кнопку «Создать»:

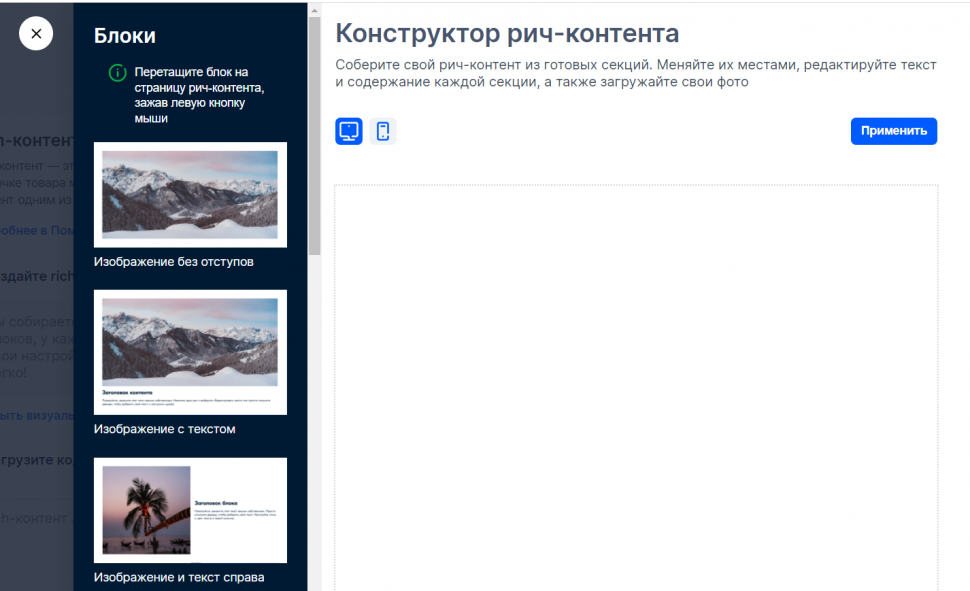
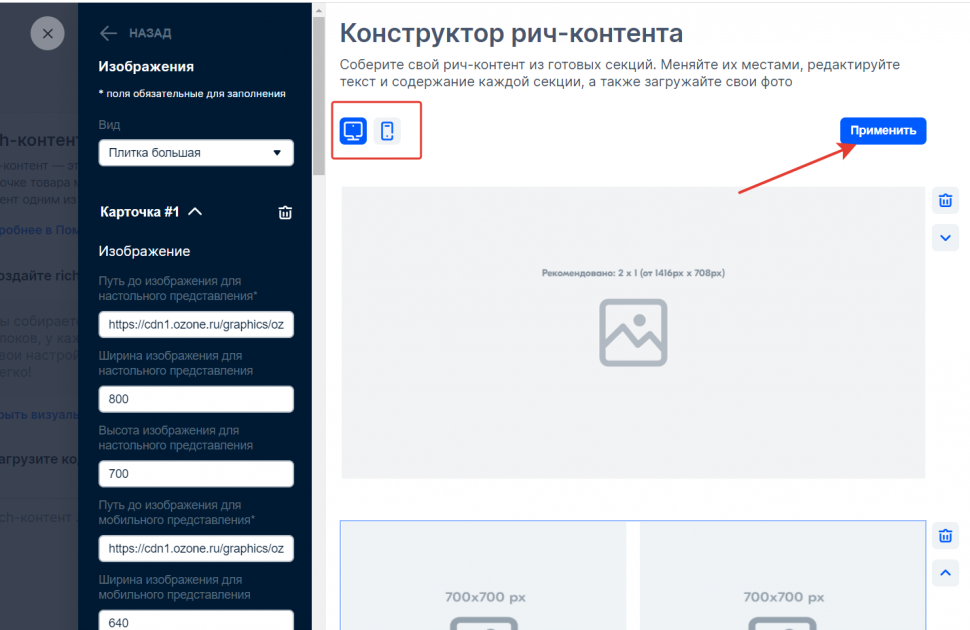
Откроется конструктор:

Шаг 2: Выберите блоки, расставьте в нужной последовательности и заполните их.
Это просто, похоже на создание мини-сайта в конструкторе.
В визуальном редакторе можно посмотреть, как будет выглядеть страница на экране ноутбука/компьютера и мобильного телефона.
Шаг 3: Когда сделаете шаблон, нажмите кнопку «Применить»:

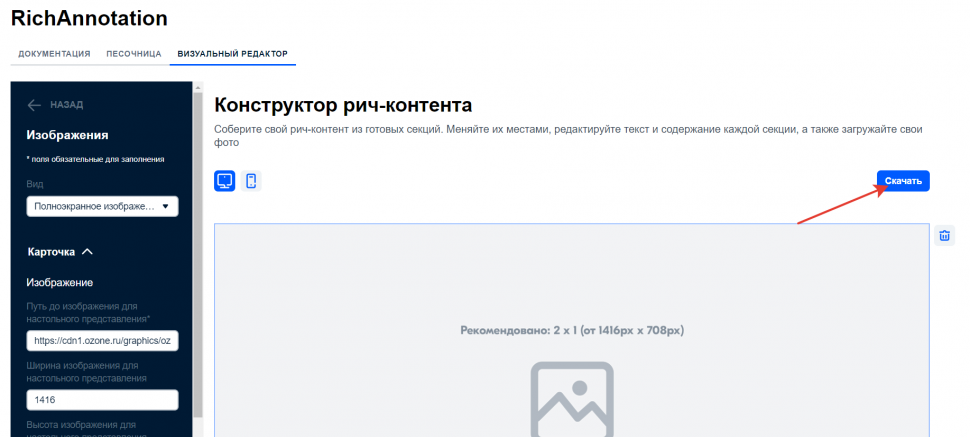
Если у вас нет личного кабинета, или верстку будет делать специалист без доступа в ваш аккаунт, используйте этот сервис. В нем есть визуальный редактор и песочница. После того, как вы расставили и заполнили блоки, скачайте файл и загрузите в личный кабинет:

6. Если недостаточно блоков в конструкторе
Тогда вы можете сверстать блок по-своему в песочнице. Способ бесплатный, но нужны навыки работы с кодом. Напишите код в любом удобном вам редакторе. Во вкладке «Медиа» найдите блок «Rich-контент» и вставьте код:

7. Как массово добавить rich-контент на Ozon
Если вы редактируете готовые карточки (товар уже создан):
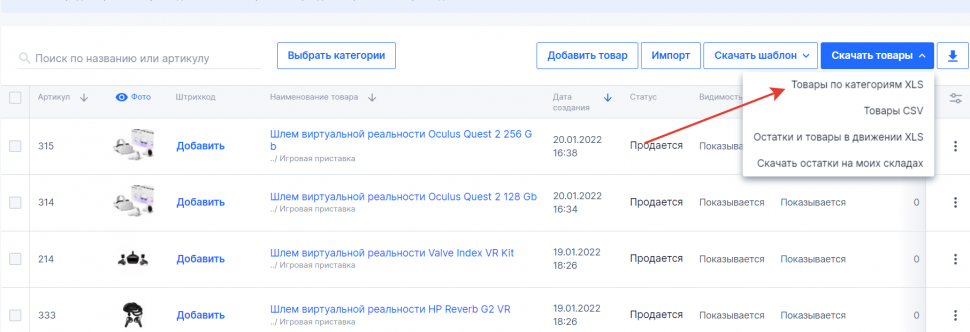
Скачайте шаблон в XLS из раздела «Список товаров»:

Если вы создаете новые карточки:
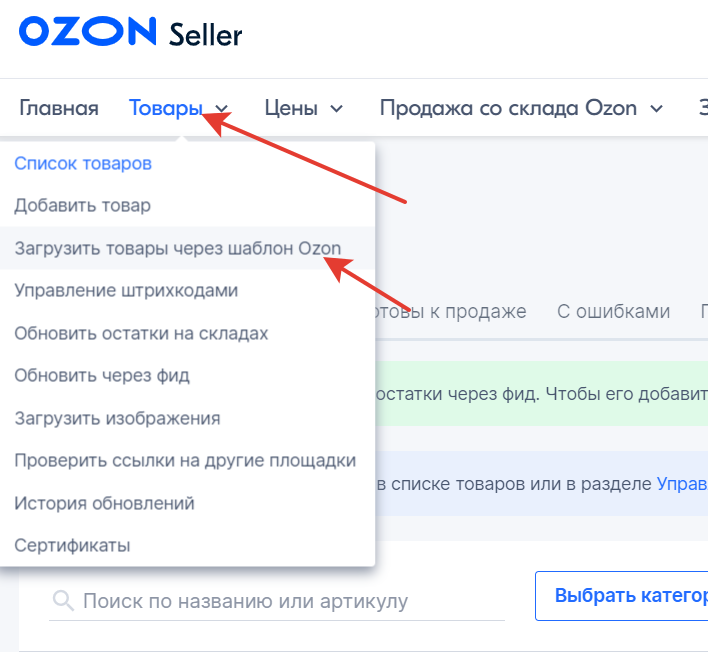
Скачайте пустой файл. В разделе «Товары» выберите пункт «Загрузить товары через шаблон Ozon»:

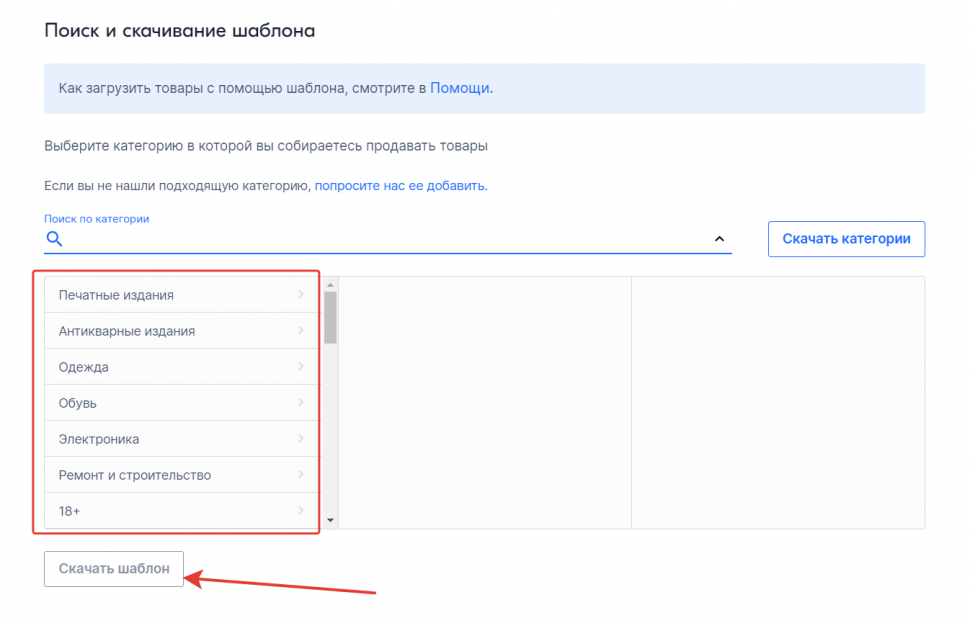
Затем выберите категорию, нажмите «Скачать шаблон»:

Заполните или отредактируйте шаблон:
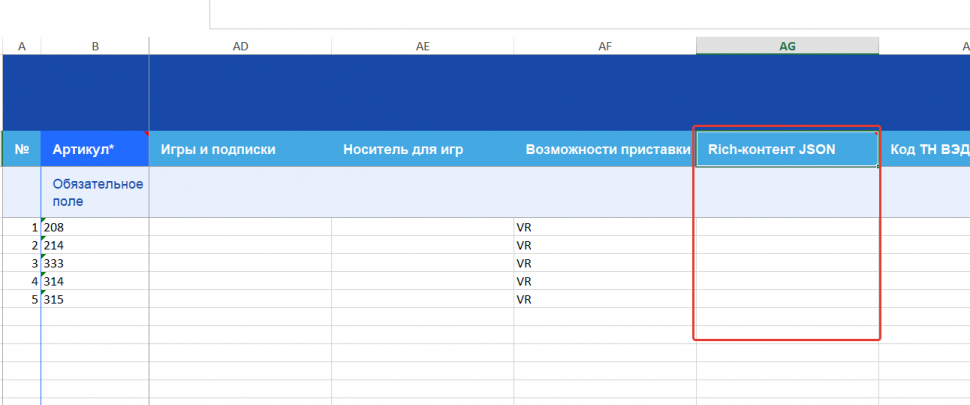
В файле вставьте код для каждого артикула в столбец «Rich-контент JSON»:

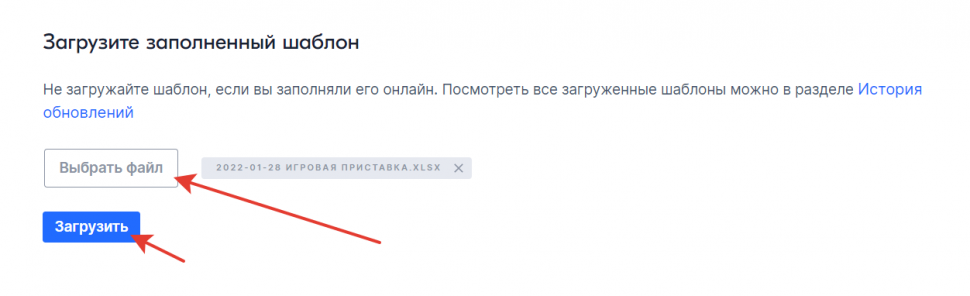
Загрузите заполненный XLS-шаблон в личный кабинет:
В том же разделе «Загрузить товары через шаблон Ozon» выберите файл на компьютере и нажмите кнопку «Загрузить»:

8. Выводы:
Rich-контент на странице товара выделяет его среди аналогов, положительно влияет на конверсию и продажи.
Сделать rich-контент для Ozon самостоятельно можно.
Для этого нужно:
- определить главные свойства товара, ответить на частые вопросы покупателей;
- представить эти свойства в подходящем формате — инфографика, макрофото, таблица, взрыв-схема, анимация, видео и др.;
- определить последовательность элементов, группировку и сверстать страницу;
- создать rich-контент в конструкторе;
- загрузить код в формате JSON в личном кабинете Ozon.

