не работает переменная {$storefront.name} - название витрины
Рано порадовался ( в плагине SEO-Фильтр не работает переменная {$storefront.name}.
Выше я спутал плагин SEO-оптимизация и SEO-Фильтр (в SEO-оптимизация всё работает)
В общем к проблеме.
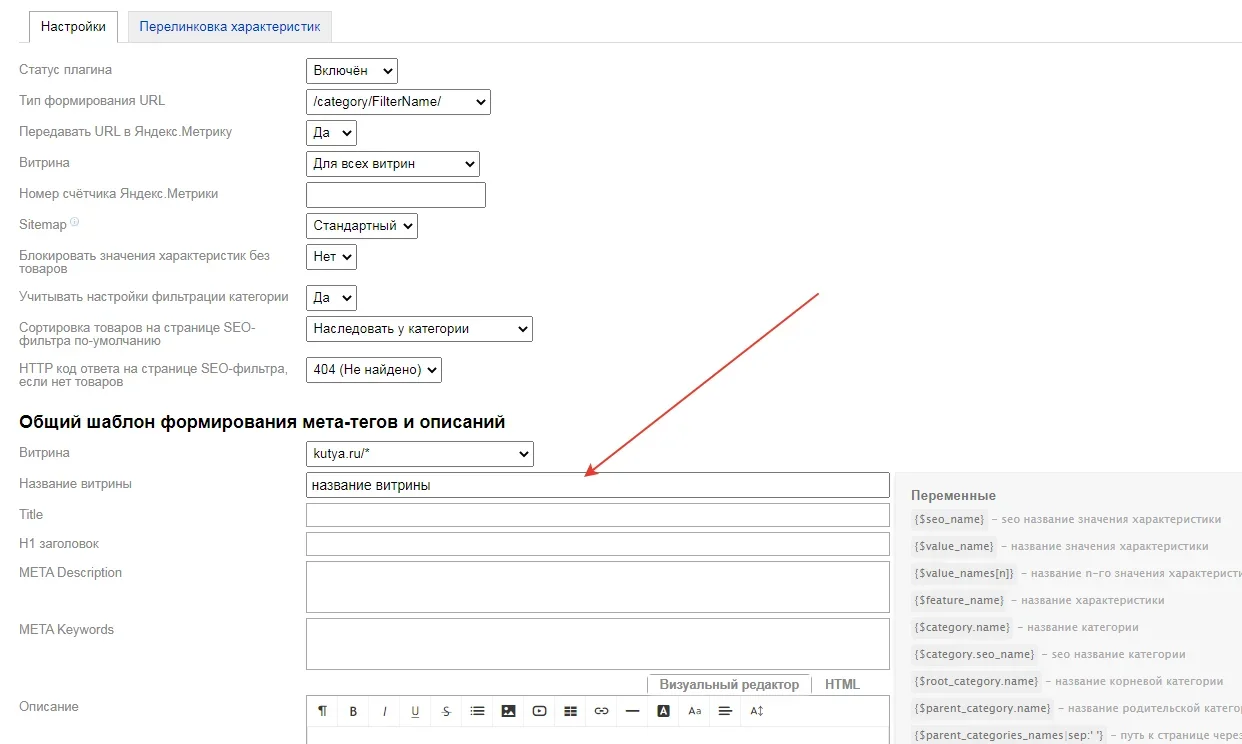
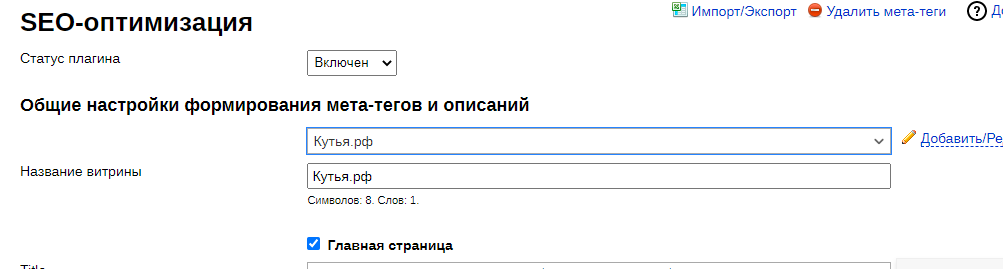
Вот настройки "Общий шаблон формирования мета-тегов и описаний" плагина SEO-Фильтр

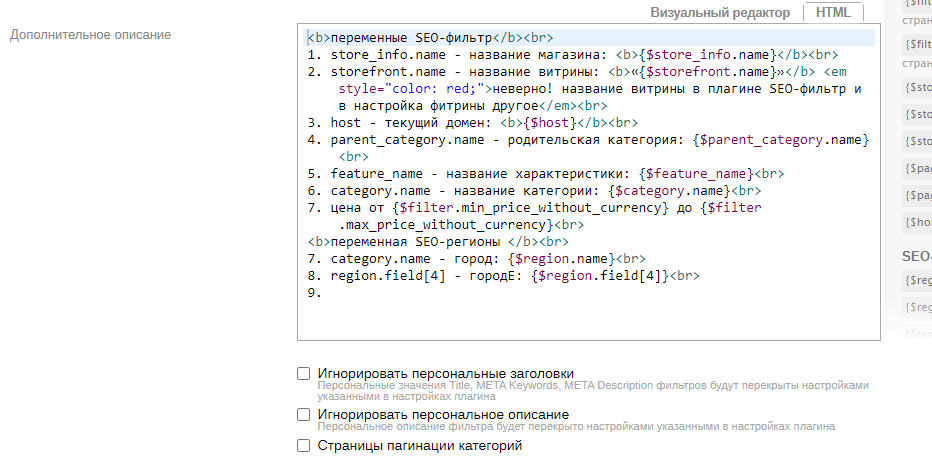
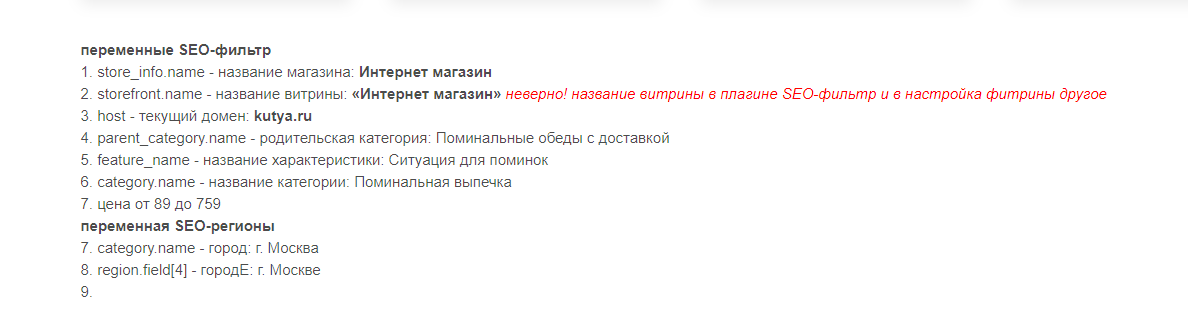
Вот через доп описание что я получаю на сайте.

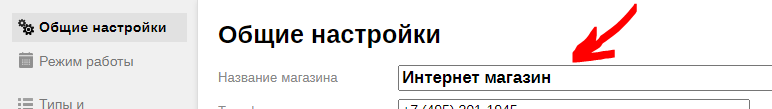
То есть плагин интегрирован в шаблон верно раз выводиться динамическая информация через переменные, но одна одна переменная {$storefront.name} выводится неверно. она выводит информацию из общих настроек shopscript, а не из названия витрины. Надо это срочно исправлять!!!! у меня все витрины проидексировались по ссылкам сео фильтр чёрте как!
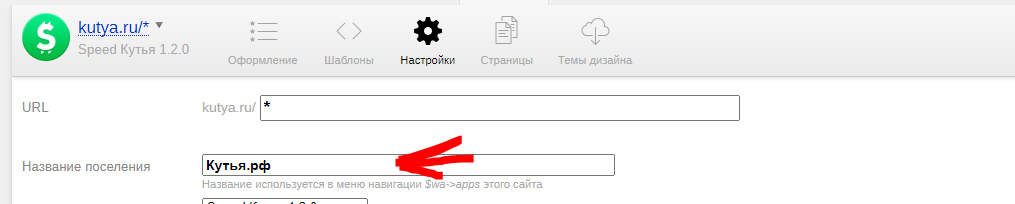
п.с. настройки названий витрины



ссылка на фильтр: https://kutya.ru/kulinariya/vzyat-s-soboyu/
ДА И РЕБЯТА Я О ПРОБЛЕМЕ ТРУБЛЮ УЖЕ ВТОРУЮ НЕДЕЛЮ!!!!! ОТВЕТЬТЕ УЖЕ НАКОНЕЦТО
- Не принятоне работает переменная {$storefront.name} - название витрины5 ответов
ВЕтал Алексеевич 8 мая 2021 15:02
+1ВЕтал Алексеевич
+18 мая 2021 15:025 ответов - Есть решениеНе работает пагинация в Брендах1 ответ
 Антон 14 марта 2019 02:02+2
Антон 14 марта 2019 02:02+2 Антон +214 марта 2019 02:021 ответЭто не относится к теме дизайна. В теме дизайна пагинация сделана на ajax, в магазине Webasyst есть плагины, которые ее перехватывают. Возможно, у Вас стоит "SEO-фильтр", он перехватывает ajax-запросы. В любом случае, это не проблема темы...
Антон +214 марта 2019 02:021 ответЭто не относится к теме дизайна. В теме дизайна пагинация сделана на ajax, в магазине Webasyst есть плагины, которые ее перехватывают. Возможно, у Вас стоит "SEO-фильтр", он перехватывает ajax-запросы. В любом случае, это не проблема темы... Поддержка Bodysite
Поддержка Bodysite - Настройка плагина HTML-карта сайта под разные витрины0 ответов
Сергей Галицкий 14 апреля 2020 18:19
+2Сергей Галицкий
+214 апреля 2020 18:190 ответов - Есть решениеНе работает сброс одного фильтра.1 ответ
xopycaku 19 мая 2021 04:02
+2xopycaku
+219 мая 2021 04:021 ответ - Исправленоweight Вес товара в килограммах с учетом упаковки. Не работает в КГ!3 ответа
Сергей Правдин 23 октября 2021 18:20
+2Сергей Правдин
+223 октября 2021 18:203 ответа

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Контакты