Дарим чек-лист по подготовке к сезону продаж за подписку на наш телеграм
Получить
Войдите в личный кабинет для возможности задавать вопросы и отвечать на комментарии.
Как изменить размер логотипа?
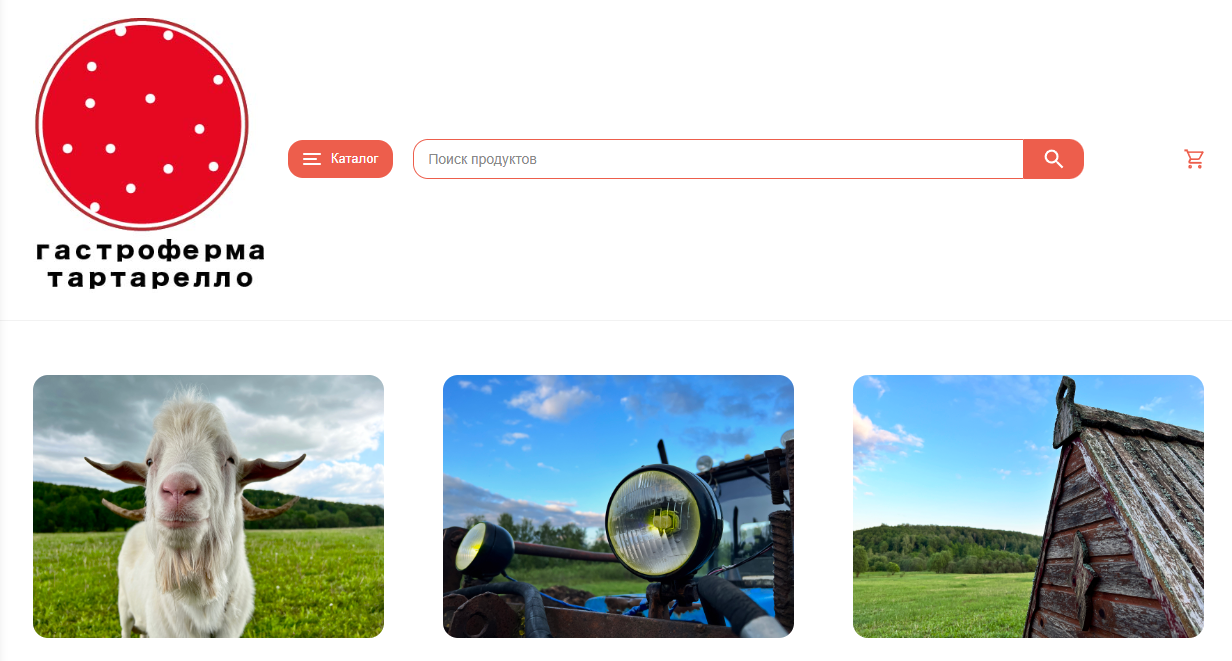
Допустим, у вас есть логотип в большом размере, и при размещении его в шапке сайта он отображается в неидеальных габаритах.
Пример:

Вы, конечно, можете изменить размер в редакторе изображений, чтобы и вес фотографии был пониже. Однако, если этого сделать не получается, то в этой статье мы расскажем, как изменить размер картинки, отображаемой на сайте.
Сделать это можно через редактирование CSS стилей. Подробно схема описана в этой статье.
Конкретно для размера логотипа нужно задать, например, следующие стили:
.header-middle-bar__container-logo img {
max-height: 100px;
}
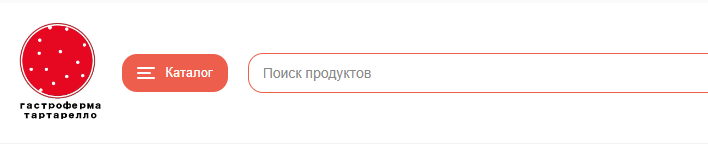
Результат:

Поделиться в соцсетях:
Добавить комментарий
Чтобы добавить комментарий, войдите в личный кабинет
Похожие публикации
- Как изменить размер логотипа?0 ответов
 Поддержка Bodysite 13 декабря 2023 13:21+1
Поддержка Bodysite 13 декабря 2023 13:21+1 Поддержка Bodysite +113 декабря 2023 13:210 ответов
Поддержка Bodysite +113 декабря 2023 13:210 ответов - Как изменить размер заголовка блока?1 ответ
 Поддержка Bodysite 18 января 2023 12:11+1
Поддержка Bodysite 18 января 2023 12:11+1 Поддержка Bodysite +118 января 2023 12:111 ответ
Поддержка Bodysite +118 января 2023 12:111 ответ - Как изменить размер фотографии в слайдере на странице товара?1 ответ
 Поддержка Bodysite 7 марта 2023 13:57+1
Поддержка Bodysite 7 марта 2023 13:57+1 Поддержка Bodysite +17 марта 2023 13:571 ответ
Поддержка Bodysite +17 марта 2023 13:571 ответ - Как изменить размер или цвет любого элемента темы дизайна?1 ответ
 Поддержка Bodysite 13 декабря 2023 13:07+1
Поддержка Bodysite 13 декабря 2023 13:07+1 Поддержка Bodysite +113 декабря 2023 13:071 ответ
Поддержка Bodysite +113 декабря 2023 13:071 ответ - Есть ответРазмер и цвет шрифта3 ответа
Олег Oleg 31 января 2019 12:02
+1Олег Oleg
+131 января 2019 12:023 ответа

Подпишитесь на рассылку
Все самое актуальное об электронной коммерции в вашем почтовом ящике 1 раз в месяц
Нажимая на кнопку «Подписаться», я соглашаюсь принимать рекламные сообщения на условиях политики обработки персональных данных
Услуги
Интернет-магазин на готовой теме дизайна
Индивидуальная разработка
Разработка по готовому дизайну
Переход на Shop-Script с другой CMS
Интеграция с 1С, Мой Склад
Все услуги
SEO-аудит и разработка стратегии
SEO-продвижение с фиксированной оплатой
SEO-продвижение по KPI
SEO-поддержка
Разовая SEO-оптимизация
Все услуги
Аудит Вашего магазина на маркетплейсе
Ozon
Wildberries
Яндекс.Маркет
Мегамаркет
AliEхpress
Все услуги
Продукты
Кейсы
Блог
О нас
Акции
Контакты

