Как изменить размер или цвет любого элемента темы дизайна?
Допустим, вы хотите поменять какое-то свойство у любого элемента темы, но не нашли для этого настройки. Вы можете воплотить свои желания средствами изменения стилей через CSS.
Для этого нужно:
- Найти, как называется стиль у нужного вам элемента
- Включить использование пользовательского файла стилей user.css
- Вписать в файл изменения стиля элемента.
Разберем подробнее:
1. Как найти название стиля элемента.
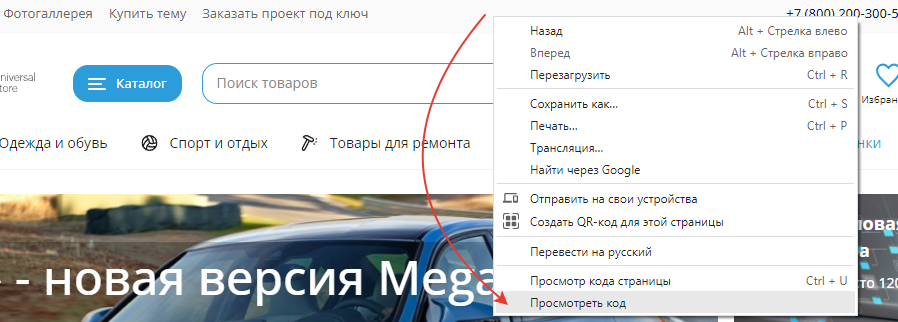
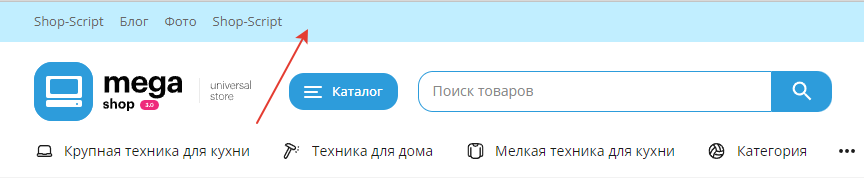
Например, вы хотите изменить цвет полоски в шапке сайта. Кликните правой кнопкой мыши на элементе и выберите в контекстном меню пункт "Посмотреть код":

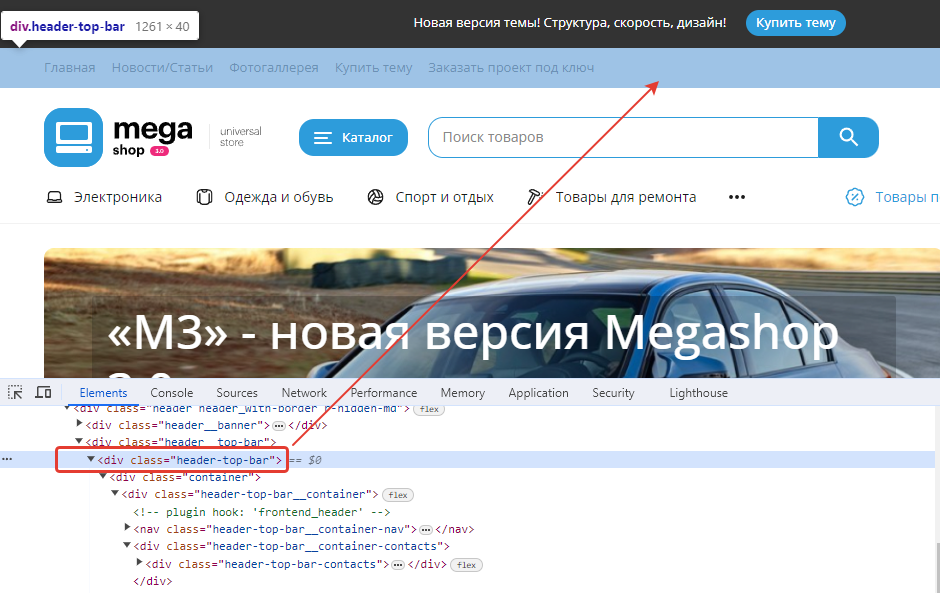
Наведите на название, чтобы увидеть, тот ли элемент выбран:

В данном случае нам нужен элемент header-top-bar , чтобы поменять цвет всей верхней полосы.
2. Как включить использование пользовательского файла стилей user.css
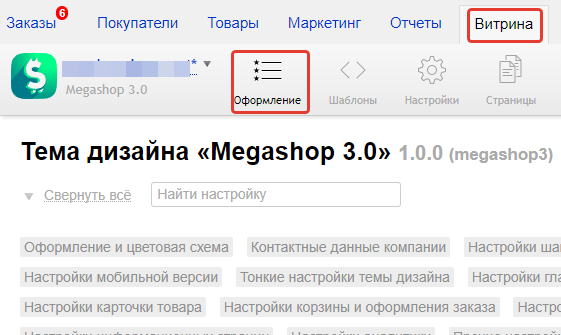
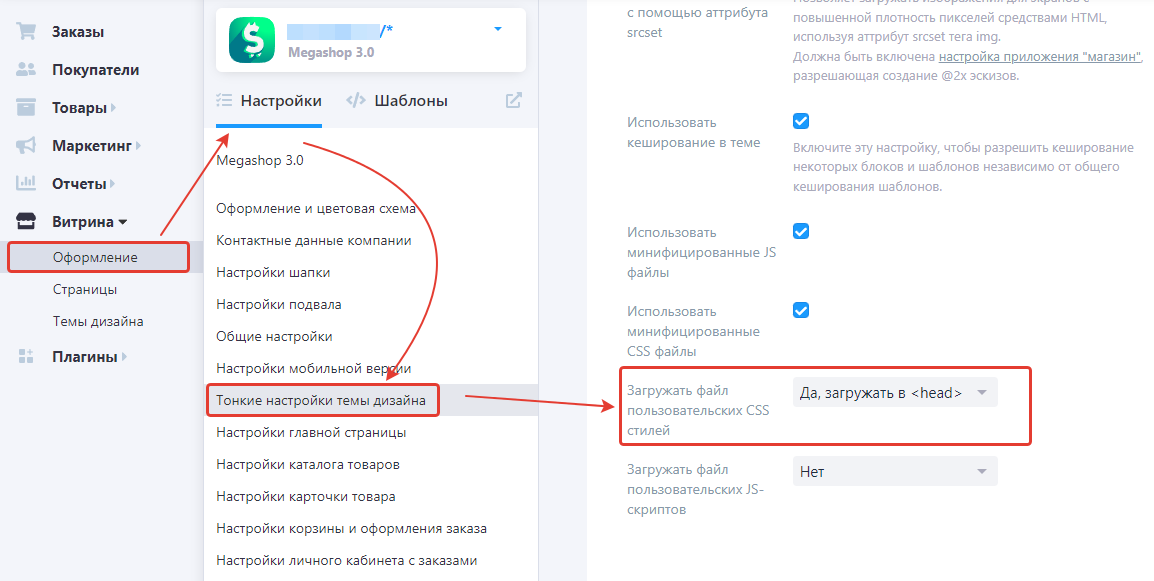
В настройках оформления витрины, выбрав нужную тему дизайна (UI 1.3):

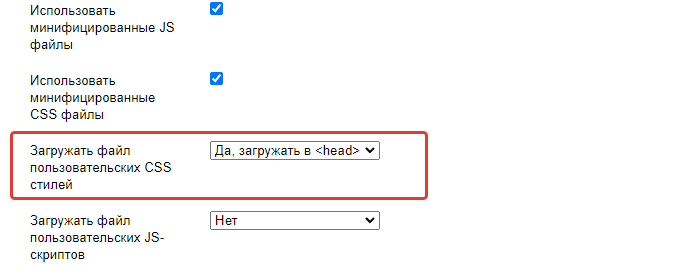
найдите блок "Тонкие настройки темы дизайна". Здесь есть пункт "Загружать файл пользовательских CSS стилей", выберите "Да, загружать в <head>:

Если используете интерфейс UI 2.0, то так:

Сохраните настройки.
При активации этой настройки к странице будет подключен дополнительный файл стилей user.css
3. Как прописать стили в файл user.css
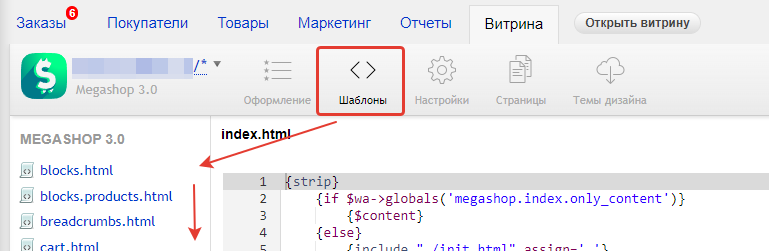
Перейдите в раздел "Шаблоны"

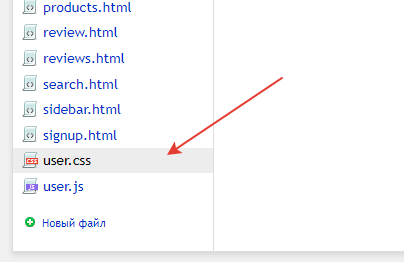
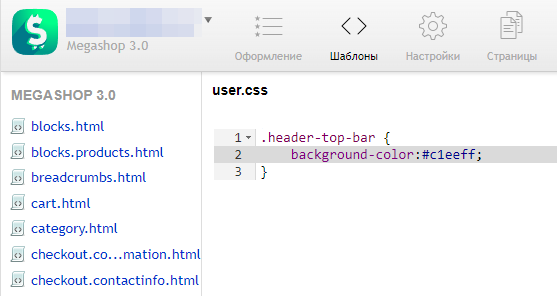
и найдите в нижней части шаблон под названием user.css

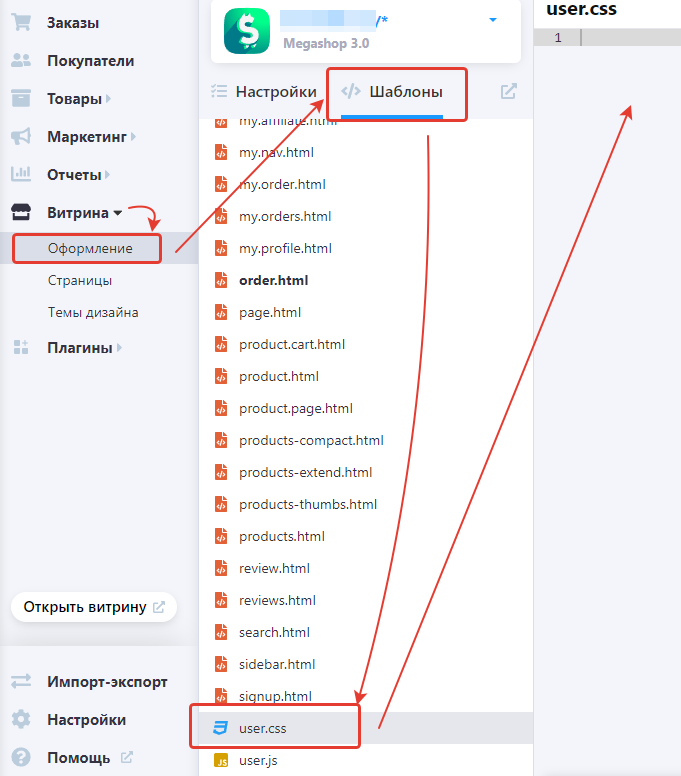
Если используете интерфейс UI 2.0, то так:

Изначально файл пустой, и вы можете добавлять любые свои стили.
Например, для изменения цвета полоски в шапке можно добавить:

После сохранения, изменения применятся на странице. Если их нет, попробуйте сбросить кэш браузера:

- Как изменить размер или цвет любого элемента темы дизайна?1 ответ
 Поддержка Bodysite 13 декабря 2023 13:07+1
Поддержка Bodysite 13 декабря 2023 13:07+1 Поддержка Bodysite +113 декабря 2023 13:071 ответ
Поддержка Bodysite +113 декабря 2023 13:071 ответ - Как индивидуально поменять цвет какого-либо элемента темы?1 ответ
 Поддержка Bodysite 19 сентября 2022 10:29+1
Поддержка Bodysite 19 сентября 2022 10:29+1 Поддержка Bodysite +119 сентября 2022 10:291 ответ
Поддержка Bodysite +119 сентября 2022 10:291 ответ - Есть ответРазмер и цвет шрифта3 ответа
Олег Oleg 31 января 2019 12:02
+1Олег Oleg
+131 января 2019 12:023 ответа - Как изменить размер фотографии в слайдере на странице товара?1 ответ
 Поддержка Bodysite 7 марта 2023 13:57+1
Поддержка Bodysite 7 марта 2023 13:57+1 Поддержка Bodysite +17 марта 2023 13:571 ответ
Поддержка Bodysite +17 марта 2023 13:571 ответ - Есть ответВ какой шаблон темы дизайна можно добавить пользовательские стили?1 ответ
 Поддержка Bodysite 21 декабря 2018 15:50+1
Поддержка Bodysite 21 декабря 2018 15:50+1 Поддержка Bodysite +121 декабря 2018 15:501 ответ
Поддержка Bodysite +121 декабря 2018 15:501 ответ

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Контакты

