Дарим чек-лист по подготовке к сезону продаж за подписку на наш телеграм
Получить
Войдите в личный кабинет для возможности задавать вопросы и отвечать на комментарии.
Код шаблона меню брендов по алфавиту для темы дизайна Megashop 2.0
+1
Данное изменение будет включено в следующее обновление темы дизайна Megashop 2.0 (1.13.0). Пока вёрстку шаблона нужно добавить вручную.
Перейдите на вкладку "Шаблоны страниц", далее выберите в поле "Шаблон" - "Шаблон хелпера для группировки брендов"
brand_plugin_grouped_brands.html
{strip}
<div class="l-container">
<div class="c-brand-alphabet">
<ul class="c-brand-alphabet__list c-brand-alphabet-list">
<li class="c-brand-alphabet-list__item c-brand-alphabet-list__item_title">
[`Бренды`]:
</li>
<li class="c-brand-alphabet-list__item">
<ul class="c-brand-alphabet-list c-brand-alphabet-list_letters">
{foreach $groups as $letter => $group}
<li class="c-brand-alphabet-list__item c-brand-alphabet-list__item_letter">
<span class="c-brand-plugin-alphabet-list__letter c-link">{$letter}</span>
<div class="c-brand-alphabet-list__brands">
<div class="c-brand-alphabet-brands">
<div class="c-brand-alphabet-brands__title">
{$letter}
</div>
<ul class="c-brand-alphabet-brands__list{if count($group.brands) > 4} c-brand-alphabet-brands__list_columns{/if}">
{foreach $group.brands as $brand}
<li class="c-brand-alphabet-brands__item">
<a class="c-link" href="{$brand.url}">{$brand.name}</a>
</li>
{/foreach}
</ul>
</div>
</div>
</li>
{/foreach}
</ul>
</li>
<li class="c-brand-alphabet-list__item c-brand-alphabet-list__item_show-all">
<a class="c-link" href="{$wa->getUrl('shop/frontend/brands')|escape}">[`Все бренды`]</a>
</li>
</ul>
</div>
</div>
{/strip}
brand_plugin_grouped_brands.css
.brand-plugin-alphabet {
position: relative;
box-sizing: border-box;
width: 100%;
max-width: 1400px;
padding: 0 6px;
background: #f5f5f5;
z-index: 100;
}
.brand-plugin-alphabet-list {
display: flex;
align-items: center;
list-style: none;
margin: 0;
padding: 0;
}
.brand-plugin-alphabet-list--letters {
flex-wrap: wrap;
}
.brand-plugin-alphabet-list__item {
padding: 0 4px;
}
.brand-plugin-alphabet-list__item--letter {
padding: 5px 4px;
}
.brand-plugin-alphabet-list__item--show-all {
border-left: 1px solid #b7b7b7;
}
.brand-plugin-alphabet-list__brands {
position: absolute;
top: 100%;
right: 0;
left: 0;
display: none;
box-sizing: border-box;
width: 100%;
}
.brand-plugin-alphabet-list__item--letter:hover .brand-plugin-alphabet-list__brands {
display: flex;
}
.brand-plugin-alphabet-list__letter {
color: #206dc4;
cursor: pointer;
}
.brand-plugin-alphabet-list__letter:hover {
color: #f00f00;
}
.brand-plugin-alphabet-brands {
padding: 12px 10px;
background: #ffffff;
box-shadow: 0px 5px 5px #777;
}
.brand-plugin-alphabet-brands__title {
align-self: flex-start;
font-size: 4em;
line-height: 1;
padding: 20px;
}
.brand-plugin-alphabet-brands__list {
flex-grow: 1;
list-style: none;
column-count: 4;
margin: 0;
padding: 0;
}
.brand-plugin-alphabet-brands__item {
display: block;
padding: 3px 0;
}
@media (max-width: 760px) {
.brand-plugin-alphabet-brands__list {
column-count: 3;
}
}
@media (max-width: 450px) {
.brand-plugin-alphabet-brands__list {
column-count: 2;
}
}
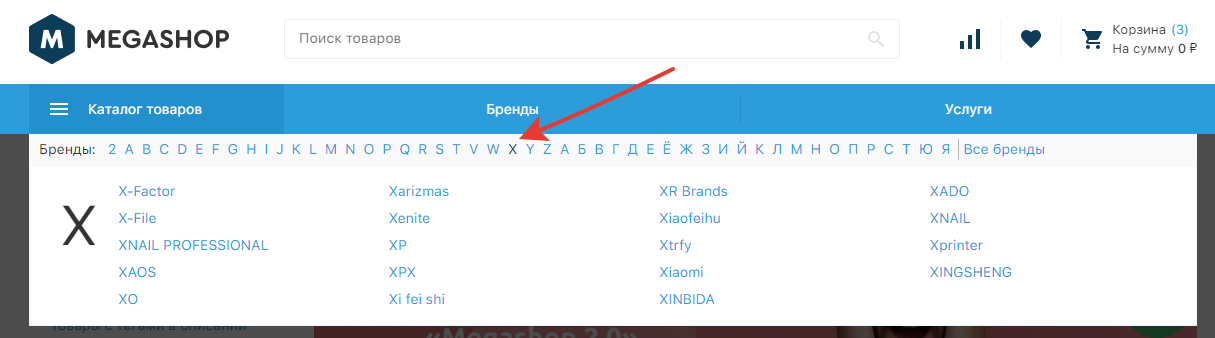
Как это будет выглядеть: