Инструкция по настройке темы дизайна Megashop 3.0
Мы очень стараемся, но еще не доделали эту инструкцию, она в стадии наполнения. Если у вас есть вопросы, напишите нам.
«MegaShop 3.0» – это новая версия темы с полностью переработанной структурой, обновлённым дизайном и улучшенной скоростью загрузки.
Приобрести тему можно здесь.
Содержание
здесь скоро будет содержание инструкции
1. Оформление и цветовая схема
1.1. Загрузка логотипа
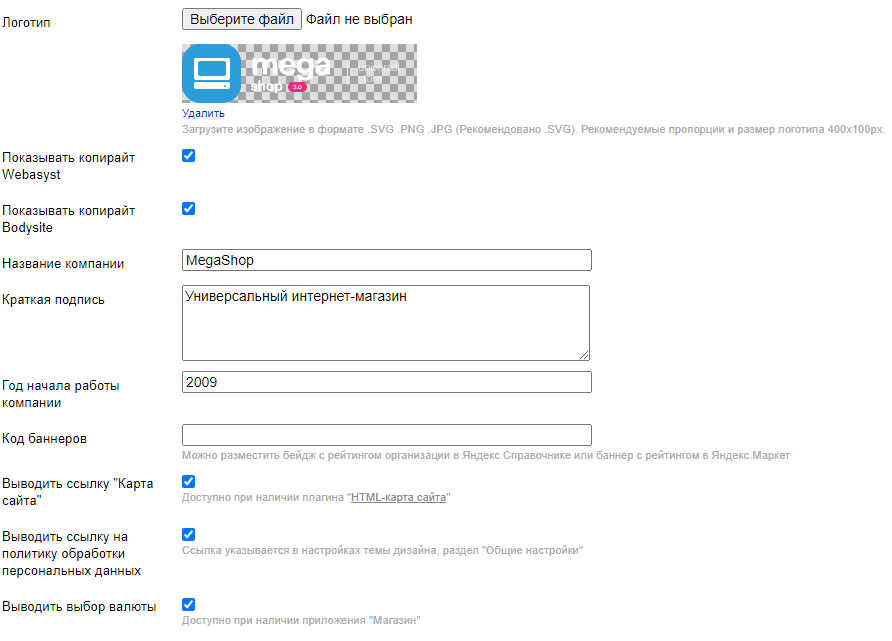
Загрузите изображение, которое будет использоваться в качетсве логотипа, в формате .SVG .PNG .JPG (Рекомендовано .SVG). Рекомендуемые пропорции и размер логотипа 400х100px.

Этот логотип будет использоваться только в шапке сайта, пример:

Если есть потребность временно заменить логотип, например, на новогодний, можно загрузить Дополнительный логотип и использовать его, активировав чекбокс:

1.2. Цветовые схемы
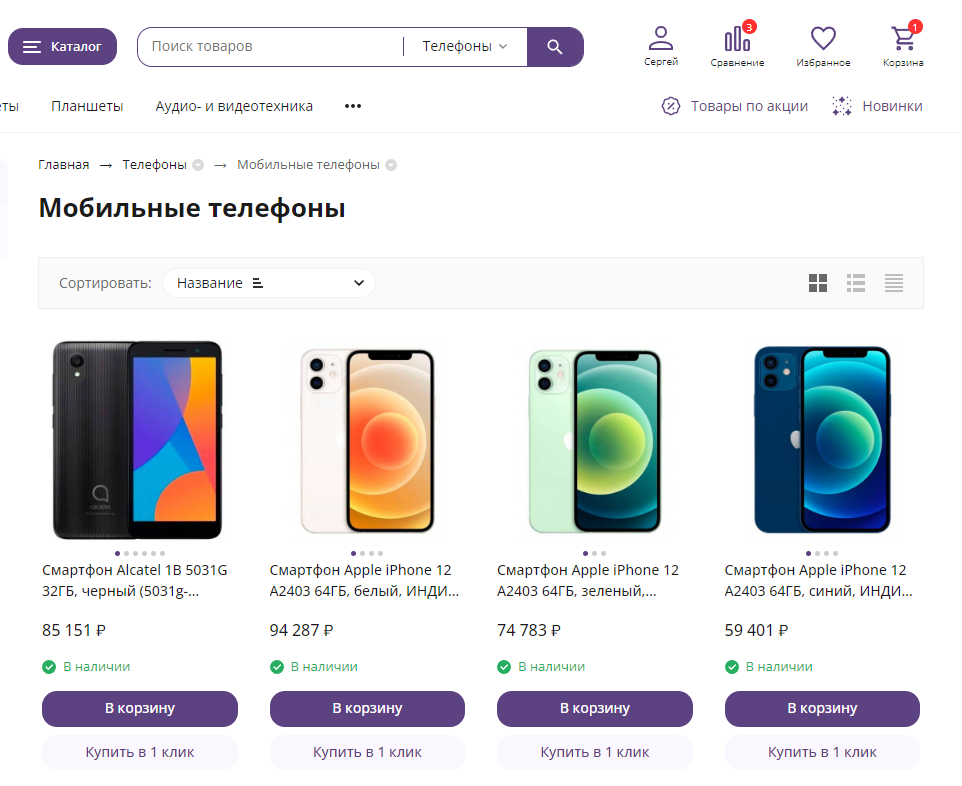
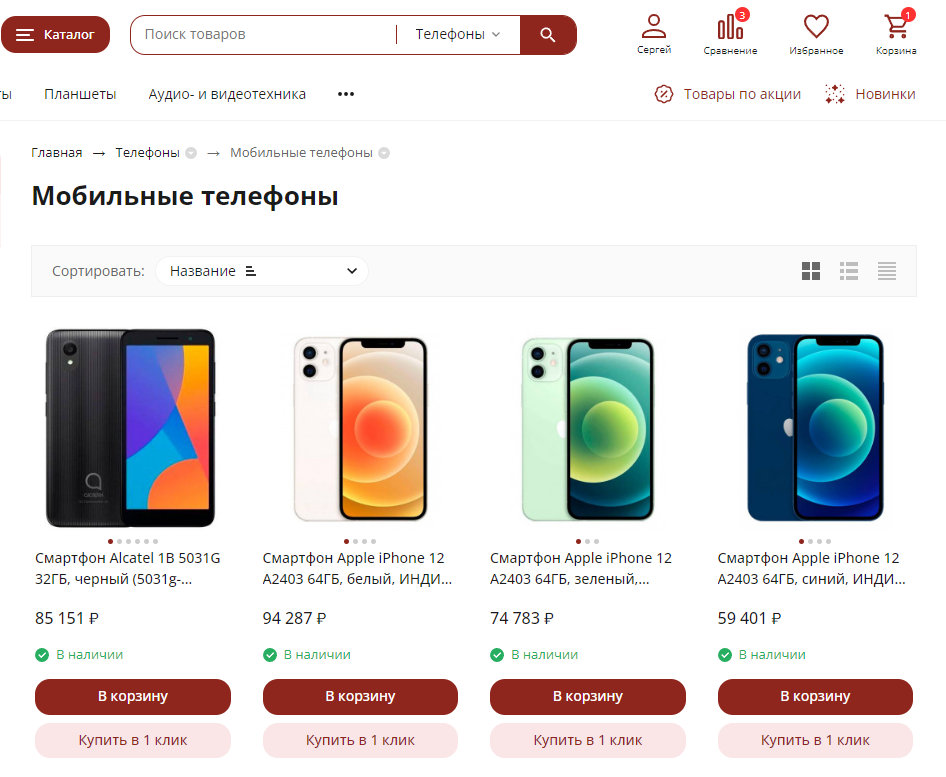
Вы можете выбрать предустановленые цветовые схемы:

В этом случае весь сайт окрашивается в выбранный набор, примеры:


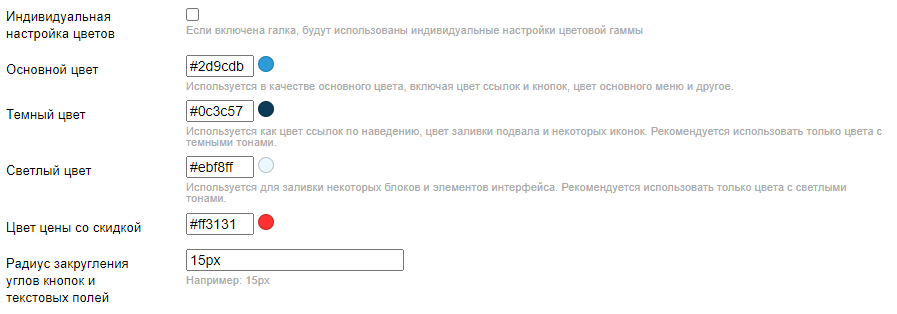
Также, вы можете настроить цвета индивидуально и задать свой радиус скругления для кнопок:

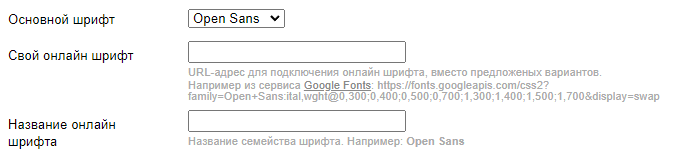
1.3. Шрифт
Для настройки шрифта можно выбрать один из предустановленных, или задать онлайн шрифт, например из сервиса Google Fonts.

1.4. Заглушки
Заглушки - это базовое одинаковое изображение, когда у товара или категории нет своих фото. В штатном варианте заглушки выглядят так:
Для товаров:

Для подкатегорий:

В этом пункте настроек вы можете задать свои базовые изображения для заглушек

2. Контактные данные компании
2.1. Телефоны, адреса, Email
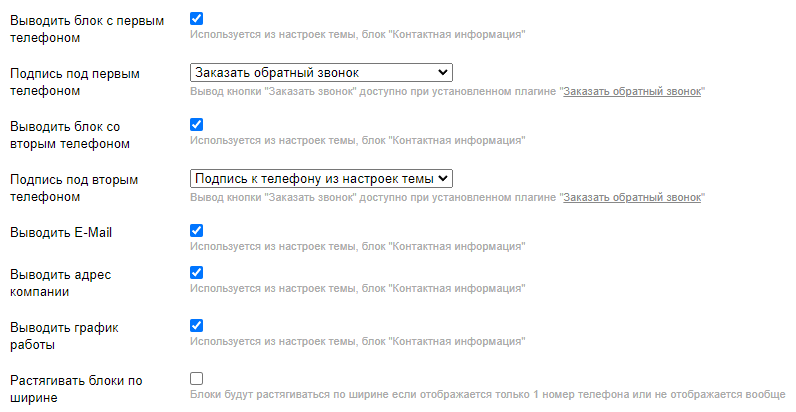
В данном разделе заполняются контактные данные - телефоны, адреса, график работы компании. Они будут отображаться в шапке сайта и в "подвале".

- Вывод первого телефона можно отключить в вариантах шапки №1 и №2 (подробный).
- Вывод второго телефона можно отключить во всех вариантах шапки.
- Подпись к первому телефону выводится только в вариантах шапки №1 и №2 (подробный).
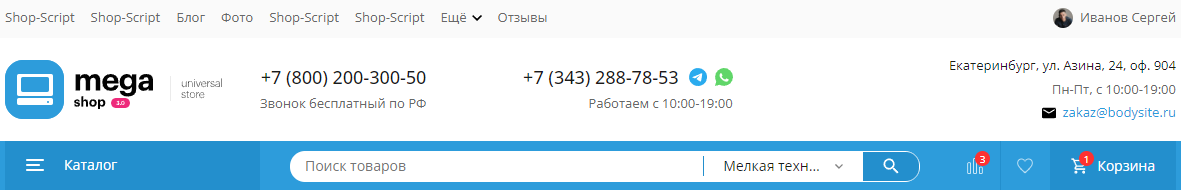
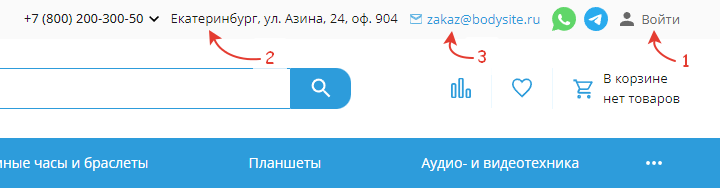
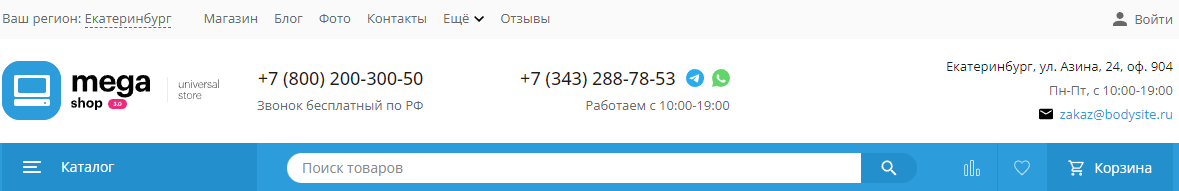
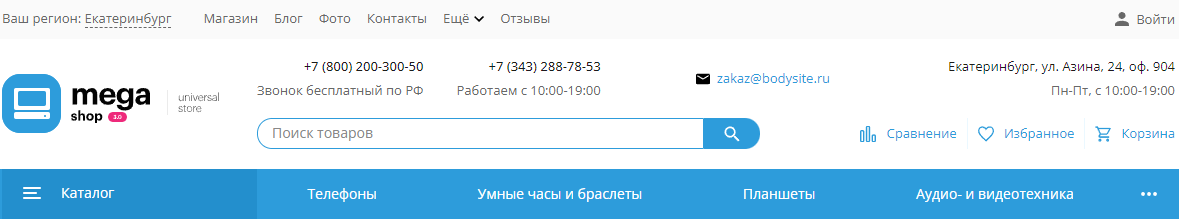
Пример отображения контактной информации в шапке:

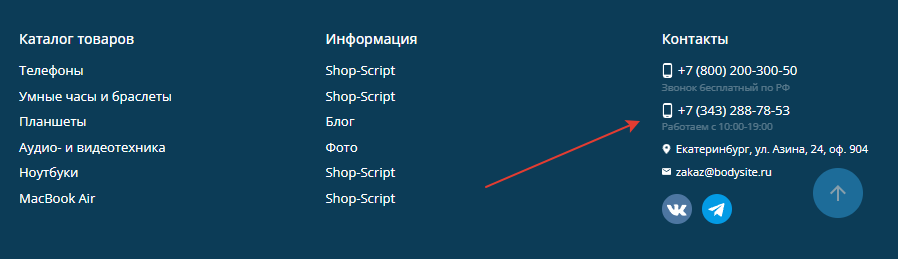
Пример отображения в подвале:

2.2. Мессенджеры
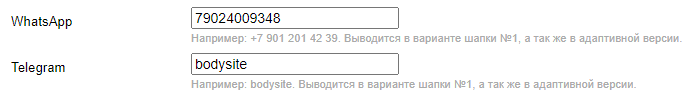
Запоните данные для вывода кнопок "Написать в мессенджеры". По нажатию пользователь будет сразу переадресован в чат с вашей компанией в WhatsApp или Telegram.

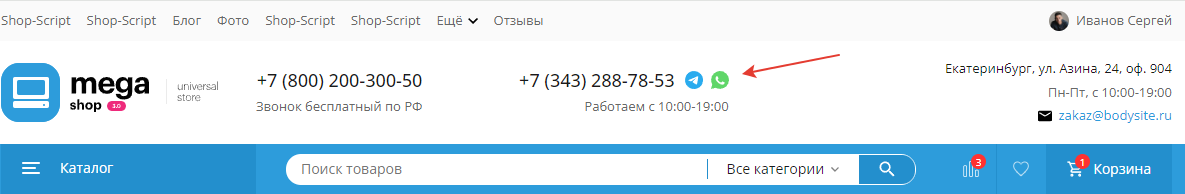
На сайте отображаются они следующим образом:
Подробный вариант шапки (№1):

Компактные варианты шапки:

2.3. Социальные сети
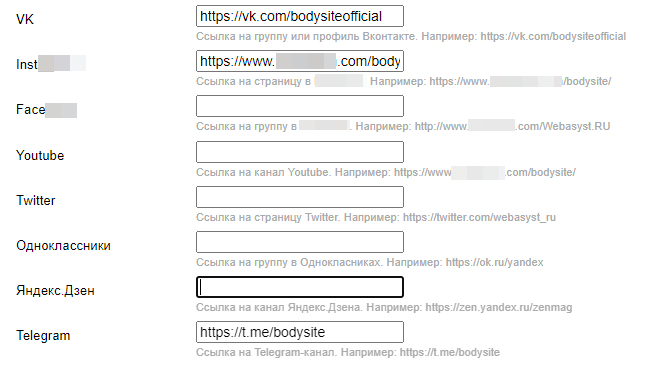
Заполните ссылки на ваши социальные сети, чтобы они выводились в шапке и в подвале сайта

2.4. Виджеты социальных сетей
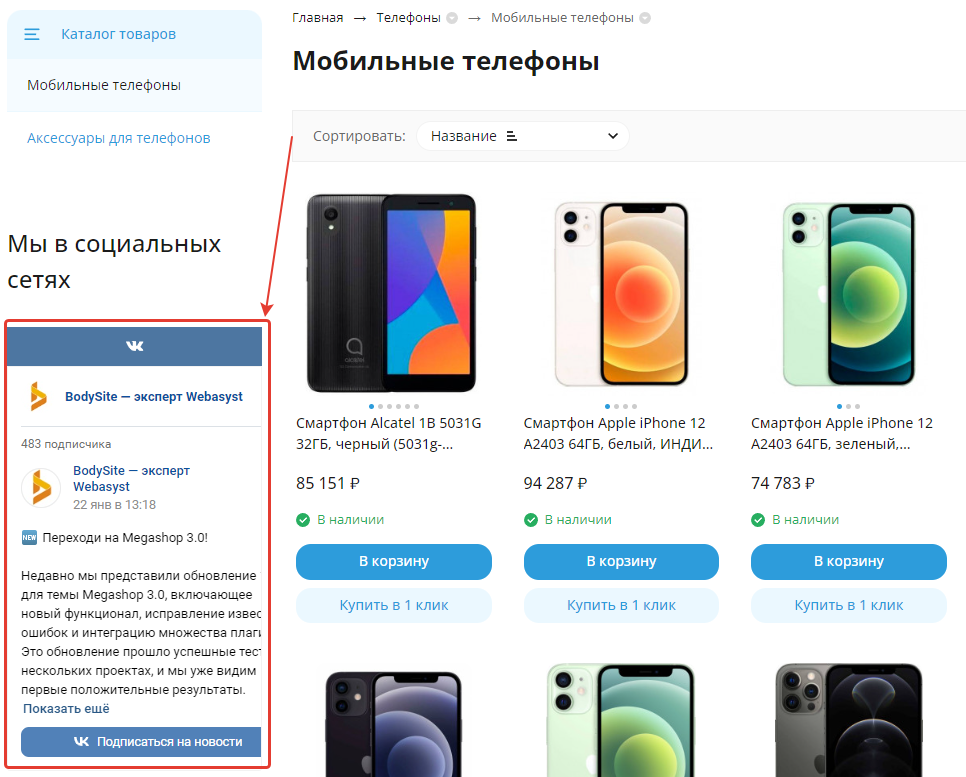
Виджет социальной сети - интерактивный элемент, в котором может отображаться различная информация из вашего сообщества.
В теме дизайна Megashop 3.0 виджеты могут бытьраспложены в:
- Сайдбар на главной странице
- Сайдбар в каталоге
- Сайдбар на информационных страницах
Пример отображения:

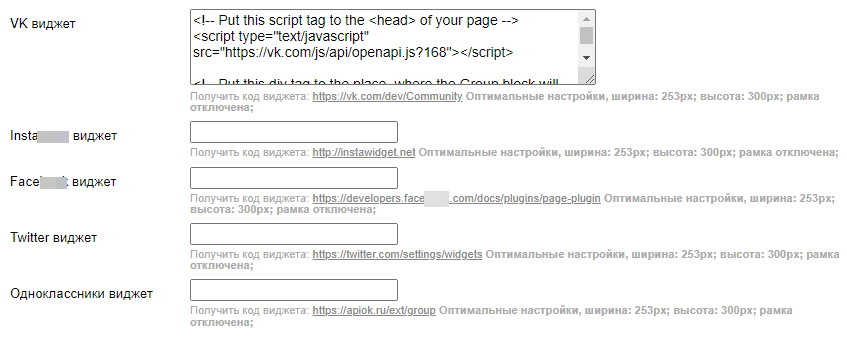
Для вывода виджета нужно скопировать его код из сервиса и вставить в настройки темы:

3. Настройки шапки
Настройки верхней части сайта, которая отображается на всех страницах сайта.
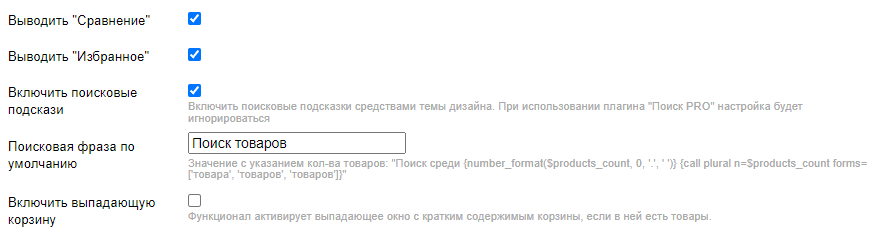
3.1. Общие настройки

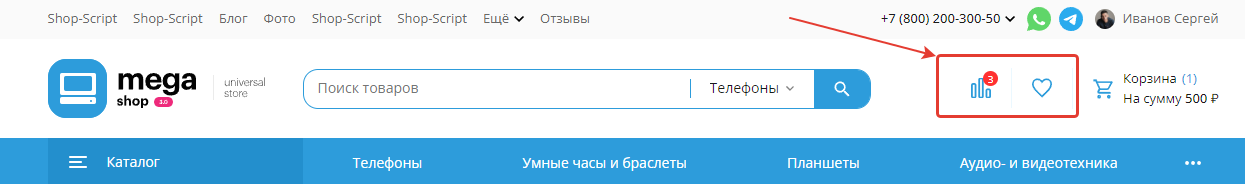
"Избранное" и "Сравнение" - это иконки-ссылки, которые выглядят так:

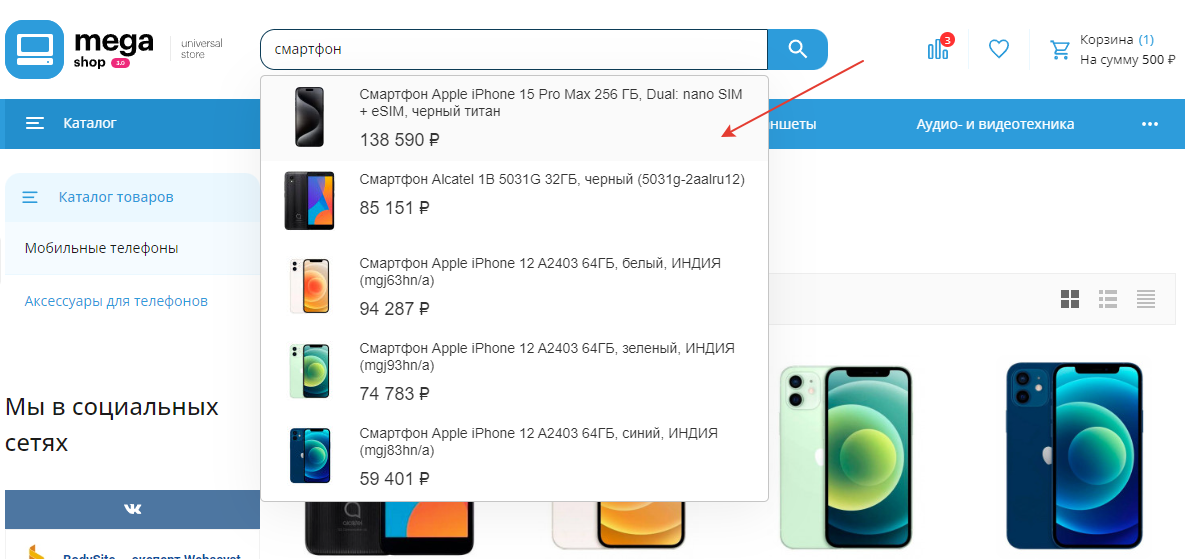
Поисковые подсказки средствами темы дизайна:

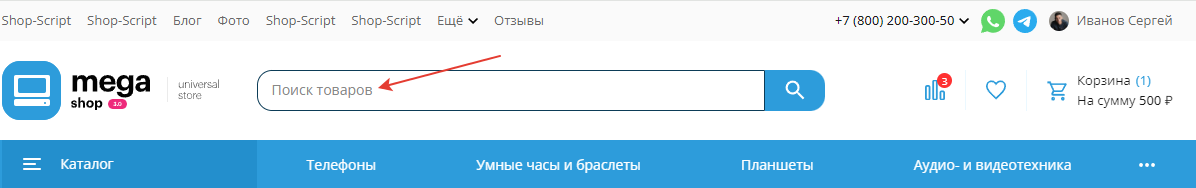
Поисковая фраза по умолчанию:

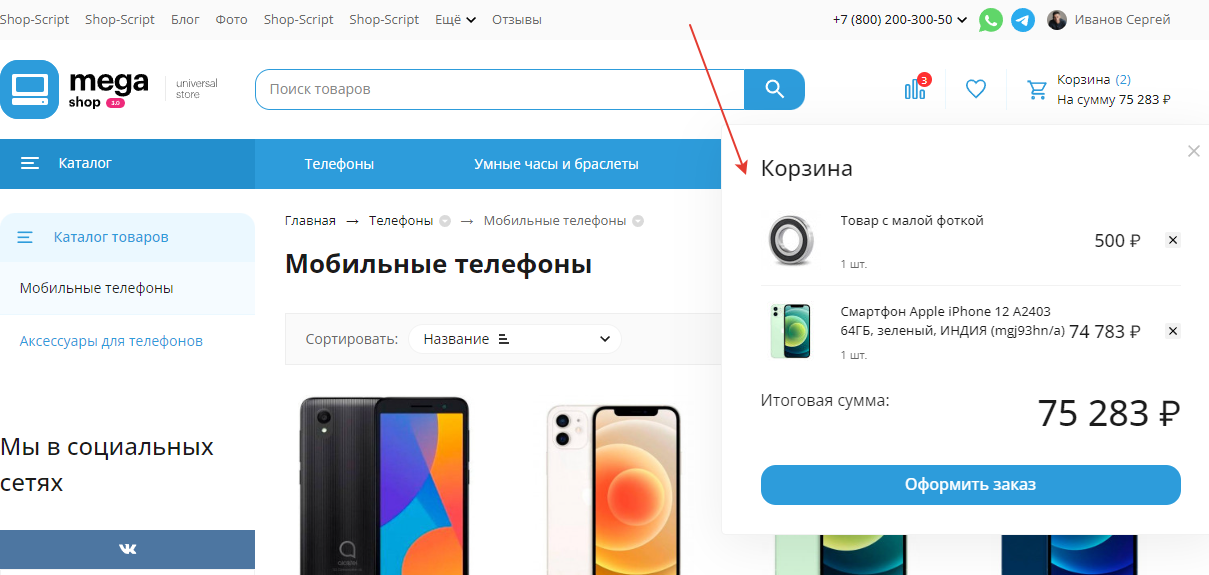
Выпадающая корзина - это краткий показ содержимого корзины при наведении на неё, пример:

3.2 Настройки верхнего меню
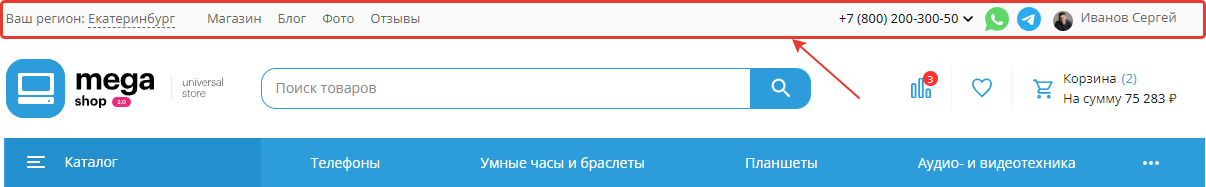
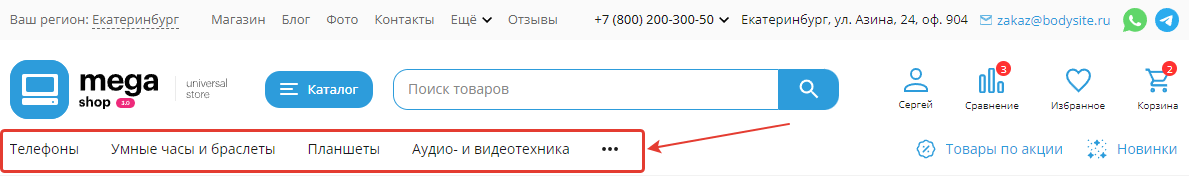
Верхнее меню это самая верхняя строка в шапке:

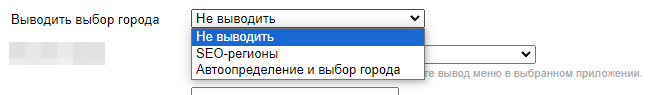
3.2.1 Вывод выбора города
Вывод города возможен при использовании одно из плагинов - Автоопределение и выбор города или же SEO-регионы.

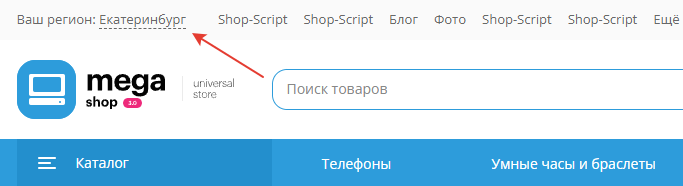
Отображение для пользователей:

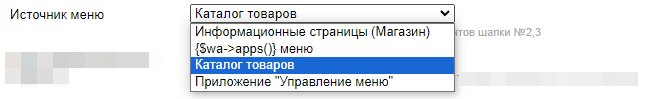
3.2.2. Источник меню
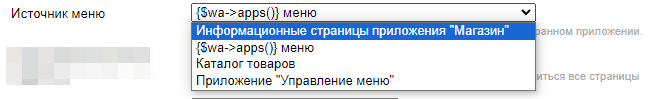
Выберите, какие ссылки отображать в верхнем меню:

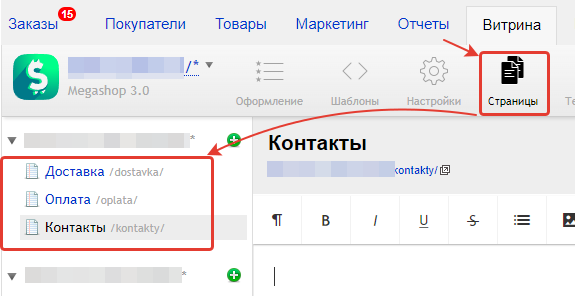
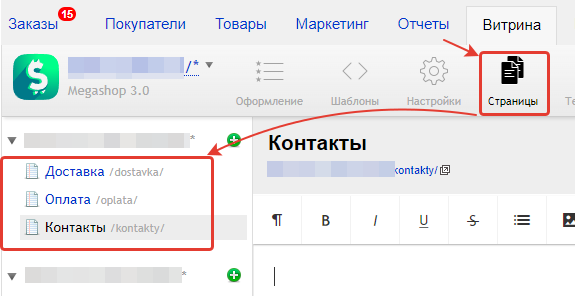
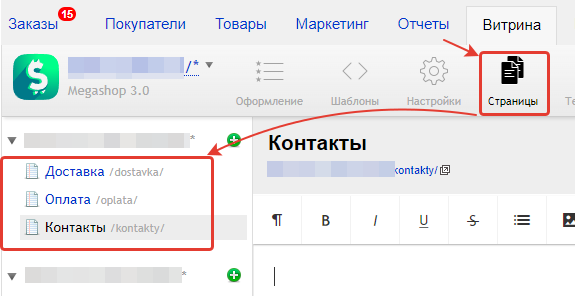
Информационные страницы - это страницы, созданные в разделе "Магазин" - Витрина - Страницы

Если вы не хотите выводить все страницы, а лишь избранные, то нужн оперечислить их URL в этой настройке:

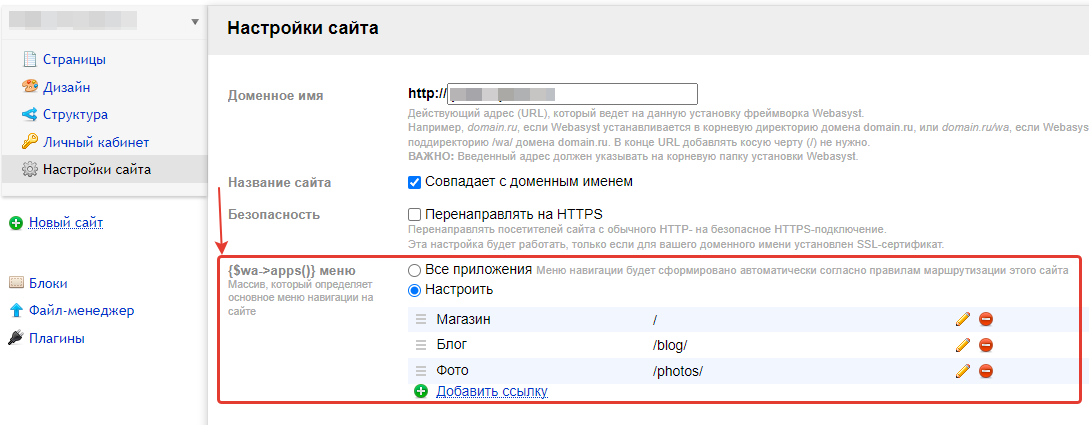
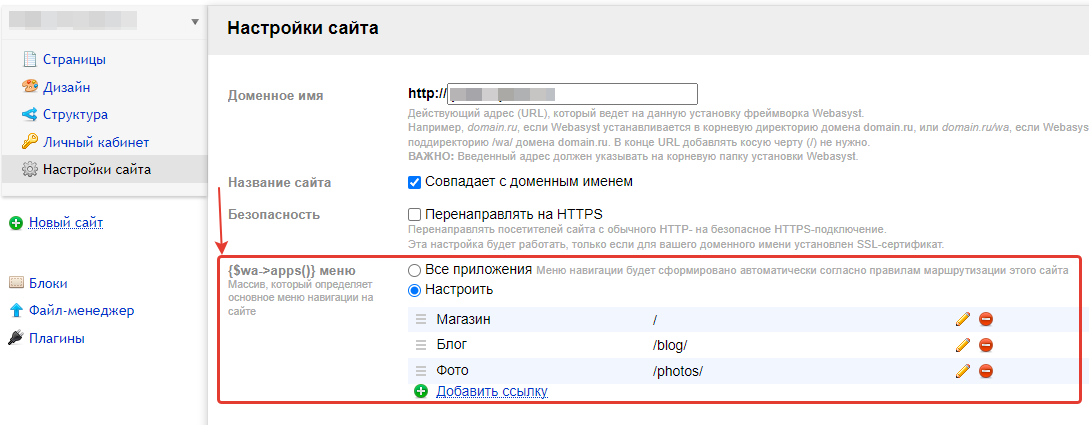
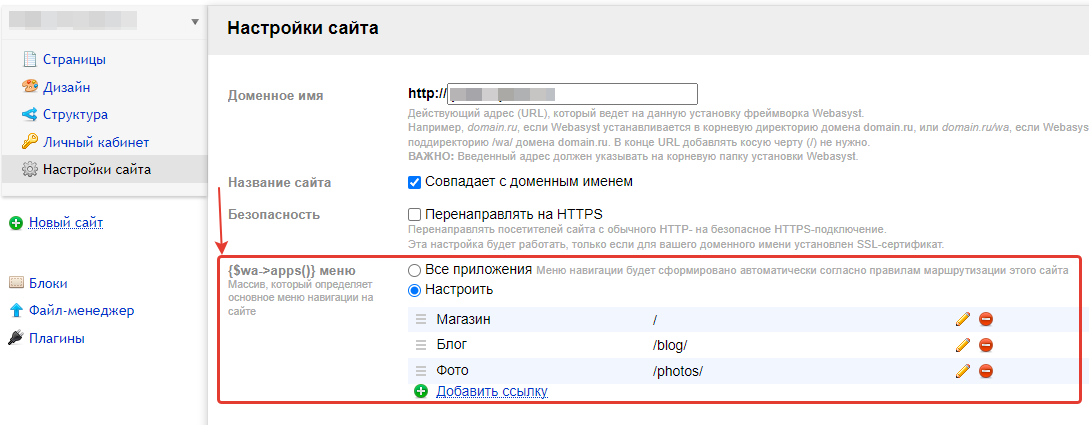
{$wa->apps()} меню - это меню, которое настраивается в приложении "Сайт" - Настройки сайта

Каталог товаров - это вывод категорий сайта
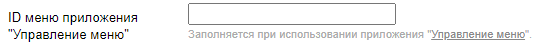
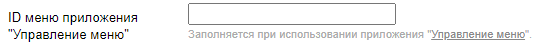
Приложение "Управление меню" (рекомендуемый вариант) - приложение позволяет настроить гибко структуру выводимого меню. При выборе этого варианта нужно указать Id меню в соответствующей настройке:

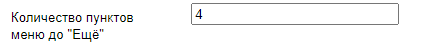
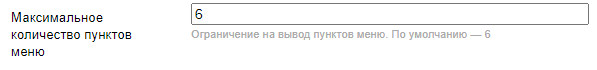
Верхняя строка сильно ограничена по ширине, и, при большом количестве вариантов страница может растянуться. Чтобы этого не происходило, существует настройка ограничения кол-ва элементов:

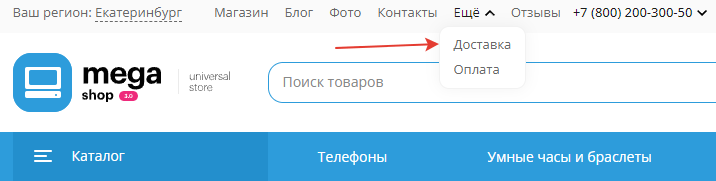
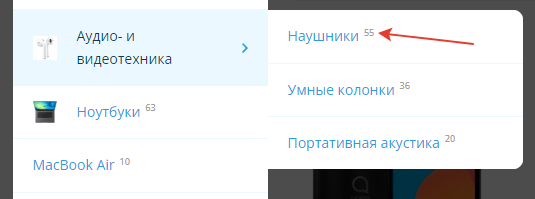
В меню крайним появляется пункт "Еще", по наведению на который показываются все остальные пункты меню, пример:

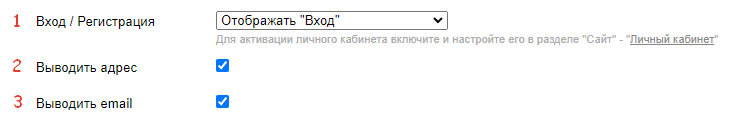
3.2.3. Вход, адрес, Email

Отображение для покупателей:

3.3 Вариант отображения шапки
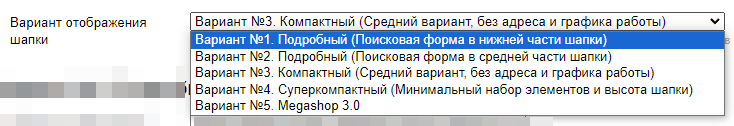
Существует 5 вариантов отображения шапки сайта в теме дизайна Megashop 3.0:

Как это выглядит:
Вариант №1. Подробный (Поисковая форма в нижней части шапки)

Вариант №2. Подробный (Поисковая форма в средней части)

Вариант №3. Компактный (Средний вариант, без адреса и графика работы)

Вариант №4. Суперкомпактный (Минимальный набор элементов и высота шапки)

Вариант №5. Megashop 3.0

Ниже для каждого из вариантов есть свои настройки по выводу элементов и настройке основного меню. Нужно настраивать именно выбранный вами вариант.

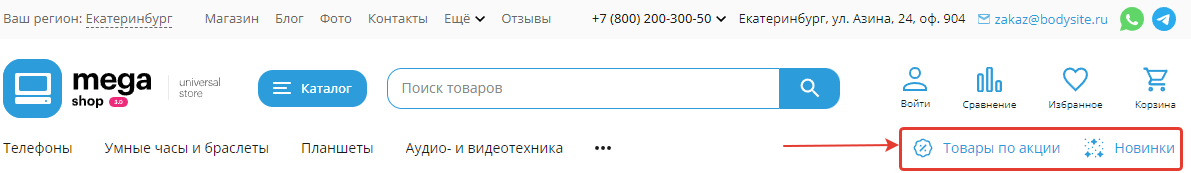
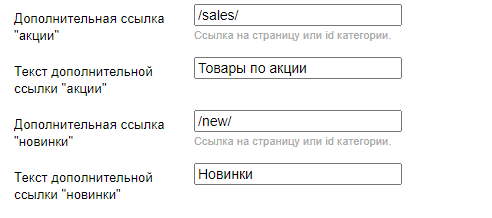
Для варианта #5 "Megashop 3.0" используются настройки из варианта #4. Можно задать дополнительные ссылки для вывода в шапке в этом месте:


3.3.1. Вариант отображения основного меню
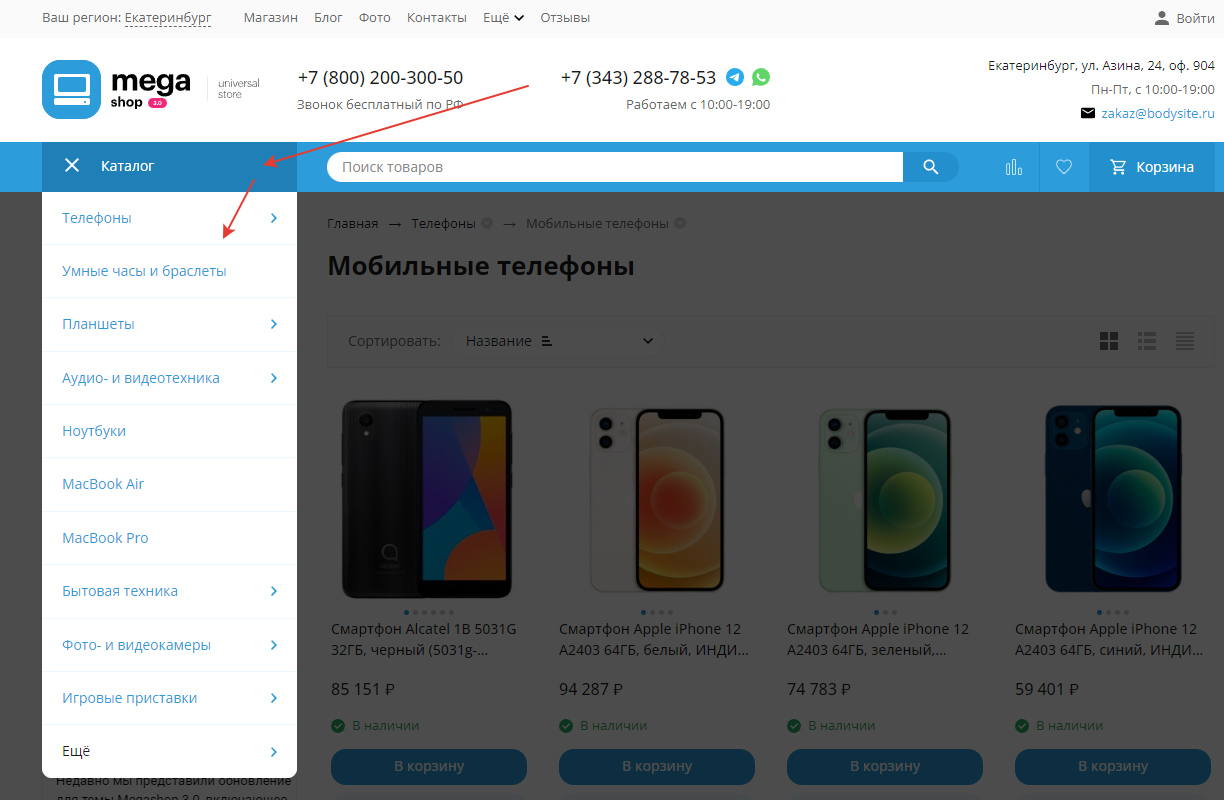
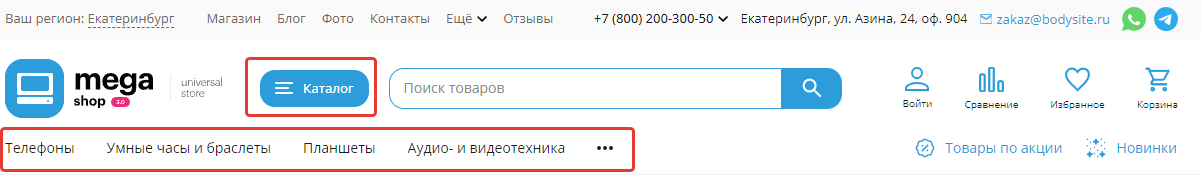
Основное меню в шапке может быть представлено в виде "Бургер-меню", когда оно находится под кнопкой, и открывается по клику/наведению пример:

Также, меню может быть представлено в виде горизонтального меню:

В некоторых вариантах шапки эти виды можно сочетать, пример:

Каждый из видов меню можно настроить, подробнее об этом ниже.
3.3.2 Настройки для бургер-меню "Каталог товаров"
Задайте текст для кнопки меню:

Выберите источник для меню:

- Каталог товаров - это вывод вашей структуры категорий.
- "Управление меню" - это приложение для гибкого создания и настройки меню из любых произвольных пунктов.
В случае выбора "управления меню" нужно задать Id созданного в этом приложении меню:

Выберите способ открытия меню:

Эффект затемнения при открытии меню выглядит так:

Все элементы меню могут сильно растянуть его, и, чтобы такого не произошло, рекомендуем задать ограничение:

Вы можете включить показ логотипов категорий:

Для их загрузки и отображения есть два способа:
1) Использование плагина "Логотип категорий", с помощью которого вы можете загружать изображения прямо в интерфейсе редактирования категорий, пример:

2) Указать ссылку на изображение категории в виде доп.параметра категории category_img=, пример:

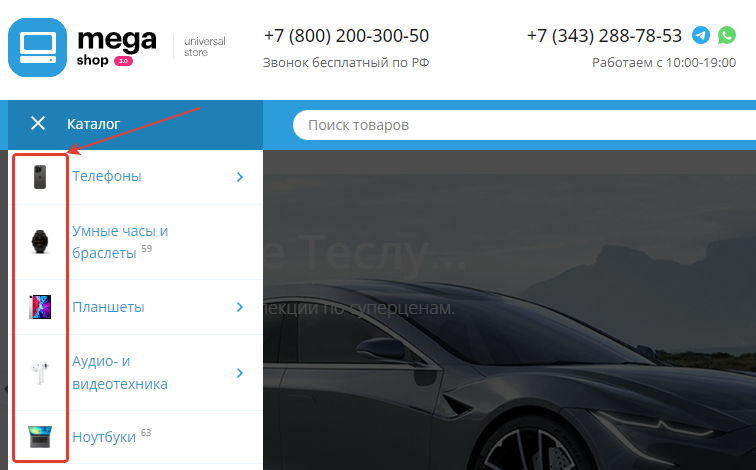
Так отображаются логотипы категорий в бургер-меню:

Опция показа кол-ва товара в категориях

выводит кол-во следующим образом:

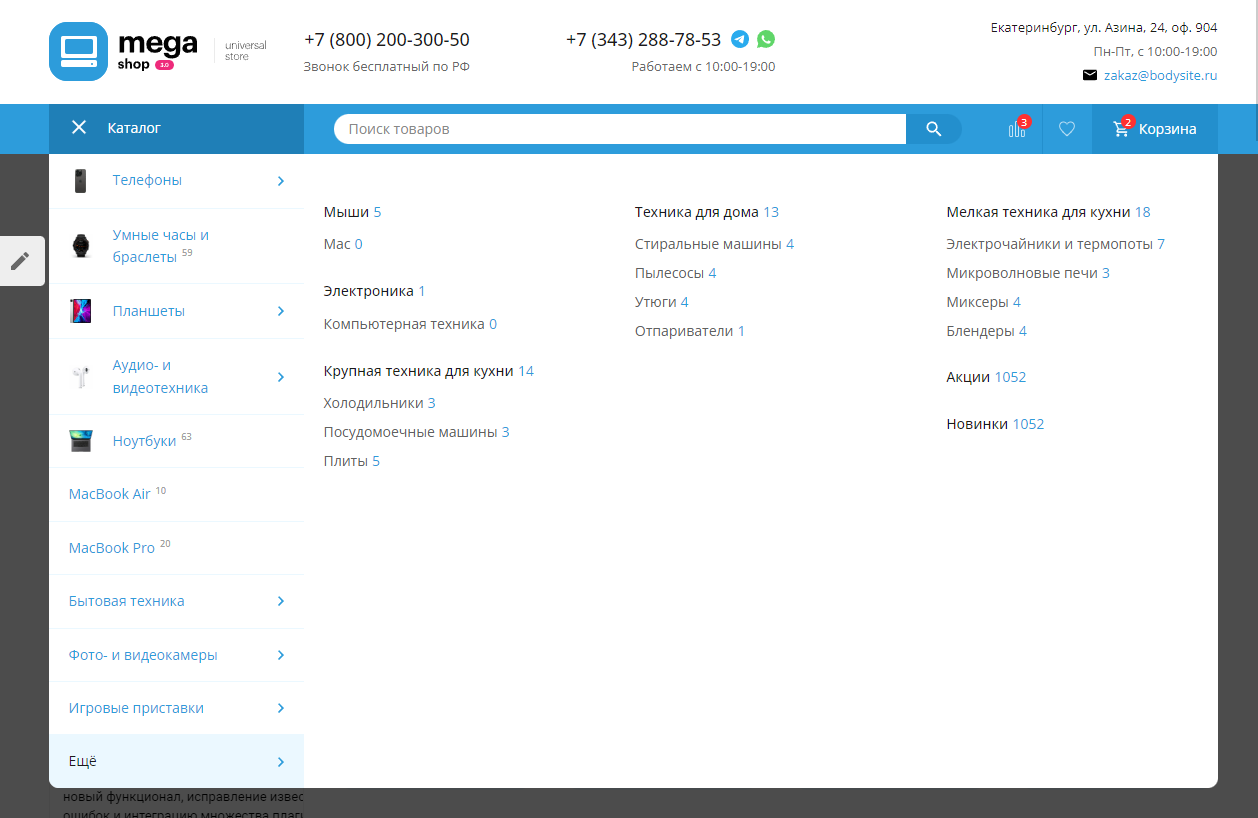
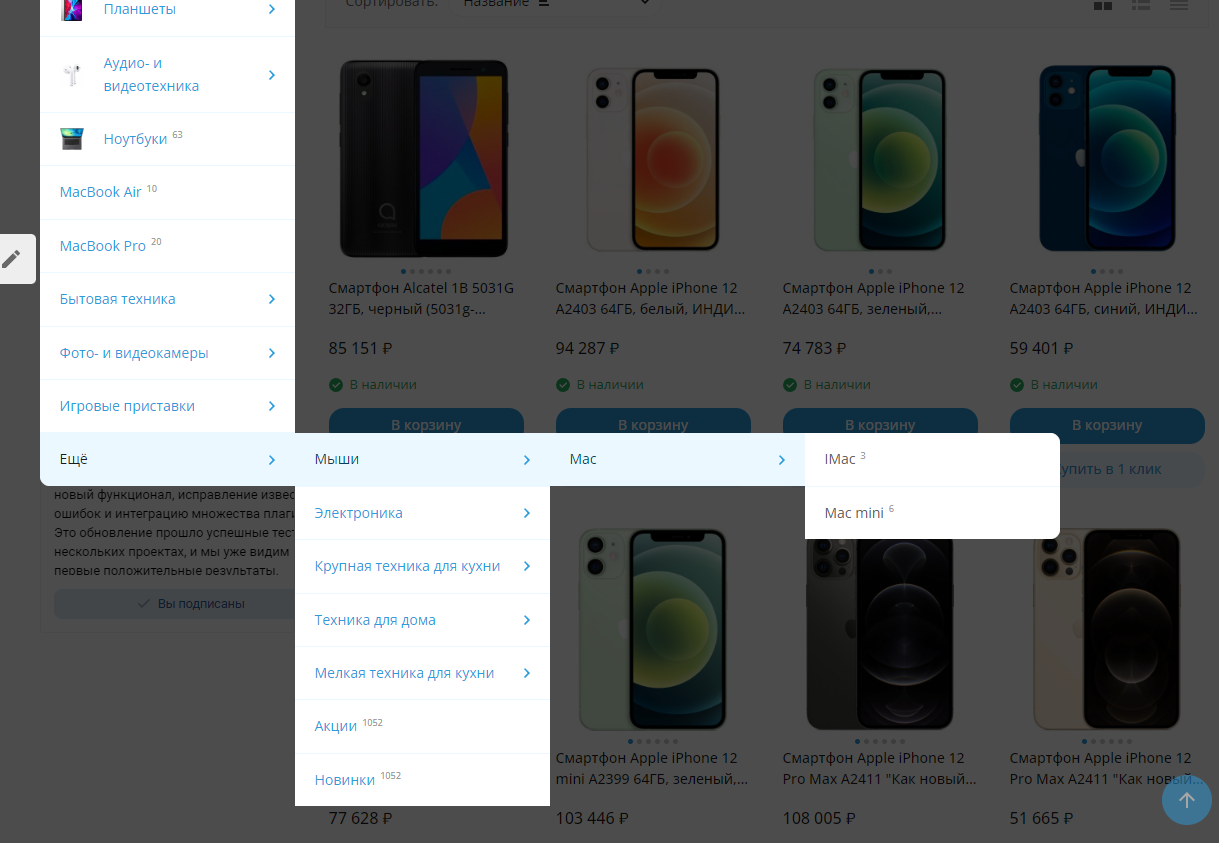
Выпадающее меню может быть многоуровневым или иерархическим. Как это выглядит:
Многоуровневое:

Иерархическое:

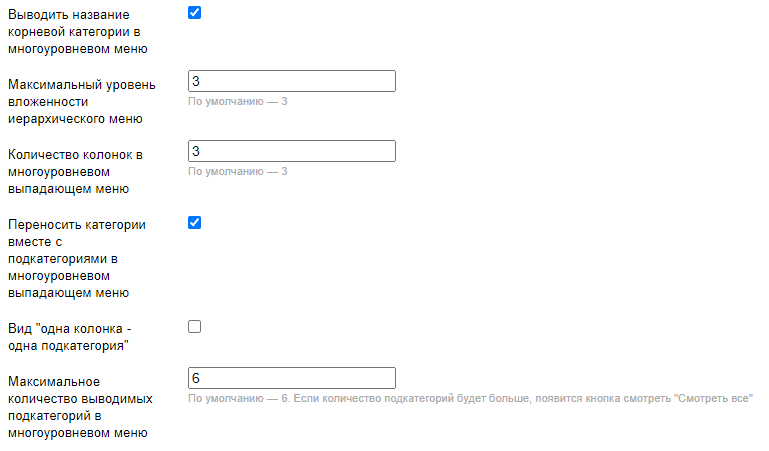
Для каждого из вариантов есть некоторые свои настройки:

3.3.2 Настройки горизонтального меню
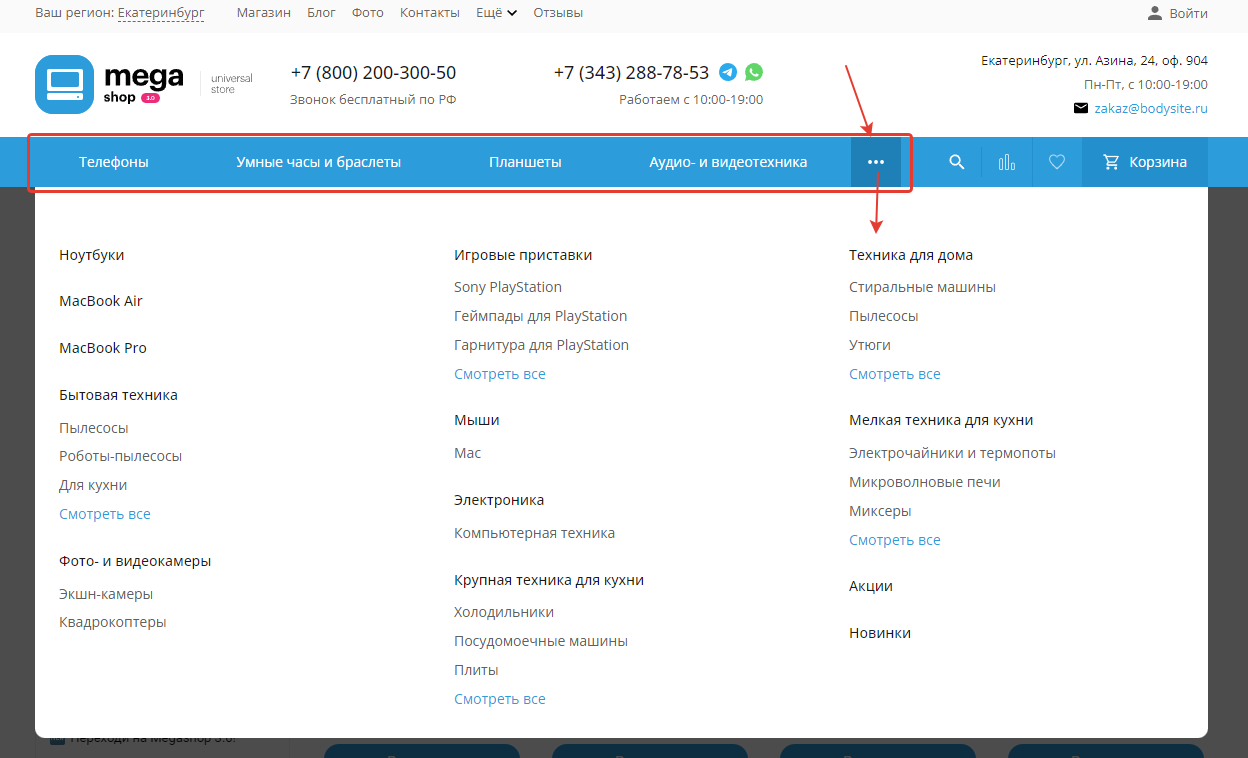
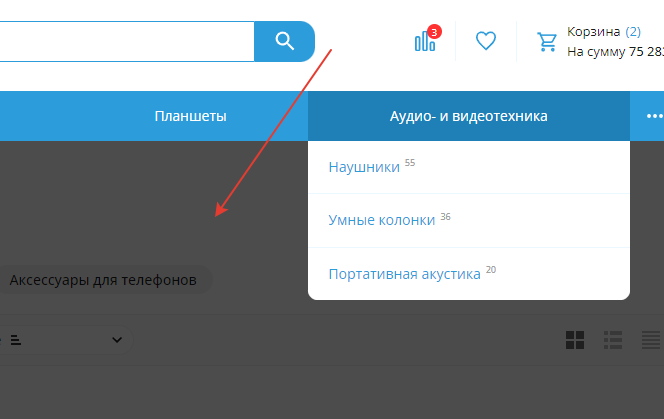
Горизонтальное меню выглядит так:

Выберите, что именно выводить в горизонтальном меню:

Варианты:
Информационные страницы - это страницы, созданные в разделе "Магазин" - Витрина - Страницы

Если вы не хотите выводить все страницы, а лишь избранные, то нужн оперечислить их URL в этой настройке:

{$wa->apps()} меню - это меню, которое настраивается в приложении "Сайт" - Настройки сайта

Каталог товаров - это вывод категорий сайта.
Если вы хотите вывести только конкретные категории, то введите их ID в соответствующее поле:

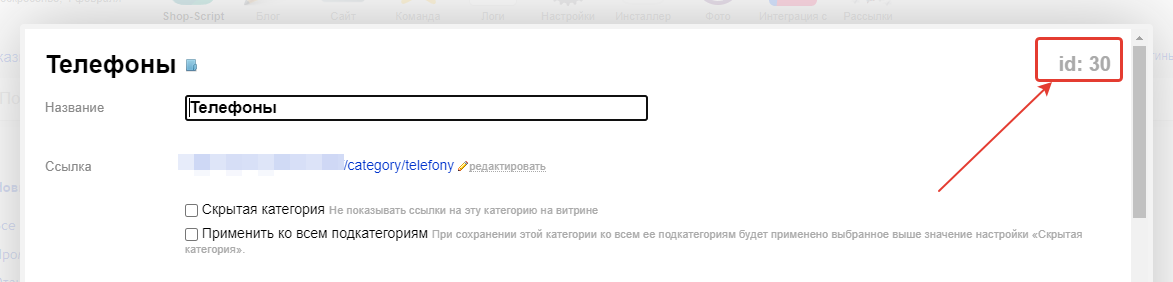
Сам ID категории можно посмотреть в интерфейсе редактирования категории:

Приложение "Управление меню" (рекомендуемый вариант) - приложение позволяет настроить гибко структуру выводимого меню. При выборе этого варианта нужно указать Id меню в соответствующей настройке:

Горизонтальное меню сильно ограничено по ширине, и, при большом количестве вариантов страница может растянуться. Чтобы этого не происходило, существует настройка ограничения кол-ва элементов:

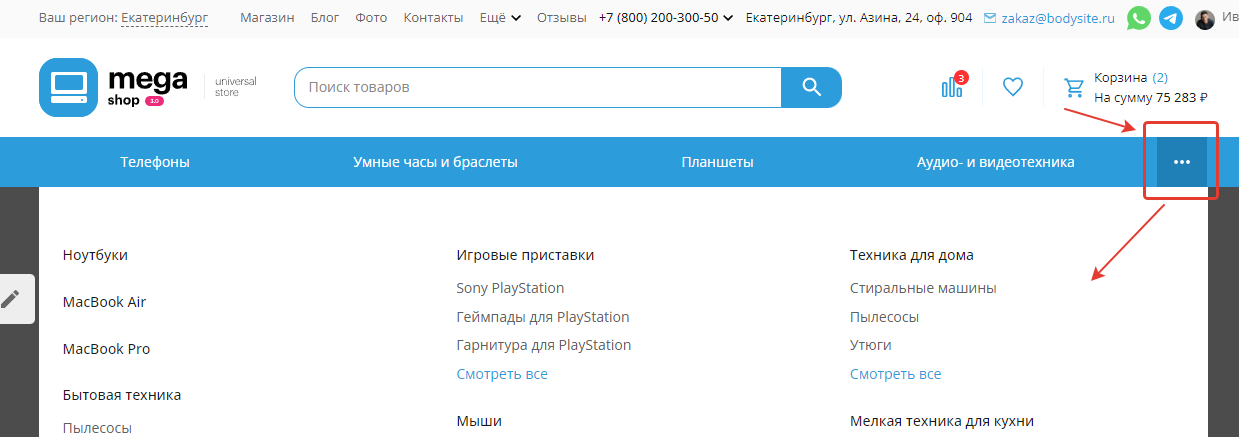
В меню крайним появляется пункт "..." (три точки) , по наведению на который показываются все остальные пункты меню, пример:

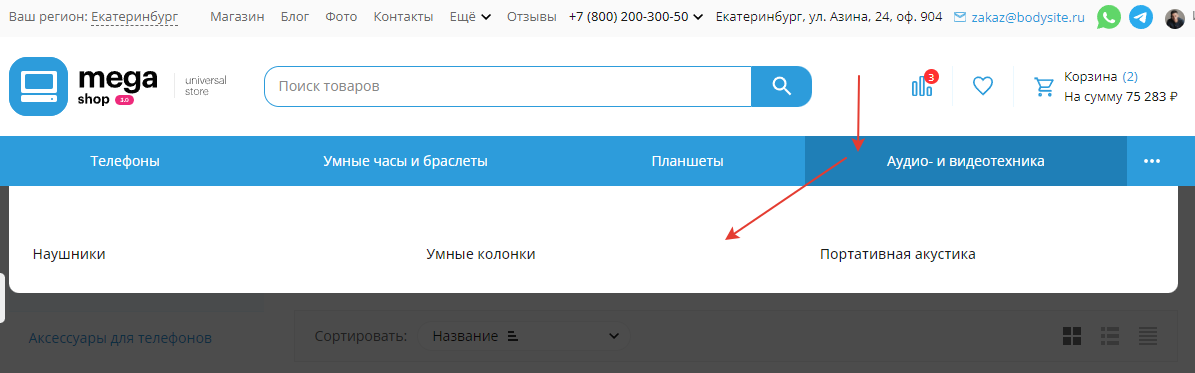
Выберите вариант для выпадающего подменю у горизонтального меню:

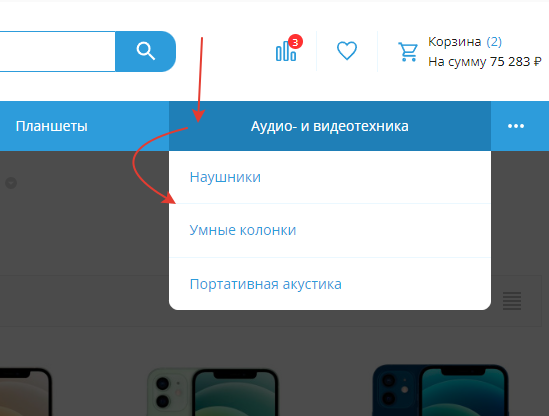
Вид "Иерархическое":

Вид "Многоуровневое":

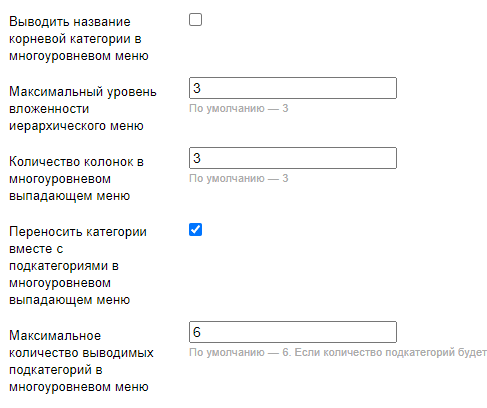
Для каждого из вариантов выпадающего меню есть некоторые настройки:

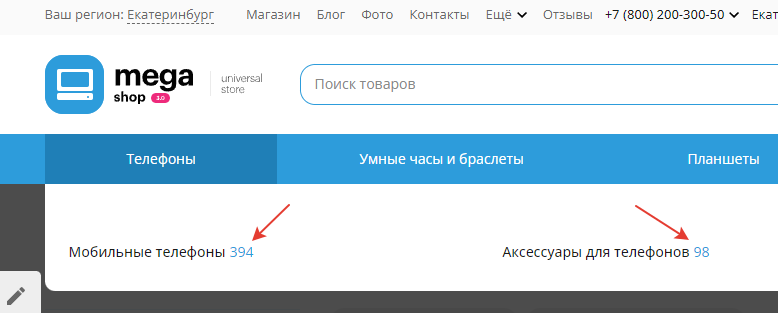
Можно включить показ количества товаров в категории (может замедлять работу сайта), пример:


Эффект затемнения выглядит так:

Включение показа иконок категорий
Есть несколько способов:
1) Вы можете указать для категории дополнительный параметр с изображением иконки, например:
category_icon=/wa-data/public/site/category-icon.png
Он указывается в интерфейсе редактирования категорий, в самом низу, пример:

2) Либо загрузить в группу с id icon плагина Изображения категорий
3) Для меню, выводимого через приложение "Управление меню", можно указать в доп. параметре с ключом icon. Необходим плагин Дополнительные поля
Размер иконок категорий можно поменять в соответствующей настройке:

Вы можете индивидуально изменить цвет фона и цвет ссылок в горизонтальном меню через настройки:

Бренды в горизонтальном меню
Включение вывода ссылки на раздел с "Брендами":

Доступно при использовании плагинов Бренды PRO или Бренды с картинками и описанием.
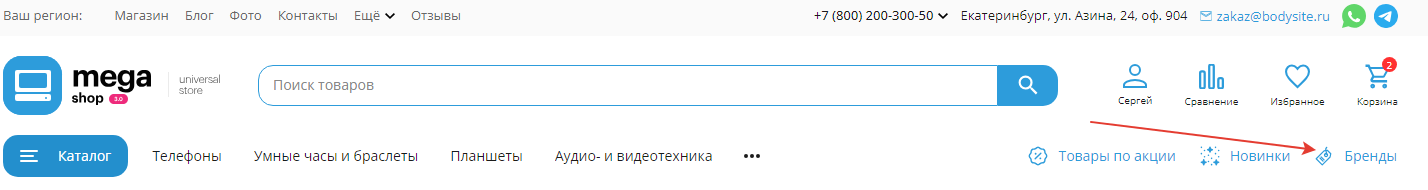
Выглядит ссылка так:

Для этого пункта есть несколько настроек:

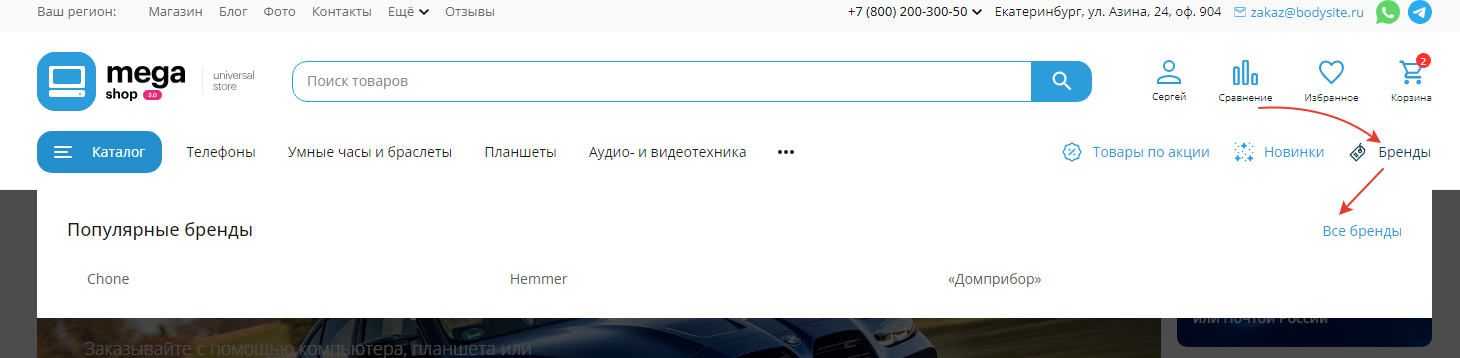
Выпадающее меню брендов выглядит так:

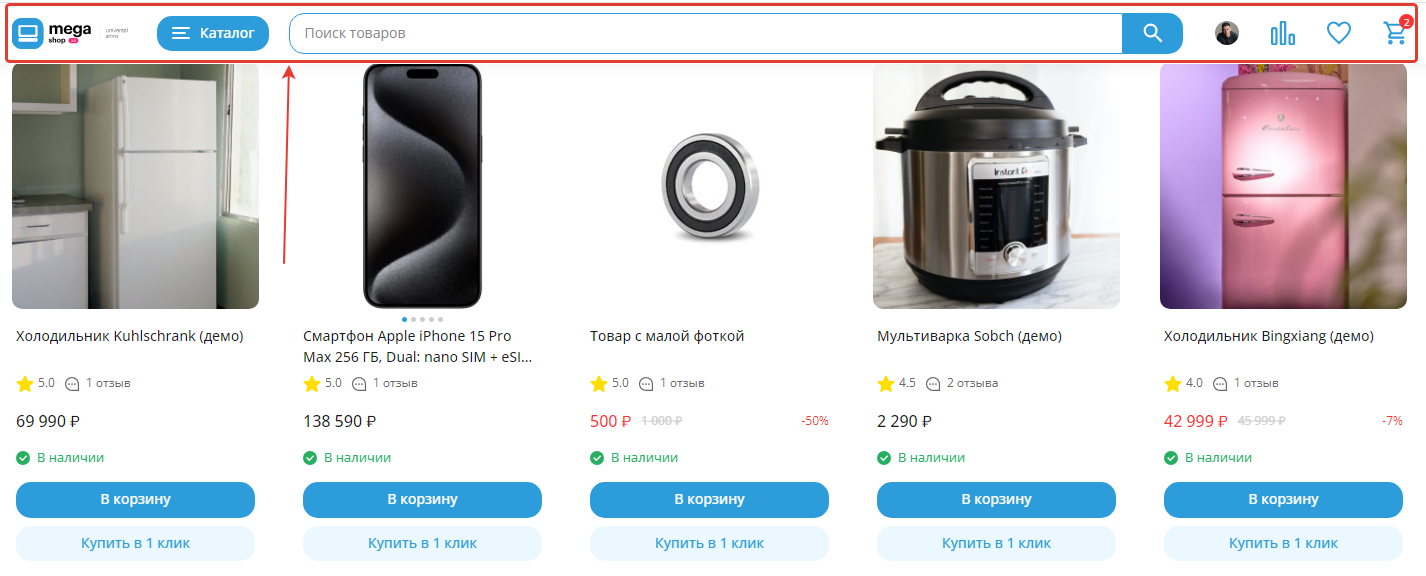
3.3.3 Настройки плавающей шапки
"Плавающая шапка" - это когда в верхней части страницы всегда есть тонкая полоска с элементами шапки, которая прикреплена к верхнему краю и показывается, не смотря на скроллирование вниз


4. Настройки подвала
"Подвал" или "футер" - это нижняя часть сайта, которая отображается на всех страницах.
4.1. Общие настройки
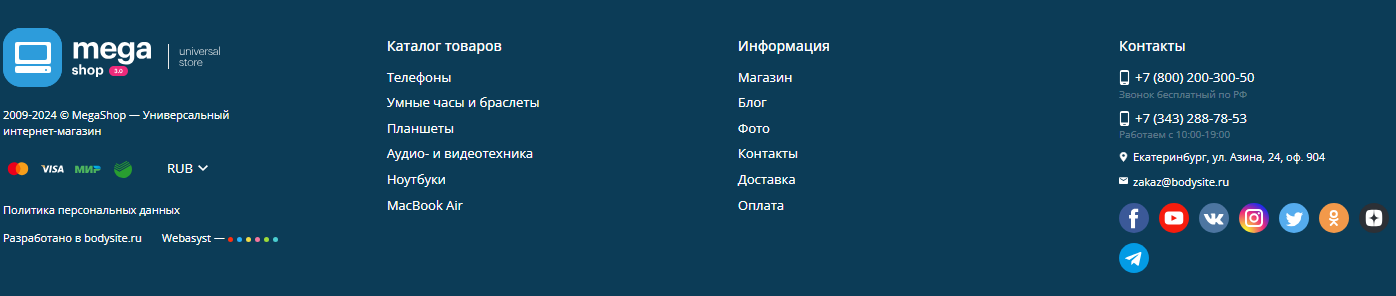
У подвала есть два варианта отображения:

Подробный:

Компактный:

Для подвала есть возможность загрузить свой логотип и еще есть несколько настроек:

4.2. Настройки блока "Подписка на рассылку"
Блок доступен только при наличии приложения "Рассылки"
Настройте видимость (не показывать/ только на главной / на всех страницах / на всех, кроме корзины), укажите Id формы, придумайте заголовок и подпись

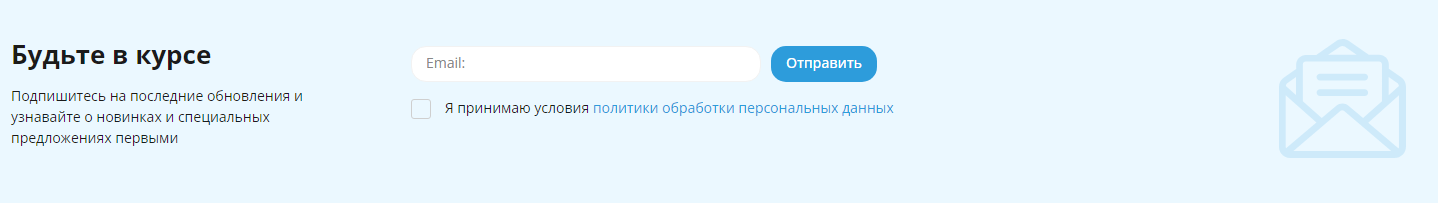
Блок для пользователей отображается так:

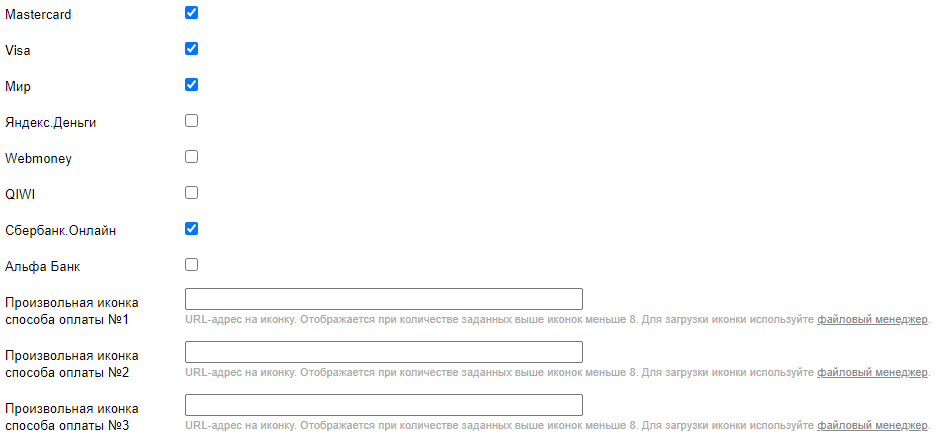
4.3. Иконки способов оплаты
Отметьте те иконки оплаты, которые нужно вывести на сайте в подвале:

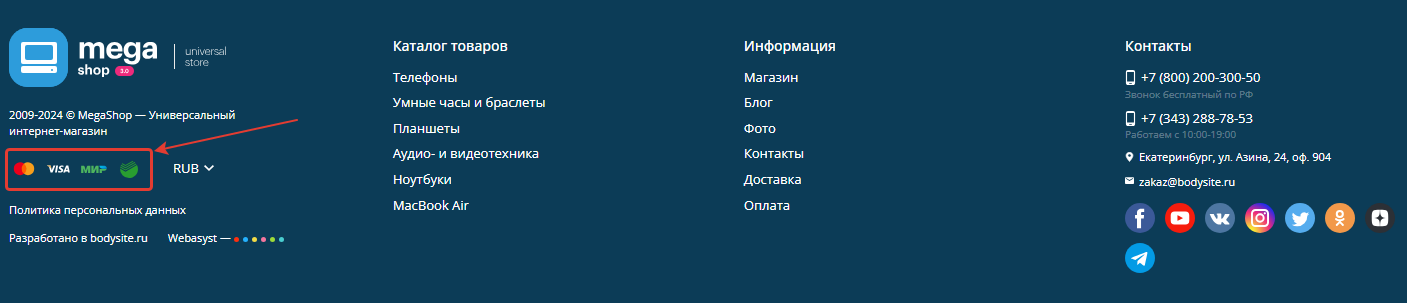
Вид для пользователей:

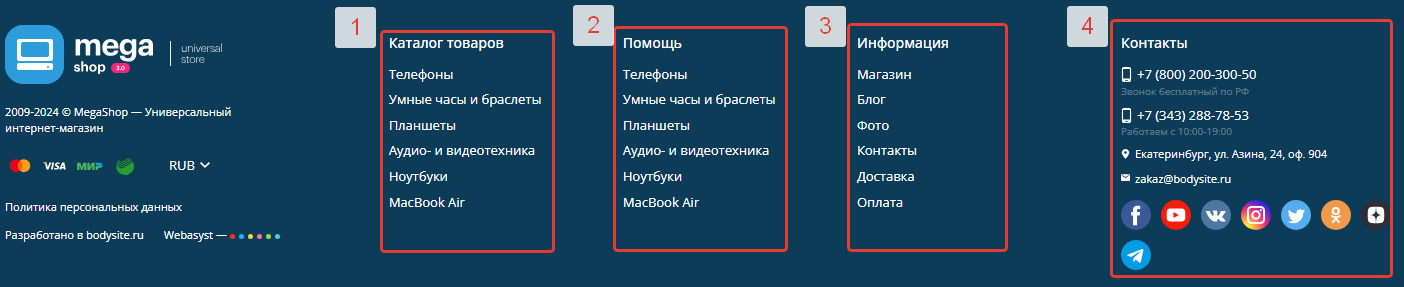
4.4. Настройки колонок подвала
В "Подробном" варианте отображения подвала есть несколько колонок.

Для первых трёх можно настроить источник данных:

Информационные страницы - это страницы, созданные в разделе "Магазин" - Витрина - Страницы

Если вы не хотите выводить все страницы, а лишь избранные, то нужн оперечислить их URL в этой настройке:

{$wa->apps()} меню - это меню, которое настраивается в приложении "Сайт" - Настройки сайта

Каталог товаров - это вывод категорий сайта.
Если вы хотите вывести только конкретные категории, то введите их ID в соответствующее поле:

Приложение "Управление меню" - приложение позволяет настроить гибко структуру выводимого меню. При выборе этого варианта нужно указать Id меню в соответствующей настройке:

Ограничить кол-во пунктов в колонке можно этой настройкой:

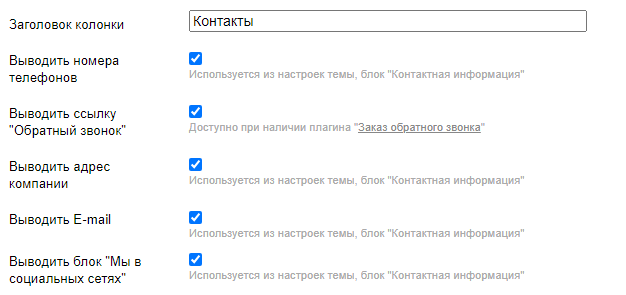
Четвертая колонка предназначена для вывода контактов, её настройки:

5. Общие настройки
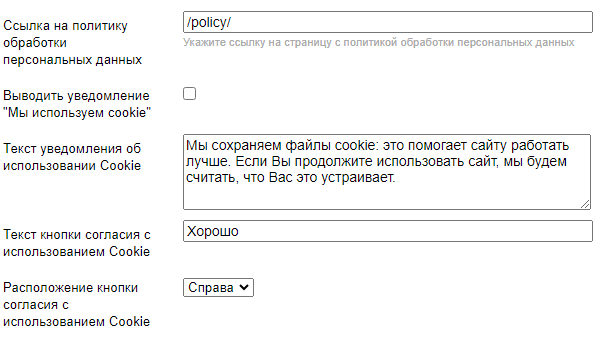
Здесь расположены настройки для вывода политики обработки персональных данных и согласия на использование Cookie

Включение вывода кнопки "Вверх":

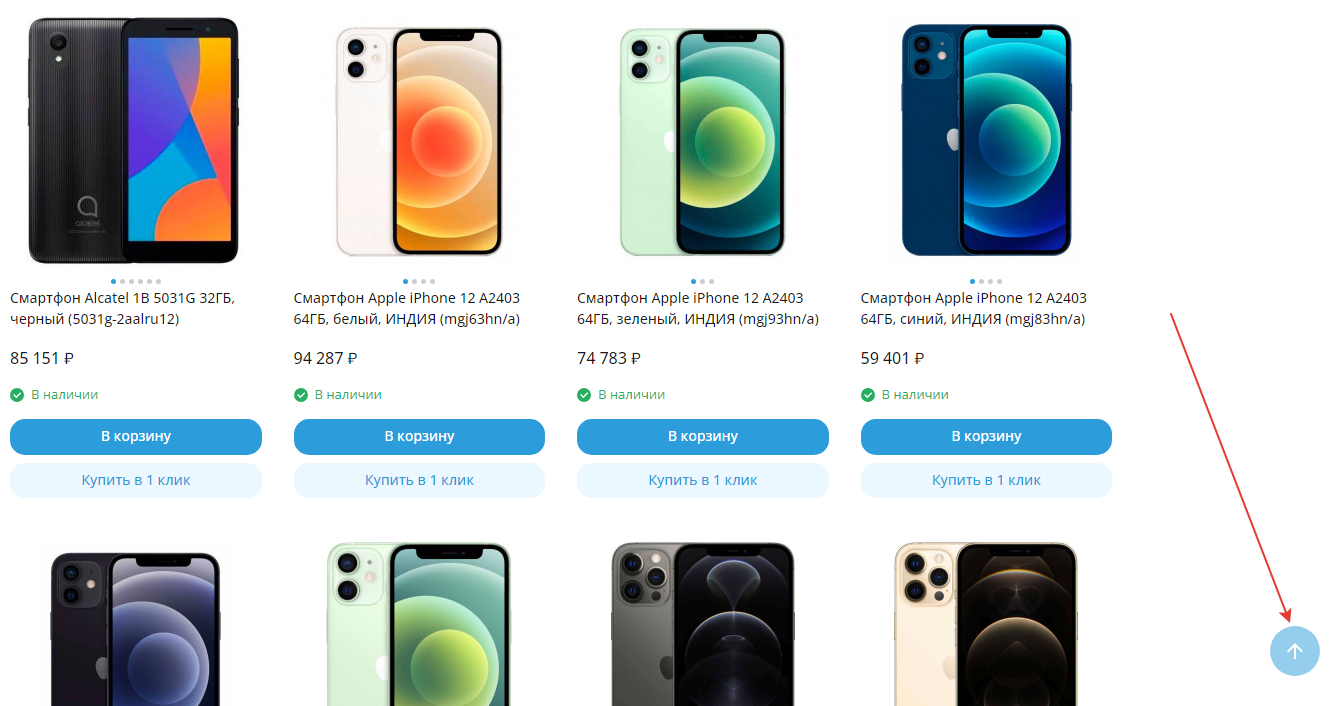
Как она выглядит:

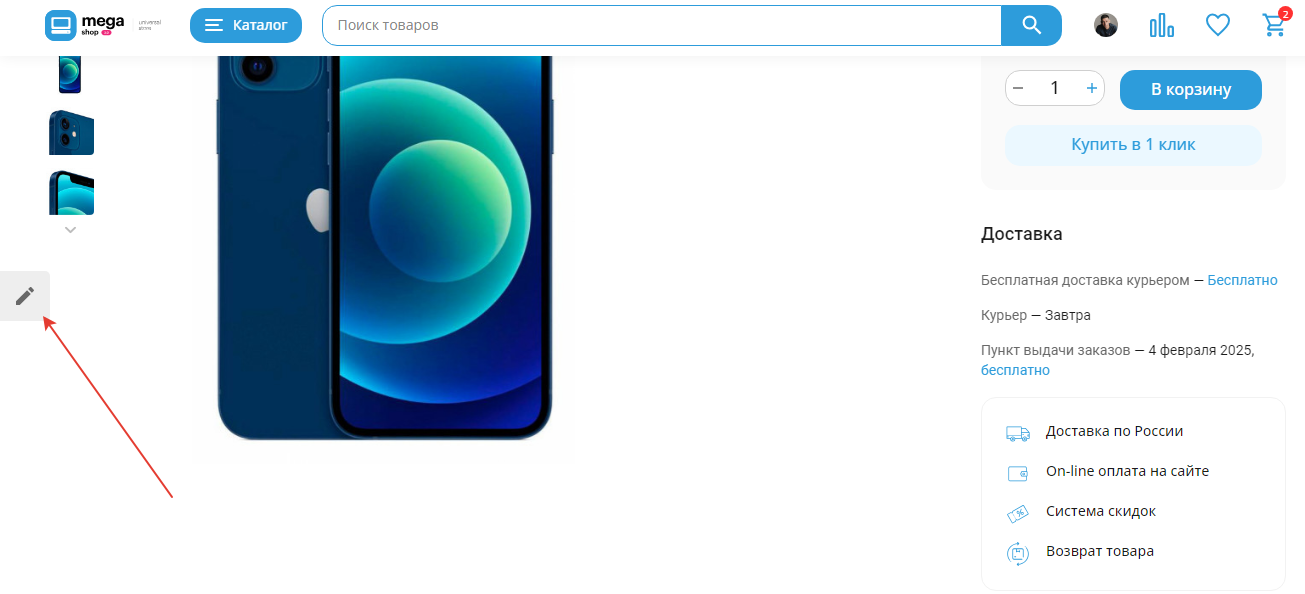
Включение вывода панели администратора в публичной части:

Это возможность быстро перейти в редактирование категории или товара из пользовательской части. Доступно только администратора, которые авторизовались на сайте.

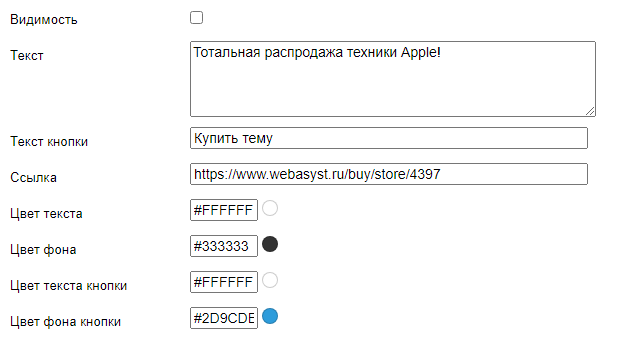
5.1. Сквозной верхний баннер
В теме дизайна предусмотрена возможность вывести в самой верхней части сайта информационный баннер, который будет отображаться на всех страницах. Чаще всего его используют для каких-то объявлений, акций или изменении графика работы.

5.2. Баннеры в сайдбаре
....
5.2. Баннеры над товарами в каталоге
....
6. Настройки мобильной версии
...
7. Тонкие настройки темы дизайна
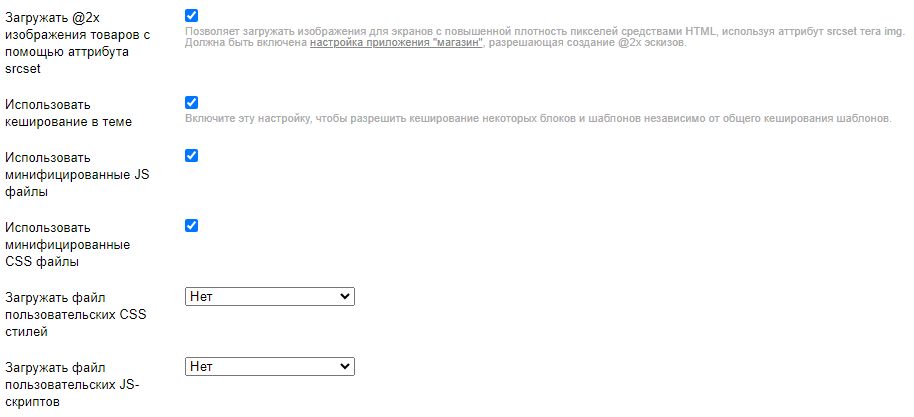
7.1. Производительность
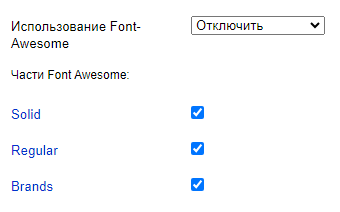
Возможность подключить Font-Awesome и настроить его использование по частям:

Рекомендуемые опции

Пользовательские файлы CSS стилей и JS скриптов предназначены для подключения индивидуальных изменений. Если вы будете вносить свои доработки в основной файл темы дизайна, то они пропадут при последующих обновлениях. Вносите изменения только в файлы пользовательских скриптов/стилей и включайте эту настройку.
Рекомендации по внесению изменений в тему дизайна.
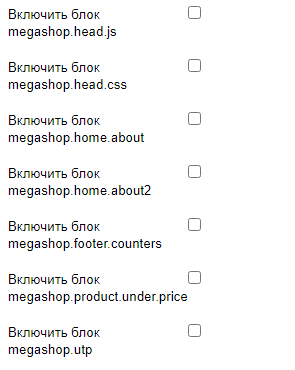
7.2. Блоки
Включение дополнительных JS и СSS блоков, в которые может быть добавлен свой код или стили.

7.3. Интеграции плагинов
В данном разделе перечислены плагины, для которых в тему встроен код по их интеграции. Чекбоксом можно выключить интеграцию того или иного плагина.
Внимание! Плагины могут замедлять работу вашего сайта.

7.4. Стилизация плагинов
Данная функция позволяет принудительно стилизовать некоторые плагины. При активации стили темы перекрывают стили плагинов, что позволяет оформить элементы плагина в соответствии с темой MegaShop 3.0 и её настройками оформления.

8. Настройки главной страницы
Главная страница в теме дизайна Megashop 3.0 состоит из нескольких элементов, каждый из которых может быть выключен и имеет свои настройки.
- Сайдбар
- Слайдер
- Баннеры
- Преимущества
- Просмотренные товары
- Популярные категории
- Списки товаров (например, хиты, новинки, распродажа и т.д.) - 3 шт.
- Последние отзывы о товарах
- Бренды
- Последние новости (записи из блога)
- Текст главной страницы
- Произвольный блок
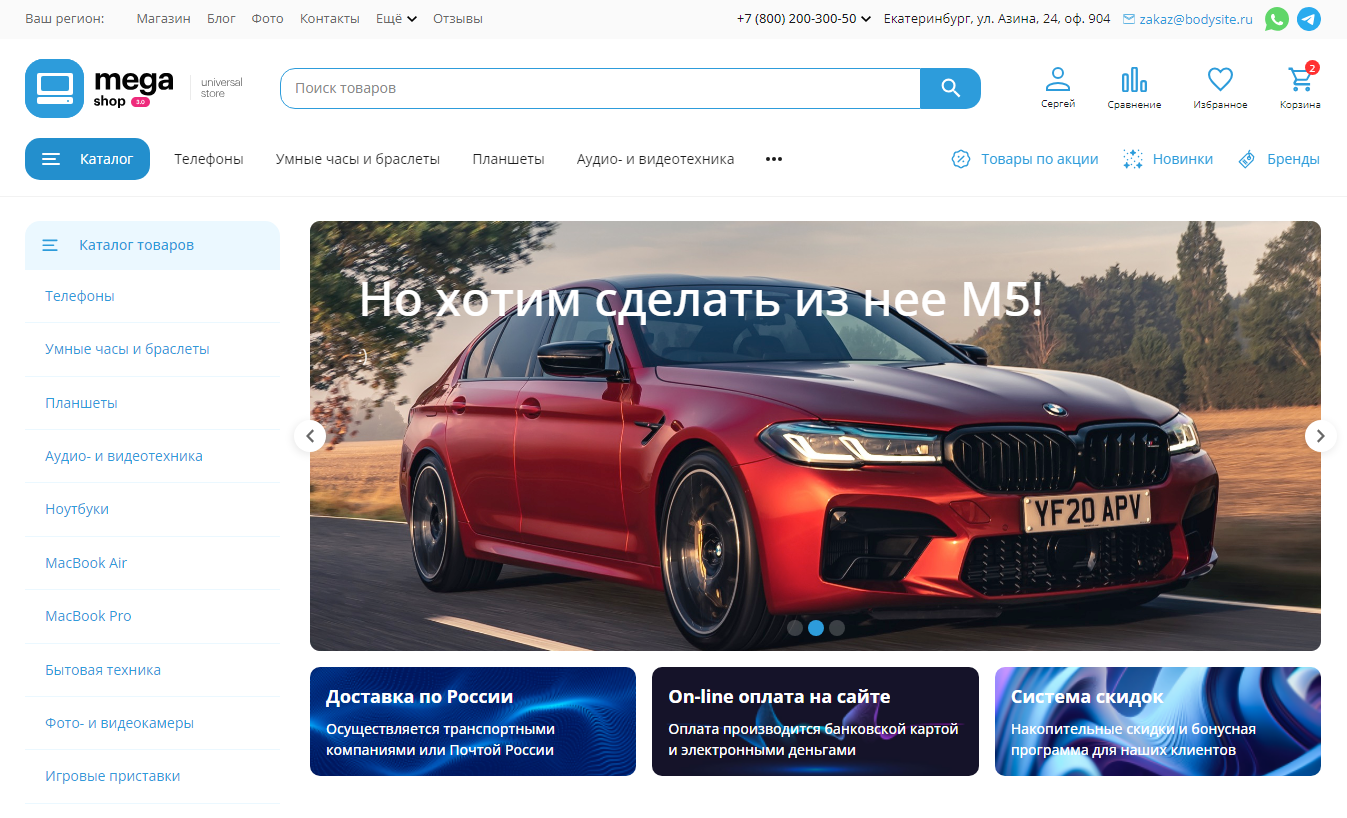
Вид главной страницы может быть с "сайдбаром" (боковым меню), либо без:

Как это выглядит, с сайдбаром:

Без сайдбара:

Для сайдбара (если он выведен) ниже есть отдельные настройки.
8.1. Настройки слайдера
....
9. Настройки каталога товаров
9.1. Настройки для подкатегорий
....
10. Настройки карточки товара
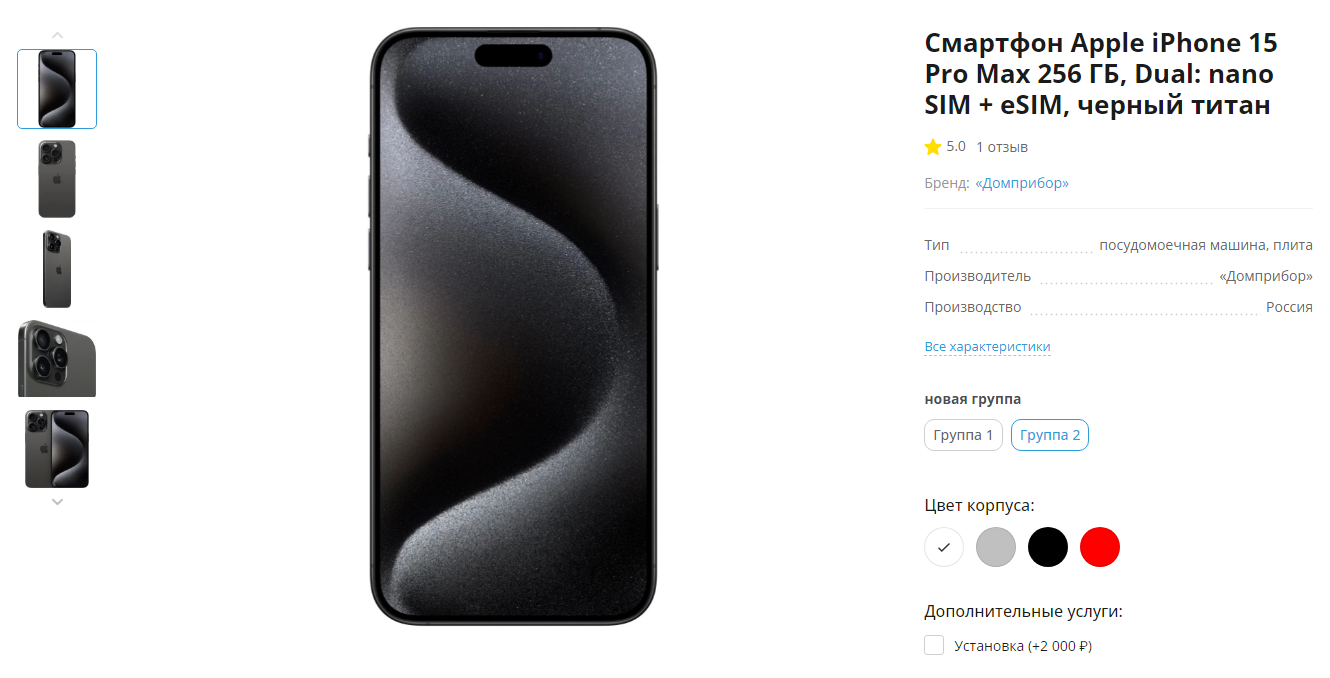
Выберите вид верхней части карточки товара.

Вид в три колонки:

Вид в две колонки:

Это общая настройка для всех товаров витрины. Если вам нужно для каких-то товаров персонально изменить вид, то это можно сделать через доп.параметры товара, указав там:
product_form_variant=default – В три колонки. product_form_variant=alt – В две колонки.
Режим вывода информации в карточке товара:

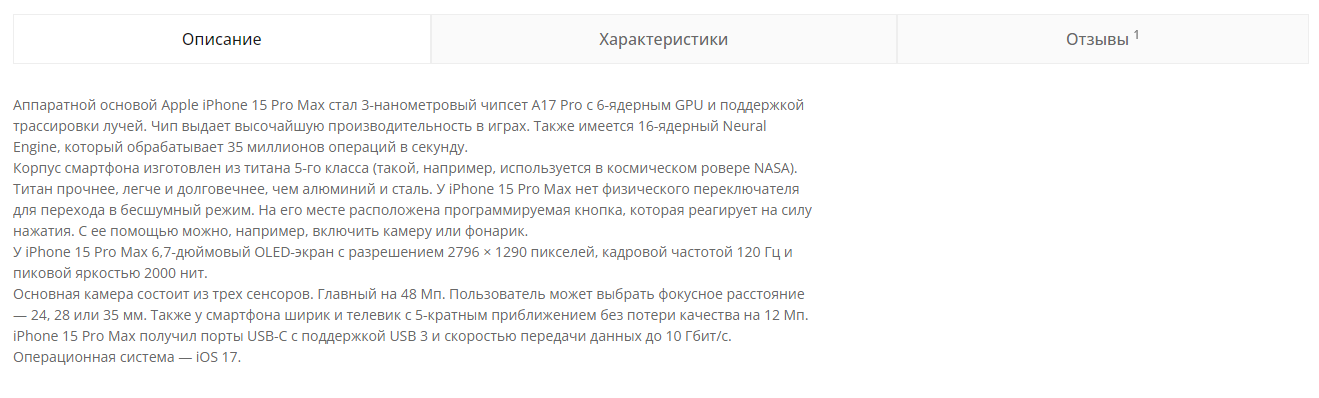
Деление на вкладки, когда описание, характеристики, отзывы и другие разделы страницы товара распределены по вкладкам, на которые можно кликнуть:

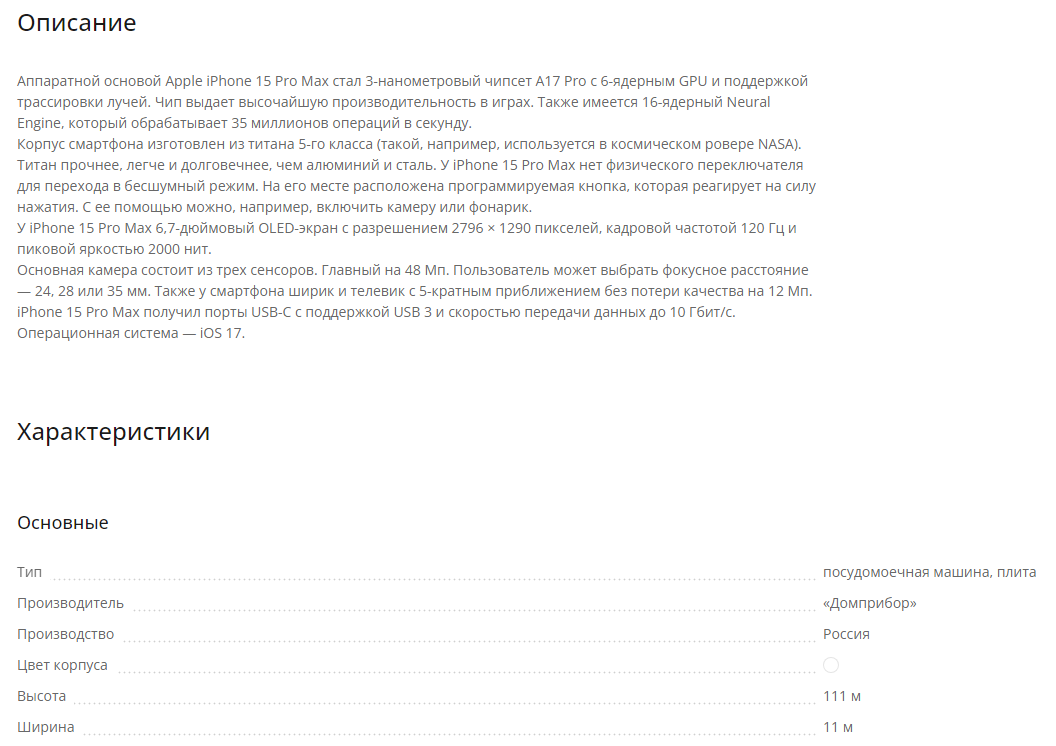
Режим вывода на одной странице, когда вся информация товара располагается друг за другом:

11. Настройки корзины и оформления заказа

12. Настройки личного кабинета с заказами
....
13. Настройки информационных страниц
....
14. Настройки аналитики
....
15. Прочие настройки магазина
....
Дополнительные параметры, используемые в теме.
В данном разделе размещены все дополнительные параметры, которые могут использовать в теме.
Что такое "дополнительные параметры"?
В свойствах товаров и категорий есть возможность указать в отдельном текстовом поле дополнительные параметры для товаров и категорий.
Дополнительные параметры нужны для того, чтобы индивидуальным образом обрабатывать конкретный товар или категорию в плагинах и темах дизайна. В ежедневной работе пользователю обычно не приходится как-то использовать дополнительные параметры.





