Пошаговая инструкция по настройке темы дизайна "MegaShop 2.0"
Внимание! Тема дизайна Megashop 2.0 снята с продажи 1 апреля 2024.
Последующее развитие сосредоточено на теме дизайна Megashop 3.0.
Форма льготного перехода со скидкой 50%«MegaShop 2.0» – это универсальная адаптивная тема дизайна для приложений «Магазин», «Сайт», «Фото» и «Блог».
1. Установка темы дизайна
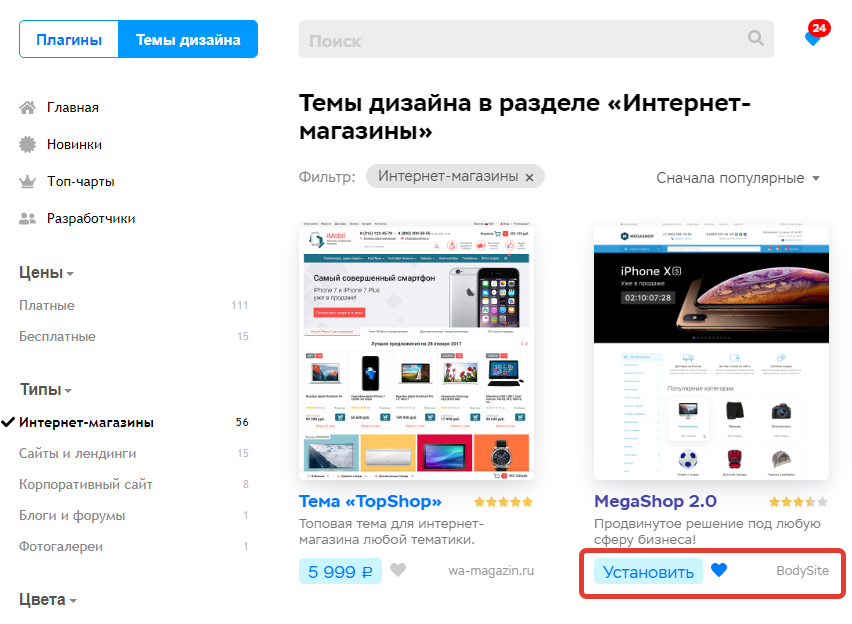
Купите и установите тему дизайна через Инсталлер:

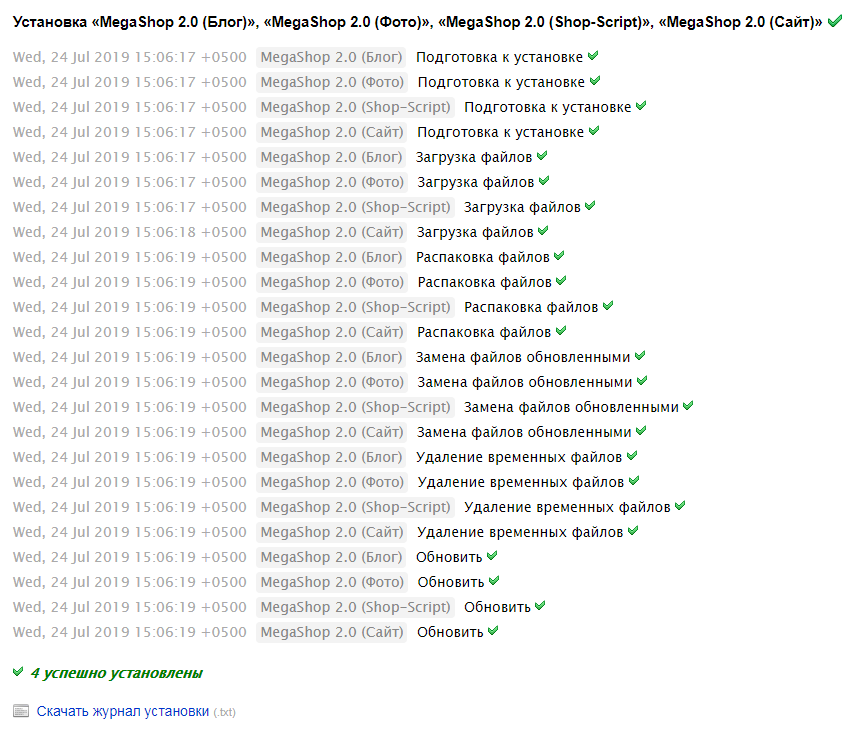
Дождитесь завершения установки:

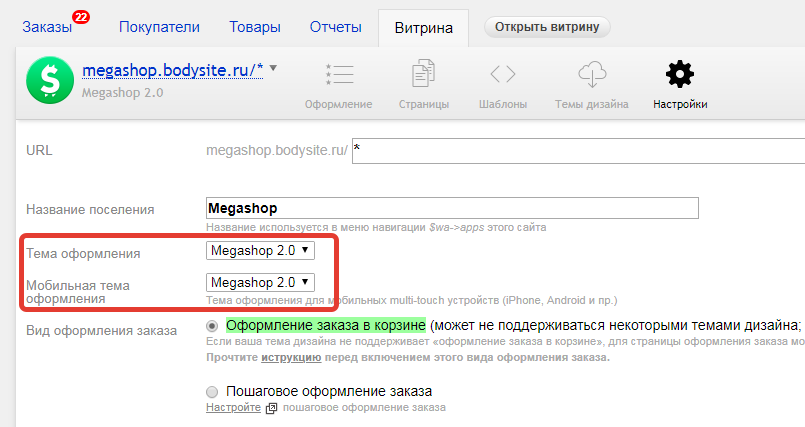
Убедитесь, что тема включена в настройках приложений "Сайт", "Магазин", "Блог", "Фото"
- Приложение "Сайт" - "Дизайн" - "Настройки"
- Приложение "Магазин" - "Витрина" - "Настройки"
- Приложение "Блог" - "Дизайн" - "Настройки"
- Приложение "Фото" - "Дизайн" - "Настройки"

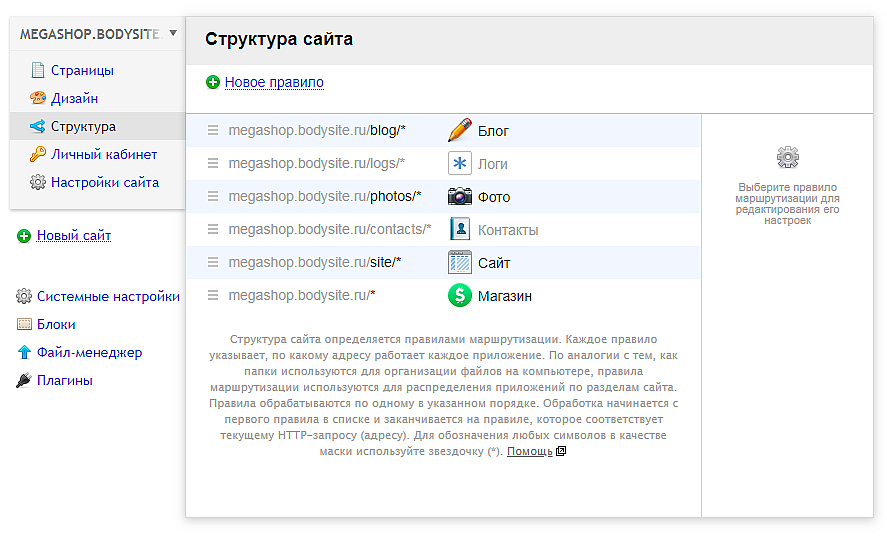
Либо через раздел структура приложения "Сайт"


После установки и привязки темы дизайна к приложениям в публичной части сайта должна отображаться тема дизайна "Megashop 2.0"
2. Работа с настройками темы дизайна
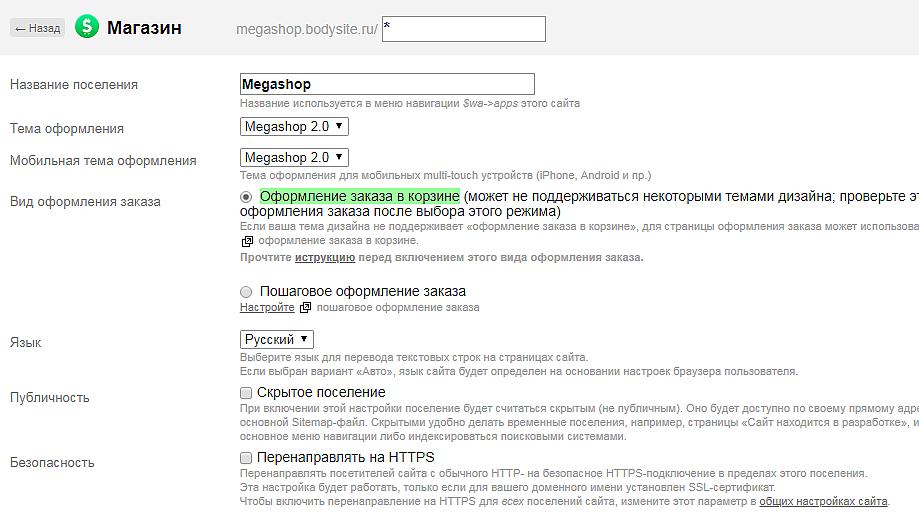
Для начала работы с настройками перейдите в раздел "Магазин" - "Витрина" - "Оформление".
Основная часть работ по настройке темы будет происходить именно в этом разделе.

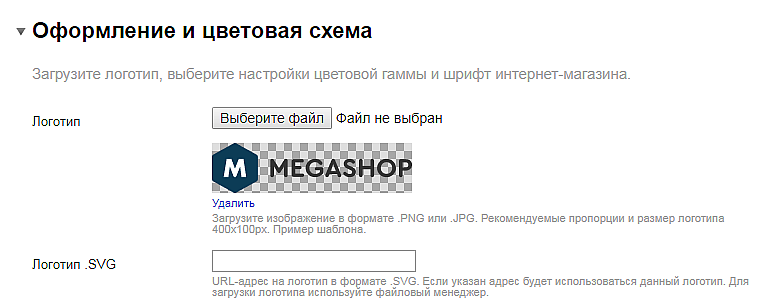
3. Загрузка логотипа компании
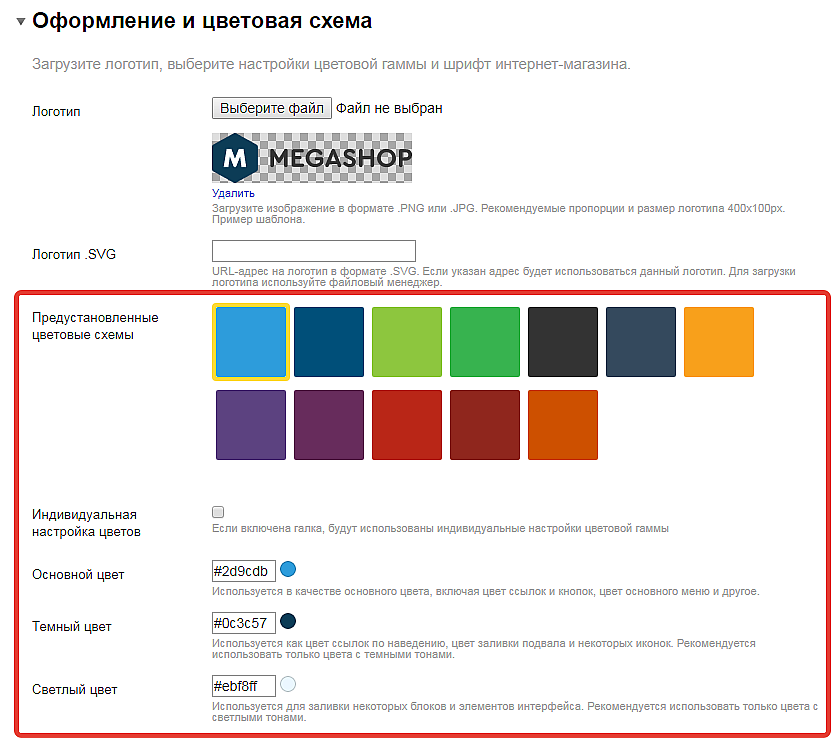
Для загрузки логотипа в шапку рекомендуем необходимо перейти в раздел "Оформление и цветовая схема" настроек темы дизайна.
Загрузите логотип рекомендуемых размеров и пропорций:
- 200х50 для формата .SVG
- 400х100 для формата .PNG

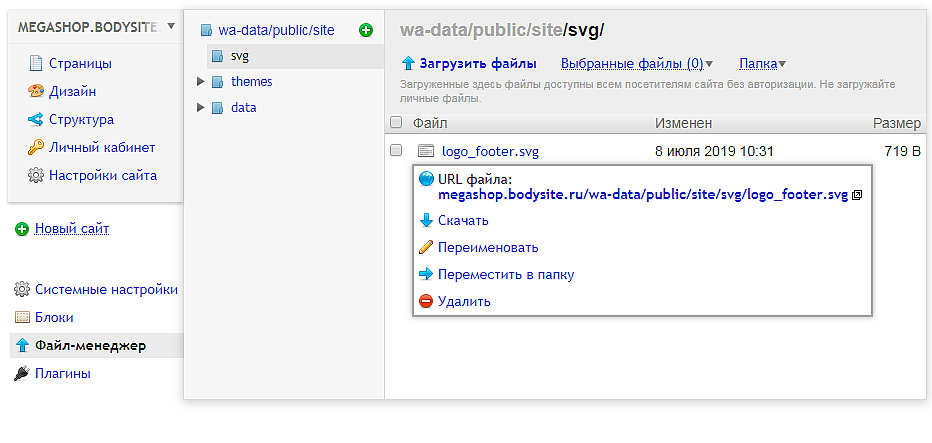
Для корректного отображения логотипа на Retina-дисплеях мы рекомендуем использовать формат .SVG Чтобы загрузить логотип в вышеуказанном формате используйте файловый менеджер приложения "Сайт" После загрузки скопируйте URL загруженного файла и вставьте в соответствующее поле настроек темы дизайна.

Для загрузки логотипа в подвал (footer) сайта перейдите в раздел "Настройки подвала" - блок "Настройки колонки №1". Обратите внимание, вывод логотипа предусмотрен только в варианте отображения подвала №1.

При необходимости вы можете загрузить отдельный вариант логотипа для адаптивной версии. Для этого необходимо перейти в раздел "Настройки мобильной версии".

4. Выбор цветовой схемы, шрифта и ширины контейнера
Для настройки цветовой схемы перейдите в раздел "Оформление и цветовая схема". Вы можете использовать как предустановленную цветовую схему, так и указать индивидуальные цвета, для этого включите опцию "Индивидуальная настройка цветов"

В этом же разделе Вы можете выбрать один из предустановленных шрифтов:

И выбрать максимальную ширину контейнера:

5. Заполнение контактных данных
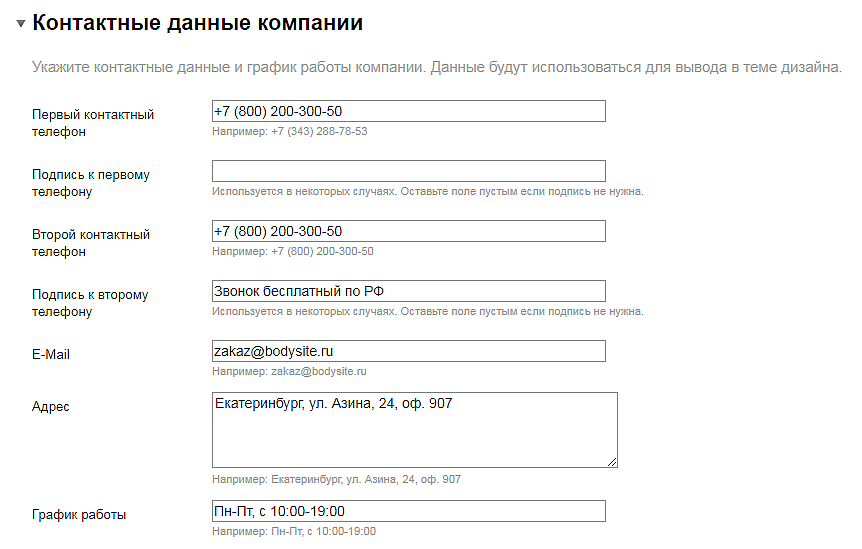
Для заполнения контактных данных необходимо перейти в раздел "Контактные данные компании". Данная информация будет использована для вывода в разных участках темы дизайна.
Настройки темы поддерживает переменные плагина "SEO-регионы", вы можете заменить статичные данные на эти переменные, пример переменной:
{shopRegionsViewHelper::parseTemplate('{$region.phone}')}

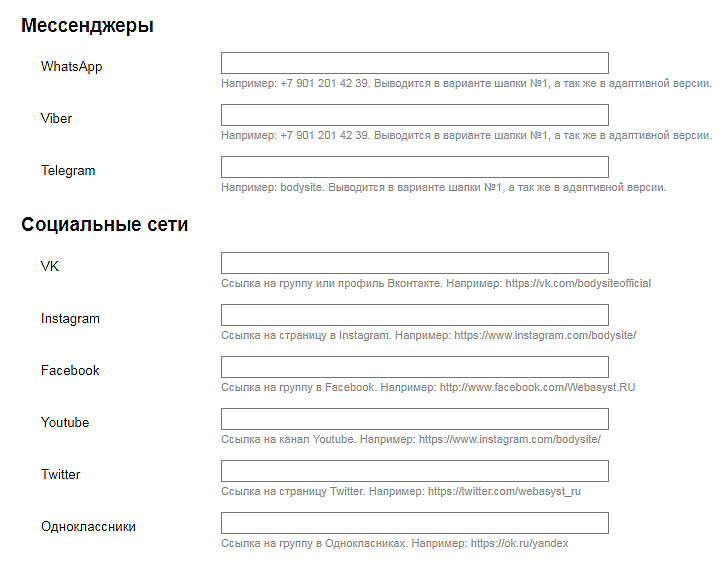
Укажите при наличии контакты корпоративных мессенджеров, ссылки на аккаунты или виджеты социальных сетей.

6. Выбор и настройка варианта шапки, настройка навигации
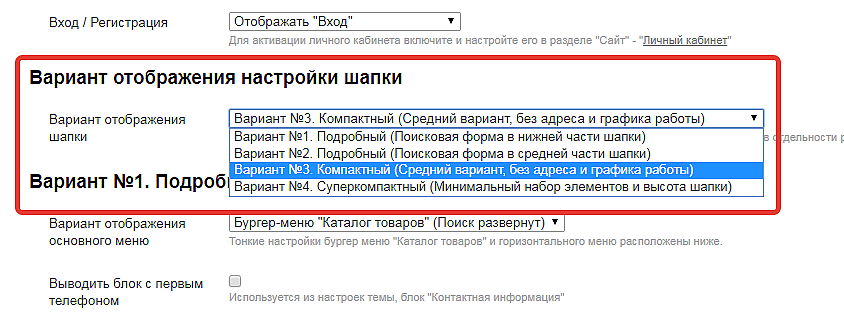
Перейдите в раздел "Настройки шапки". Выберите вариант отображения шапки в зависимости от специфики интернет-магазина, ваших предпочтений и задач бизнеса. Произведите настройку выбранного варианта.

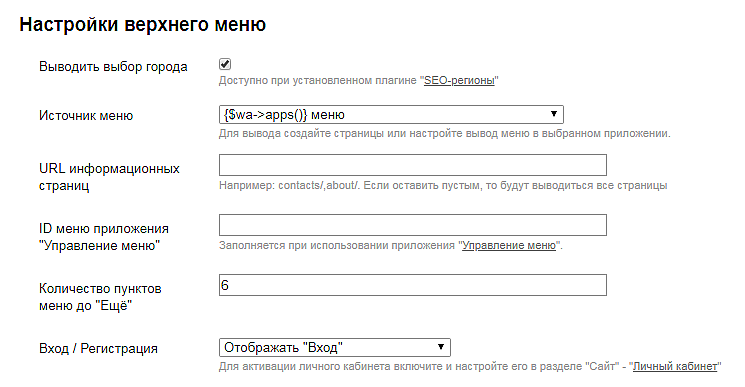
Настройте вывод навигации в "Верхнем меню":

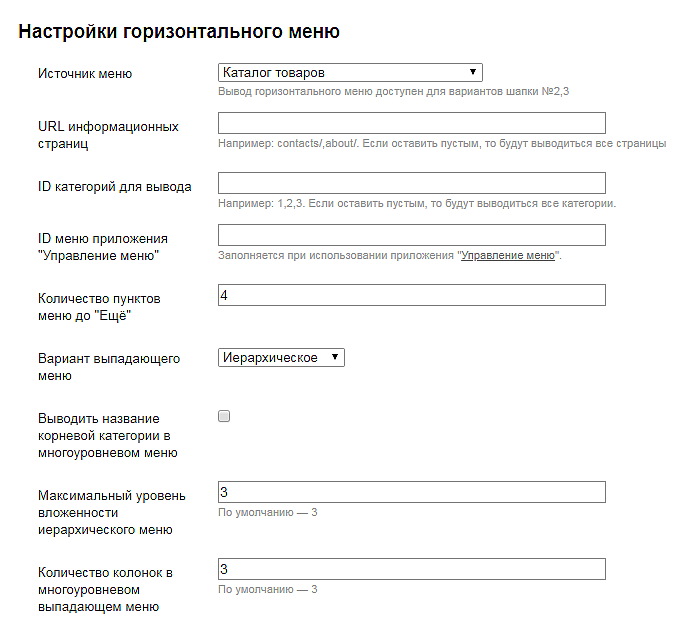
Настройте вывод навигации в "Горизонтальном меню":

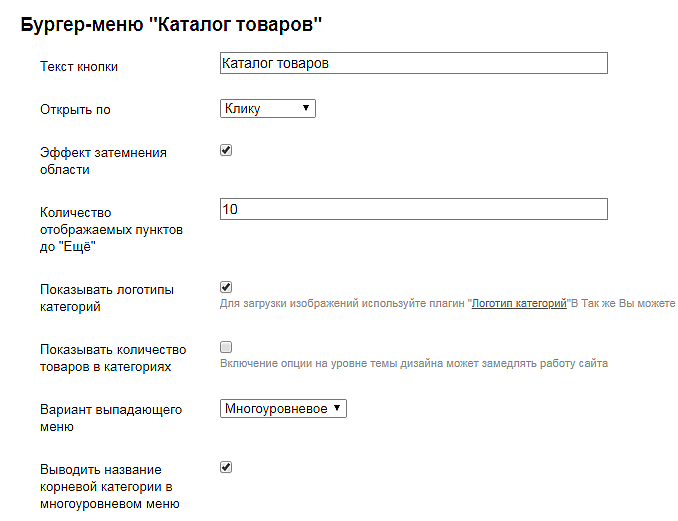
Настройте вывод навигации "Бургер-меню Каталог товаров" (если оно используется):

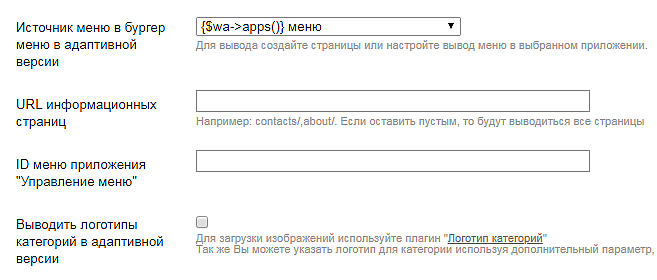
Настройте вывод навигации в адаптивной версии

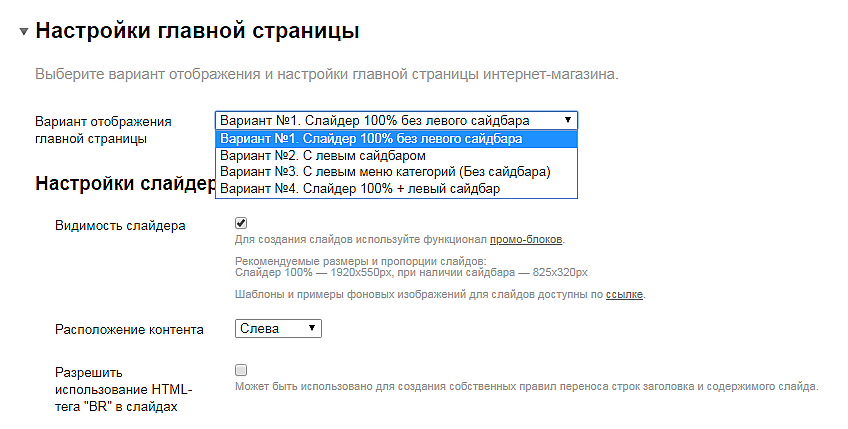
7. Выбор и настройка варианта главной
Перейдите в раздел "Настройки главной страницы". Выберите вариант отображения главной в зависимости от специфики интернет-магазина, ваших предпочтений и задач бизнеса. Произведите настройку выбранного варианта.

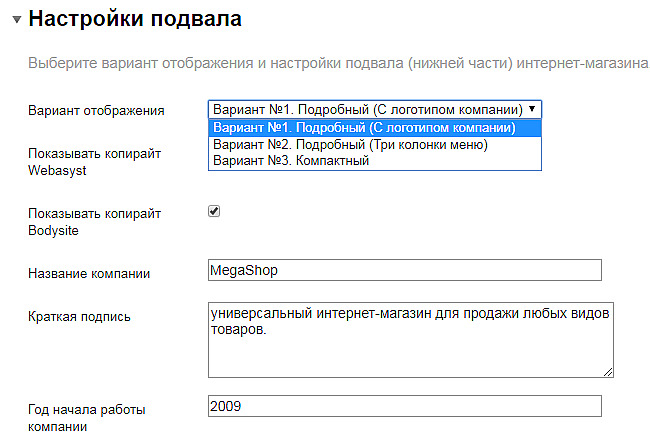
8. Выбор и настройка варианта подвала
Перейдите в раздел "Настройки подвала". Выберите вариант отображения подвала в зависимости от специфики интернет-магазина, ваших предпочтений и задач бизнеса. Произведите настройку выбранного варианта.

9. Настройка остальных разделов приложения "Магазин"
Настройка каталога товаров, карточки товара, оформления заказа и информационных страниц производится индивидуально по индивидуальным особенностям проекта. Большинство опций и настроек сопровождаются сопроводительными надписями и пояснениями.
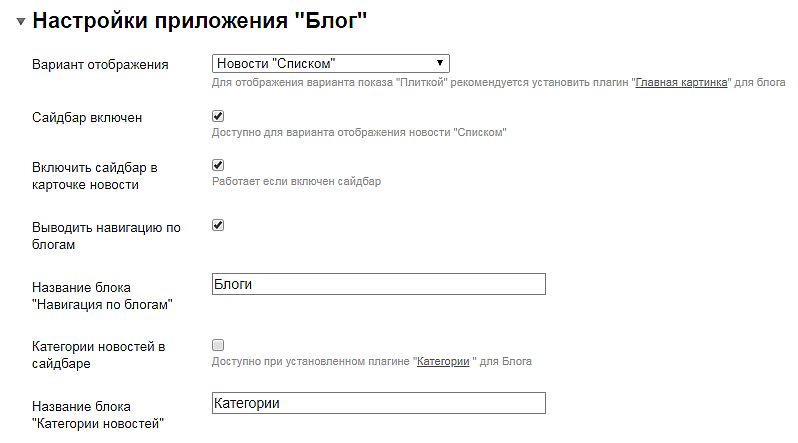
10. Настройка приложений
Для тонкой настройки отдельных приложений необходимо перейти в раздел "Дизайн" - "Оформление" необходимого приложения. Например "Блог" - "Дизайн" - "Оформление"

Полезные ссылки:
1. Порядок обновления темы дизайна MegaShop 2.0 для Shop-Script 8;
2. Рекомендации по внесению изменений;
3. Рекомендации по увеличению производительности;
3. Дополнительные параметры, используемые в теме дизайна;
4. Дополнительные скрытые настройки (только для разработчиков);
5. Шаблоны изображений и баннеров, используемых в теме дизайна (Figma);
6. Полный перечень доступных настроек в теме дизайна
7. Как найти файл в теме дизайна, в котором находится определенный код
8. Файл с настройками темы, в точности как на megashop2.bodysite.ru
Частые вопросы:
- Как отключить блок "Благодарим за выбор темы дизайна"
- Как индивидуально поменять цвет какого-либо элемента темы?
- Как можно вывести краткое описание в мобильной версии?
- Как вывести баннеры в футере мобильной версии?
- Как вывести H1 на главной странице?
- Как вывести какой-либо свой код на главной странице?
- При выборе любого варианта отображается надпись "Товар с выбранным набором характеристик недоступен для покупки"
- Как изменить список иконок оплаты в подвале?
- Купил давно тему Megashop, но не нахожу её в инсталлере, можно ли установить Megashop 2.0 ?
- Если у вас что-то сломалось после обновления темы дизайна
Смотрите другие вопросы или задайте свой в нашем хабе >>





