Дарим чек-лист по подготовке к сезону продаж за подписку на наш телеграм
Получить
Войдите в личный кабинет для возможности задавать вопросы и отвечать на комментарии.
Как можно вывести краткое описание в мобильной версии?
Поделиться в соцсетях:
1 комментарий
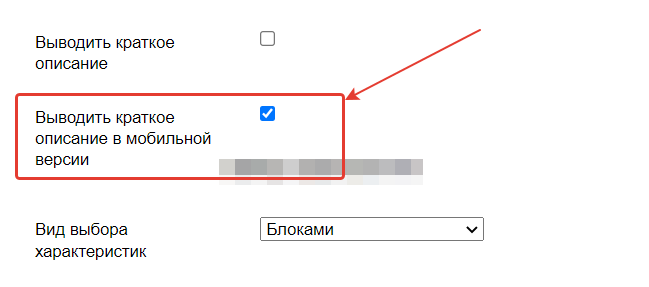
Начиная с версии 1.13.0 включить отображение краткого описания на странице товара можно через настройки оформления темы дизайна, блок "Настройки карточки товара"

Если у вас более старая версия, то вывод краткого описания не предусмотрен. Изменить это можно редактированием шаблона:
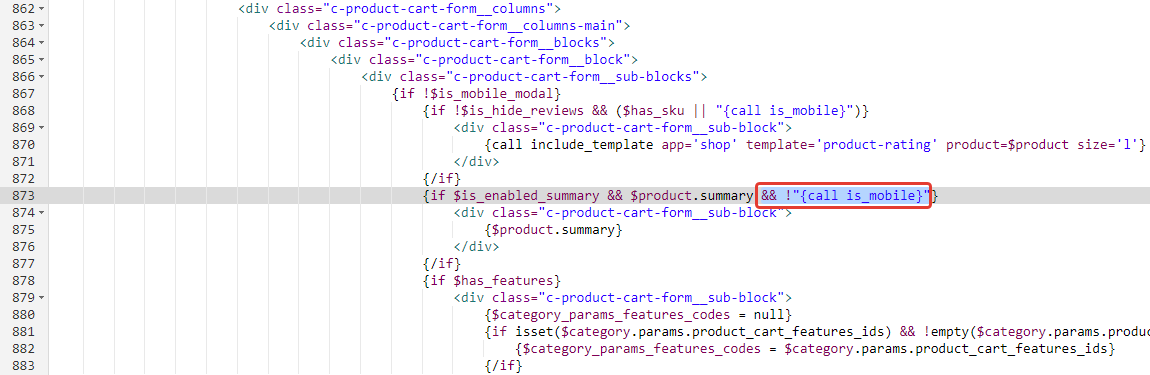
Вывод краткого описания на странице товара:
Для этого в файле product.cart.html нужно убрать код && !"{call is_mobile}" на 873 строке.

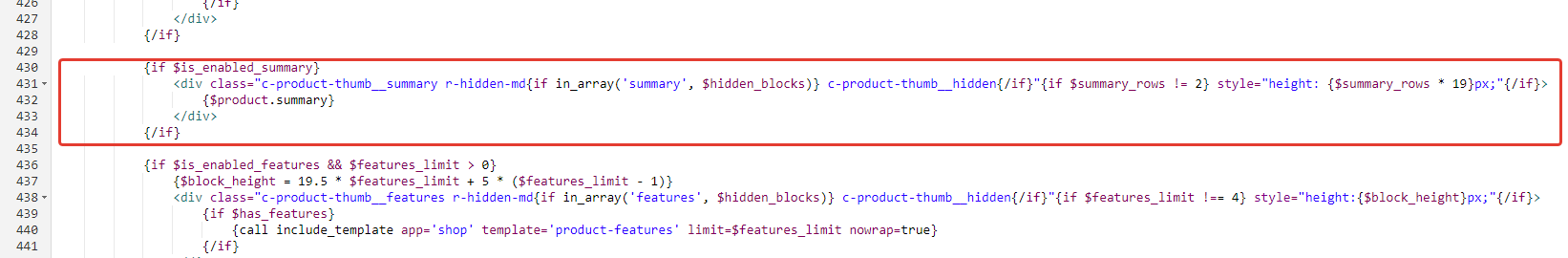
Вывод краткого описания товара в каталоге мобильной версии:
в файле products-thumb.html
заменить строки, начиная с 430:
{if $is_enabled_summary}
<div class="c-product-thumb__summary r-hidden-md{if in_array('summary', $hidden_blocks)} c-product-thumb__hidden{/if}"{if $summary_rows != 2} style="height: {$summary_rows * 19}px;"{/if}>
{$product.summary}
</div>
{/if}
скриншот:

на
<div class="c-product-thumb__summary {if in_array('summary', $hidden_blocks)}c-product-thumb__hidden{/if}"{if $summary_rows != 2} style="height: {$summary_rows * 19}px;"{/if}>
{$product.summary}
</div>
Внимание, при последующих обновлениях темы дизайна это изменение будет сбрасываться и нужно изменять снова.
18 мая 2022 18:34
Добавить комментарий
Чтобы добавить комментарий, войдите в личный кабинет
Похожие публикации
- Как можно вывести краткое описание в мобильной версии?1 ответ
 Поддержка Bodysite 18 мая 2022 18:30+1
Поддержка Bodysite 18 мая 2022 18:30+1 Поддержка Bodysite +118 мая 2022 18:301 ответ
Поддержка Bodysite +118 мая 2022 18:301 ответ - Как вывести баннеры в футере мобильной версии?1 ответ
 Поддержка Bodysite 14 октября 2022 10:35+1
Поддержка Bodysite 14 октября 2022 10:35+1 Поддержка Bodysite +114 октября 2022 10:351 ответ
Поддержка Bodysite +114 октября 2022 10:351 ответ - Есть ответКраткое описание1 ответ
Алексей Б 29 ноября 2018 02:28
+2Алексей Б
+229 ноября 2018 02:281 ответ - Есть ответБургер-меню в мобильной версии1 ответ
 Руслан Лаишев 10 января 2019 20:10+1
Руслан Лаишев 10 января 2019 20:10+1 Руслан Лаишев +110 января 2019 20:101 ответ
Руслан Лаишев +110 января 2019 20:101 ответ - Есть ответВывод списка категорий в мобильной версии2 ответа

Подпишитесь на рассылку
Все самое актуальное об электронной коммерции в вашем почтовом ящике 1 раз в месяц
Нажимая на кнопку «Подписаться», я соглашаюсь принимать рекламные сообщения на условиях политики обработки персональных данных
Услуги
Интернет-магазин на готовой теме дизайна
Индивидуальная разработка
Разработка по готовому дизайну
Переход на Shop-Script с другой CMS
Интеграция с 1С, Мой Склад
Все услуги
SEO-аудит и разработка стратегии
SEO-продвижение с фиксированной оплатой
SEO-продвижение по KPI
SEO-поддержка
Разовая SEO-оптимизация
Все услуги
Аудит Вашего магазина на маркетплейсе
Ozon
Wildberries
Яндекс.Маркет
Мегамаркет
AliEхpress
Все услуги
Бесплатная настройка Яндекс.Директ
Бесплатное ведение Яндекс.Директ
Прогноз бюджета на контекстную рекламу
Яндекс.Директ
VK Ads
Яндекс Товары
Google Покупки
Все услуги
Готовые решения
Кейсы
Блог
О нас
Акции
B.Club
Контакты

