Дарим чек-лист по подготовке к сезону продаж за подписку на наш телеграм
Получить
Войдите в личный кабинет для возможности задавать вопросы и отвечать на комментарии.
Как вывести баннеры в футере мобильной версии?
Поделиться в соцсетях:
1 комментарий
В штатном варианте вывод баннеров в мобильной версии не предусмотрен.
Но вы можете доработать вывод самостоятельно. Для этого вставьте код вывода баннеров в нужное вам место шаблона.
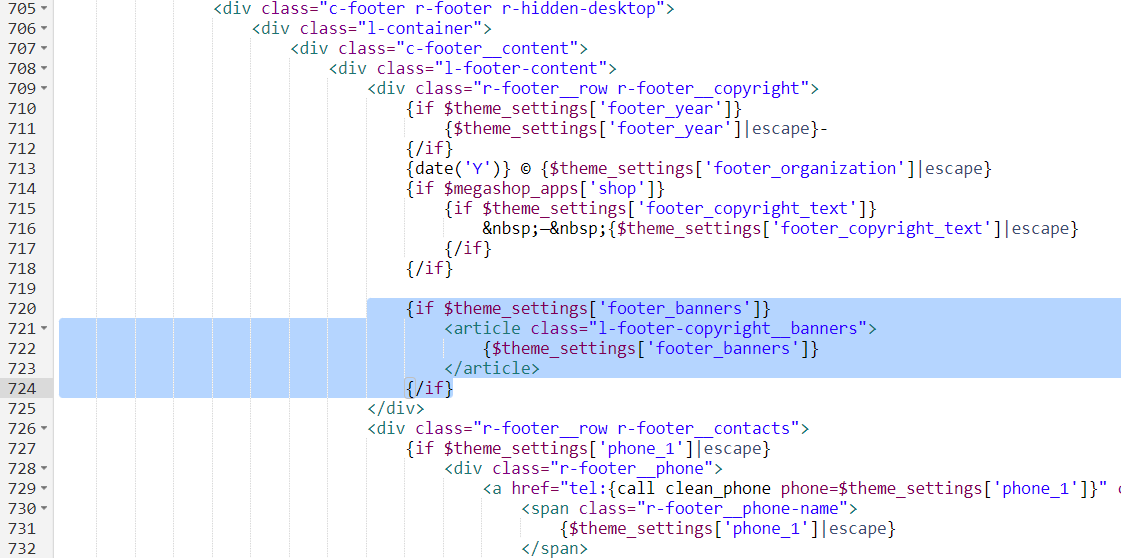
Например, в файле footer.html можно вставить код
{if $theme_settings['footer_banners']}
<article class="l-footer-copyright__banners">
{$theme_settings['footer_banners']}
</article>
{/if}В элемент div с классом l-footer-content:

Либо в любое другое место шаблона, по вашему желанию.
14 октября 2022 11:40
Добавить комментарий
Чтобы добавить комментарий, войдите в личный кабинет
Похожие публикации
- Как вывести баннеры в футере мобильной версии?1 ответ
 Поддержка Bodysite 14 октября 2022 10:35+1
Поддержка Bodysite 14 октября 2022 10:35+1 Поддержка Bodysite +114 октября 2022 10:351 ответ
Поддержка Bodysite +114 октября 2022 10:351 ответ - Как можно вывести краткое описание в мобильной версии?1 ответ
 Поддержка Bodysite 18 мая 2022 18:30+1
Поддержка Bodysite 18 мая 2022 18:30+1 Поддержка Bodysite +118 мая 2022 18:301 ответ
Поддержка Bodysite +118 мая 2022 18:301 ответ - Есть ответБургер-меню в мобильной версии1 ответ
 Руслан Лаишев 10 января 2019 20:10+1
Руслан Лаишев 10 января 2019 20:10+1 Руслан Лаишев +110 января 2019 20:101 ответ
Руслан Лаишев +110 января 2019 20:101 ответ - Есть ответВывод списка категорий в мобильной версии2 ответа
- Есть ответПоиск Pro в мобильной версии3 ответа
 Евгений Говорухин 13 марта 2019 21:37+2
Евгений Говорухин 13 марта 2019 21:37+2 Евгений Говорухин +213 марта 2019 21:373 ответа
Евгений Говорухин +213 марта 2019 21:373 ответа

Подпишитесь на рассылку
Все самое актуальное об электронной коммерции в вашем почтовом ящике 1 раз в месяц
Нажимая на кнопку «Подписаться», я соглашаюсь принимать рекламные сообщения на условиях политики обработки персональных данных
Услуги
Интернет-магазин на готовой теме дизайна
Индивидуальная разработка
Разработка по готовому дизайну
Переход на Shop-Script с другой CMS
Интеграция с 1С, Мой Склад
Все услуги
SEO-аудит и разработка стратегии
SEO-продвижение с фиксированной оплатой
SEO-продвижение по KPI
SEO-поддержка
Разовая SEO-оптимизация
Все услуги
Аудит Вашего магазина на маркетплейсе
Ozon
Wildberries
Яндекс.Маркет
Мегамаркет
AliEхpress
Все услуги
Продукты
Кейсы
Блог
О нас
Акции
Контакты

