Как вывести на главной странице свой произвольный текст или код?
Внимание! Тема дизайна Megashop 2.0 снята с продажи 1 апреля 2024.
Последующее развитие сосредоточено на теме дизайна Megashop 3.0.
Форма льготного перехода со скидкой 50%Главная страница темы дизайна состоит из следующих блоков:
- "Слайдер",
- "Баннеры",
- "Преимущества",
- "Просмотренные товары",
- "Популярные категори",
- "Списки товаров",
- "Отзывы",
- "Бренды",
- "Последние новости",
- "Текст главной страницы"
- "Произвольный блок"
Если вам нужно вывести какой-то текст или код на главной странице, то нет необходимости менять шаблон, можно использовать "Произвольный блок".
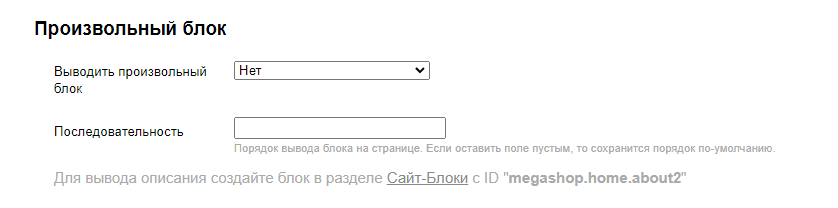
Так выглядит настройка (Находится в пункте "Настройка главной страницы"):

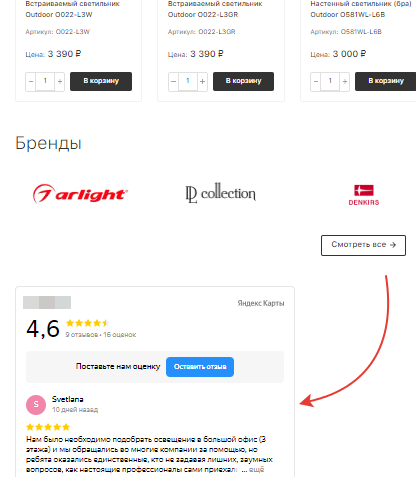
Например, вам нужно вывести код "Отзывы" от Яндекса на главной странице, вы скопировали из личного кабинета следующий код:
<div style="width:560px;height:800px;overflow:hidden;position:relative;"><iframe style="width:100%;height:100%;border:1px solid #e6e6e6;border-radius:8px;box-sizing:border-box" src="https://yandex.ru/maps-reviews-widget/XXXXXXX?comments"></iframe><a href="https://yandex.ru/maps/org/laytfoyu/XXXXXXXXXX/" target="_blank" style="box-sizing:border-box;text-decoration:none;color:#b3b3b3;font-size:10px;font-family:YS Text,sans-serif;padding:0 20px;position:absolute;bottom:8px;width:100%;text-align:center;left:0;overflow:hidden;text-overflow:ellipsis;display:block;max-height:14px;white-space:nowrap;padding:0 16px;box-sizing:border-box">Крутой сайт на карте Москвы — Яндекс Карты</a></div>
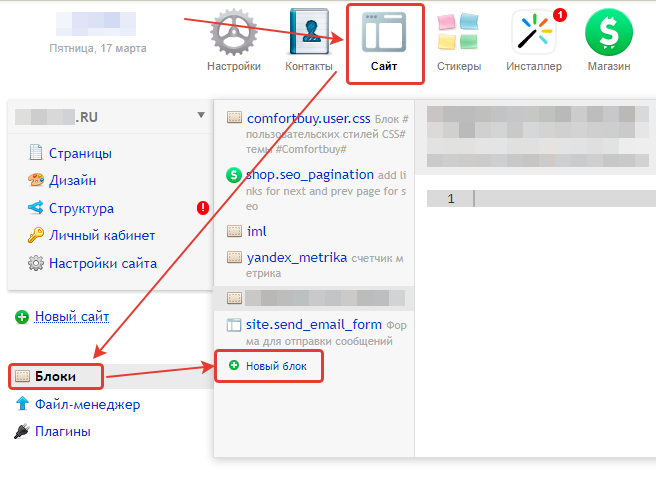
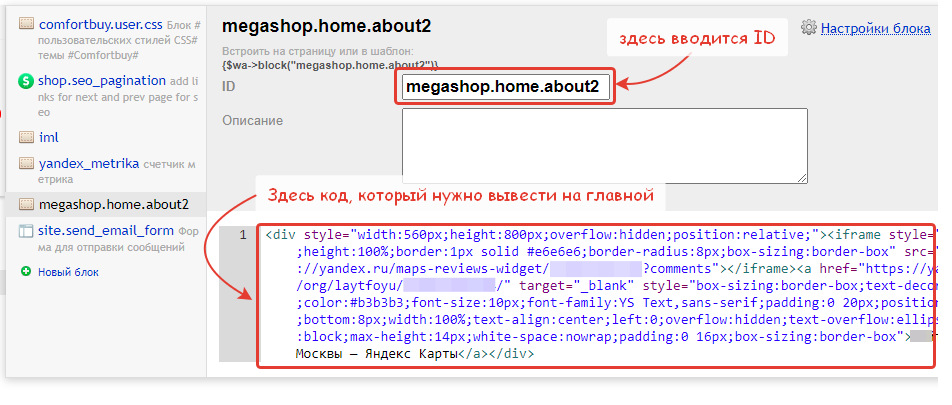
Создайте в разделе "Сайт" - "Блоки" блок с указанным ID (megashop.home.about2):

Скопируйте и вставьте ваш код :

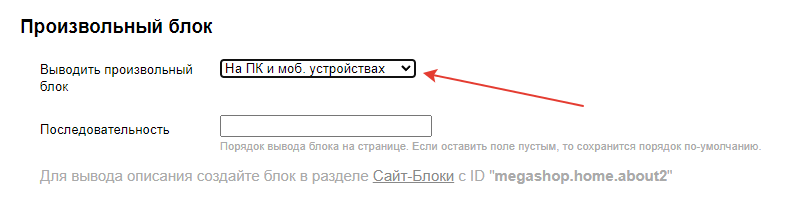
Переключите в настройках оформления вывода на "На ПК и мобильной версии":

Если требуется, укажите последовательность, на каком именно месте среди других блоков выводить этот код.
Результат:

- Как вывести на главной странице свой произвольный текст или код?0 ответов
 Поддержка Bodysite 17 марта 2023 11:31+1
Поддержка Bodysite 17 марта 2023 11:31+1 Поддержка Bodysite +117 марта 2023 11:310 ответов
Поддержка Bodysite +117 марта 2023 11:310 ответов - Есть ответКак вывести на главной странице количество товаров1 ответ
alex 11 марта 2019 23:17
+1alex
+111 марта 2019 23:171 ответ - Как вывести тег H1 на главной странице?1 ответ
- Есть ответПочему товары не выводятся на главной странице сайта, а выводятся только на другой витрине?1 ответ
 Поддержка Bodysite 27 апреля 2018 15:36+1
Поддержка Bodysite 27 апреля 2018 15:36+1 Поддержка Bodysite +127 апреля 2018 15:361 ответ
Поддержка Bodysite +127 апреля 2018 15:361 ответ - Есть ответКак поставить картинку в новости, чтобы картинка отображалась на главной странице в разделе новостей?1 ответ
Павел 29 января 2019 11:15
+1Павел
+129 января 2019 11:151 ответ

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Контакты

