Изменить меню на сайте
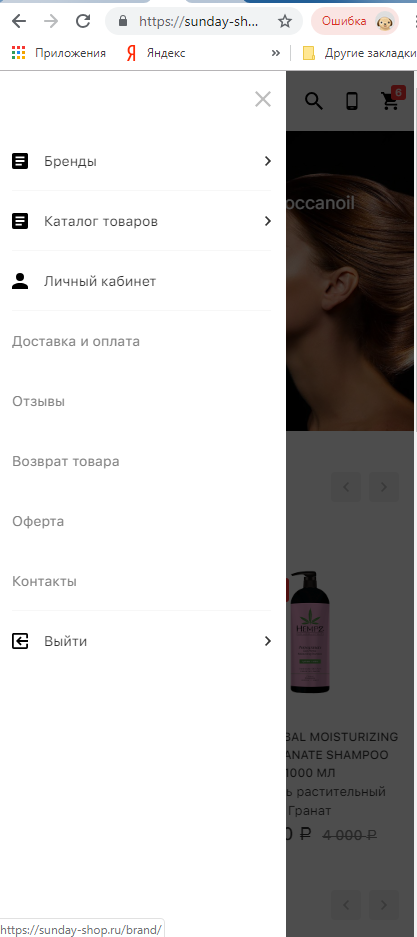
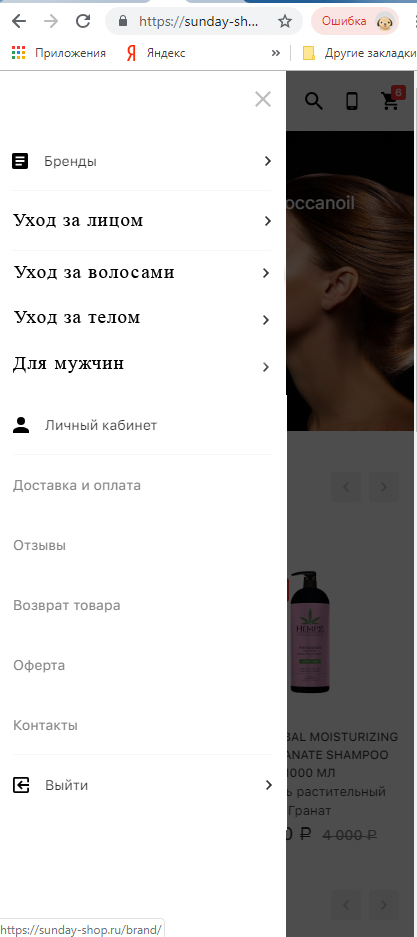
Здравствуйте. Работаем с сайтом https://sunday-shop.ru. Возникла необходимость немного изменить меню на мобильной версии. Сейчас у нас есть пункт меню "Каталог товаров", который открывает за собой список категорий "Уход за волосами" и т.д. Как переделать меню так, чтобы в при его открытии сразу отображались категории товаров, а уже при наведении на них списки подкатегорий? Скриншоты как есть сейчас(1ый) и как нужно сделать(2ой) прикрепляю. Помогите, пожалуйста!


Вывести сами категории в меню получилось, а вот сделать так, чтобы при нажатии вторым шагом в меню отображались подкатегории, не получилось. Сейчас при нажатии на категорию открывается страница со списком подкатегорий, а нужно, чтобы это было в самом меню. Как я понимаю, менять нужно файл block/responsive/r-header-subdropdown.html ?
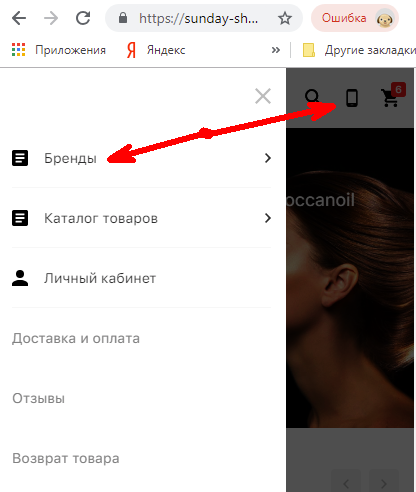
Дарья, извиняюсь, что не по теме, а как Вы вывели значок телефона и бренды в мобильной версии сайта?

Значок телефона: приложение сайт -дизайн-шаблоны, файл block/index/r-header.html, код:
<div class="r-header__list-item">
<a href="tel:+79671921615" class = "r-header__list-item-link" slyle="color:#000">
{call include_block block='svg-icon' icon='phone' width='18px' height='18px' fill='currentColor'}
</a>
</div>
Бренды: файл block/index/r-header.html, код:
{capture assign="menu_item_brands"}
{call include_block
block='list-rows-item'
text='Бренды'
link="`$wa->getUrl('shop/frontend/brands')|escape`"
has_arrow=1
is_hidden=false
icon=[
'name' => 'catalog',
'width' => 16,
'height' => 16,
'color' => 'currentColor'
]
assign="item_content"}
{menu_item item_content=$item_content style="multicolor"}
{/capture}
ниже в этом же файле:
<div class="r-header-menu__list list-rows">
{$menu_item_brands}
</div>
- Изменить меню на сайте4 ответа
Дарья Подопригора 17 января 2019 19:29
+1Дарья Подопригора
+117 января 2019 19:294 ответа - Есть ответКак можно в шаблоне ограничить вложенность основного вертикального бургер-меню на сайте? Например, сделать уровень вложенности 2.1 ответ
- Есть ответКак добавить произвольное меню с помощью приложения "Управление меню"?2 ответа
Айдар 9 января 2019 10:26
+2Айдар
+29 января 2019 10:262 ответа - Есть ответБургер-меню "Каталог товаров"1 ответ
Александр Безлепкин 18 февраля 2019 00:24
+1Александр Безлепкин
+118 февраля 2019 00:241 ответ - Как изменить размер логотипа?0 ответов
 Поддержка Bodysite 13 декабря 2023 13:21+1
Поддержка Bodysite 13 декабря 2023 13:21+1 Поддержка Bodysite +113 декабря 2023 13:210 ответов
Поддержка Bodysite +113 декабря 2023 13:210 ответов

Услуги
Готовые решения
Кейсы
Блог
О нас
Акции
B.Club
Контакты


