Инструкция по настройке темы дизайна MobiSite
1. Установка мобильной темы дизайна
2. Настройки темы дизайна
2.1 Общие настройки
2.2. Настройка главной страницы
2.3. Настройка каталога и карточки товаров
2.4. Прочие настройки (настройка счетчика и целей Яндекс.Метрики)
3. Плашка перехода на мобильную тему дизайна
4. Вспомогательные блоки и дополнительные возможности
Внимание! Mobisite 2.0 – это полностью переработанная тема дизайна, ее установка полностью обновит все файлы предыдущих версий и удалит все доработки (если они были). Будьте внимательны при обновлении!
1. Установка мобильной темы дизайна
Установить мобильную тему дизайна Mobisite можно через «Инсталлер».
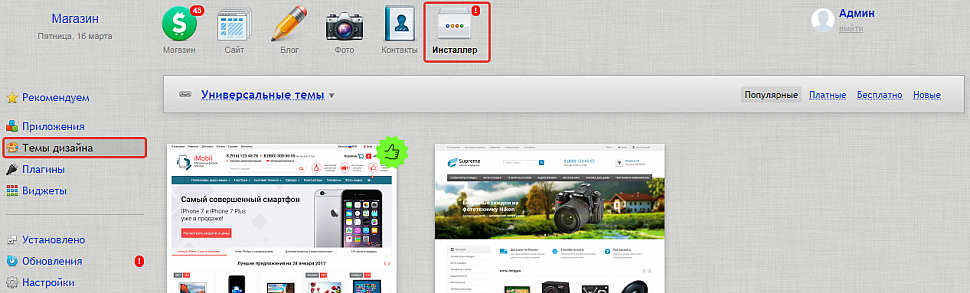
1.1. Перейдите в «Инсталлер», выберите пункт «Темы дизайна».

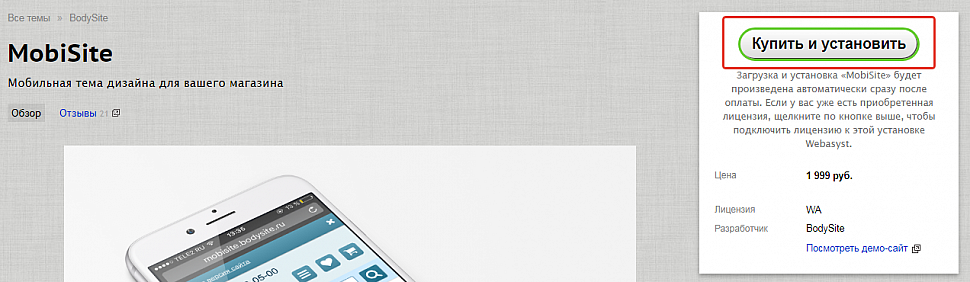
Найдите в списке тему дизайна Mobisite. Перейдите в ее карточку. Кликните по кнопке «Купить и установить».

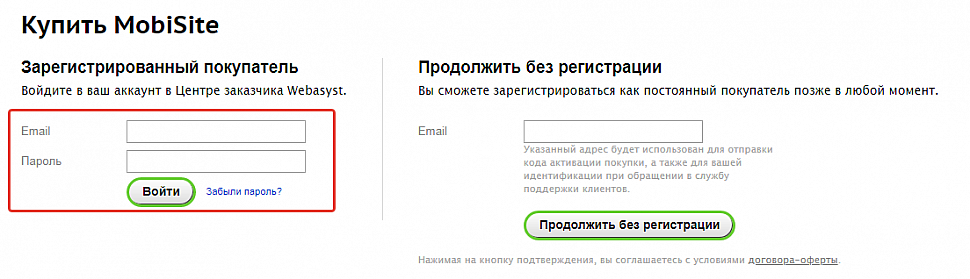
1.2. Откроется страница покупки. Авторизуйтесь в «Центре заказчика». Оплатите и установите тему дизайна на сайт.

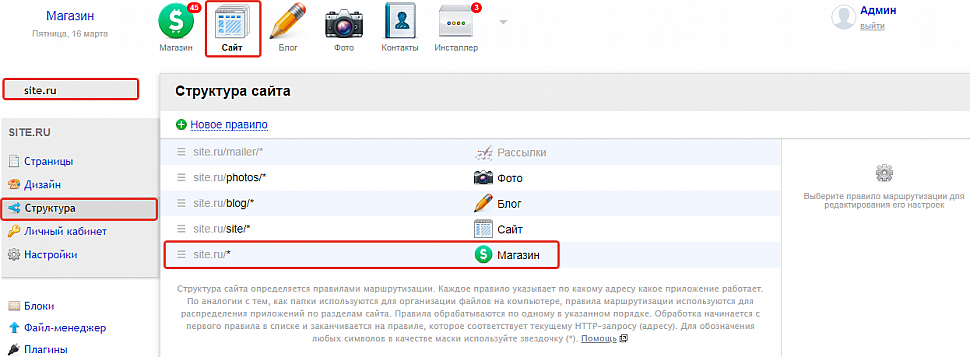
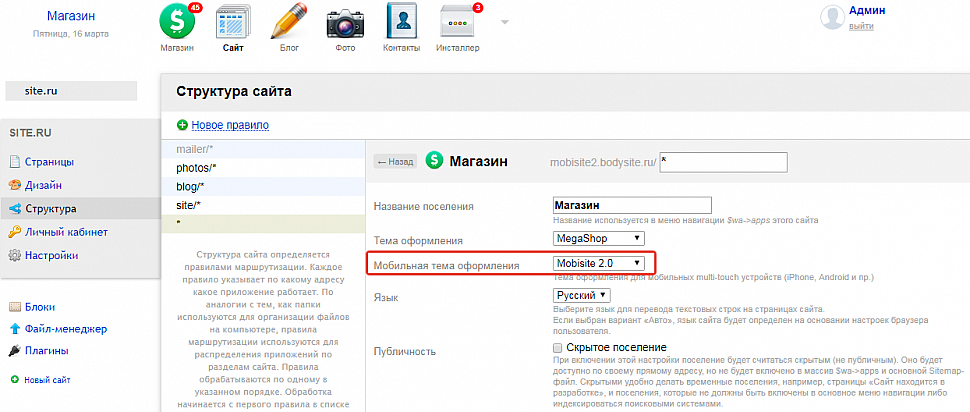
1.3. Перейдите в приложение «Сайт», в настройки маршрутизации (Сайт / Структура). Откройте правила с приложениями, для которых нужно установить тему дизайна (например, Магазин).

1.4. Выберите Mobisite 2.0 в качестве мобильной темы оформления.

Тема дизайна установлена, можно переходить к настройкам.
2. Настройки темы дизайна
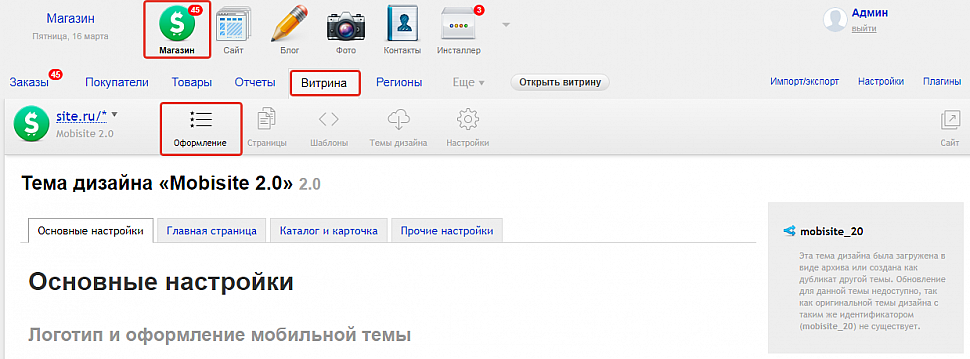
Настройки темы дизайна расположены по ссылке «Магазин / Витрина / Оформление».

Если используется несколько витрин, выберите нужную.

2.1. Основные настройки
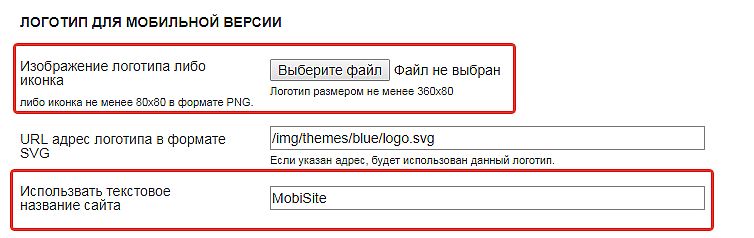
Логотип
Добавьте логотип. Рекомендуемый размер логотипа – 360х80px. Вы также можете использовать иконку интернет-магазина размером 80x80px и текстовое название сайта. Рекомендуемый формат логотипа – PNG.

Внимание! Тема дизайна поддерживает использование логотипа в формате SVG. Такой логотип нужно загрузить напрямую на сайт (например, через «Сайт / Файл-менеджер») и указать путь к картинке в поле «URL адрес логотипа в формате SVG». Если адрес указан, то будет отображаться этот логотип.

Цветовая схема
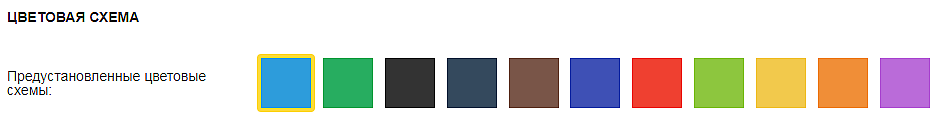
Вы можете выбрать одну из предустановленных цветовых схем.

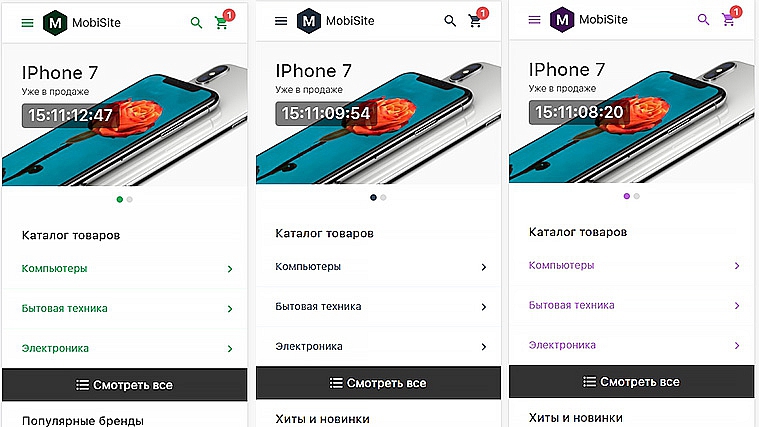
Пример разных цветовых схем на главной странице:

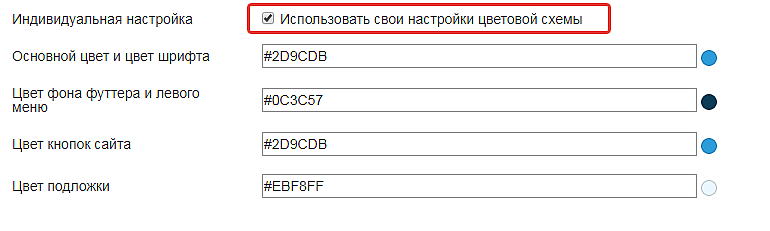
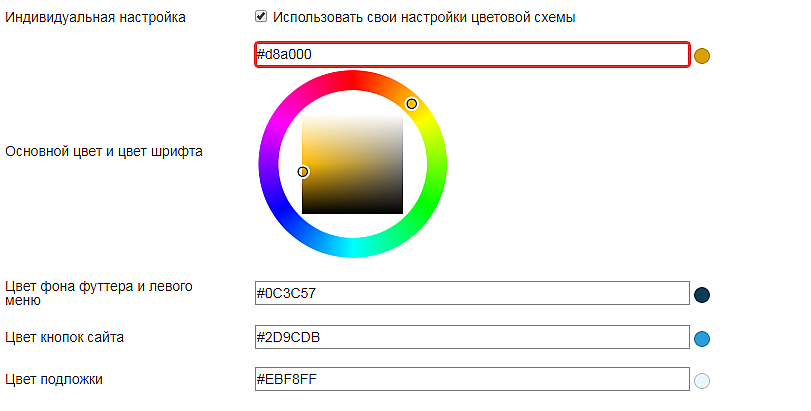
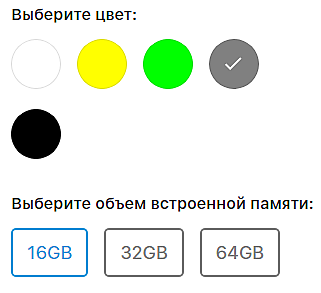
Или же вы можете задать свои цвета.
Для этого нужно отметить пункт «Использовать свои настройки цветовой схемы».

И задать свои цвета.

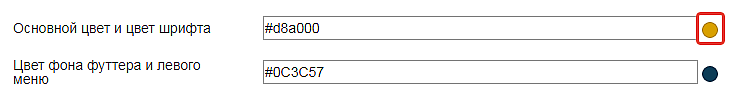
Чтобы выбрать цвет на палитре, кликните по иконке справа.

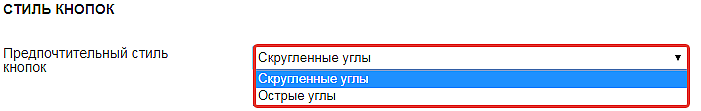
Стиль кнопок
Выберите стиль кнопок: скругленные или острые углы.

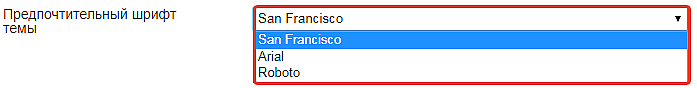
Шрифты
Выберите предпочитаемый шрифт: San Francisco, Arial или Roboto.

Контактные данные
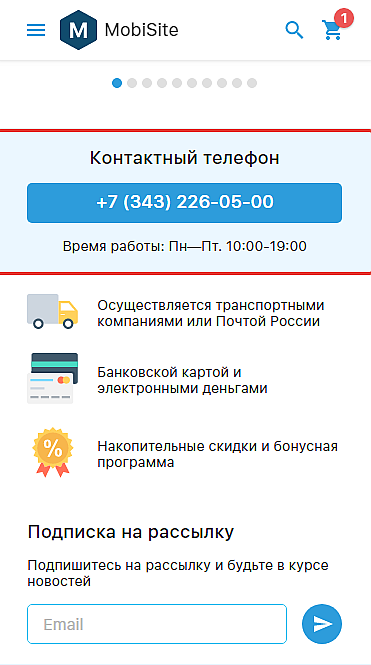
Этот блок будет выводиться здесь:

Выберите параметры видимости блока.

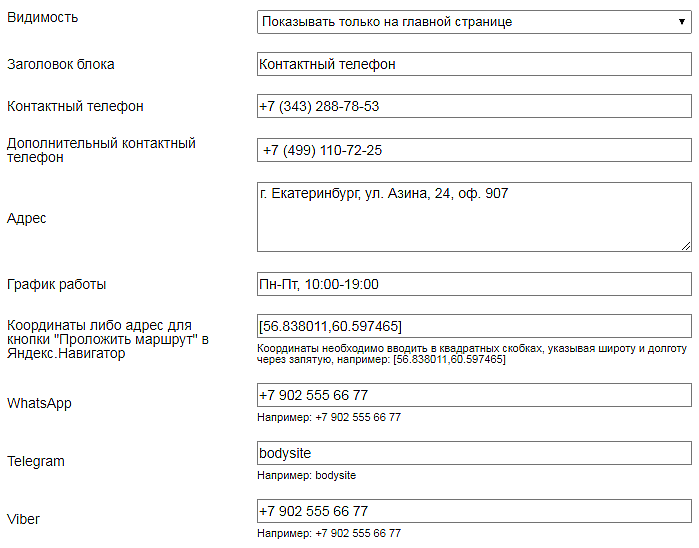
Заполните нужные поля.

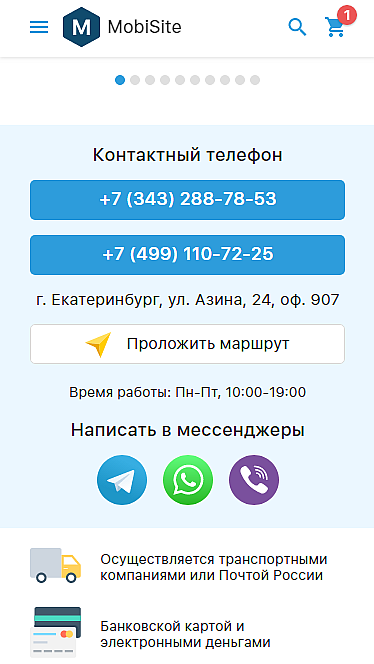
Как это будет выглядеть на странице темы дизайна:

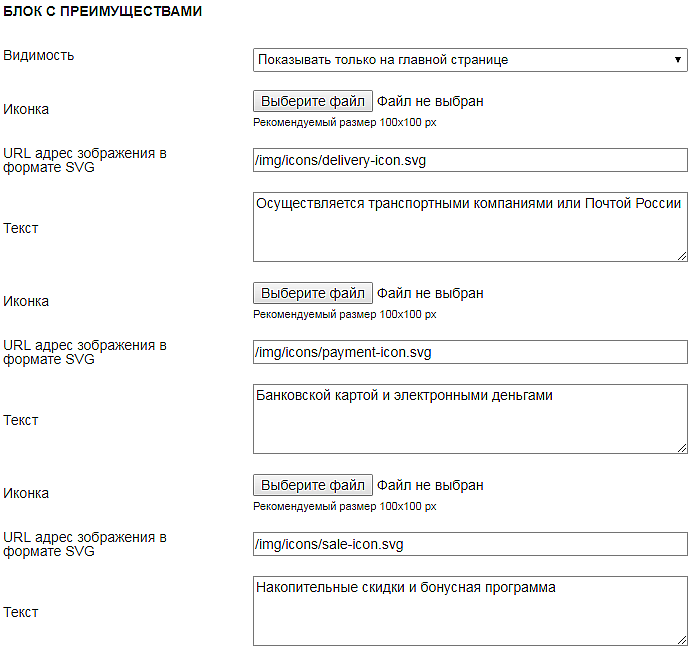
Блок с преимуществами
Настройте видимость блока с преимуществами.

Выберите иконку для каждого преимущества и укажите текст. Рекомендуемый размер иконки: 100х100px.

Настройки футера
Отметьте нужные опции, добавьте подпись и год начала компании.

Добавьте ссылки на социальные сети.

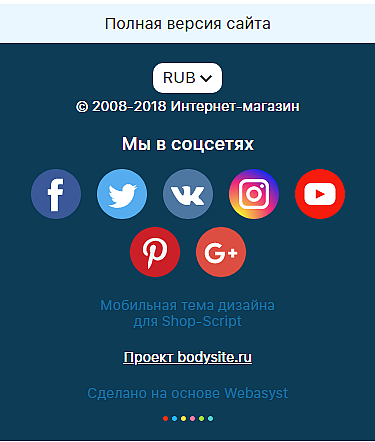
Футер с максимальным количеством опций и соцсетей:

2.2. Настройки главной страницы
Поиск товаров
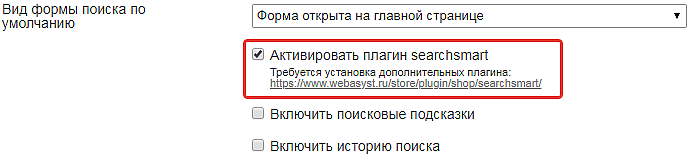
Включите поиск товаров и выберите вид формы. Доступно 3 варианта:
- Форма открывается по нажатию на иконку в шапке;
- Форма открыта на главной странице;
- Форма открыта на всех страницах.
Форма открывается по нажатию на иконку в шапке:

Форма открыта на главной странице или на всех страницах:

При необходимости активируйте плагин «Smart Поиск 2.0» (плагин должен быть куплен и установлен на сайте).

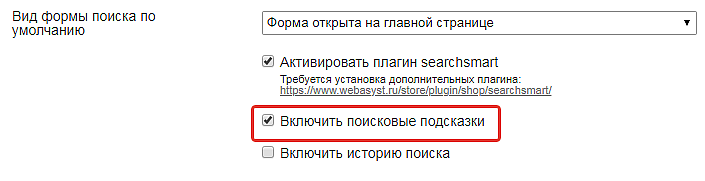
Можно включить поисковые подсказки:

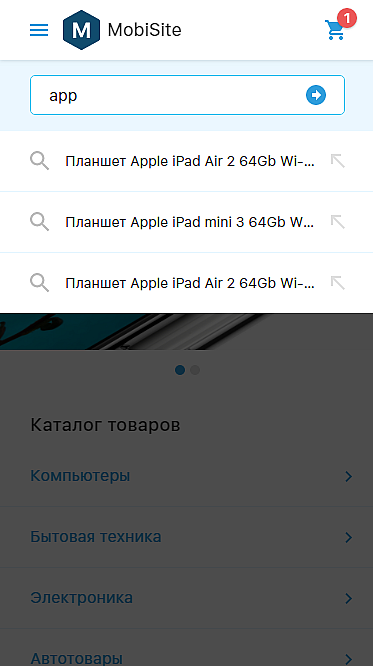
Результат работы подсказок на сайте:

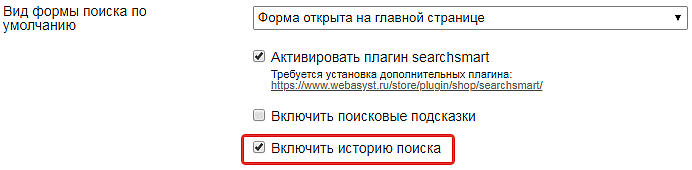
Можно включить историю поиска (список позиций выводится):

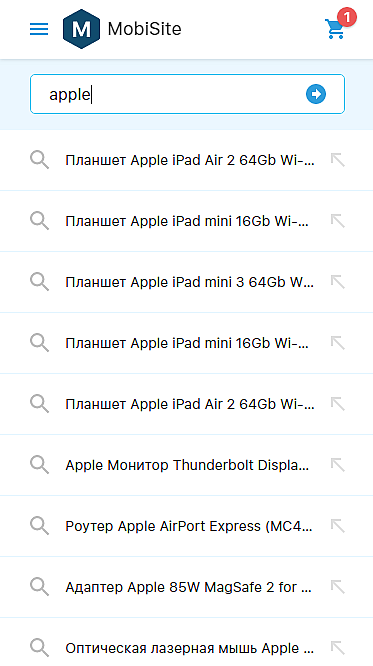
Результат:

Настройки «Бургер меню»
Это меню, которое открывается по клике на иконку.


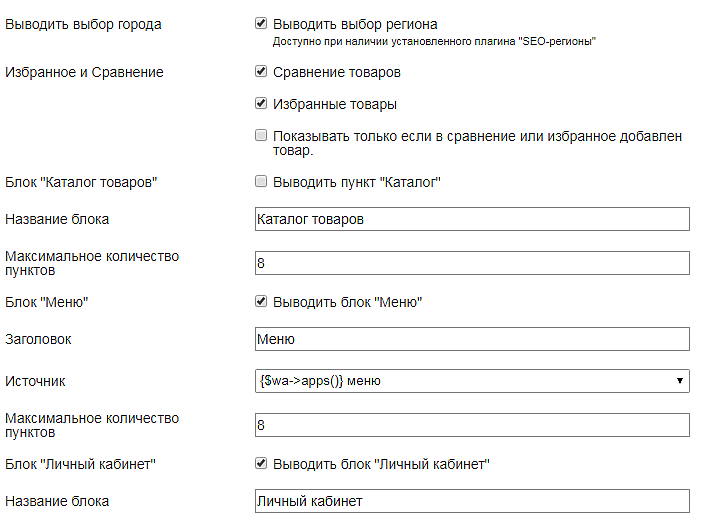
Доступные настройки для меню:
- Выводить выбор города (город выводится, если установлен плагин «SEO-регионы»);
- Выводить ссылку на сравнение товаров;
- Выводить ссылку на страницу с избранными товарами;
- Показывать только если в сравнение или избранное добавлен товар;
- Блок «Каталог товаров» (включение блока, возможность задать заголовок блока, ввод максимального количества пунктов блока, которые будут отображаться в меню);
- Блок «Меню» (включение блока, вывод заголовка, выбор источника меню – основное меню, информационные страницы приложения «Магазин» или «Сайт», максимального количества пунктов блока, которые будут отображаться в меню);
- Блок «Личный кабинет» (включение блока, ввод названия блока).

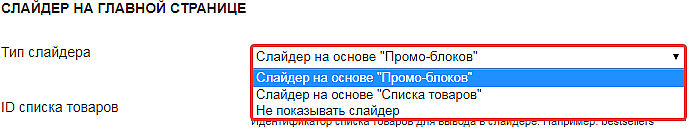
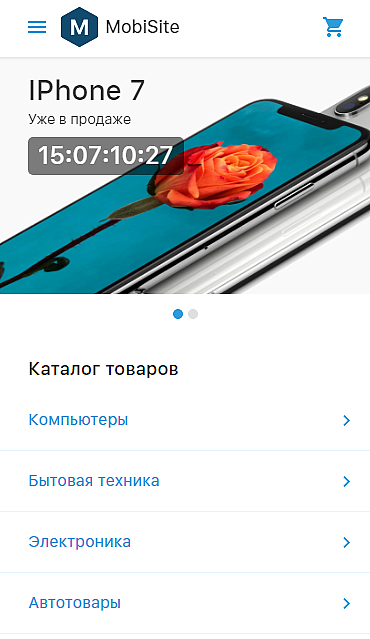
Слайдер на главной странице
Выберите тип слайдера:
- Слайдер на основе «Промоблоков» приложения «Магазин»;
- Слайдер на основе списка товаров;
- Отключение слайдера.

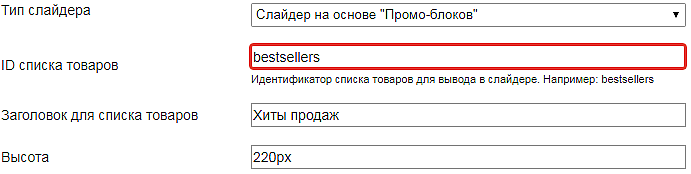
Если выбран вариант «Слайдер на основе списка товаров», то нужно указать идентификатор списка.

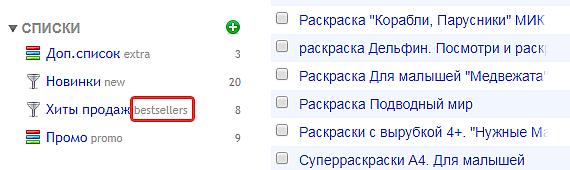
ID прописывается рядом со списком в каталоге товаров (списки находятся под категориями).

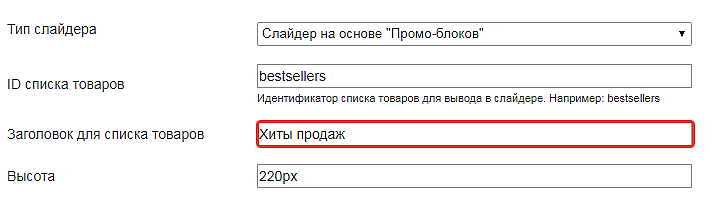
Задайте заголовок блока.

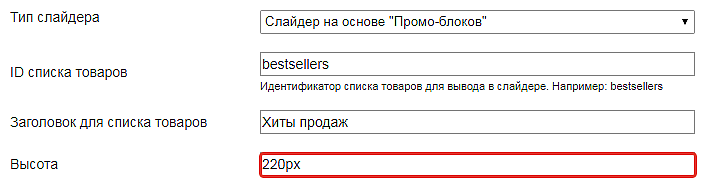
Если используется слайдер из промоблоков, то задайте высоту этого слайдера.

Пример слайдера на основе списка товаров:

Пример слайдера на основе промоблоков:

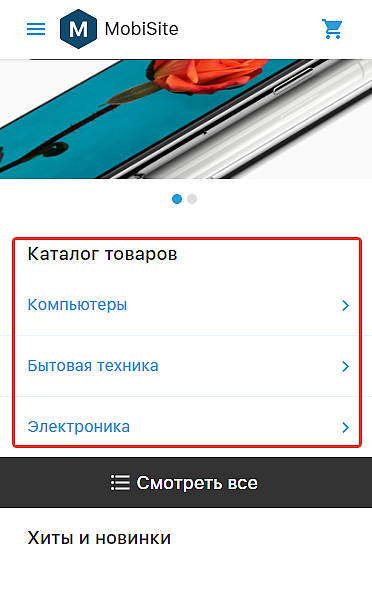
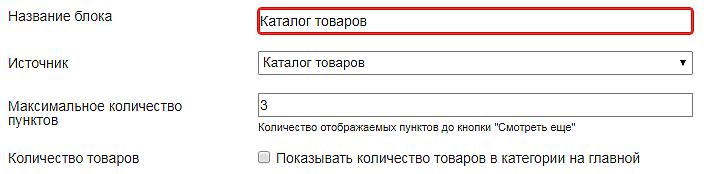
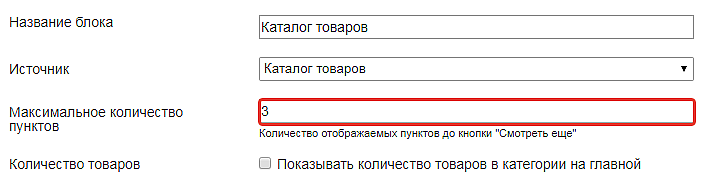
Меню на главной странице
В этом блоке настраивается основное меню, которое выводится здесь:

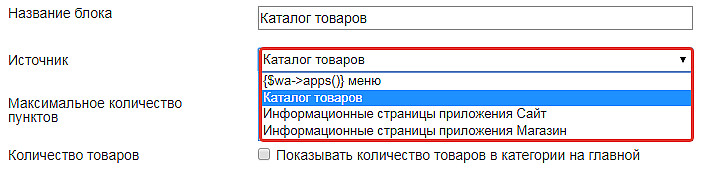
Варианты выбора страниц для меню:
- Штатное меню Webasyst (Сайт/Настройки);
- Каталог;
- Информационные страницы приложения «Сайт»;
- Информационные страницы приложения «Магазин».

Введите название блока.

Поставьте ограничение на максимальное количество пунктов в меню.

Можно включить показ количества товаров в категории на главной странице.
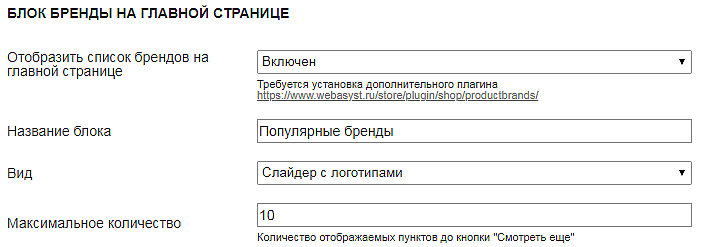
Бренды на главной странице
Для работы блока требуется установка плагина «Бренды с картинками и описаниями».
Доступные настройки:
- Включение/отключение блока;
- Название блока;
- Вид отображения брендов (слайдер с логотипами, список с логотипами, список);
- Максимальное количество брендов.

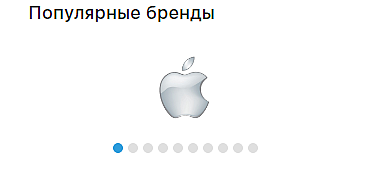
Слайдер с логотипами:

Список с логотипами:

Список:

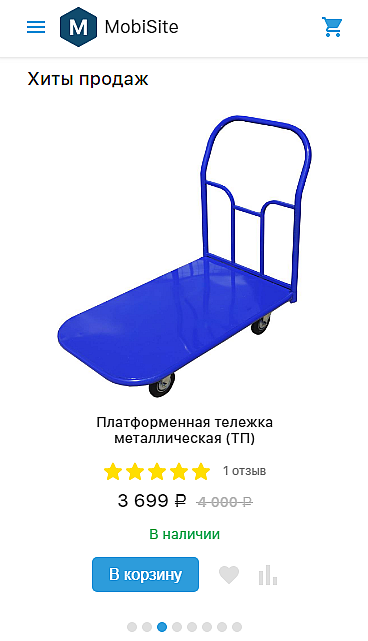
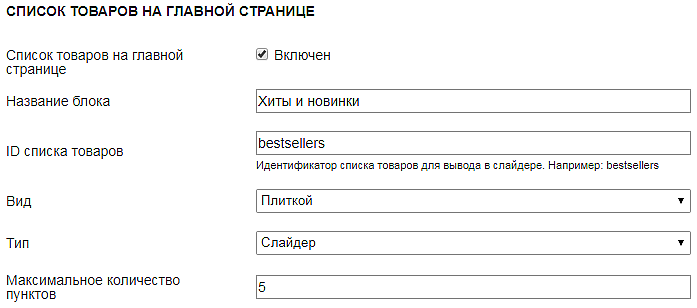
Список товаров на главной странице
Список товаров выводится после основного меню.

Доступные настройки:
- Включение/отключение блока;
- Название блока;
- ID списка товаров;
- Вид (плиткой, списком);
- Тип (слайдер, список);
- Максимальное количество пунктов.
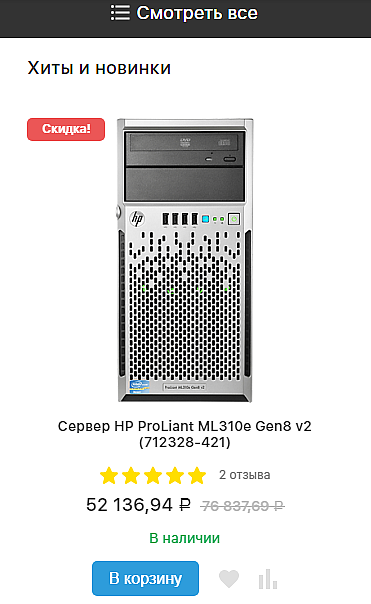
Варианты отображения
Списком/слайдер:

Плиткой/слайдер:

Если выбран вариант отображения плиткой, то товары будут идти друг под другом.
Подписка на рассылку
Форма выводится, если установлено приложение «Рассылки».
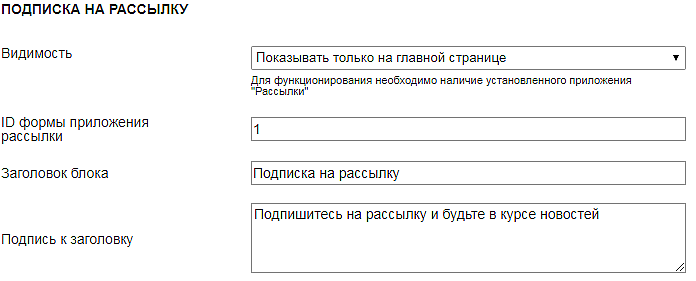
Доступные настройки:
- Видимость (показывать только на главной странице, показывать на всех страницах, не показывать);
- ID формы приложения «Рассылки»;
- Заголовок блока;
- Подпись к заголовку.

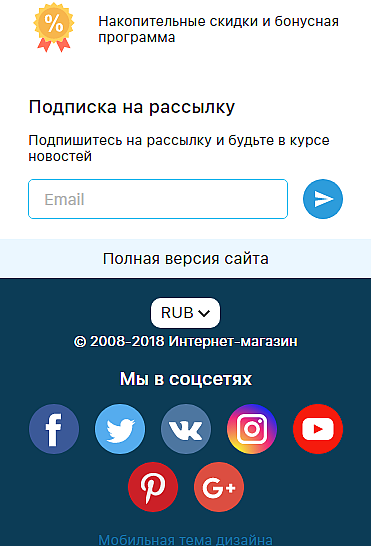
Пример отображения на сайте:

2.3. Настройки каталога и карточки товаров
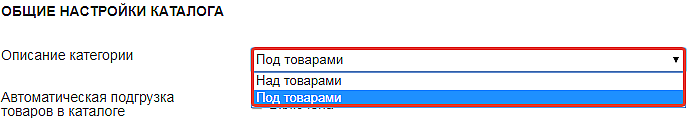
Общие настройки каталога
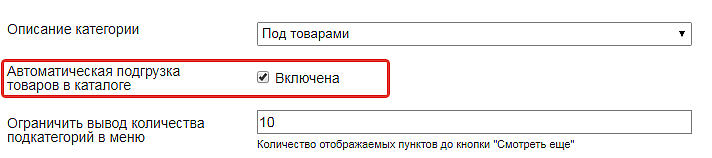
Выберите вариант отображения описания категории:
- Под товарами;
- Надо товарами.

При необходимости включите автоматическую подгрузку товаров в каталоге. Если пункт не отмечен, то сработает пагинация.

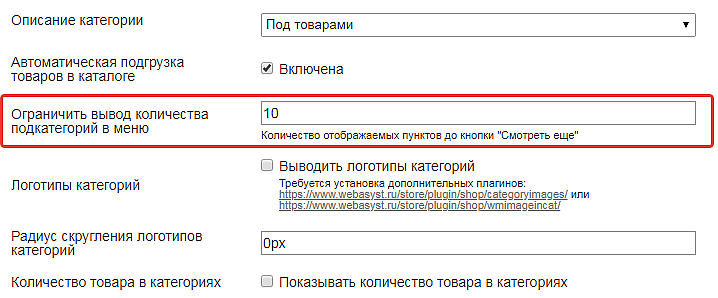
Если нужно ограничить количество подкатегорий в меню, то введите допустимое число. Оставшиеся подкатегории будут доступны после клика по кнопке «Смотреть еще».
Отметьте, нужно ли выводить логотипы категорий.

Важно! Для работы функционала требуется установка одного из плагинов:
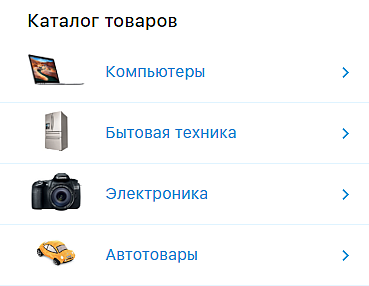
Пример вывода меню с логотипами на главной странице:

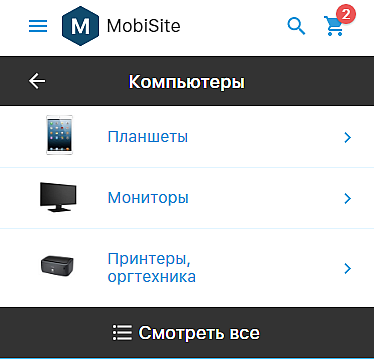
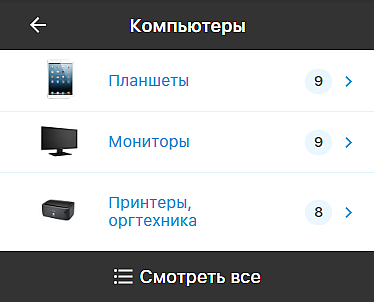
Пример вывода подкатегорий с логотипами в категории:

При необходимости задайте радиус скругления углов:

Отметьте, надо ли указывать количество товаров в категории.
Важно! Если отмечен пункт «Показывать количество товара в категории», то это может увеличить время ответа сервера и существенно замедлить работу сайта.

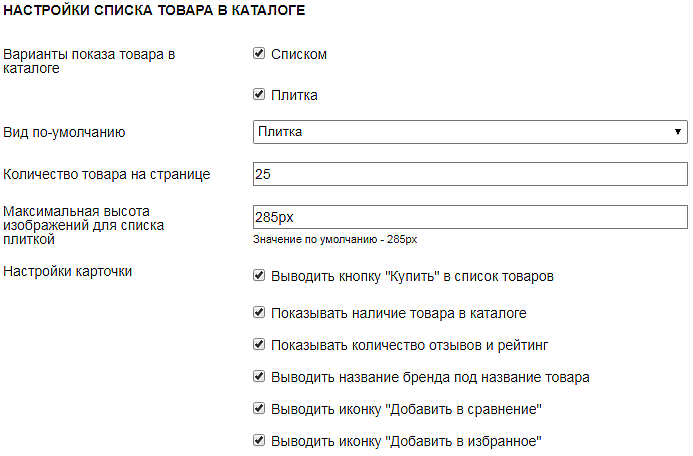
Настройки списка товаров в каталоге
Отметьте нужные пункты в настройках, добавьте свои значения.

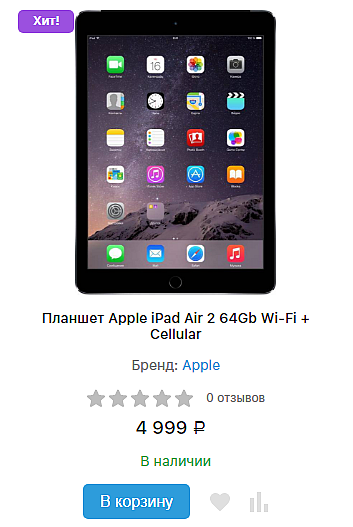
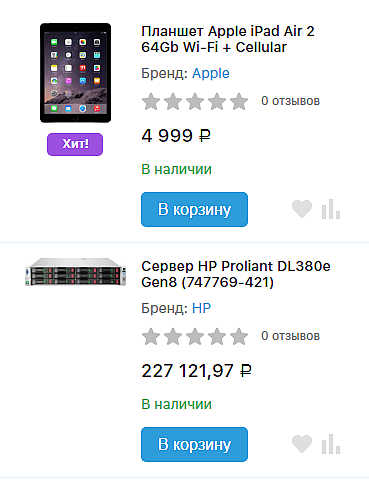
Пример карточки с максимальными настройками (вид плитка):

Пример карточки с максимальными настройками (вид список):

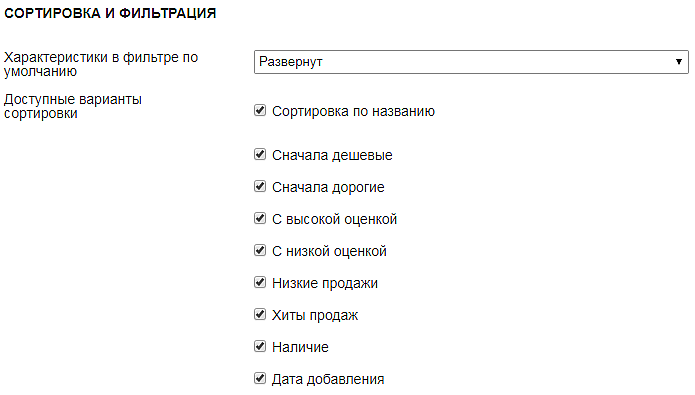
Сортировка и фильтрация
Выберите нужные настройки.

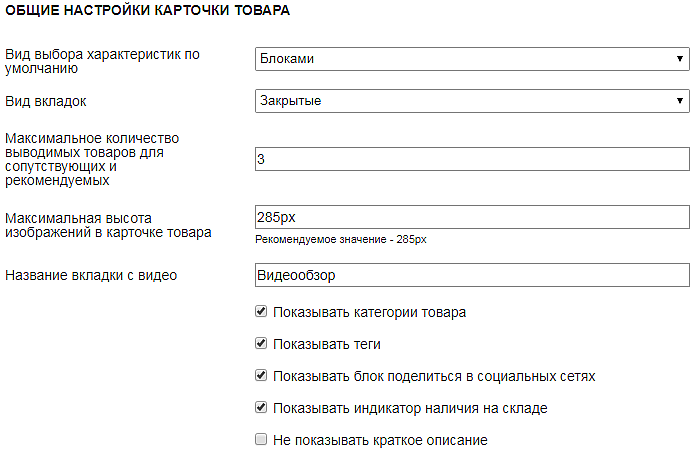
Общие настройки карточки товара
Выберите нужные настройки.

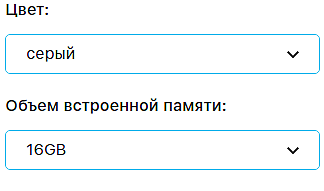
Вид характеристик по умолчанию:
Select

Блоками

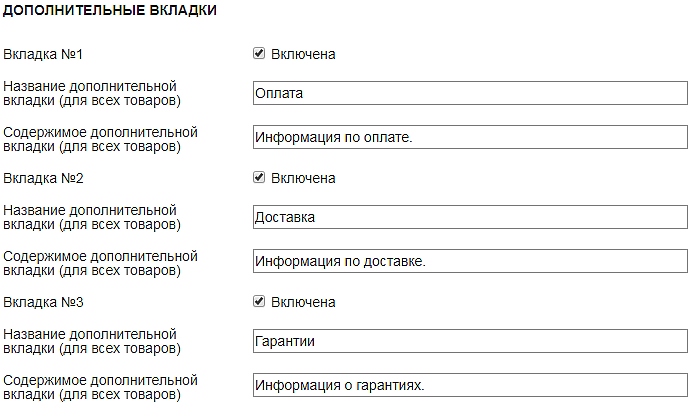
В карточке товара вы можете добавить дополнительные вкладки и задать название и содержание вкладки для всех товаров.

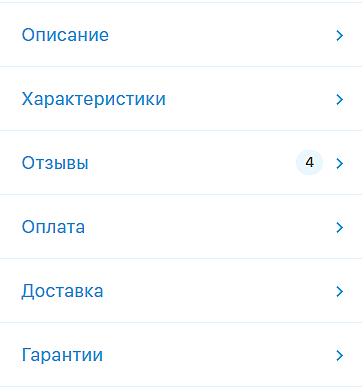
Вывод на сайте:

2.4. Прочие настройки
Настройка счетчика Яндекс.Метрики
Введите идентификаторы целей. Цели предварительно необходимо создать в настройках счетчика Яндекс.Метрики. Вид цели – событие. Справка по целям в помощи Яндекс.Метрики.
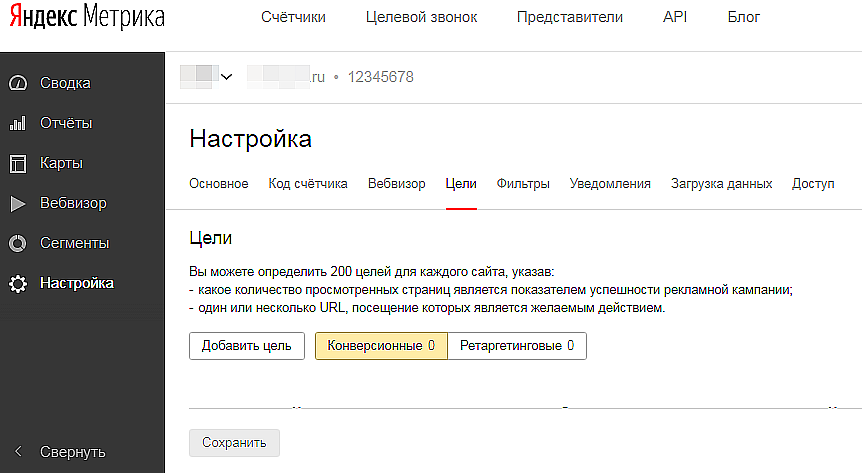
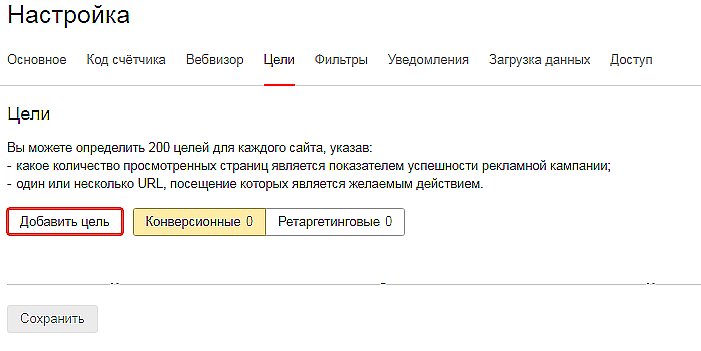
1. Откройте настройки счетчика Яндекс.Метрика, раздел «Цели».


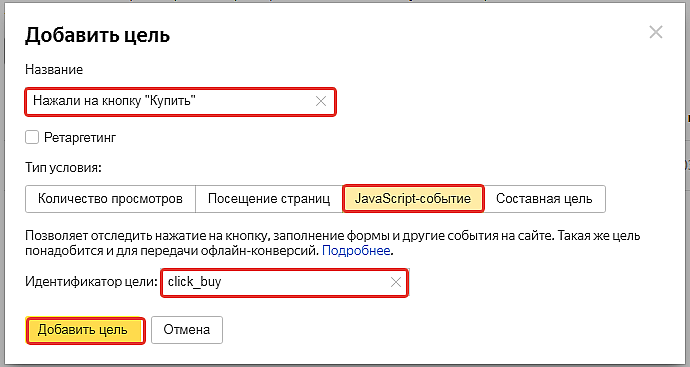
2. Добавьте цели, для каждой выберите тип «Событие».

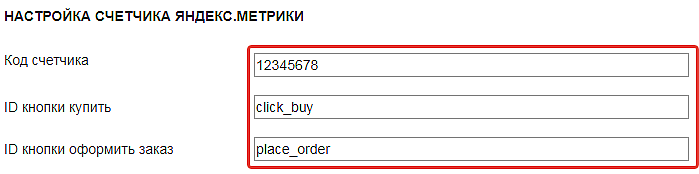
3. Добавьте номер счетчика и идентификаторы целей в настройках темы дизайна.

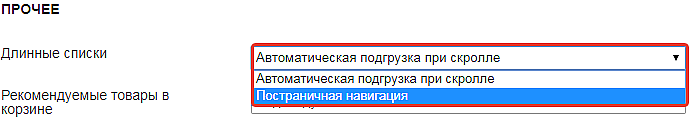
Длинные списки
Выберите вариант:
- Автоматическая подгрузка при скролле;
- Постраничная навигация.

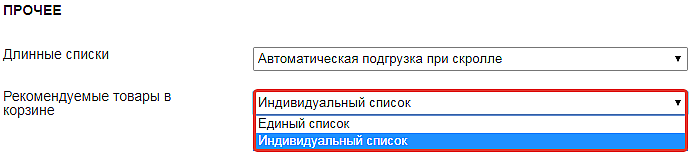
Рекомендуемые товары в корзине
Выберите вариант:
- Единый список (рекомендуемые товары выводятся одним списком под всеми товарами);
- Индивидуальный список (рекомендуемые товары выводятся под каждым товаром).

3. Плашка перехода на мобильную тему дизайна
Чтобы пользователь при просмотре сайта с мобильного устройства после перехода на основную полноразмерную версию смог вернуться обратно к мобильной версии сайта, нужно разместить следующий код в основной теме дизайна.
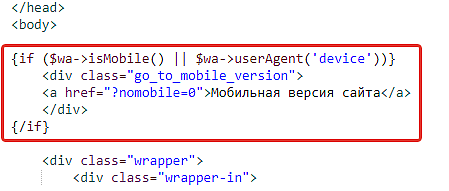
Сразу после открывающегося тега <body> основной темы дизайна вставляем код (шаблон index.html):
{if ($wa->isMobile() || $wa->userAgent('device'))}
<div class="go_to_mobile_version">
<a href="?nomobile=0">Мобильная версия сайта</a>
</div>
{/if}
Пример:

и стилизация под ваш сайт (код добавить в файл стилей .css):
.go_to_mobile_version {
background: #000;
color: #fff;
padding: 50px;
}
.go_to_mobile_version a {
color:#fff;
line-height: 40px;
font-size: 40px;
}
4. Вспомогательные блоки и дополнительные возможности
Вспомогательные блоки
В теме дизайна предусмотрены блоки, которые позволяют внести изменения в тему дизайна без правок кода.
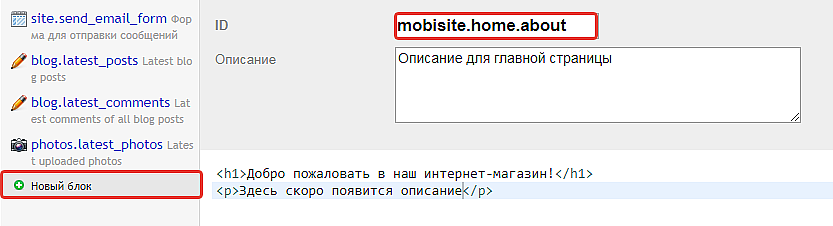
mobisite.home.about – Блок под описание для главной страницы, по умолчанию отображается под блоком с преимуществами.
mobisite.footer.count – Блок для вставки кода дополнительных счетчиков, онлайн-консультанта, прочих виджетов, по умолчанию расположен перед закрывающим тегом <body>.
Как пользоваться:
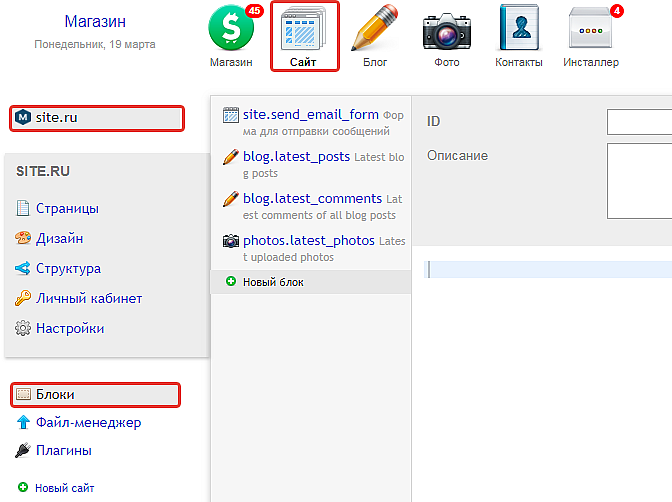
- Перейти в раздел «Блоки».

- Добавить блок с наименованием, указанным выше и разместите нужный код.

Дополнительные возможности
mobisite_hide=1 - параметр скрывает категорию с мобильной версии.





