Дарим чек-лист по подготовке к сезону продаж за подписку на наш телеграм
Получить
Войдите в личный кабинет для возможности задавать вопросы и отвечать на комментарии.
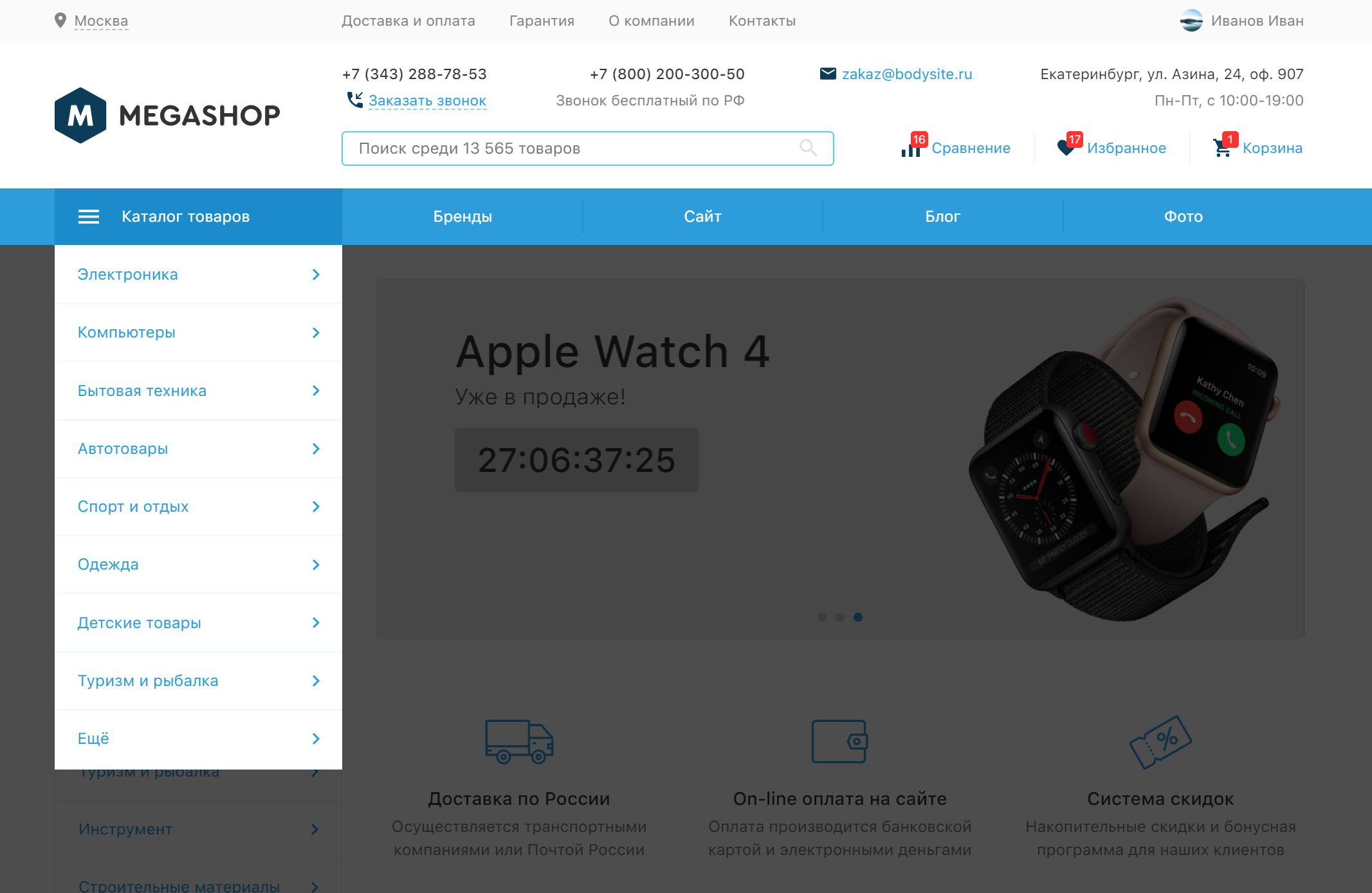
Как убрать затемнение в сайдбаре меню при наведении на меню (вариант главной №2. С левым сайдбаром)?
Поделиться в соцсетях:
5 комментариев
Нужно в файле megashop.shop.js приложения "Магазин" заменить строку
$catalog.trigger('open@megashop:c-sidebar-catalog'); на строку
/*$catalog.trigger('open@megashop:c-sidebar-catalog');*/5 декабря 2018 17:24
Добавить комментарий
Чтобы добавить комментарий, войдите в личный кабинет
Похожие публикации
- Есть ответКак убрать затемнение в сайдбаре меню при наведении на меню (вариант главной №2. С левым сайдбаром)?5 ответов
 Поддержка Bodysite 5 декабря 2018 17:23+2
Поддержка Bodysite 5 декабря 2018 17:23+2 Поддержка Bodysite +25 декабря 2018 17:235 ответов
Поддержка Bodysite +25 декабря 2018 17:235 ответов - Меню Бренды в шапке сайта0 ответов
Алексей Б 28 марта 2019 20:07
+2Алексей Б
+228 марта 2019 20:070 ответов - Изменить меню на сайте4 ответа
Дарья Подопригора 17 января 2019 19:29
+1Дарья Подопригора
+117 января 2019 19:294 ответа - Есть ответБургер-меню "Каталог товаров"1 ответ
Александр Безлепкин 18 февраля 2019 00:24
+1Александр Безлепкин
+118 февраля 2019 00:241 ответ - Есть ответКак добавить произвольное меню с помощью приложения "Управление меню"?2 ответа
Айдар 9 января 2019 10:26
+2Айдар
+29 января 2019 10:262 ответа

Подпишитесь на рассылку
Все самое актуальное об электронной коммерции в вашем почтовом ящике 1 раз в месяц
Нажимая на кнопку «Подписаться», я соглашаюсь принимать рекламные сообщения на условиях политики обработки персональных данных
Услуги
Интернет-магазин на готовой теме дизайна
Индивидуальная разработка
Разработка по готовому дизайну
Переход на Shop-Script с другой CMS
Интеграция с 1С, Мой Склад
Все услуги
SEO-аудит и разработка стратегии
SEO-продвижение с фиксированной оплатой
SEO-продвижение по KPI
SEO-поддержка
Разовая SEO-оптимизация
Все услуги
Аудит Вашего магазина на маркетплейсе
Ozon
Wildberries
Яндекс.Маркет
Мегамаркет
AliEхpress
Все услуги
Бесплатная настройка Яндекс.Директ
Бесплатное ведение Яндекс.Директ
Прогноз бюджета на контекстную рекламу
Яндекс.Директ
VK Ads
Яндекс Товары
Google Покупки
Все услуги
Готовые решения
Кейсы
Блог
О нас
Акции
B.Club
Контакты