Интеграция плагина «Навигация в хлебных крошках» в тему дизайна
Плагин интегрирован в темы дизайна «MegaShop 3.0», «Mobisite 3.0», «MegaShop 2.0». Размещение кода из инструкции не требуется.
Важно! Ввиду индивидуальности и особенностей каждого Frontend-a в отдельности, мы не осуществляем интеграцию плагина в тему дизайна. Воспользуйтесь данной инструкцией или обратитесь к разработчику сайта/темы дизайна.
Для подключения функций плагина на витрине сайта используйте следующие конструкции:
1.1. Multishop
1.2. Выгодная покупка
1.3. TopShop
1.4. Classic
1.5. Продавай легко
1.6. Yourshop
1.7. Supreme
1.8. WebShop
1.9. LiteShop
1.10. Дефолт 3.0
1.11. Удобная покупка
1.12. Дизайн со вкусом
1.13. Дизайн со вкусом PRO
1.14. InCart
1.15. Гипермаркет
1.1. Multishop
1. Перейдите в шаблон content.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.2. Выгодная покупка
В теме дизайна «Выгодная покупка» хлебные крошки расположены в нескольких файлах.
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Перейдите в шаблон category.html.
5. Найдите участок кода, отвечающий за вывод хлебных крошек.
6. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
7. Перейдите в шаблон product.html.
8. Найдите участок кода, отвечающий за вывод хлебных крошек.
9. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
10. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.3. TopShop
В теме дизайна «TopShop» хлебные крошки расположены в нескольких файлах.
1. Перейдите в шаблон category.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Перейдите в шаблон breadcrumb.html.
5. Найдите участок кода, отвечающий за вывод хлебных крошек.
6. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
7. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.4. Classic
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.5. Продавай легко
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.6. Yourshop
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.7. Supreme
1. Перейдите в шаблон main.breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.8. WebShop
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
Оберните в блок с классом «gradsilver».
4. Перейдите в настройки плагина. Откройте стили для редактирования.
5. Найдите класс «breadcrumbs-plugin» и допишите свойства:
padding: 6px 6px 6px 20px; font-size: 15px;
6. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.9. LiteShop
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.10. Дефолт 3.0
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.11. Удобная покупка
1. Перейдите в шаблон content.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Перейдите в шаблон category.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
5. Найдите участок кода, отвечающий за вывод хлебных крошек.
6. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
7. Перейдите в шаблон product.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
8. Найдите участок кода, отвечающий за вывод хлебных крошек.
9. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
10. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.12. Дизайн со вкусом
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.13. Дизайн со вкусом PRO
1. Перейдите в шаблон breadcrumbs.html приложения «Сайт» (/webasyst/site/#/design/theme=dsvpro&file=layout%2Fbreadcrumbs.html).
2. В этом файле нужно оставить только код:
{strip}
<div class="container-fluid main__breadcrumbs">
{if $wa->shop}
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
{/if}
{/strip}
Остальное можно удалить или закомментировать.
1.14. InCart
1. Перейдите в шаблон breadcrumbs.html (Магазин/Витрина/Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.
3. Замените его на код из плагина.
4. Перейдите в настройки плагина. Откройте шаблоны. Выберите тему дизайна и отредактируйте ее шаблон BreadcrumbsPlugin.html.
5. Необходимо для следующих элементов меню добавить класс «breadcrumbs__link», чтобы хлебные крошки были похожи на оригинальные:
- breadcrumbs-plugin__item__arrow
- breadcrumbs-plugin__item
- breadcrumbs-plugin__item__label
- breadcrumbs-plugin__item__brothers__arrow
Пример готового шаблона:
{if $breadcrumbs_plugin.breadcrumbs}
<script>
window.breadcrumbsPlugin = {
breadcrumbs: {$breadcrumbs_plugin.breadcrumbs|json_encode},
current_page_item: {$breadcrumbs_plugin.current_page_item|json_encode},
show_subcategories: {$breadcrumbs_plugin.show_subcategories|json_encode},
show_subcategories_on_hover: {$breadcrumbs_plugin.show_subcategories_on_hover|json_encode},
};
</script>
<script src="{$breadcrumbs_plugin.js_url}"></script>
<link rel="stylesheet" href="{$breadcrumbs_plugin.css_url}">
<div itemscope itemtype="http://schema.org/BreadcrumbList" class="breadcrumbs-plugin breadcrumbs">
{$_i = 1}
{foreach $breadcrumbs_plugin.breadcrumbs as $_breadcrumbs_index => $_item}
{if !$_item}
{continue}
{/if}
<div
itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"
class="js-breadcrumbs-plugin__item-wrapper breadcrumbs-plugin__item-wrapper"
data-breadcrumbs_index="{$_breadcrumbs_index}"
>
{if $_i > 1}
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span>
{/if}
<a href="{$_item.url}" itemprop="item" class="breadcrumbs-plugin__item breadcrumbs-plugin__item_href breadcrumbs__link">
{if isset($_item.itemprop_name)}
<span class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$_item.name}
</span>
<span itemprop="name" class="breadcrumbs-plugin__itemprop-name_hidden">
{$_item.itemprop_name}
</span>
{else}
<span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$_item.name}
</span>
{/if}
</a>
<meta itemprop="position" content="{$_i++}" />
{if $breadcrumbs_plugin.show_subcategories && $_item.brothers|default:[]|count}
<span class="js-breadcrumbs-plugin__item__brothers__arrow breadcrumbs-plugin__item__brothers__arrow breadcrumbs__link">▼</span>
{/if}
</div>
{/foreach}
{if $breadcrumbs_plugin.current_page_item}
{if $breadcrumbs_plugin.hide_current_item}
<div class="breadcrumbs-plugin__item-wrapper">
<span class="breadcrumbs-plugin__item">
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">↓</span>
</span>
</div>
{else}
<div
itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"
class="js-breadcrumbs-plugin__item-wrapper breadcrumbs-plugin__item-wrapper"
data-breadcrumbs_index="current"
>
{if $breadcrumbs_plugin.show_current_item_link}
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span>
<a href="{$breadcrumbs_plugin.current_page_item.url}" itemprop="item" class="breadcrumbs-plugin__item breadcrumbs-plugin__item_href">
<span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$breadcrumbs_plugin.current_page_item.name}
</span>
</a>
{else}
<span itemprop="item" class="breadcrumbs-plugin__item">
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span>
<span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$breadcrumbs_plugin.current_page_item.name}
</span>
</span>
{/if}
<meta itemprop="position" content="{$_i}" />
{if $breadcrumbs_plugin.show_subcategories && $breadcrumbs_plugin.current_page_item.brothers|default:[]|count}
<span class="js-breadcrumbs-plugin__item__brothers__arrow breadcrumbs-plugin__item__brothers__arrow breadcrumbs__link">▼</span>
{/if}
</div>
{/if}
{/if}
</div>
{/if}
1.15. Гипермаркет
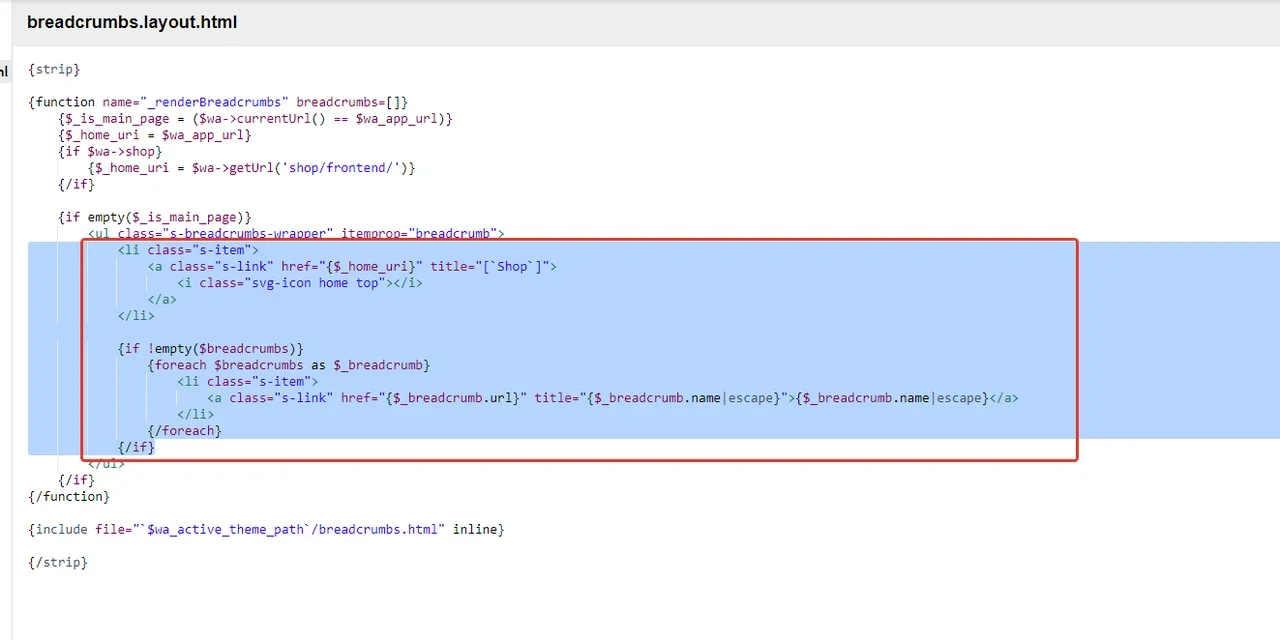
1. Перейдите в шаблон breadcrumbs.layout.html приложения «Сайт» (Сайт / Дизайн / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

