Инструкция по настройке плагина «Группы товаров»
Как вывести ссылки на сайте?
3. Создание групп
4. Оформление групп
5. Шаблоны
6. Объединение товаров в группы
7. Хелперы для объединения отзывов у товаров из группы
1.Общие настройки
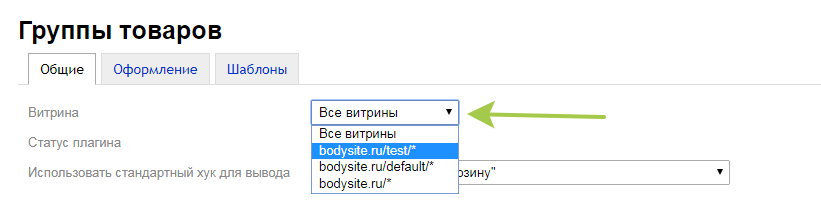
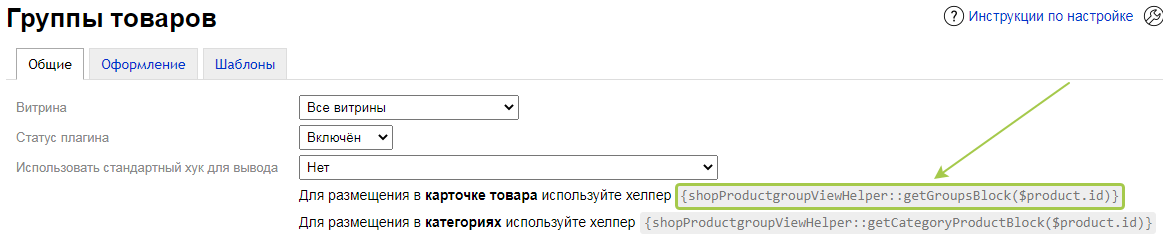
Если вы хотите включить плагин только для определенной витрины, то выберите её в выпадающем списке в поле "Витрина", иначе оставьте опцию "Все витрины":

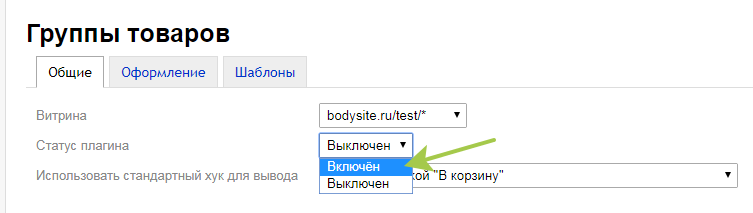
Включите плагин:

Как вывести ссылки группы на сайте?
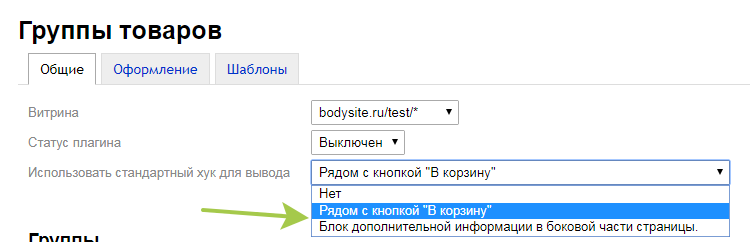
Если вы хотите чтобы группы вывелись в карточках товара автоматически, то выберите место вывода в выпадающем списке:

Если вас не устраивает стандартный вывод блока, то вы можете разместить общий хелпер плагина в любом месте карточки товара, для этого скопируйте хелпер

и разместите его в нужном вам месте шаблона темы дизайна. Шаблоны редактируются в настройках витрины.
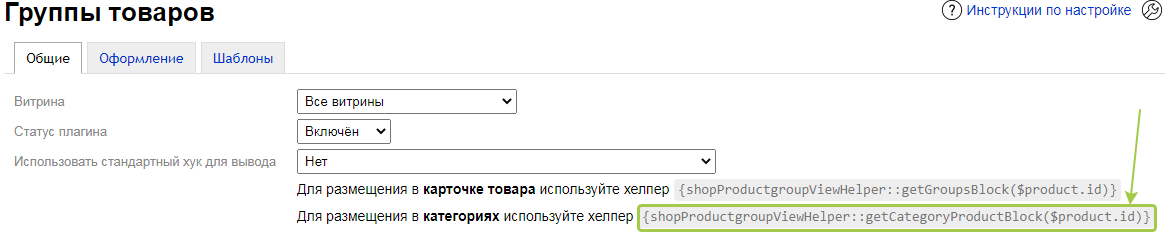
Для вывода всех групп товара в категориях используйте специальный общий хелпер для категорий: {shopProductgroupViewHelper::getCategoryProductBlock($product.id)}

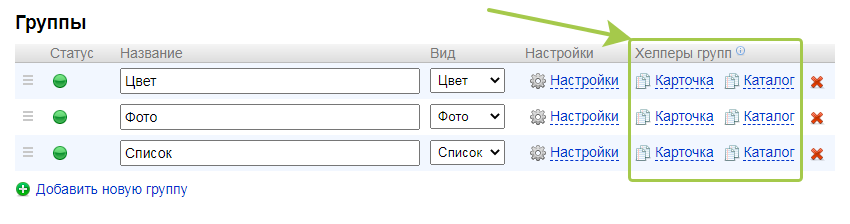
Если вам нужно вывести только определённые группы, используйте персональные хелперы:

При нажатии на ссылку нужного хелпера он будет скопирован в буфер обмена.
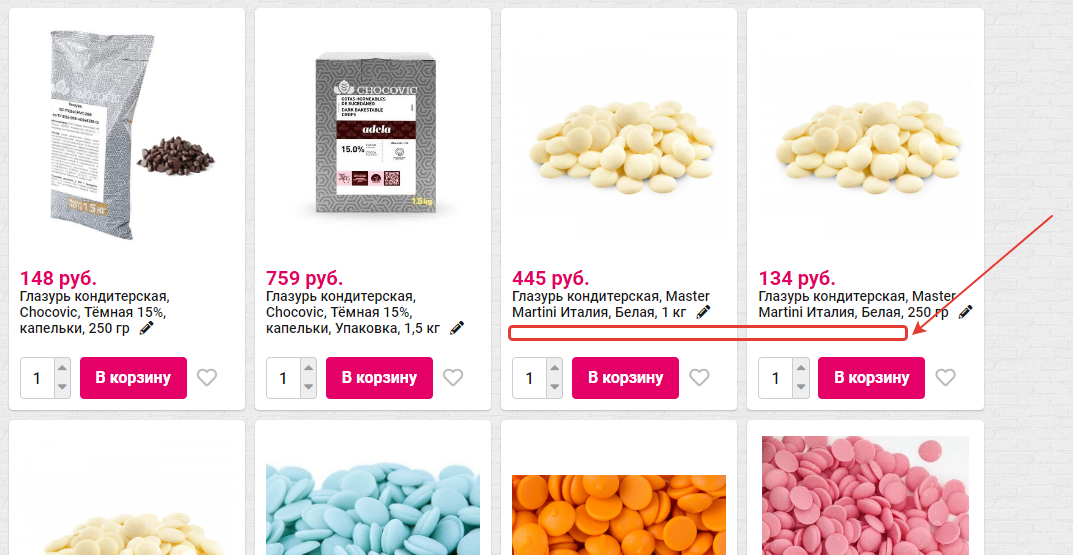
Пример размещения хелпера для вывода групп в каталоге для темы дизайна "TopMarket":
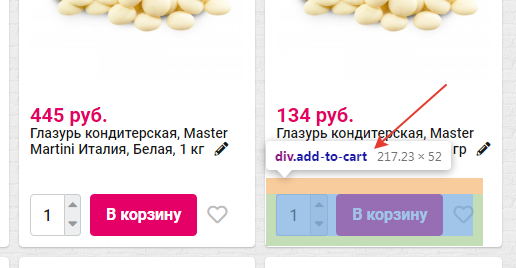
Мы хотим, чтобы ссылки на сгруппированные товары вывелись в карточке товара в каталоге, примерно в этом месте:

Допустим, мы не знакомы с данной темой дизайна и нам нужно найти место в шаблоне, куда можно вставить хелпер. Для этого правой кнопкой мыши щелкаем на элементы, расположенные в этом месте и кликаем "Посмотреть код", чтобы узнать, какие названия стилей у данных элементов:

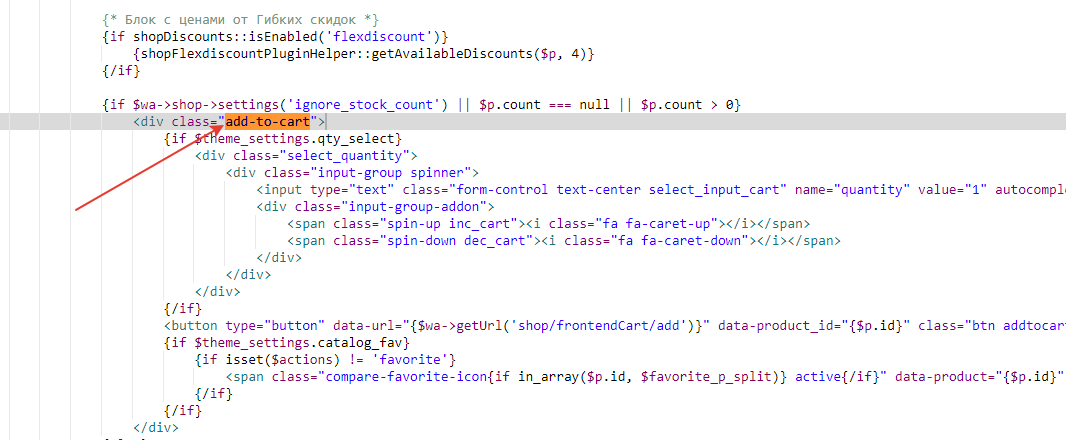
В данном случае, мы видим, что нужно добавить вывод над элементом со стилем add-to-cart. Перебираем шаблоны темы дизайна, которые могут относиться к странице категории и находим данный элемент в шаблоне list-thumbs.html:

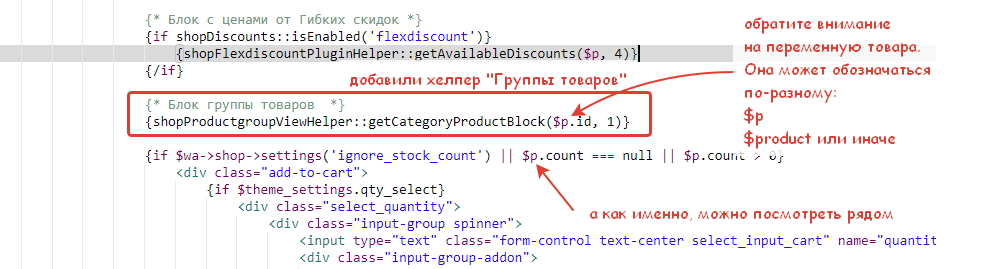
Значит, мы можем расположить хелпер над этим элементом, пример:

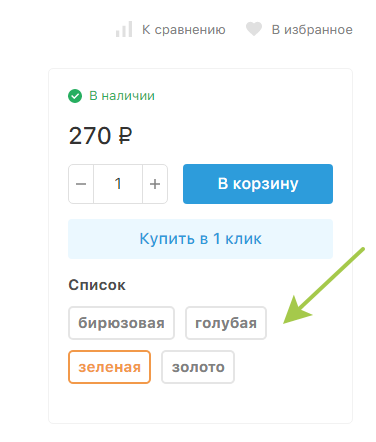
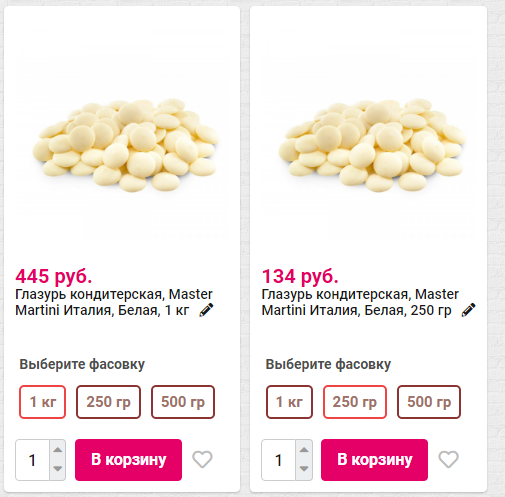
Итог отображения ссылок на товары, добавленных в группу, плагин включен:

Цвет текста, рамок и фона можно менять через настройки плагина (подробнее в разделе №3).
2.Создание групп
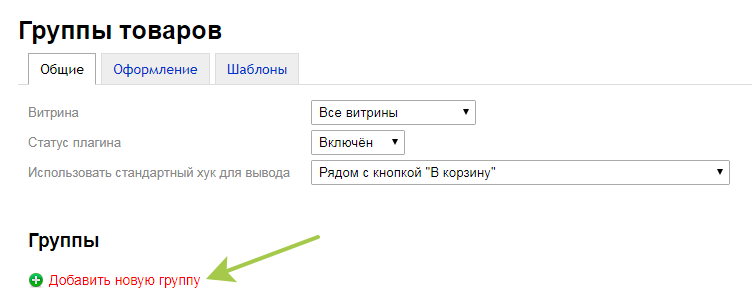
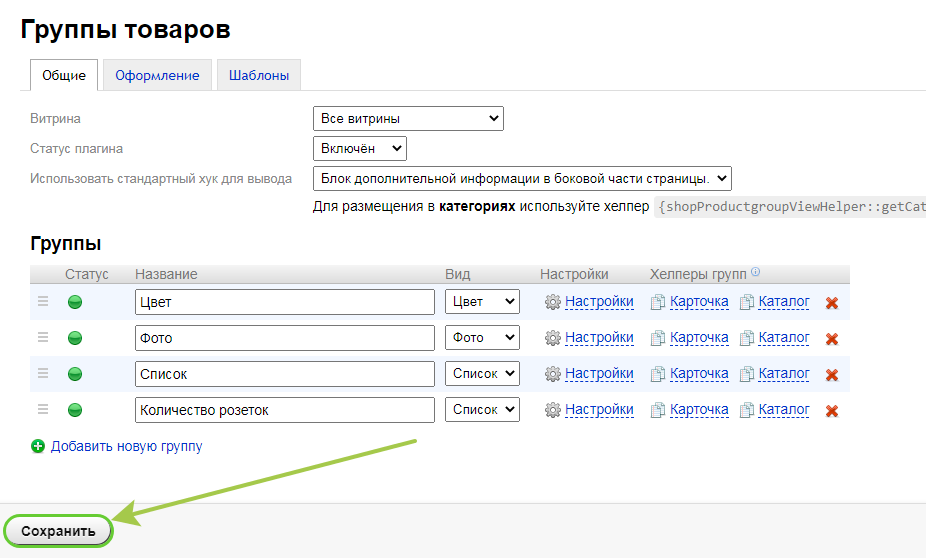
2.1. Нажмите на ссылку "Добавить новую группу":

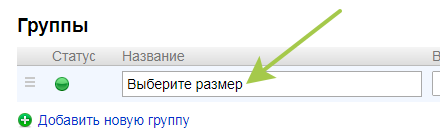
2.2. В появившейся строке введите заголовок группы, который будет отображаться перед списком, например, "Выберите размер":

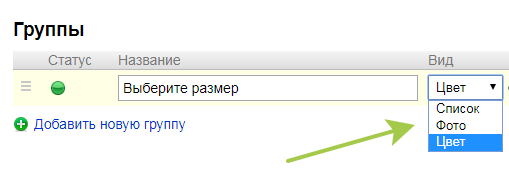
2.3. Выберите один из видов отображения группы:

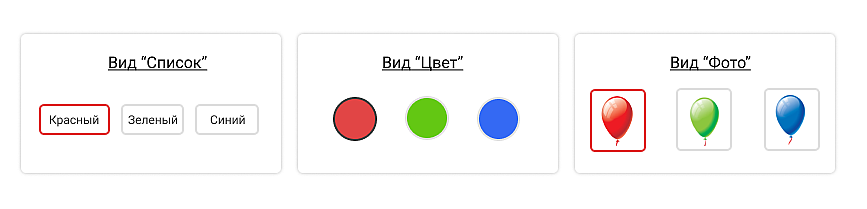
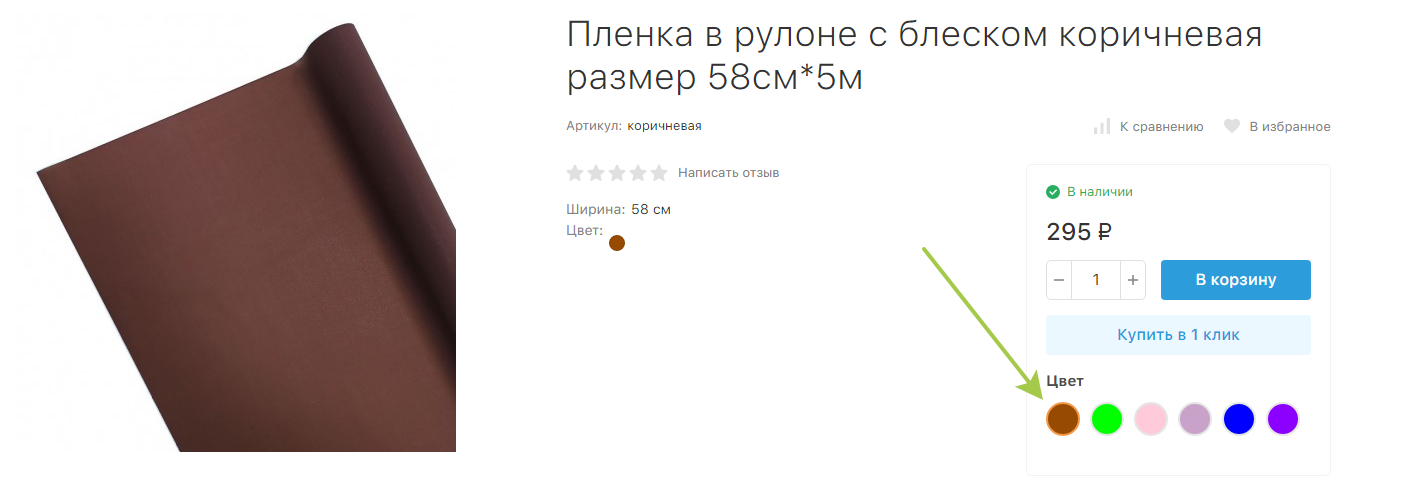
В зависимости от выбранного варианта, визуально в карточке товара это будет выглядеть следующим образом:

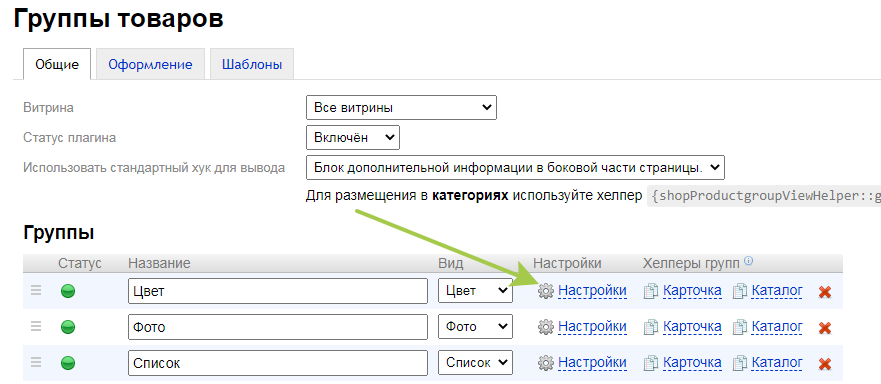
2.4. Перейдите к настройкам группы

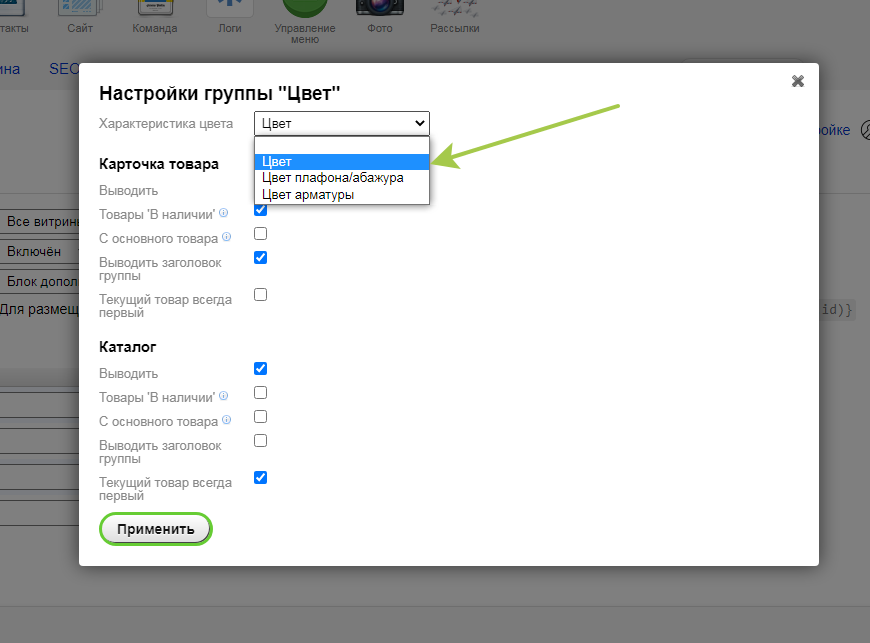
2.5. Если вы выбрали вид "Цвет", то выберите характеристику товаров, в которой указан цвет:
Внимание! Плагин находит только характеристики с типом "Цвет". Если у характеристики другой тип, она здесь выведена не будет.

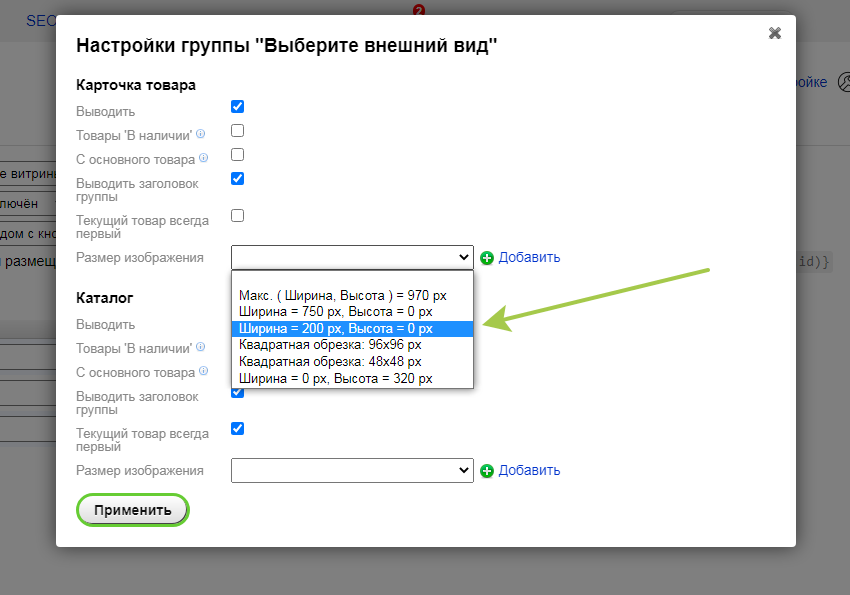
2.6. Если выбран вариант "Фото", то в этом же окне настроек вы можете выбрать размер миниатюр, которые будут показаны в группе:

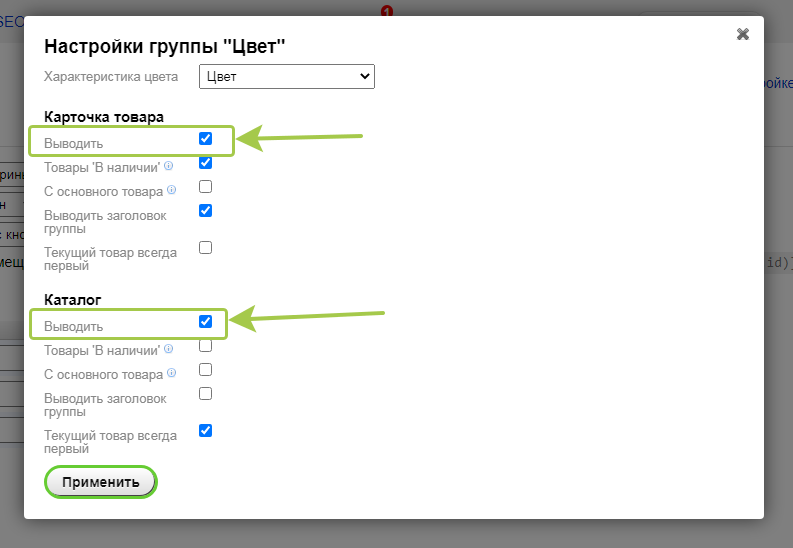
2.7. В настройках вы можете выключить вывод группы в карточке товара или в категории:

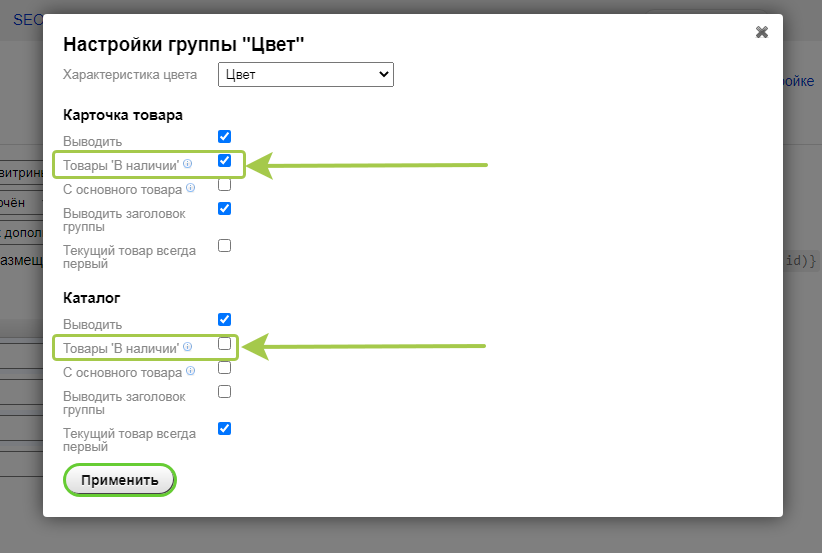
2.8. Если вы хотите, чтобы не отображались в группе ссылки на товары, которых нет в наличии, то отметьте соответствующий пункт:

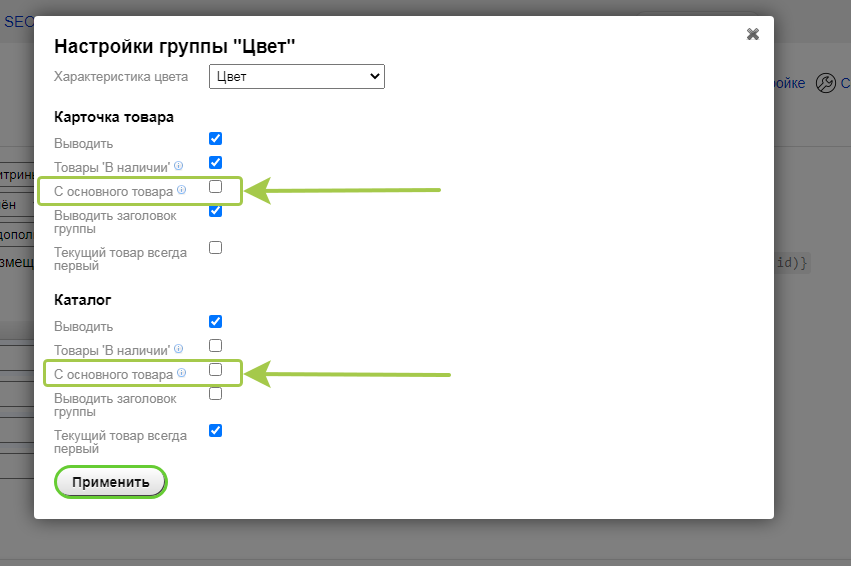
2.9. Если вы хотите, чтобы ссылки на товары проставлялись только с основного товара (в том, в котором вы создадите группу), то отметьте пункт "С основного товара", тогда у других товаров группы ссылки отображаться не будут:

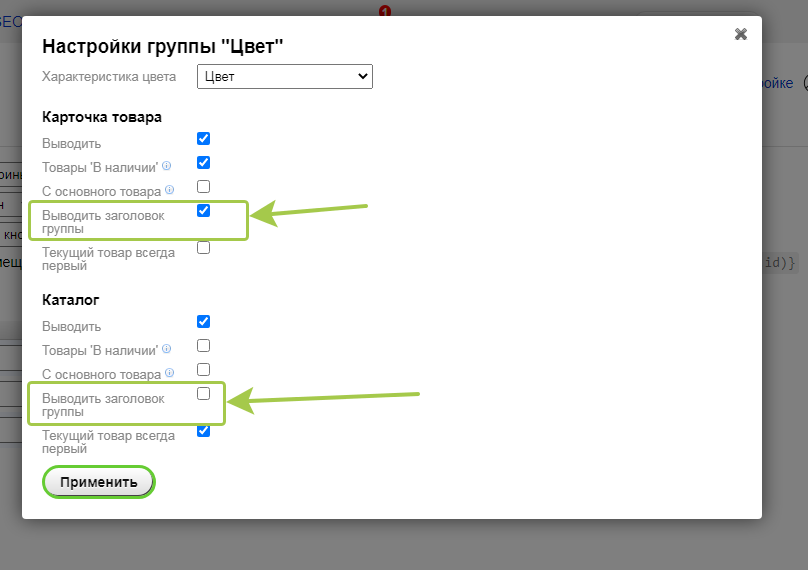
2.10. Здесь же есть возможность отключить вывод заголовка группы:

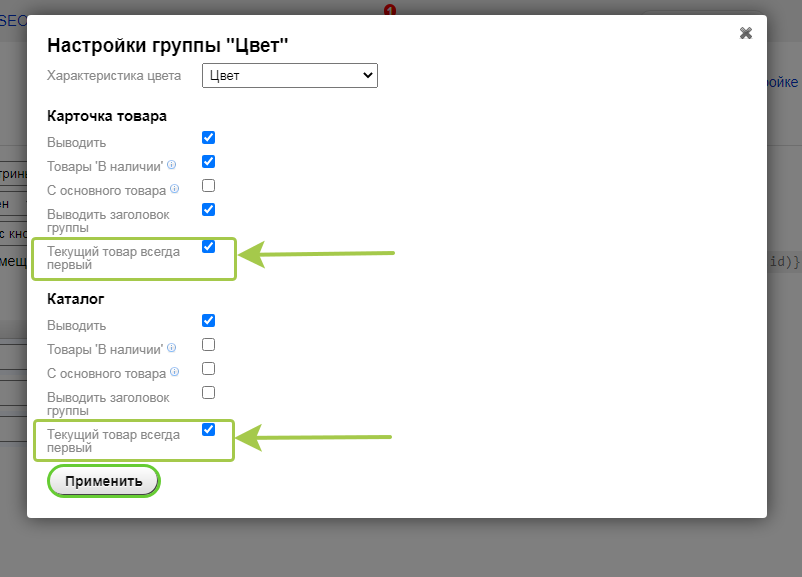
2.11. Поставьте галочку "Текущий товар всегда первый", если нужно, чтобы товар, на котором находится посетитель был первым в списке товаров этой группы:

Пример отображения:

2.12. Сохраните общие настройки плагина:

3.Оформление групп
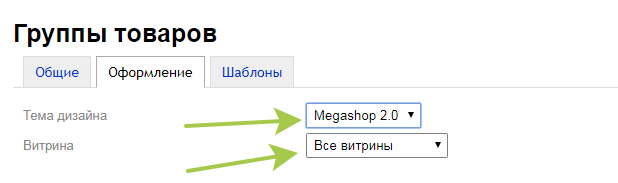
Внимание! Оформление редактируются для конкретной темы дизайна и витрины. Тему дизайна и витрину нужно выбрать до внесения изменений.

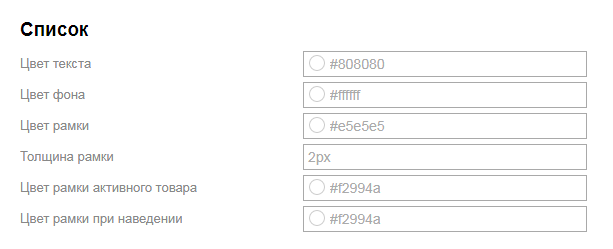
3.1. Настройте визуальное отображени вида "Список":

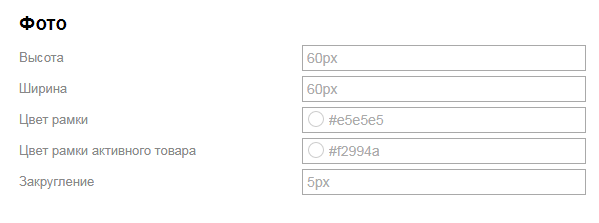
3.2. Настройте визуальное отображени вида "Фото":

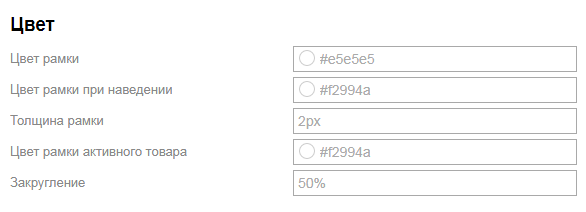
3.3. Настройте визуальное отображени вида "Цвет":

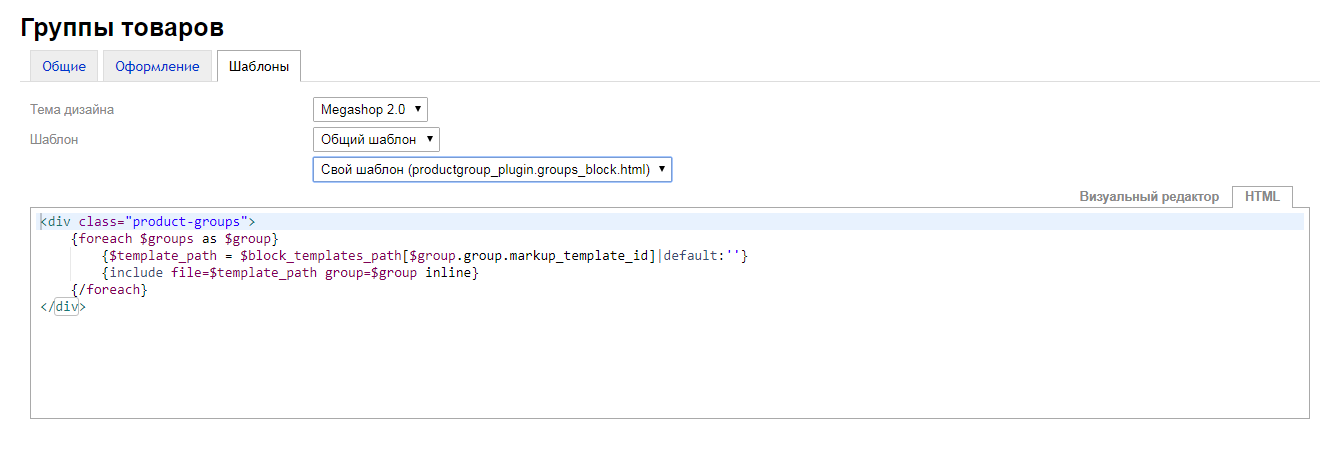
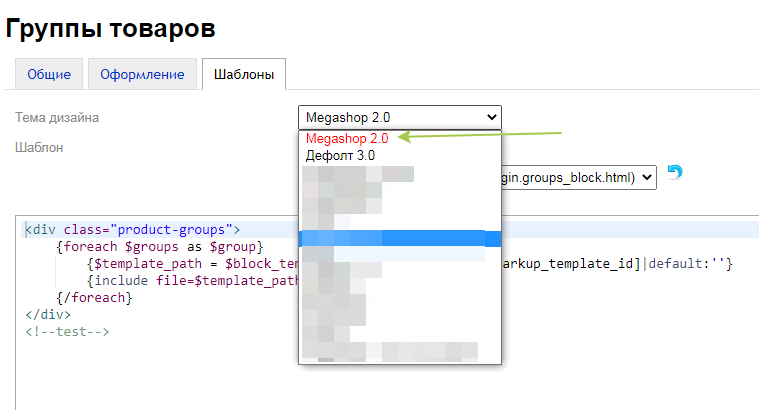
4.Шаблоны
В этом раздел находятся шаблоны вывода информации. Их можно редактировать по своему усмотрению.

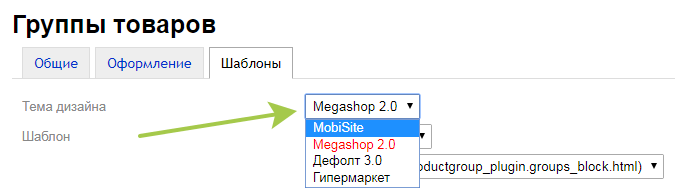
Внимание! Шаблоны редактируются для конкретной темы дизайна. Тему дизайна нужно выбрать до внесения изменений.

Если тема дизайна выделена красным цветом, значит для нее шаблоны изменены индивидуально:

5.Объединение товаров в группы
5.1. Через редактирование товара.
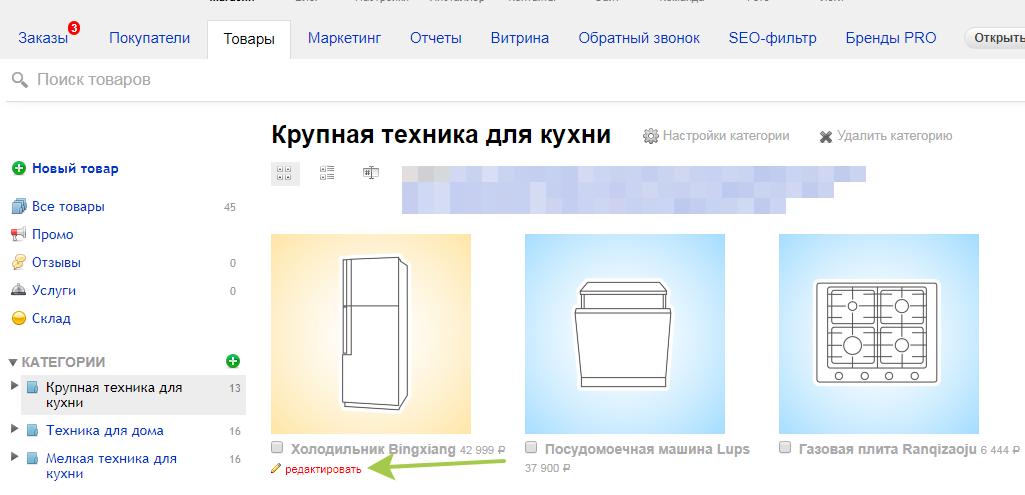
5.1.1 В разделе "Магазин" => "Товары" нажмите на "редактировать" у того товара, который хотите объединить в группу:

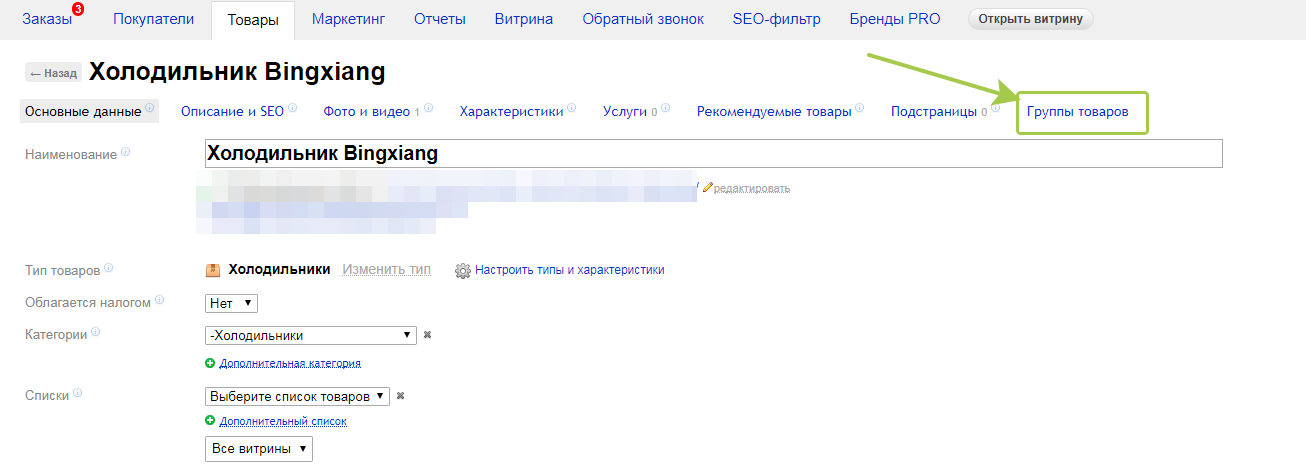
5.1.2. Перейдите на вкладку "Группы товаров":

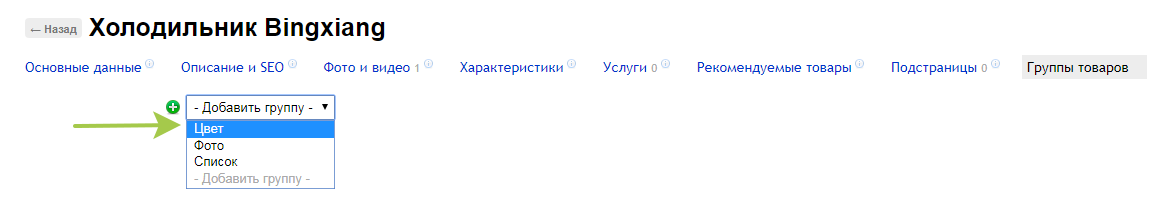
5.1.3. В выпадающем списке выберите группу или несколько (один товар может иметь несколько групп), в которую нужно объединить этот товар:

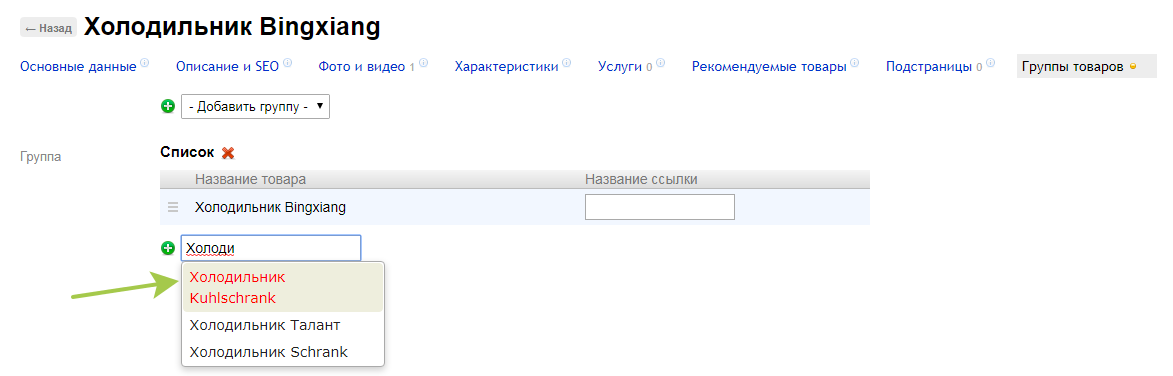
5.1.4. Добавьте все товары в группу: в строку "Поиск товара" введите название товара, который должен быть в одной группе и выберите его из выпадающего списка:

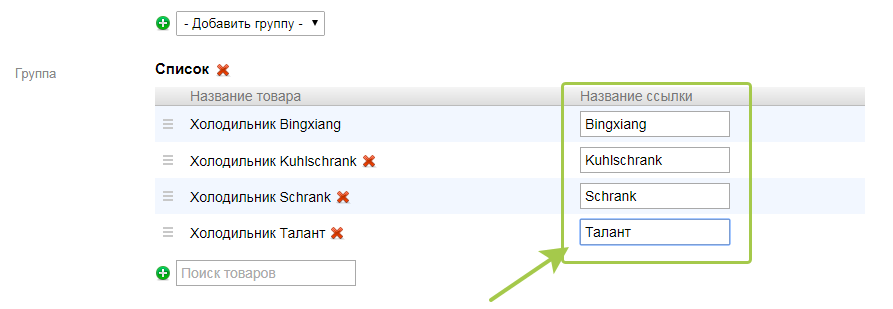
5.1.5. Если у вас выбран вид отображения "Список" у данной группы, то введите название ссылки, которое будет отображаться для пользователя:

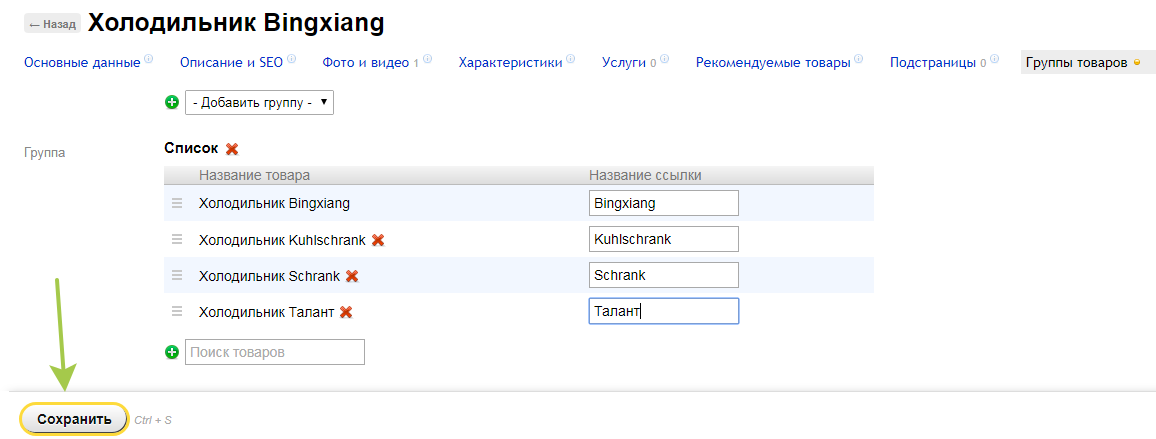
5.1.6. Сохраните все изменения:

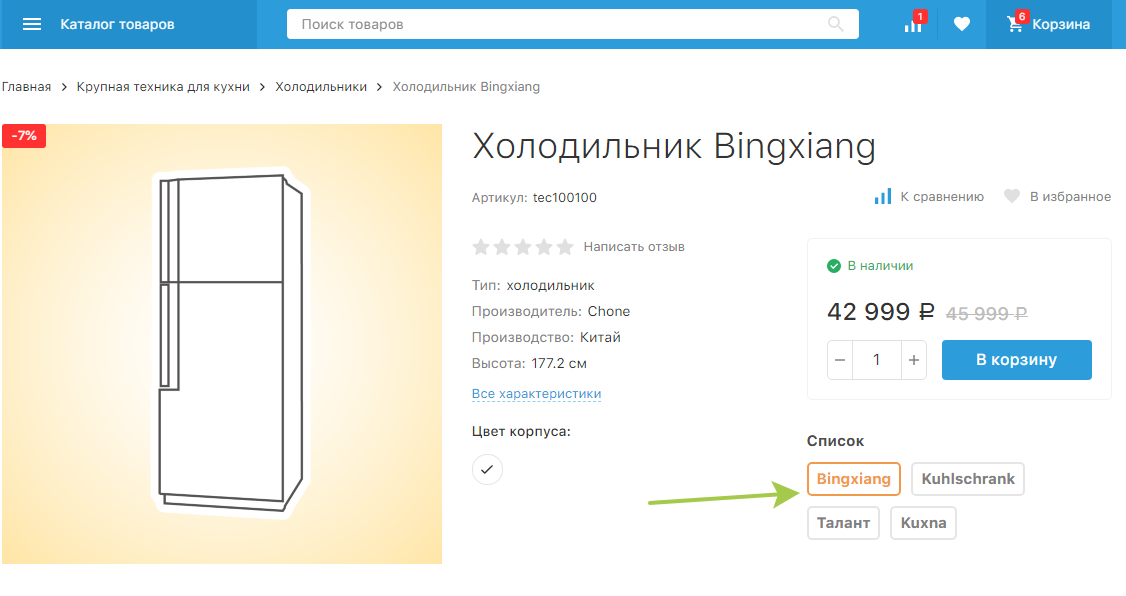
5.1.7. Перейдите в карточку товара любого товара из группы и проверьте отображение:

5.2. Через правое меню списка товаров.
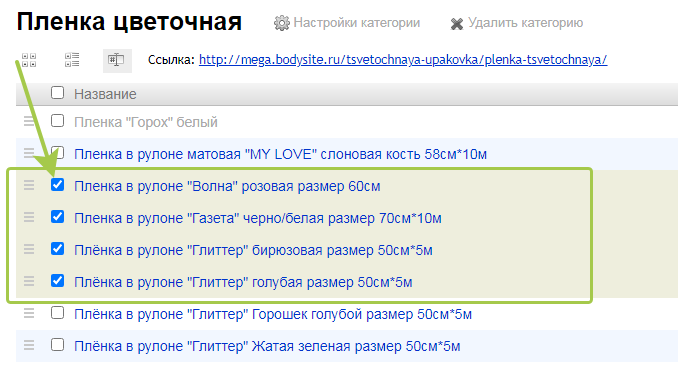
5.2.1. На вкладке "Товары" вашего магазина вы можете отметить необходимые товары галочками, например:

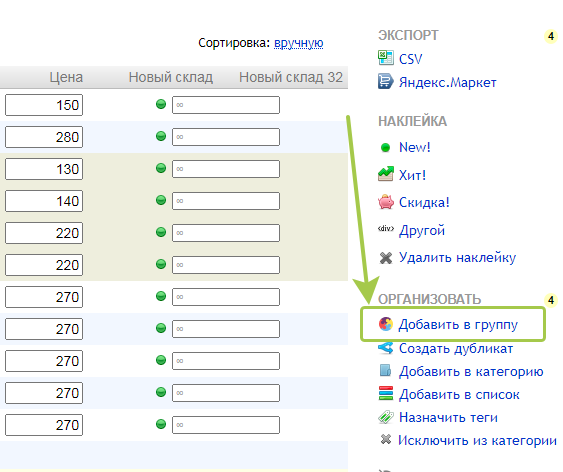
и объединить их в группу выбрав пункт "Добавить в группу" в правом меню

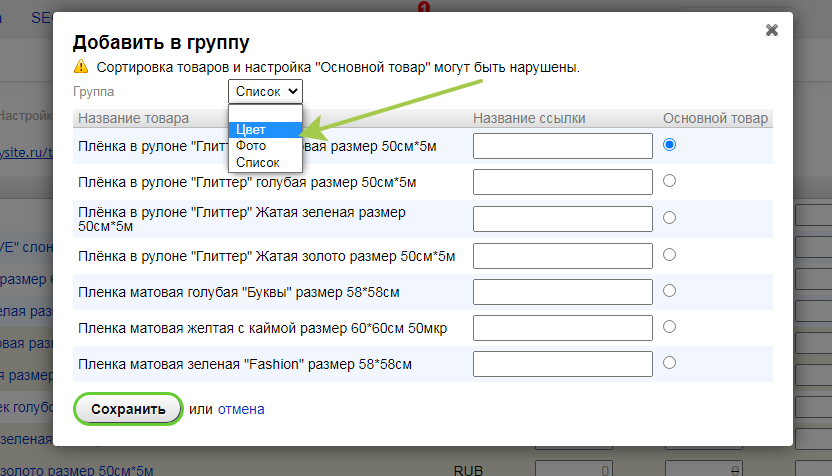
5.2.2. Во всплывающем окне выберите нужную группу, в которую вы хотите объединить товары

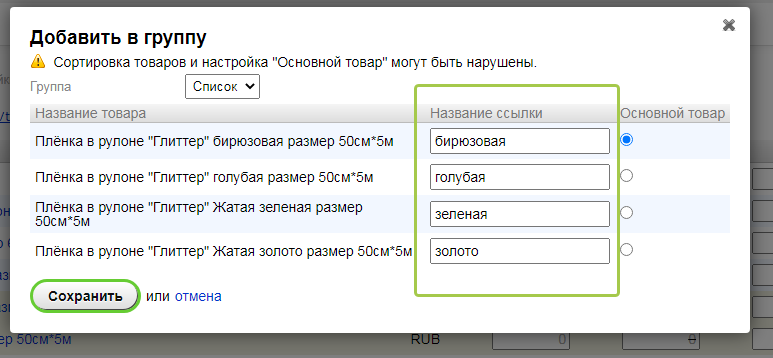
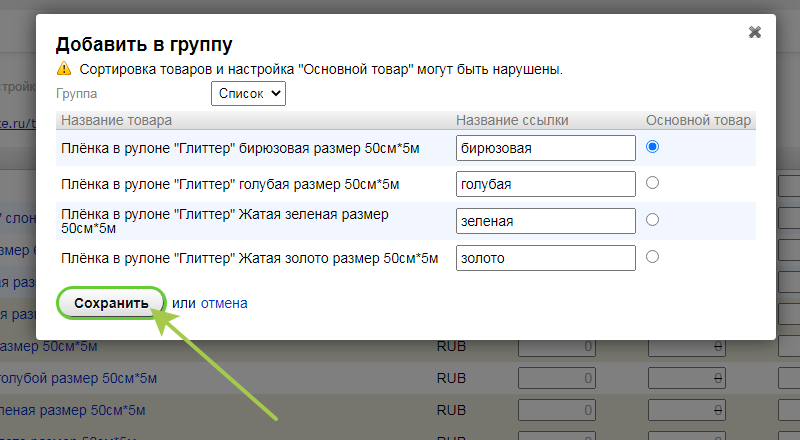
5.2.3. Если выбранная группа имеет тип - "Список", необходимо заполнить названия для ссылок, например:

5.2.4. Сохраните группу:

5.2.5. Перейдите на карточку любого товара из группы и проверьте отображение: