Инструкция по настройке плагина «Link Canonical»
Важно! Ввиду индивидуальности и особенностей каждого Frontend-a в отдельности, мы не осуществляем интеграцию плагина в тему дизайна. Воспользуйтесь данной инструкцией или обратитесь к разработчику сайта/темы дизайна.
1. Купите и установите плагин через «Инсталлер».
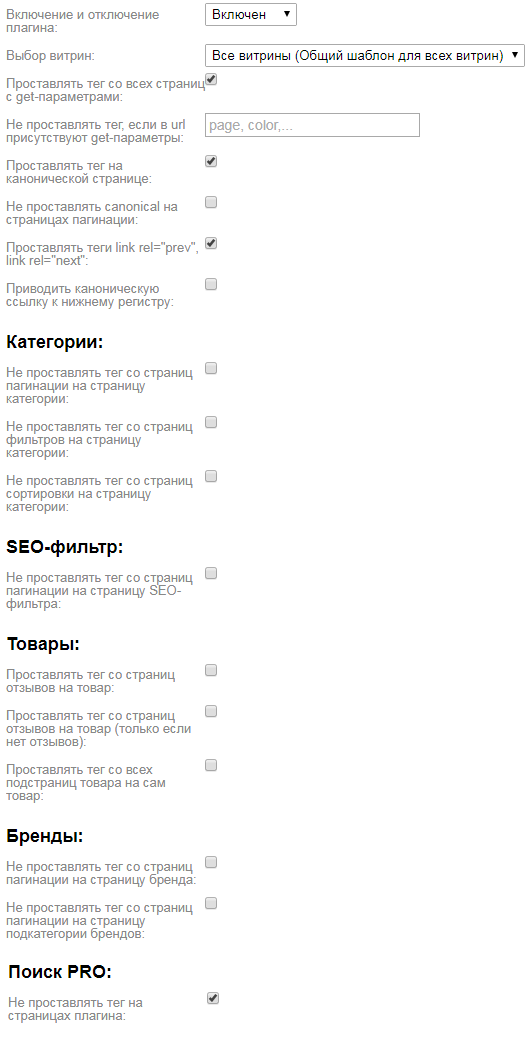
2. Включите плагин и следующие опции в разделе «Магазин» - «Плагины» - «Link Canonical» согласно рекомендациям:
- Проставлять тег со всех страниц с get-параметрами;
- Проставлять тег на канонической странице.
Если на вашем сайте есть страницы с get-параметрами, которые должны быть каноническими (индексироваться поисковыми системами), то пропишите эти параметры через запятую в поле «Не проставлять тег, если в url присутствуют get-параметры».

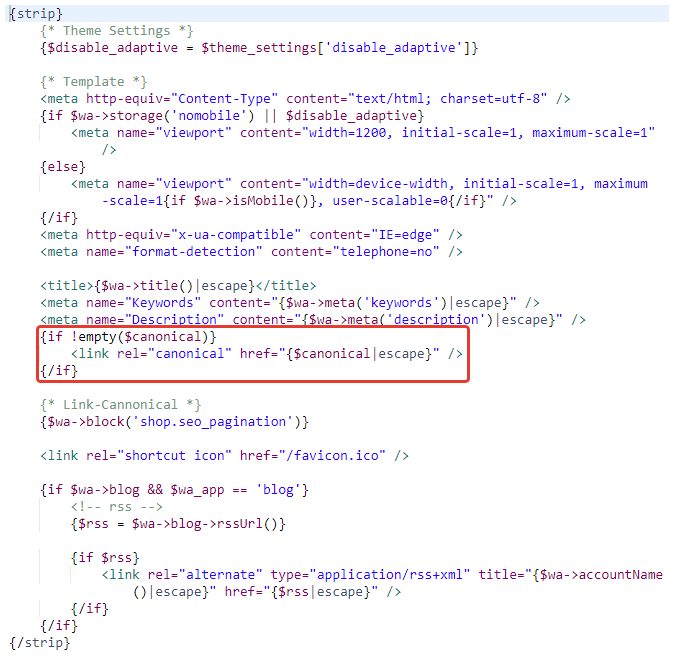
3. Для вывода тега link rel="canonical" вставьте код в index.html (в вашей теме дизайна может использоваться другой шаблон) между тегами head:
{if !empty($canonical)}<link rel="canonical" href="{$canonical}" />{/if}

Внимание! Код {if !empty($canonical)}<link rel="canonical" href="{$canonical}" />{/if} уже может присутствовать на страницах сайта. Если он есть, повторно размещать его не нужно. Если в контейнере <head> размещен код <link rel="canonical" href="{$canonical}" />, его нужно заменить на {if !empty($canonical)}<link rel="canonical" href="{$canonical}" />{/if}. Если у кода <link rel="canonical" href="{$canonical}" /> стоит любая другая проверка (строка заключена в теги {if} и {/if}), добавлять код не требуется.
4. Проверьте корректность простановки тега на страницах сайта:

5. Чтобы проставлялись теги link rel="prev", link rel="next", необходимо разместить тег
{$wa->block("shop.seo_pagination")}
после тега
<link rel="canonical" href="http://youdomain.com/..." />
Частые вопросы:
- У меня вопросы, связанные с лицензией на плагин
Пожалуйста, обратитесь в поддержку Webasyst через центр заказчика.
- У меня вопросы, связанные с оплатой/отгрузкой плагина
Пожалуйста, обратитесь в поддержку Webasyst через центр заказчика.
- У меня не работает, вы что продаёте нерабочий плагин?
Плагин работает, что подтвержается его установкой на более чем 1500 магазинах. Мы уже устранили все возможные массовые ошибки, и 99% новых сообщений о неполадках являются индивидуальными проблемами конкретных сайтов. Каждый проект - это уникальный набор из различных готовых решений и собственных доработок, с некоторыми из которых могут происходить технические конфликты. В случае обнаружения ошибок, нужно написать нам в поддержку, мы все проверим.
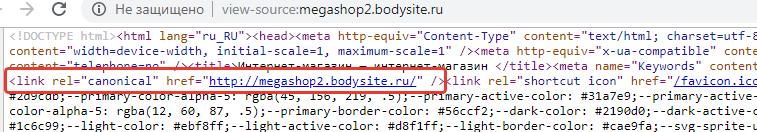
- Как проверить, что плагин работает?
Для этого нужно зайти на интересующую вас страницу сайта, открыть исходный код страницы (Кнопка F12, вкладка "Elements"), найти через поиск слово canonical, в соответствующем теге, посмотреть на какую страницу указывает ссылка, пример:
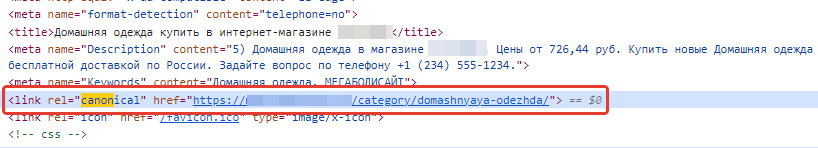
Включите опцию "Проставлять тег со всех страниц с get-параметрами", зайдите на страницу категории, вторую или последующую страницу, чтобы в URL появились гет-параметры. Ссылка в теге canonical будет указывать на основную страницу без гет-параметров:

- Указал выводить каноническу ссылку, но неканонические страницы все равно индексируются поисковиком, почему?
Использование тега "link canonical" является рекомендацией для поисковика, а не запретом. Яндекс так и пишет в своей справке:
Робот Яндекса воспринимает указание на канонический адрес как рекомендацию и может проигнорировать его в нескольких случаях.
Поэтому в вашем Я.Вебмастере может появится следующая надпись:
Страница попала в поиск, поскольку во время её сканирования роботом её содержимое существенно отличалось от содержимого страницы по адресу
Рекомендуем в этом случае использовать дополнительные методы контроля индексации, как, например тег Meta Robots или прямые запреты в robots.txt
- Как указать ссылку с поддомена на основной домен?
Попробуйте следующую конструкцию в файле head.html (возможно, в другом):
{if !empty($canonical)}<link rel="canonical" href="{$canonical|replace:'shop.':''}" />{/if}
Вместо shop укажите ваш поддомен.
- Как интегрировать плагин в тему дизайна?
- Купил и устновил плагин. Какие настройки нужно выставлять?
- На странице два тега canonical, почему?
Поддержка в компании Bodysite производится только через создание тикета. Поддержка по телефону или мессенджерам не оказыается.
Для создания и отслеживания обращений вы можете использовать ваш личный кабинет.
В техническую поддержку входит:
- Консультации по вопросам приобретения плагина;
- Консультации по функционалу и возможностям плагина;
- Ваши предложения по дальнейшему развитию плагина.
- Выявление и решение проблем в работе функционала плагина.*
* - По причине наличия множества факторов и влияния сторонних разработок, диагностика может быть платной. Если проблема на стороне плагина подтверждается — мы возвращаем деньги.
Если у вас вопрос:
На многие вопросы есть ответы в нашем информационном хабе. Если вы не нашли ответ, напишите нам.
Если у вас ошибка:
Максимально подробно опишите детали вашего вопроса - если это ошибка, то при каких условиях и действиях её можно воспроизвести. Что происходило перед ошибкой - что обновляли/переносили/меняли ?
Убедитесь, что вы используете самую свежую версию решения, в инсталлере нет новых обновлений и имеется активная лицензия на этот продукт.
Пожалуйста, проверьте логи по инструкции.
Желательно сразу предоставить доступ в админ-панель вашего сайта для проверки настроек плагина/темы дизайна на вашем сайте. Как предоставить доступы.
В случае, если визуально причины ошибки установить не удастся могут потребоваться FTP/SSH доступы для технической диагностики.
Если у вас пожелание:
Мы всегда прислушиваемся к вашим пожеланиям и рассматриваем их в первую очередь при дальнейшем развитии нашего решения.
Опишите максимально подробно, чтобы вы хотели доработать, и какую бизнес задачу это решит для вас.
Также, мы готовы в некоторых случаях оперативно доработать решение под вас на платной основе и включить этот функционал в общее обновление.
Условия обработки обращений:
- График работы Пн-Пт, 08:00-17:00 (Мск). Сб, Вс и праздничные дни - выходные дни;
- Заявки обрабатываются только в рабочее время;
Наши продукты пользуются спросом, многие из них имеют тысячи установок, что говорит о том, что они работают. Однако, в некоторых случаях бывают индивидуальные ошибки, которые далеко не всегда вызваны нашим решением.
Если продукт опубликован давно, то мы уже устранили все возможные массовые ошибки на 99%.
Каждый проект - это уникальный набор из различных готовых решений и собственных доработок, с некоторыми из которых могут происходить технические конфликты. В случае обнаружения ошибок, нужно написать нам в поддержку, мы все проверим.
В некоторых случаях диагностика может быть платной. Если выявляется ошибка в нашем решении, то оплата возвращается.
Ошибка в плагине более вероятна, если:
а) Это новый плагин, который опубликован недавно.
б) Ошибка появилась после свежего обновления плагина.
В этом случае нужно написать нам, мы все проверим и исправим.
Самая частая причина такого поведения - выбор витрины. Во многих наших решениях есть возможность назначить индивидуальные настройки для конкретной витрины.
При этом, если вы изменяете настройки "для всех витрин", они не действуют, если уже имеются индивидуальные для этой витрины.
Откройте выпадающее поле выбора витрины и убедитесь, не выделена ли цветом нужная вам витрина.
В некоторых случаях вы можете увидеть сообщение, что на вашем сайте установлены нелицензионные продукты, которые могут быть удалены. Но ведь вы покупали лицензии, куда они могли пропасть?
Лицензии прикрепляются к конкретному ID инсталлера. Посмотреть его можно в приложении "Инсталлер" - "Настройки" - кнопка "Показать". Если этот ID на вашем сайте изменился, то все плагины будут думать, что на данной установке лицензии нет.
Почему может измениться ID инсталлера?
ID Инсталлера обычно меняется при смене хостинга или изменении файлов в папке wa-config.
Если переустановить Webasyst, то, вероятно, тоже будет новый ID.
Как вернуть прикрепление лицензий?
Купленные вами лицензии никуда не пропали, они есть в вашем личном кабинете заказчика в Webasyst. Там же вы можете прикрепить их к новому ID инсталлера.
Если лицензий нет в вашем кабинете заказчика, возможно их вам устанавливал кто-то другой и владельцем является другой аккаунт. Он может передать лицензии на ваш аккаунт, чтобы вы могли ими управлять.
В большинстве случаев для интеграции в тему дизайна нужно редактировать её шаблоны - вставить в код специальные конструкции "хелперы", которые вызывают функции плагина.
Для каждого решения есть соответствующие инструкции в этом информционном хабе.
Наши популярные плагины уже интегрировны во многие актуальные темы дизайна и дополнительных интеграций может не потребоваться. Уточните у разработчика.
Также, разработчик темы часто сам помогает с интеграцией плагинов в его тему.
За продажу и "отгрузку" готовых решений отвечает система Webasyst. Подробно про активацию они написали здесь.
- Откройте приложение «Инсталлер» в панели администрирования своего сайта.
- Перейдите на главную страницу «Инсталлера» или в раздел «Плагины/Темы дизайна».
- С помощью поля поиска найдите страницу программного продукта, лицензию которого нужно установить или активировать.
- Щёлкните по кнопке «Купить или активировать».
- Если вы не авторизованы в Центре заказчика Webasyst, введите свой email-адрес и пароль. Если вы не помните пароль для входа в Центр заказчика, восстановите его.
- Когда появится список лицензий, выберите ту, которую нужно установить или активировать.
- Дождитесь завершения установки или активации лицензии.
Скидки на наши разработки предоставляются в следующих случаях:
1) Участникам Bodysite.club - скидка 50% на любое наше решение.
2) Переход с предыдущей версии продукта - запрос промокода через телеграм-бот @bodysite_promocode_bot
3) Скидки на нашу тему дизайна при наличии лицензии на любую другую тему - 20%.
4) В рамках наших услуг по продвижению (SEO) или подключению и ведению на маркетплейсах все необходимые решения входят в стоимость.
5) Наши продукты участвуют в различных распродажах, которые устраивает Webasyst несколько раз в год.
На данный момент тестовый период предоставляется только для сайтов, расположенных "в облаке" от Webasyst.
Вы можете очень легко зарегистрировать аккаунт в облаке на любой Email, установить плагин в инсталлере и протестировать его работу и настройки.
За выдачу и активацию лицензий отвечает компания Webasyst. В вашем личном кабинете заказчика вы можете управлять купленными лицензиями - перепривязывать к другим сайтам или передавать на другие аккаунты.
Если на вашем сайте указано, что "продукт не лицензирован", то проверьте к какому ID инталлера привязана лицензия в личном кабинете заказчика. Узнать, какой у вашего сайта ID инсталлера можно в разделе "Инсталлер" - "Настройки", кликните "показать" на Id инсталлера.
Если лицензии в вашем кабинете нет, то, возможно, её приобретал кто-то другой и не передал все права на неё на ваш аккаунт. Обратитесь к тому, кто её приобретал.
Использование продукта без лицензии - серьёзное нарушение законодательства РФ.
У нас есть подробная инструкция по настройке Cron.
Если ничего не получается, то в большинстве случаев помогает поддержка вашего хостинга.
- Консультации по вопросам приобретения
- Консультации по функционалу и возможностям
- Выявление и решение проблем в работе функционала
- Настройка решения
- Доработка под запросы клиента
- Устранение багов в консультационной форме (без предоставления доступов к сайту)
- Диагностика сложных и неоднозначных проблем
- Выявление конфликтов со сторонними решениями
- Выявление конфликтов в вашей среде сервера
- Приоритетный срок на обработку тикетов
- Оплата только банковской картой

Услуги
Готовые решения
Кейсы
Блог
О нас
Акции
B.Club
Контакты
