Инструкция по настройке плагина «Навигация в хлебных крошках»
Обратите внимание: Чтобы плагин заработал, необходимо заменить код дефолтных «хлебных крошек». В различных темах дизайна они могут располагаться в разных файлах, поэтому все варианты учесть невозможно. Но, как правило, это шаблон main.html.
1. Инструкции по замене хлебных крошек в разных темах дизайна:
1.0. MegaShop 2.0 (плагин уже интегрирован в тему дизайна)
1.1. MegaShop (версия 1.0)
1.2. Multishop
1.3. Выгодная покупка
1.4. TopShop
1.5. Classic
1.6. Продавай легко
1.7. Yourshop
1.8. Supreme
1.9. WebShop
1.10. LiteShop
1.11. Дефолт 3.0
1.12. Удобная покупка
1.13. Дизайн со вкусом
1.14. Дизайн со вкусом PRO
1.15. InCart
1.16. Marketplace
2. Инструкция по установке и настройке плагина
3. Инструкция по переходу со старой версии плагина на новую
1.1. MegaShop (версия 1.0)
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
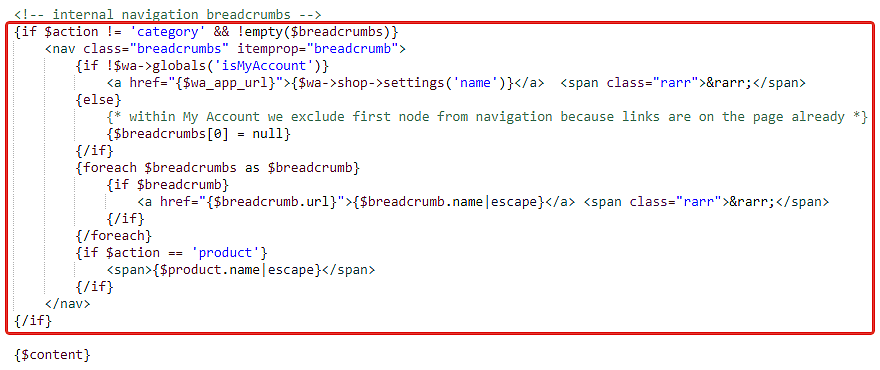
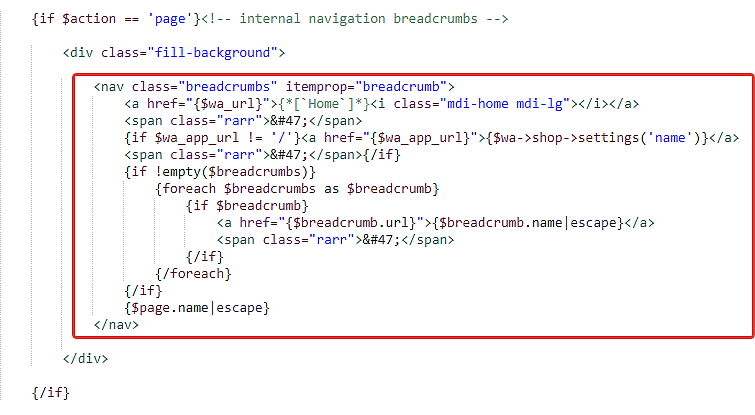
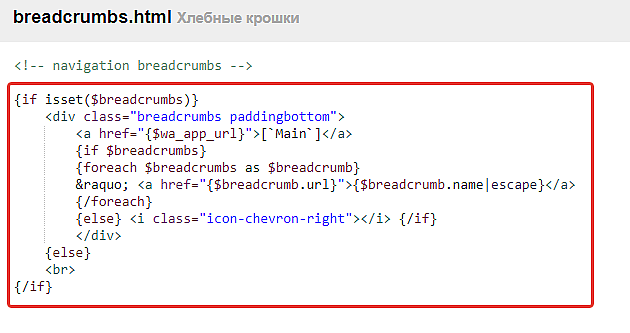
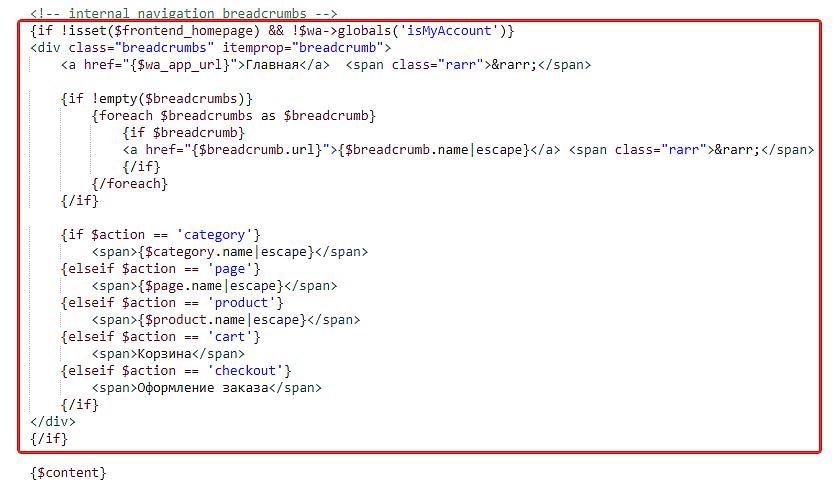
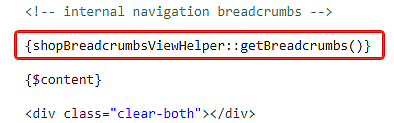
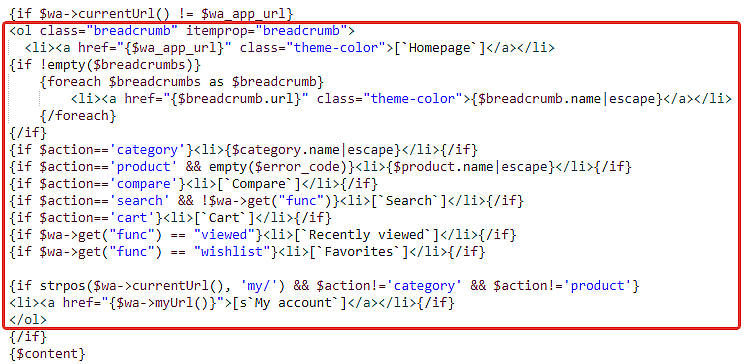
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

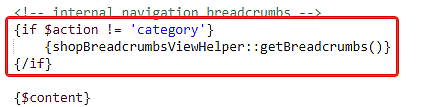
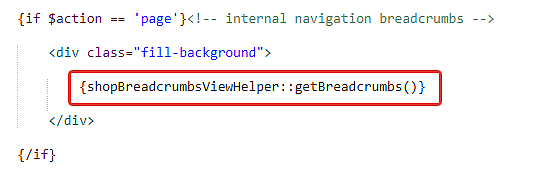
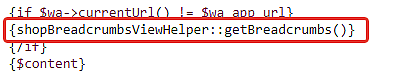
3. Замените код на {if $action != 'category'}{shopBreadcrumbsViewHelper::getBreadcrumbs()}{/if}.

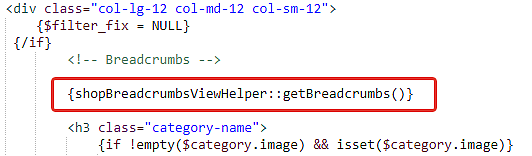
4. Перейдите в шаблон category.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
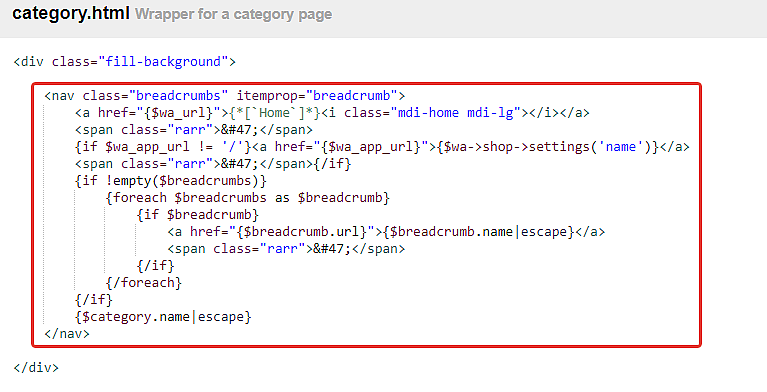
5. Найдите участок кода, отвечающий за вывод хлебных крошек.

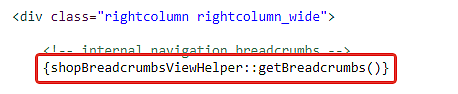
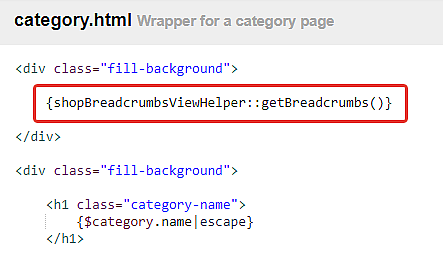
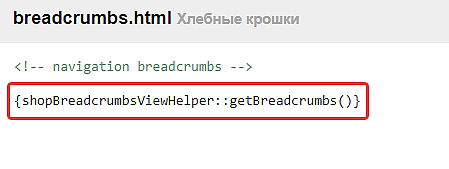
6. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

7. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.2. Multishop
1. Перейдите в шаблон content.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
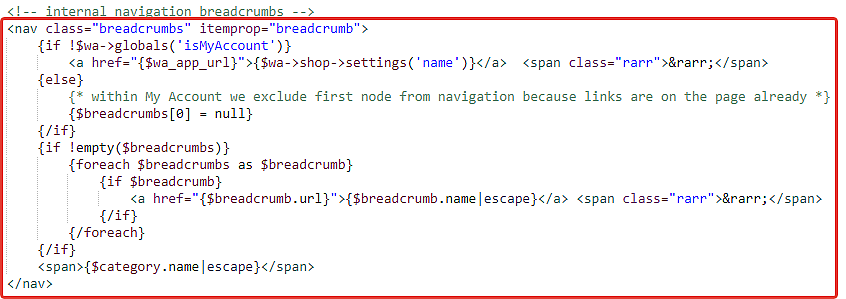
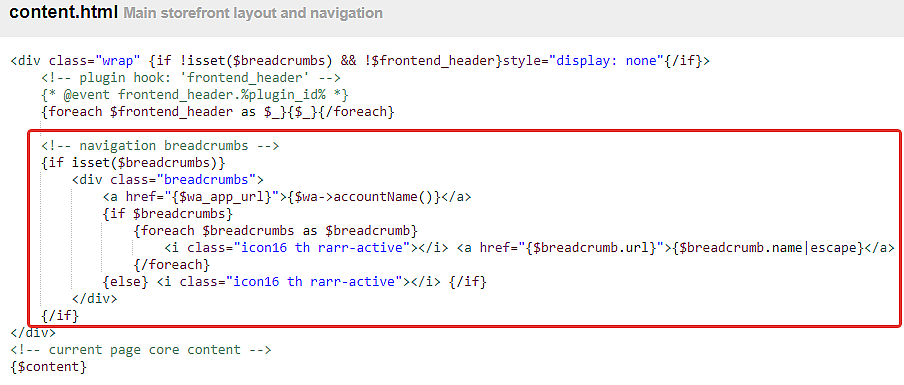
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

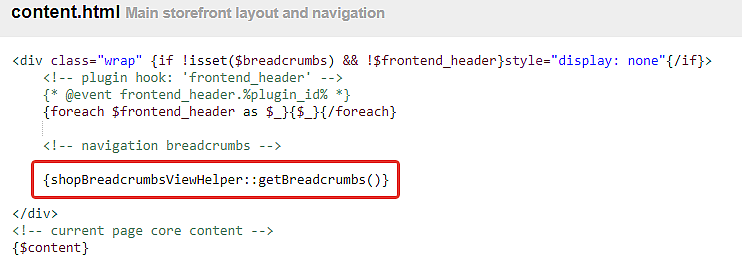
3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.3. Выгодная покупка
В теме дизайна «Выгодная покупка» хлебные крошки расположены в нескольких файлах.
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
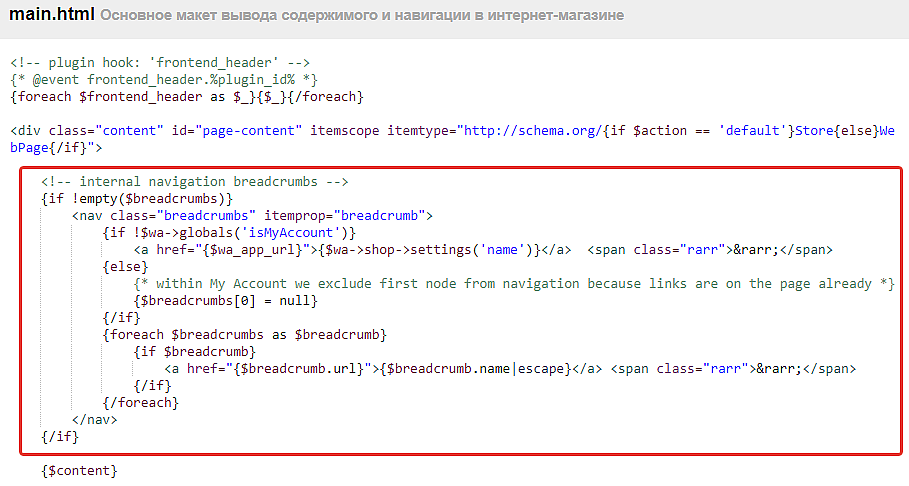
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Перейдите в шаблон category.html.
5. Найдите участок кода, отвечающий за вывод хлебных крошек.

6. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

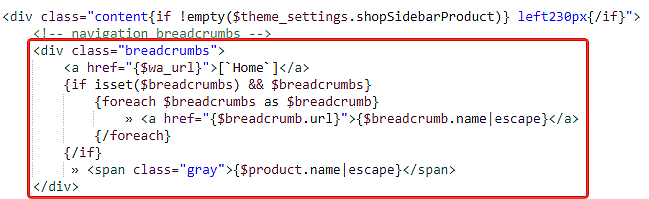
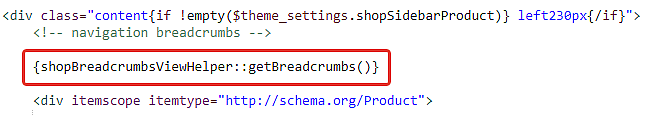
7. Перейдите в шаблон product.html.
8. Найдите участок кода, отвечающий за вывод хлебных крошек.

9. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

10. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.4. TopShop
В теме дизайна «TopShop» хлебные крошки расположены в нескольких файлах.
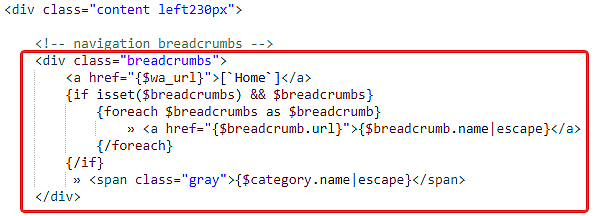
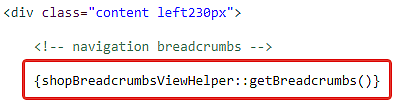
1. Перейдите в шаблон category.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
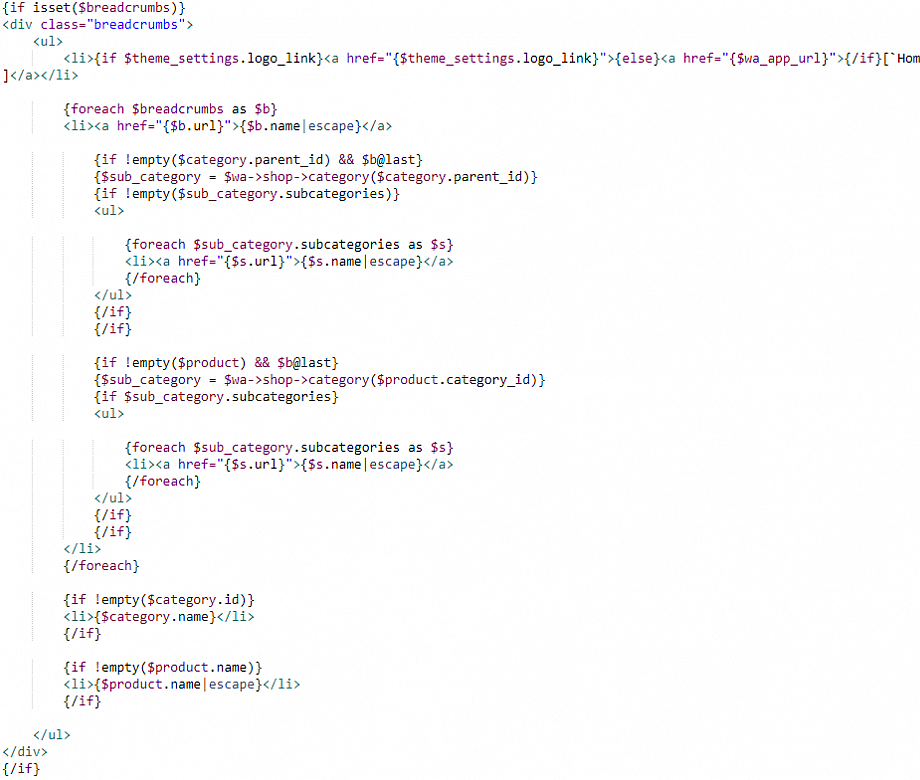
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

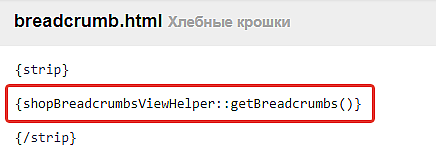
4. Перейдите в шаблон breadcrumb.html.
5. Найдите участок кода, отвечающий за вывод хлебных крошек.

6. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

7. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.5. Classic
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
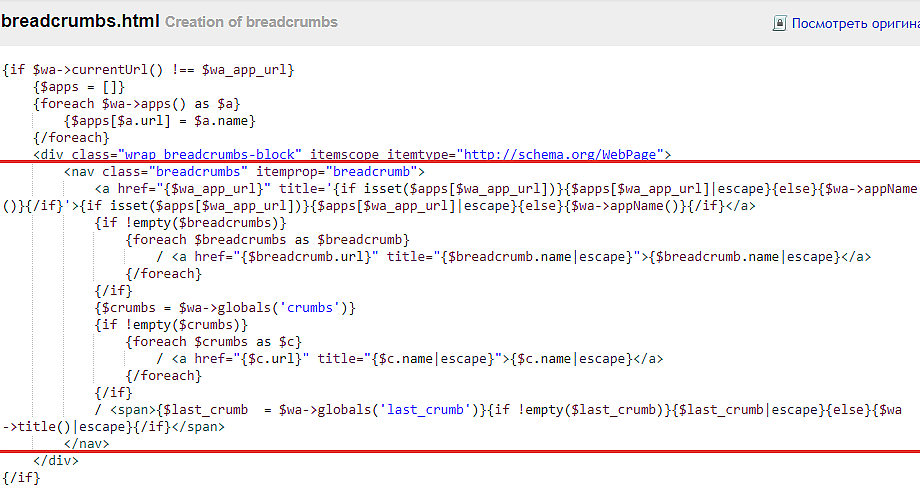
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

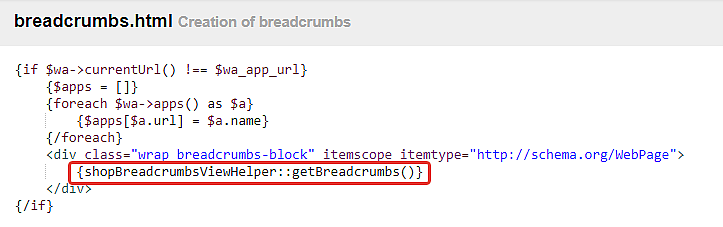
3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.6. Продавай легко
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.7. Yourshop
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.
1.8. Supreme
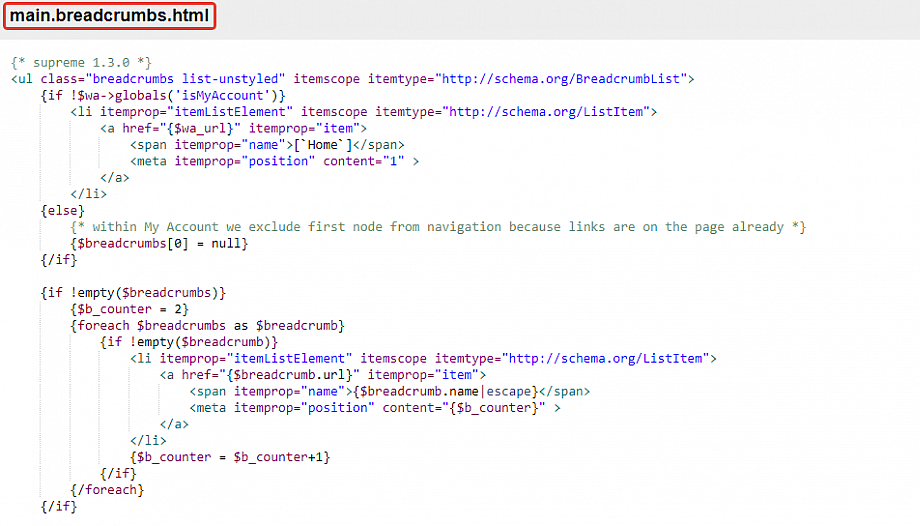
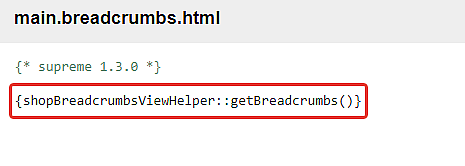
1. Перейдите в шаблон main.breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.9. WebShop
1. Перейдите в шаблон breadcrumbs.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

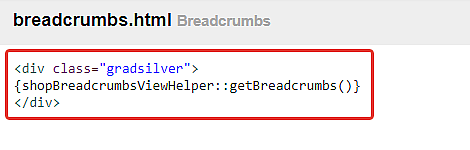
3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}. Оберните в блок с классом "gradsilver".

4. Перейдите в настройки плагина. Откройте стили для редактирования.

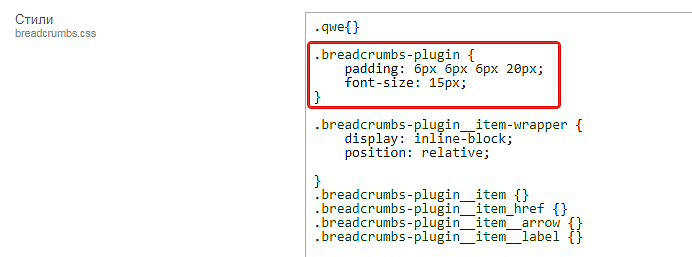
5. Найдите класс «breadcrumbs-plugin» и допишите свойства
padding: 6px 6px 6px 20px;
font-size: 15px;

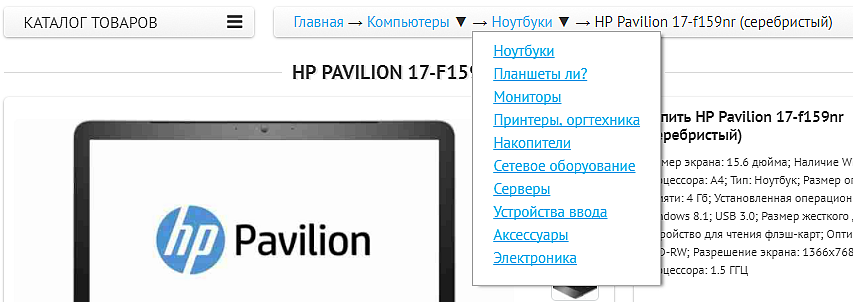
6. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.10. LiteShop
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.11. Дефолт 3.0
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.12. Удобная покупка
1. Перейдите в шаблон content.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Перейдите в шаблон category.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
5. Найдите участок кода, отвечающий за вывод хлебных крошек.

6. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

7. Перейдите в шаблон product.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
8. Найдите участок кода, отвечающий за вывод хлебных крошек.

9. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

10. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.13. Дизайн со вкусом
1. Перейдите в шаблон main.html приложения «Магазин» (Магазин / Витрина / Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените код на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Сохраните изменения, очистите кеш в «Инсталлере» и проверьте вывод меню на сайте.

1.14. Дизайн со вкусом PRO
1. Перейдите в шаблон breadcrumbs.html приложения «Сайт» (/webasyst/site/#/design/theme=dsvpro&file=layout%2Fbreadcrumbs.html).
2. В этом файле нужно оставить только код:
{strip}
<div class="container-fluid main__breadcrumbs">
{if $wa->shop}
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
{/if}
{/strip}
Остальное можно удалить или закомментировать.
1.15. InCart
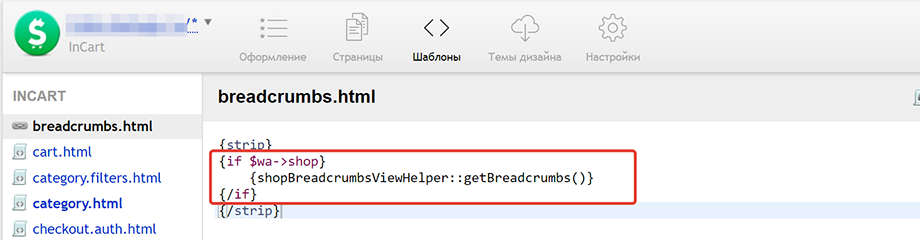
1. Перейдите в шаблон breadcrumbs.html (Магазин/Витрина/Шаблоны).
2. Найдите участок кода, отвечающий за вывод хлебных крошек.

3. Замените его на код из плагина.

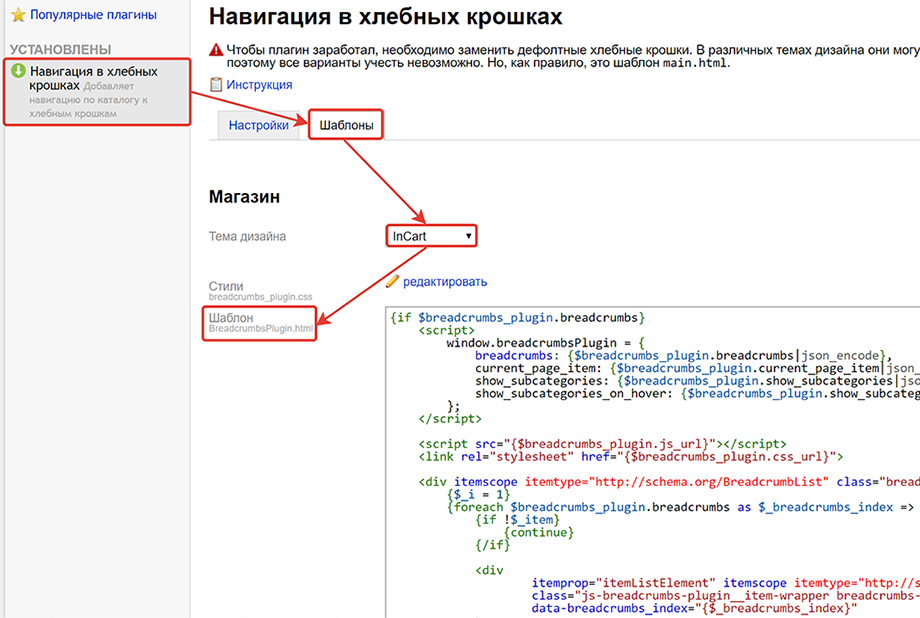
4. Перейдите в настройки плагина. Откройте шаблоны. Выберите тему дизайна и отредактируйте ее шаблон BreadcrumbsPlugin.html.

5. Необходимо для следующих элементов меню добавить класс «breadcrumbs__link», чтобы хлебные крошки были похожи на оригинальные:
- breadcrumbs-plugin__item__arrow
- breadcrumbs-plugin__item
- breadcrumbs-plugin__item__label
- breadcrumbs-plugin__item__brothers__arrow
Пример готового шаблона:
{if $breadcrumbs_plugin.breadcrumbs}
<script>
window.breadcrumbsPlugin = {
breadcrumbs: {$breadcrumbs_plugin.breadcrumbs|json_encode},
current_page_item: {$breadcrumbs_plugin.current_page_item|json_encode},
show_subcategories: {$breadcrumbs_plugin.show_subcategories|json_encode},
show_subcategories_on_hover: {$breadcrumbs_plugin.show_subcategories_on_hover|json_encode},
};
</script>
<script src="{$breadcrumbs_plugin.js_url}"></script>
<link rel="stylesheet" href="{$breadcrumbs_plugin.css_url}">
<div itemscope itemtype="http://schema.org/BreadcrumbList" class="breadcrumbs-plugin breadcrumbs">
{$_i = 1}
{foreach $breadcrumbs_plugin.breadcrumbs as $_breadcrumbs_index => $_item}
{if !$_item}
{continue}
{/if}
<div
itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"
class="js-breadcrumbs-plugin__item-wrapper breadcrumbs-plugin__item-wrapper"
data-breadcrumbs_index="{$_breadcrumbs_index}"
>
{if $_i > 1}
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span>
{/if}
<a href="{$_item.url}" itemprop="item" class="breadcrumbs-plugin__item breadcrumbs-plugin__item_href breadcrumbs__link">
{if isset($_item.itemprop_name)}
<span class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$_item.name}
</span>
<span itemprop="name" class="breadcrumbs-plugin__itemprop-name_hidden">
{$_item.itemprop_name}
</span>
{else}
<span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$_item.name}
</span>
{/if}
</a>
<meta itemprop="position" content="{$_i++}" />
{if $breadcrumbs_plugin.show_subcategories && $_item.brothers|default:[]|count}
<span class="js-breadcrumbs-plugin__item__brothers__arrow breadcrumbs-plugin__item__brothers__arrow breadcrumbs__link">▼</span>
{/if}
</div>
{/foreach}
{if $breadcrumbs_plugin.current_page_item}
{if $breadcrumbs_plugin.hide_current_item}
<div class="breadcrumbs-plugin__item-wrapper">
<span class="breadcrumbs-plugin__item">
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">↓</span>
</span>
</div>
{else}
<div
itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"
class="js-breadcrumbs-plugin__item-wrapper breadcrumbs-plugin__item-wrapper"
data-breadcrumbs_index="current"
>
{if $breadcrumbs_plugin.show_current_item_link}
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span>
<a href="{$breadcrumbs_plugin.current_page_item.url}" itemprop="item" class="breadcrumbs-plugin__item breadcrumbs-plugin__item_href">
<span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$breadcrumbs_plugin.current_page_item.name}
</span>
</a>
{else}
<span itemprop="item" class="breadcrumbs-plugin__item">
<span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span>
<span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link">
{$breadcrumbs_plugin.current_page_item.name}
</span>
</span>
{/if}
<meta itemprop="position" content="{$_i}" />
{if $breadcrumbs_plugin.show_subcategories && $breadcrumbs_plugin.current_page_item.brothers|default:[]|count}
<span class="js-breadcrumbs-plugin__item__brothers__arrow breadcrumbs-plugin__item__brothers__arrow breadcrumbs__link">▼</span>
{/if}
</div>
{/if}
{/if}
</div>
{/if}
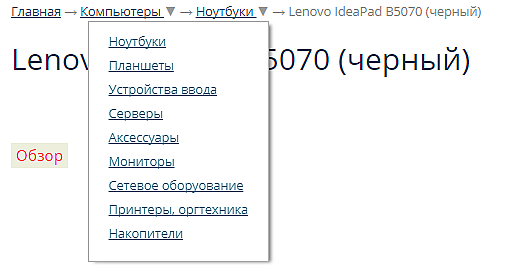
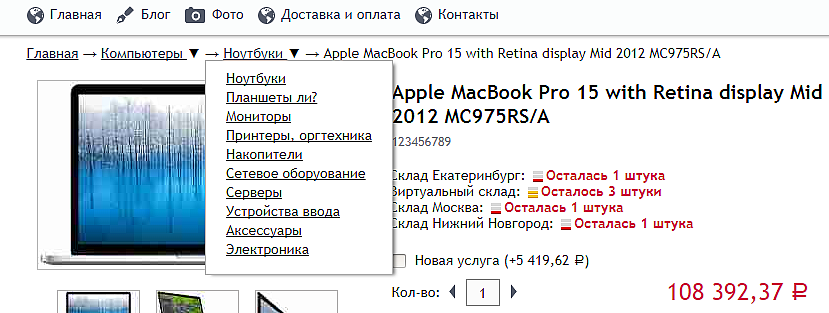
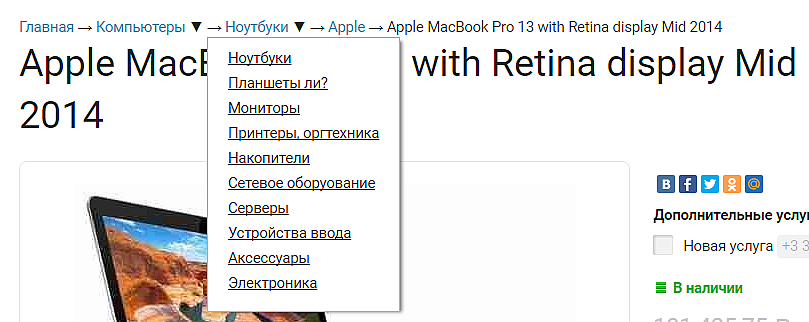
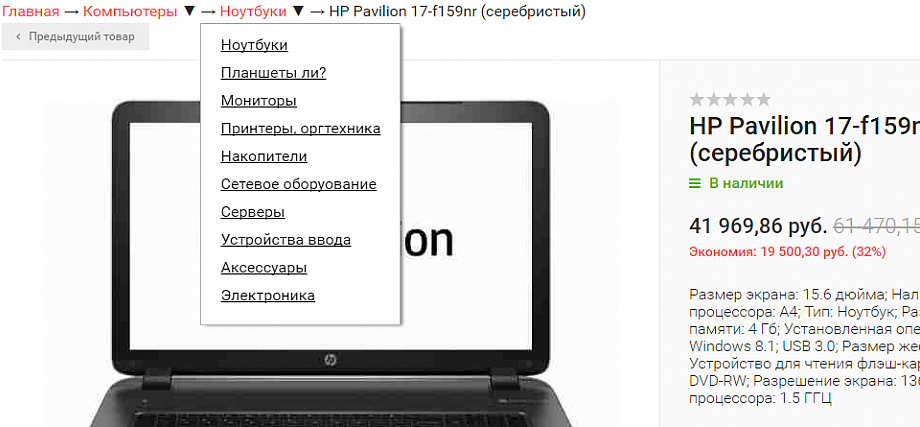
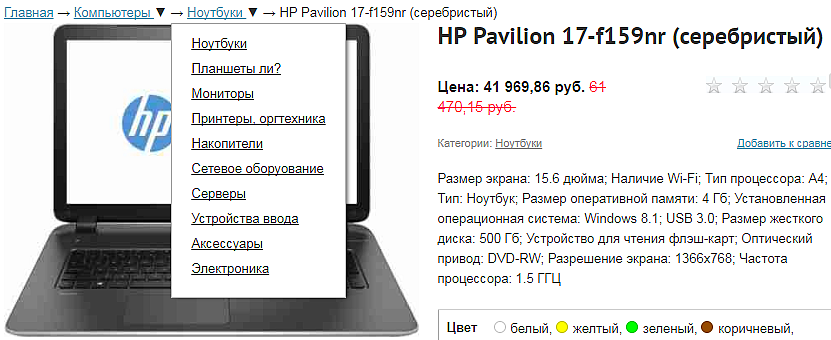
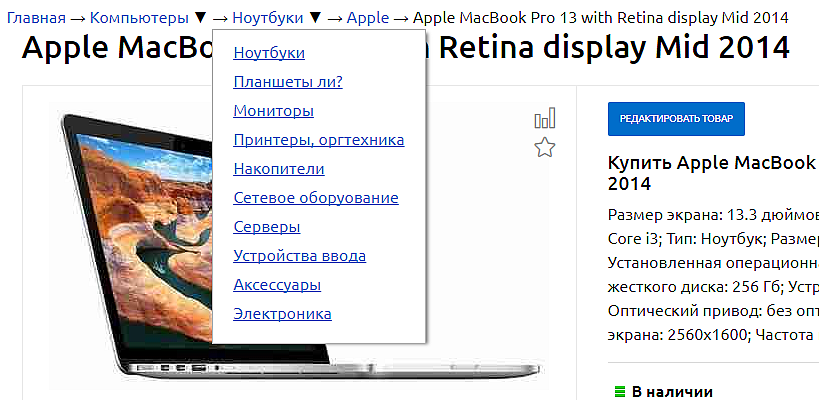
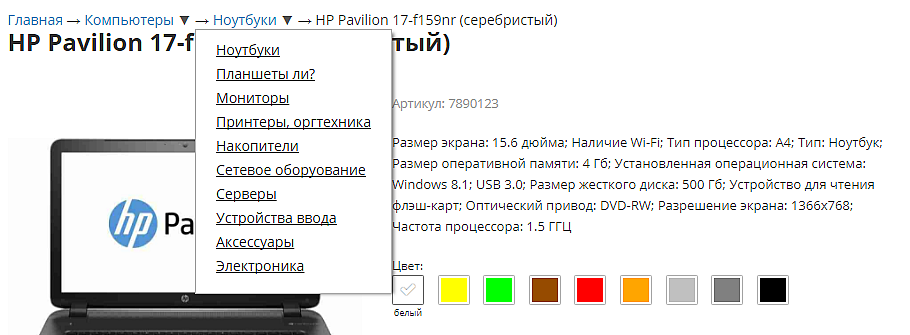
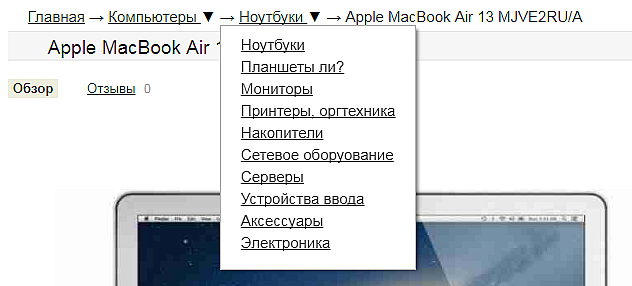
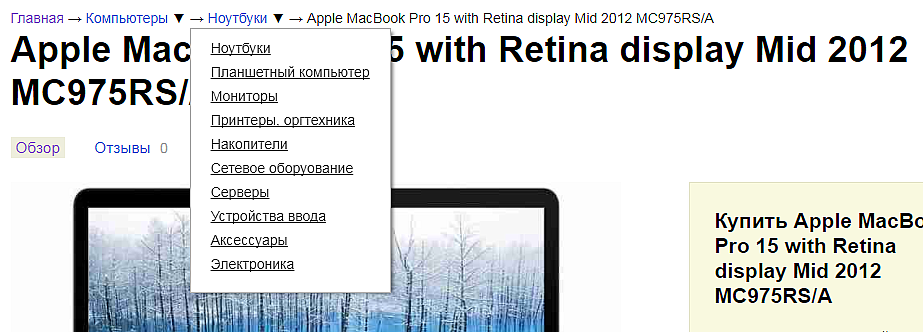
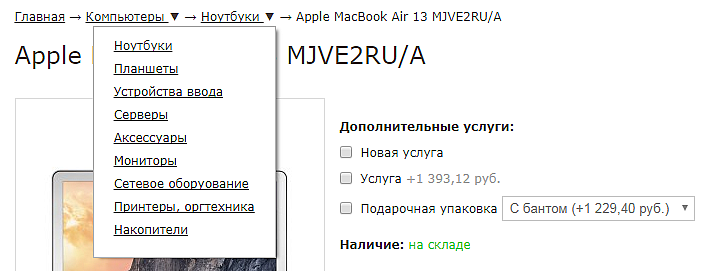
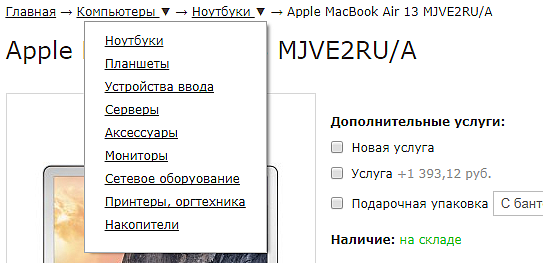
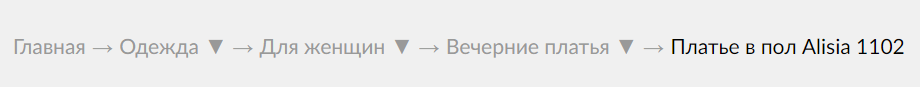
Вывод хлебных крошек на сайте:

1.16. Marketplace
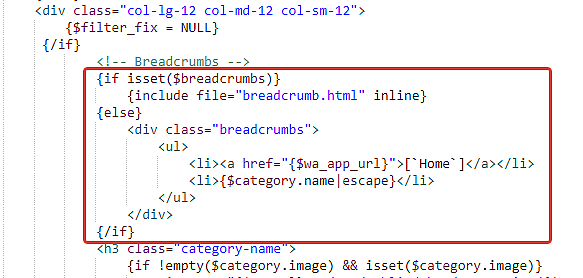
Замена хлебных крошек в категории:
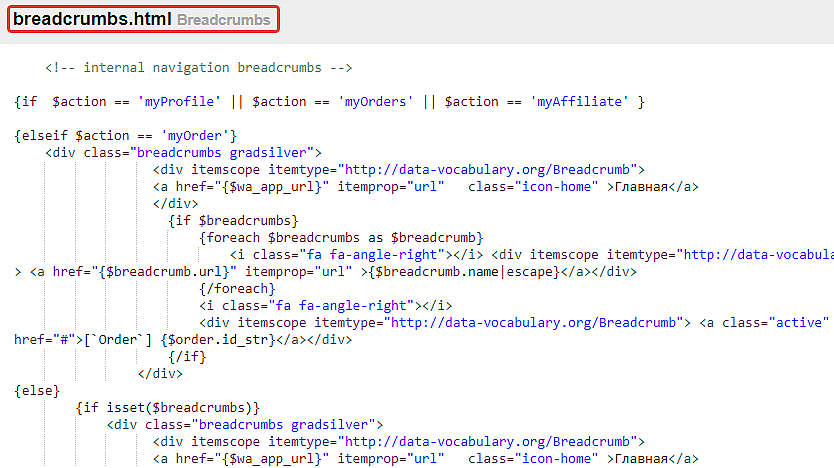
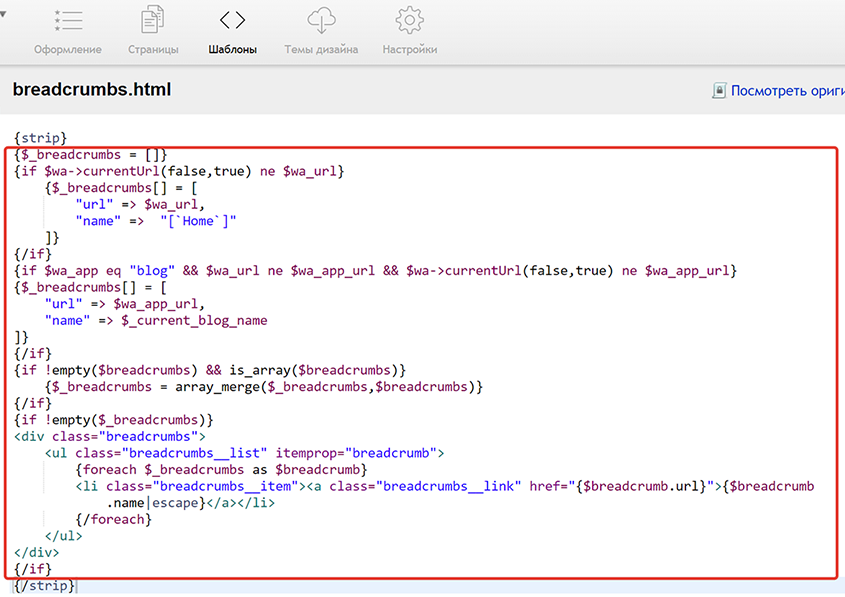
Откройте файл breadcrumb.html .
Найдите код:
<ul>
<li>
{if $theme_settings.logo_link}
<a href="{$theme_settings.logo_link}">[`Home`]</a>
{else}
<a href="{$wa_app_url}">[`Home`]</a>
{/if}
</li>
{foreach $breadcrumbs as $b}
<li><a href="{$b.url}">{$b.name|escape}</a></li>
{/foreach}
</ul>
Замените его целиком на хелпер
{if $wa->shop && method_exists("shopBreadcrumbsViewHelper", "getBreadcrumbs")}
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
{/if}
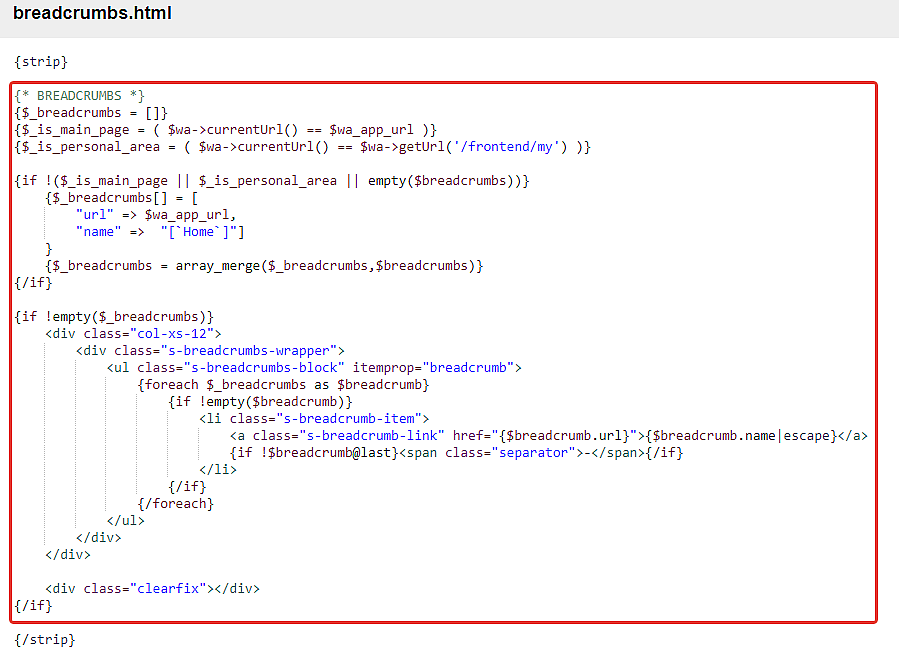
В итоге получится в этом месте:
<div class="breadcrumbs">
<div class="container">
{if $wa->shop && method_exists("shopBreadcrumbsViewHelper", "getBreadcrumbs")}
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
{/if}
</div>
</div>
Замена хлебных крошек в товаре:
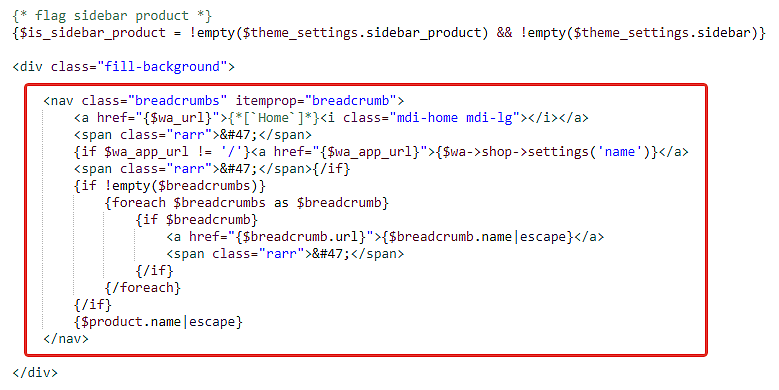
Откройте файл product.html
Найдите участок кода:
<ul>
<li>
{if $theme_settings.logo_link}
<a href="{$theme_settings.logo_link}">[`Home`]</a>
{else}
<a href="{$wa_app_url}">[`Home`]</a>
{/if}
</li>
{foreach $breadcrumbs as $b}
<li><a href="{$b.url}">{$b.name|escape}</a></li>
{/foreach}
</ul>
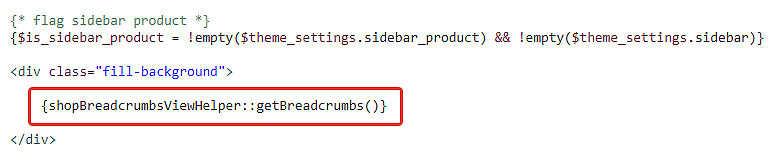
Замените его полностью на:
{if $wa->shop && method_exists("shopBreadcrumbsViewHelper", "getBreadcrumbs")}
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
{/if}
2. Инструкция по настройке плагина
1. Купите и установите плагин через «Инсталлер».
2. Замените код хлебных крошек темы дизайна на {shopBreadcrumbsViewHelper::getBreadcrumbs()} (см. примеры замены хлебных крошек в разных темах дизайна).
3. Произведите необходимые настройки и выберите режим защиты в разделе «Магазин» - «Плагины» - «Навигация в хлебных крошках».

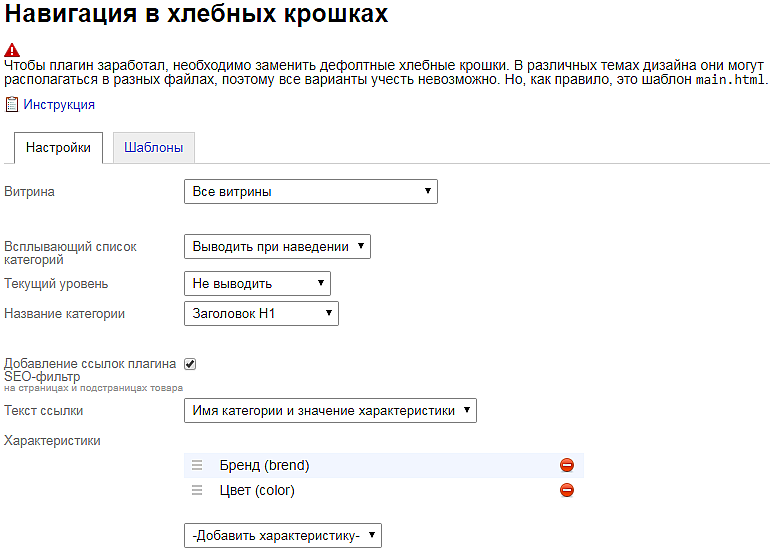
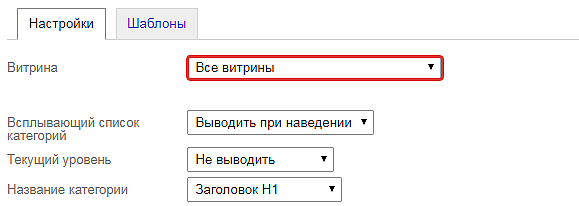
3.1. Выберите витрину.

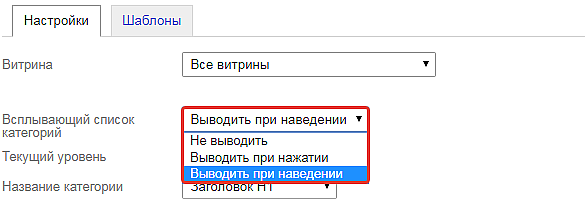
3.2. Выберите способ показа меню на сайте. Доступные варианты:
- Не выводить (хлебные крошки отключены);
- Выводить при наведении (для показа дополнительного меню нужно навести курсор мыши на стрелку в хлебных крошках);
- Выводить при нажатии (для показа дополнительного меню нужно кликнуть мышью на стрелку в хлебных крошках).

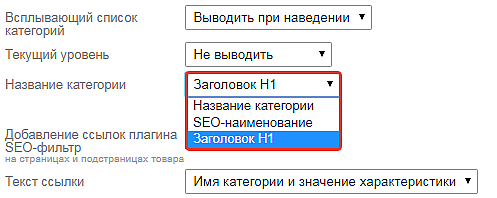
3.3. Выберите формат для вывода названия категории. Доступные варианты:
- Название категории (как заведено в админке);
- «SEO-наименование» из плагина «SEO-оптимизация»;
- Заголовок H1.

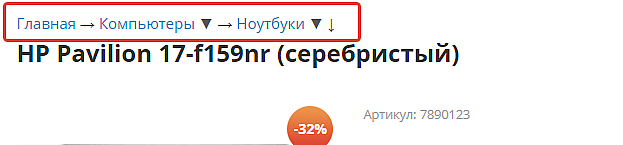
3.4. Выберите, нужно ли показывать текущий уровень страницы в хлебных крошках. Если этот пункт не отмечен, то в хлебных крошках будет выводиться название текущей страницы. Если этот пункт отмечен, то названия текущей страницы не будет отражено, вместо него выводится стрелка вниз.

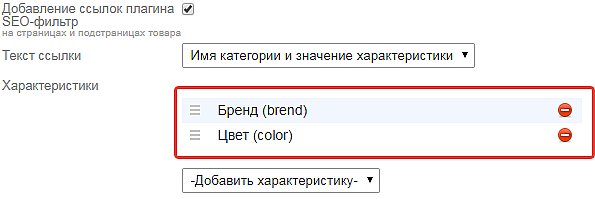
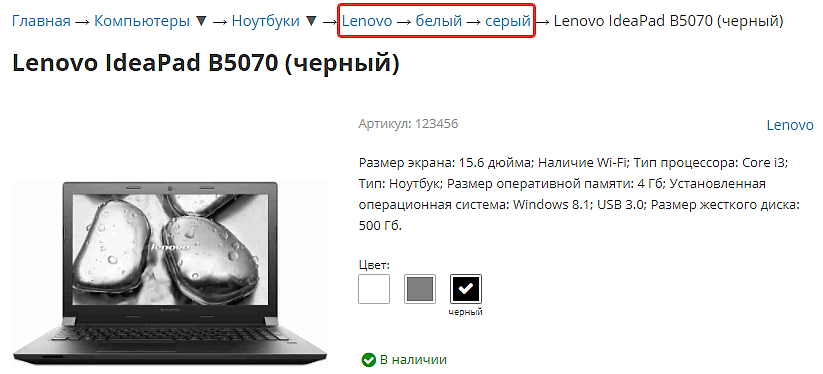
3.5. Если у Вас установлен плагин «SEO-фильтр», то можно рядом с названием товара вывести ссылки на страницы «SEO-фильтра». Как это работает? Например, на сайте настроены фильтры для товаров по характеристике бренд и цвет. Если в настройках плагина «Навигация в хлебных крошках» отметить пункт «Добавление ссылок плагина SEO-фильтр» добавить эти характеристики, то у товаров, которым присвоены значения этих характеристик, появятся дополнительные ссылки на старницы фильтрации.


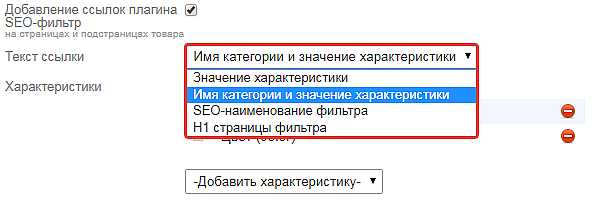
Также выберите формат для текста ссылки:
- Значение характеристики;
- Имя категории и значение характеристики;
- SEO-наименование фильтра;
- H1 страницы фильтра.

3.6. При необходимости скорректируйте стили сайта и шаблон вывода хлебных крошек.
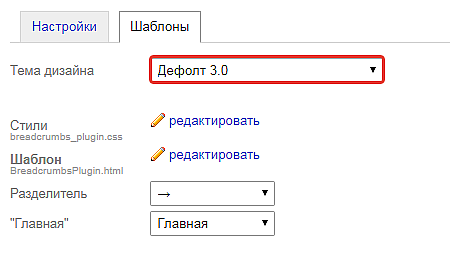
Перейдите во вкладку «Шаблоны». Выберите тему дизайна, в хлебные крошки которой нужно внести изменения.

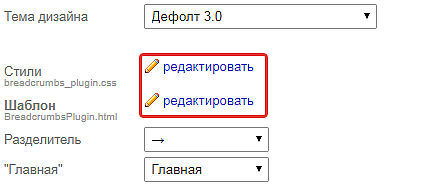
Отредактируйте стили и шаблон.

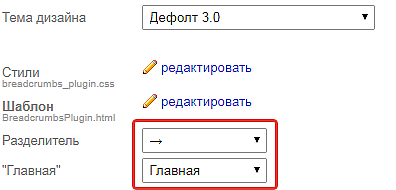
При необходимости измените разделитель и текст/иконку для главной страницы.

3.7. Сохраните изменения.
4. Очистите кеш в «Инсталлере» и браузере.
5. Проверьте работу хлебных крошек на своем сайте.
3. Инструкция по переходу со старой версии плагина на новую
1. Обновите плагин через «Инсталлер».
2. Замените код вывода старых крошек на {shopBreadcrumbsViewHelper::getBreadcrumbs()}.
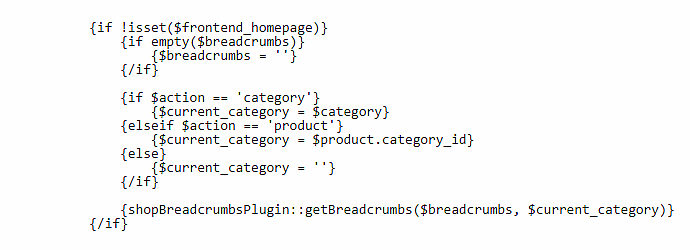
Код, который нужно заменить в шаблонах темы дизайна:

3. Сбросьте стили и шаблон вывода хлебных крошек в настройках плагина.
Как это сделать?
-
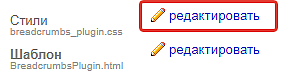
— Кликните на «редактировать».

-
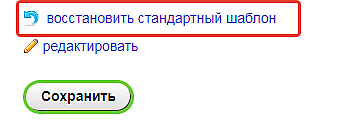
— Опуститесь до конца файла.
— Кликните по ссылке «Восстановить стандартный шаблон».

-
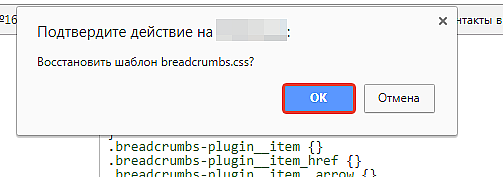
— Подтвердите действие.

-
— Сохраните настройки.
Внимание! Если были вы дорабатывали стили и шаблон вывода в старой версии плагина, то при сбросе настроек все изменения пропадут. Перед сбросом настроек сохраните шаблоны. Содержимое шаблона стилей можно добавить к имеющемуся после сброса коду. А изменения в шаблон вывода хлебных крошек предстоит вносить повторно.
4. Частые вопросы
Будут ли выводиться хлебные крошки в динамических категориях?
Ответ: да, будут.

