Инструкция по настройке плагина «Купить в 1 клик»
Содержание:
1. Общие настройки
2. Настройки формы
3. Настройки кнопки
4. Опции
5. Настройка целей Яндекс.Метрики и Google Analytics
Общие настройки
1. Купите и установите плагин через «Инсталлер».
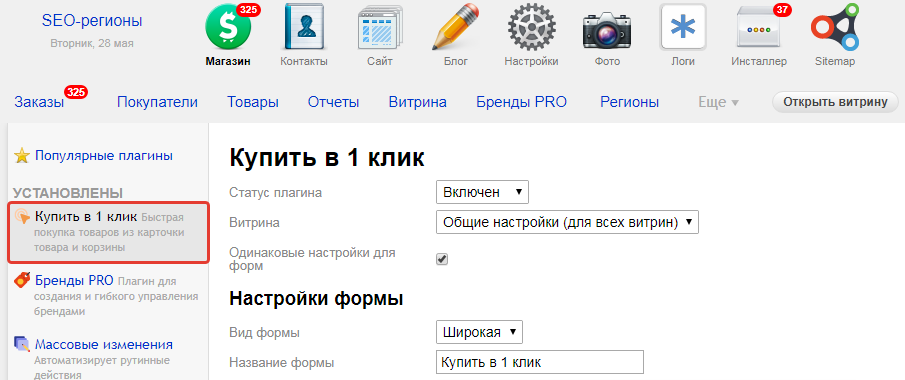
2. Настройки плагина расположены по ссылке: «Магазин» - «Плагины» - «Купить в 1 клик». Ссылка для перехода: /webasyst/shop/?action=plugins#/buy1click.

3. Включите плагин.

4. Настройте плагин для всех витрин или выберите определенную витрину.

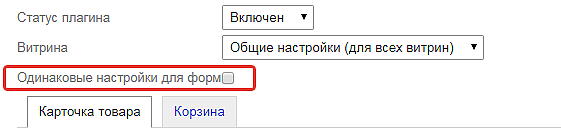
5. Отметьте пункт «Одинаковые настройки для форм», если в карточке товара и корзине будет использоваться одна и та же форма. Снимите галку, если нужны разные формы.

Настройки формы
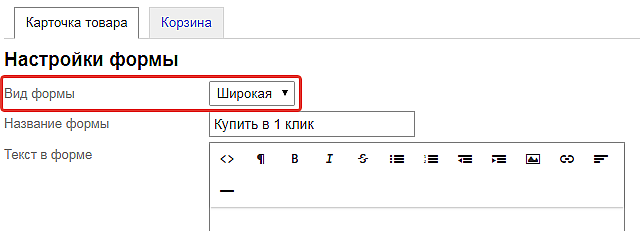
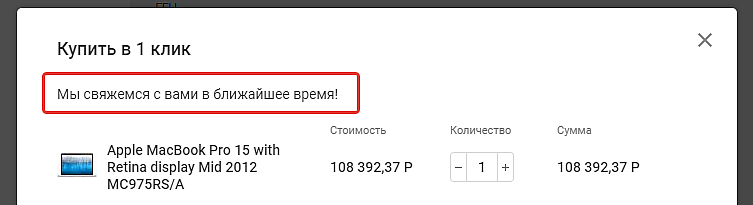
1. Выберите вид формы. Доступные варианты: широкая и узкая.

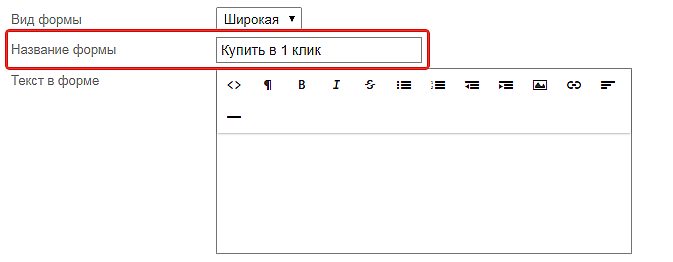
2. Введите название для формы.

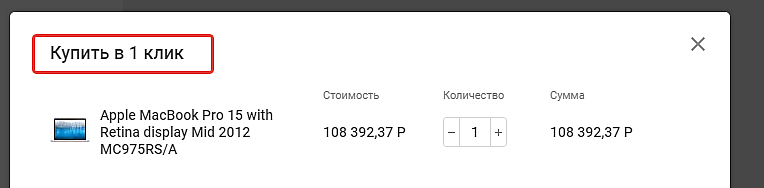
Оно будет выводиться в качестве заголовка.

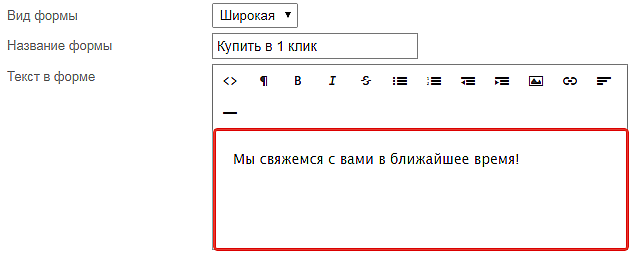
3. Введите текст, который будет показан покупателю при открытии формы.


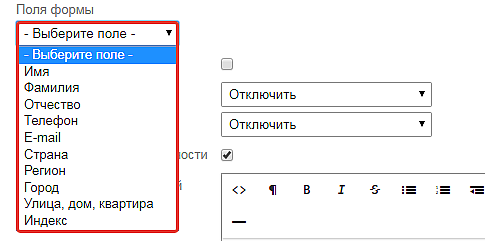
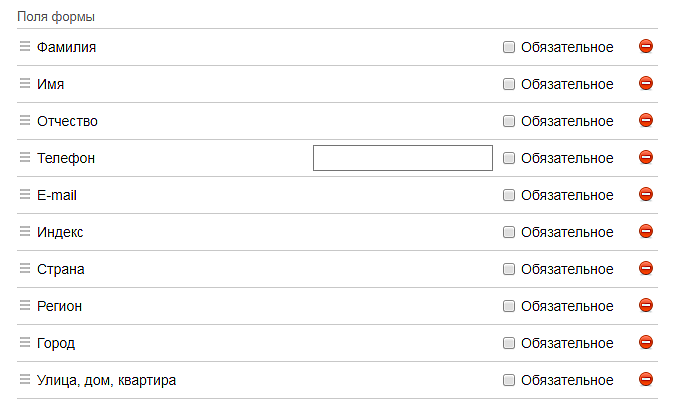
4. Добавьте поля, которые будут предложены покупателю для заполнения.
Доступные варианты:
-
— Фамилия;
— Имя;
— Отчество;
— Телефон;
— E-mail;
— Индекс;
— Страна;
— Регион;
— Город;
— Улица, дом, квартира.

Каждое поле можно отметить обязательным.

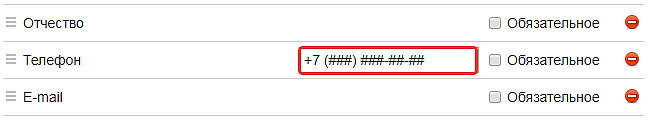
В поле «Телефон» можно добавить правила для маски, например, «+7 (###) ###-##-##».

Покупателю будет предложено заполнение телефона по маске.

5. Отметьте, нужно ли в форме поле комментария.

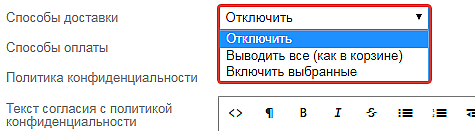
6. Выберите способы доставки для вывода в форму.

Доступные варианты:
-
— Отключить;
— Выводить все (как в корзине);
— Включить выбранные.

7. Выберите способы оплаты для вывода в форму.
Доступные варианты:
-
— Отключить;
— Выводить все (как в корзине);
— Включить выбранные.

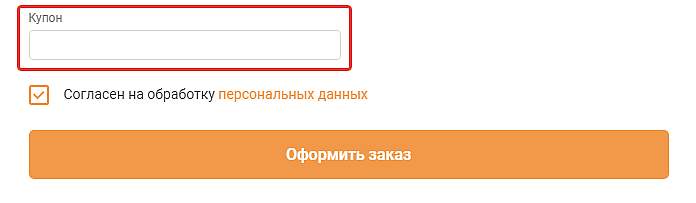
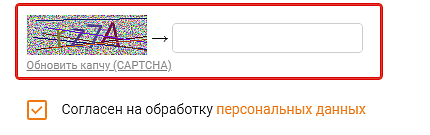
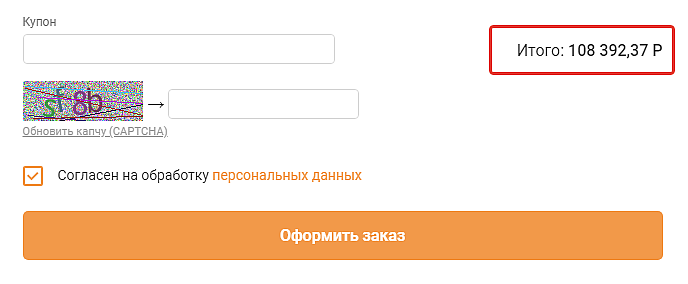
8. Укажите, нужно ли запрашивать согласие клиента на обработку персональных данных. И добавьте текст.


9. Укажите настройки для кнопки отправки формы (текст, цвет текста и кнопки).

Настройки кнопки
Важно! Ввиду индивидуальности и особенностей каждого Frontend-a в отдельности, мы не осуществляем интеграцию плагина в тему дизайна. Воспользуйтесь данной инструкцией или обратитесь к разработчику сайта/темы дизайна.
1. Выберите статус кнопки (включена/отключена).
2. Выберите, будете ли использовать стандартные хуки – frontend_cart и frontend_product.cart.Если да, кнопка будет выведена в том месте, где добавлен хук (в карточке товара обычно сразу после кнопки «Купить», в корзине – после списка товаров).

Важно! Если вы отметили «Да» и кнопка не появляется, значит, разработчик темы дизайна не добавил эти хуки в код. Их нужно будет добавить самостоятельно или встроить кнопку с помощью хелпера.
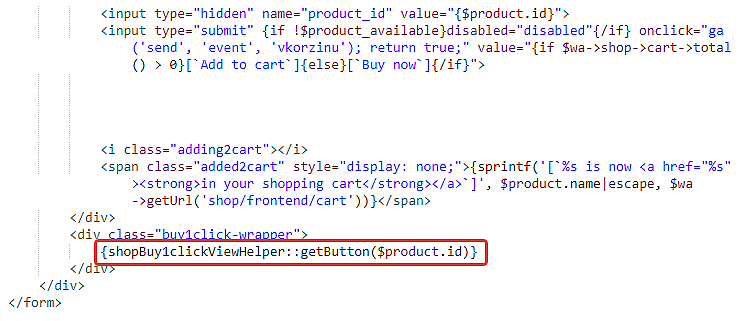
Если кнопку вызова формы заказа «Купить в 1 клик» нужно вывести в нестандартном месте, отметьте «Нет», и добавьте в нужное место темы дизайна хелпер {shopBuy1clickViewHelper::getButton($product.id)} для товара и {shopBuy1clickViewHelper::getCartButton()} для корзины.
Пример:

3. Укажите необходимые для кнопки параметры:
-
— Название;
— CSS-классы;
— Цвет кнопки;
— Цвет текста кнопки.

Опции
1. Укажите, нужно ли выводить превью товара, фото и размер фото.


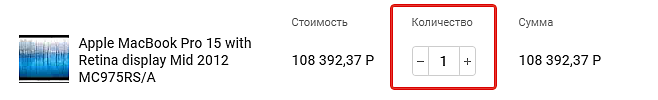
2. Укажите, нужно ли включить выбор количества товара.

3. Укажите, нужно ли включить ввод купона.

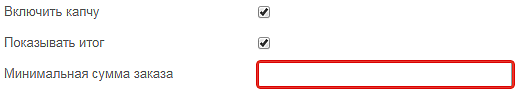
4. Укажите, нужно ли включить капчу.

5. Укажите, нужно ли показывать итог.

6. Укажите минимальную сумму заказа. Цена в настройках задается в основной валюте магазина.

Настройка целей
Коды счетчиков Яндекс.Метрики и Google Analytics должны быть размещены на сайте.
Как добавить цели в Яндекс.Метрике
Введите идентификаторы целей. Цели предварительно необходимо создать в настройках счетчика Яндекс.Метрики. Вид цели – событие. Справка по целям в помощи Яндекс.Метрики.
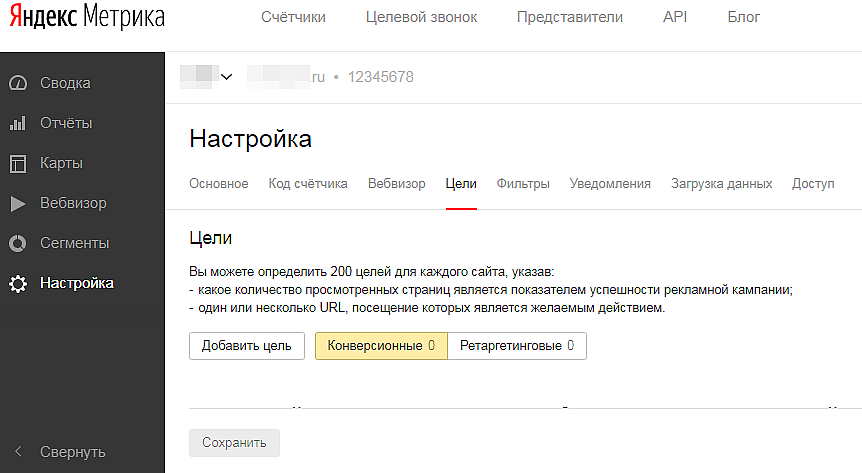
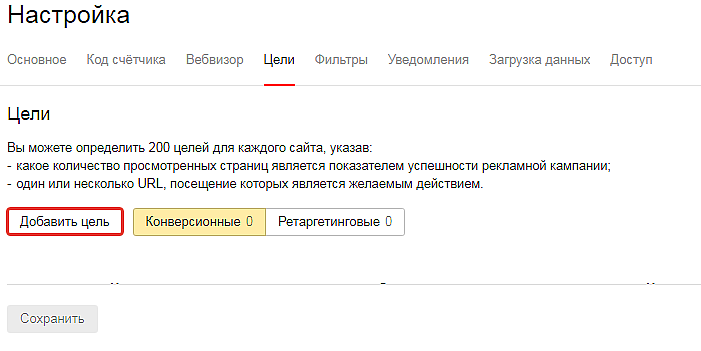
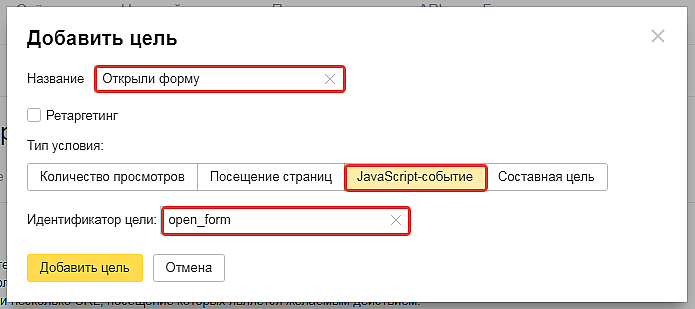
1. Откройте настройки счетчика Яндекс.Метрика, раздел «Цели».

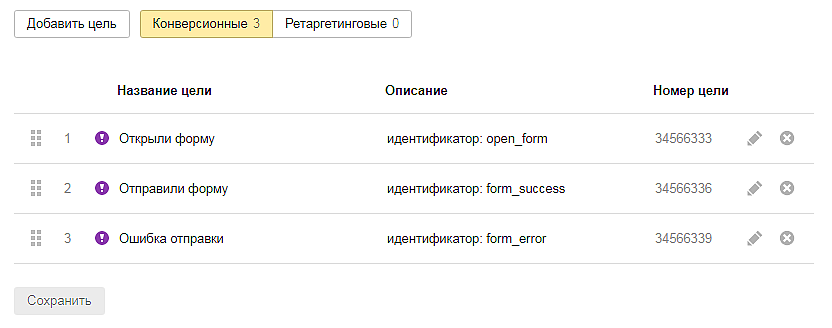
2. Добавьте цели, для каждой выберите тип «Событие».



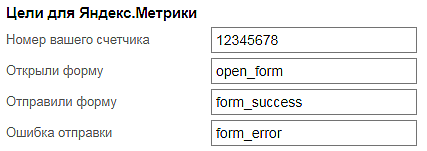
3. Добавьте номер счетчика и идентификаторы целей в плагине.

Как добавить цели в Google Analytics
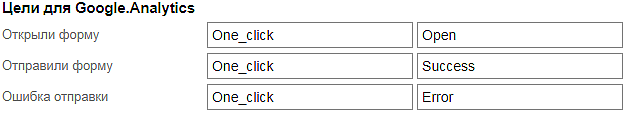
Добавьте категории и действия целей Google Analytics. Цели необходимо создать в настройках представления в Google Analytics.
Справка Google Analytics «Как создавать цели и управлять ими».
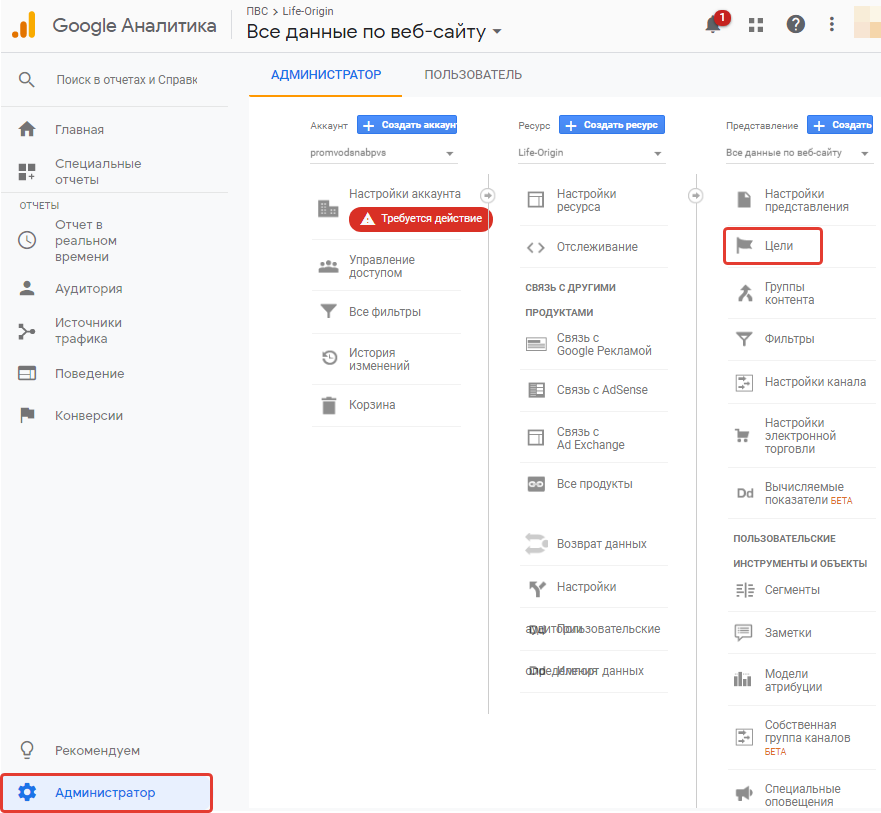
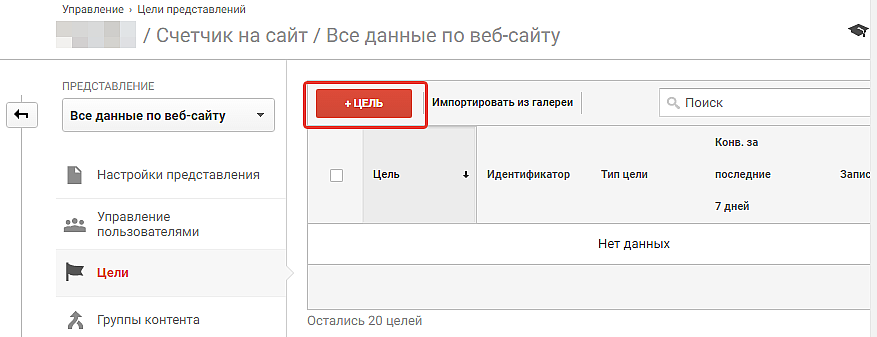
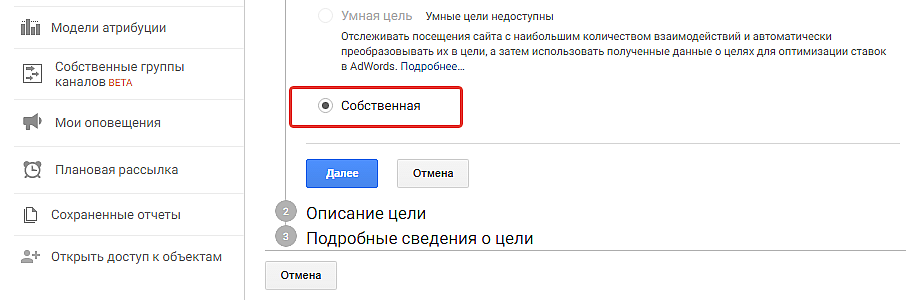
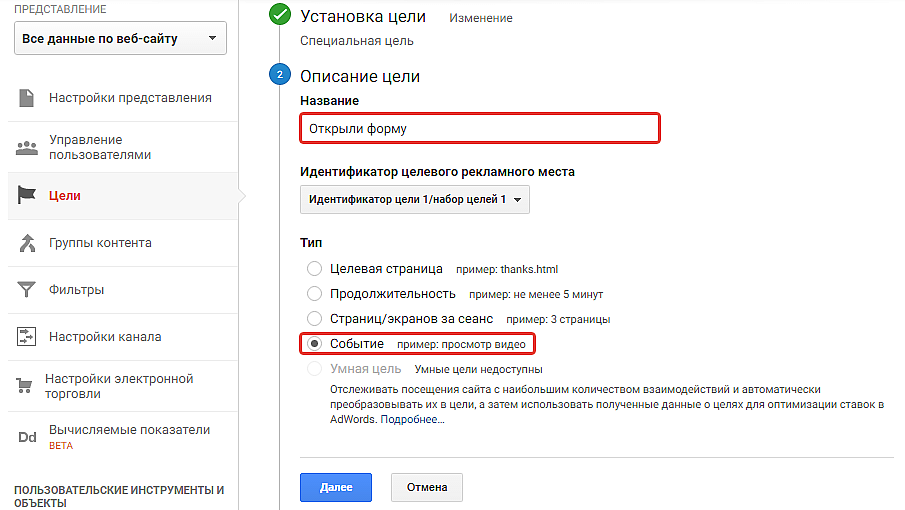
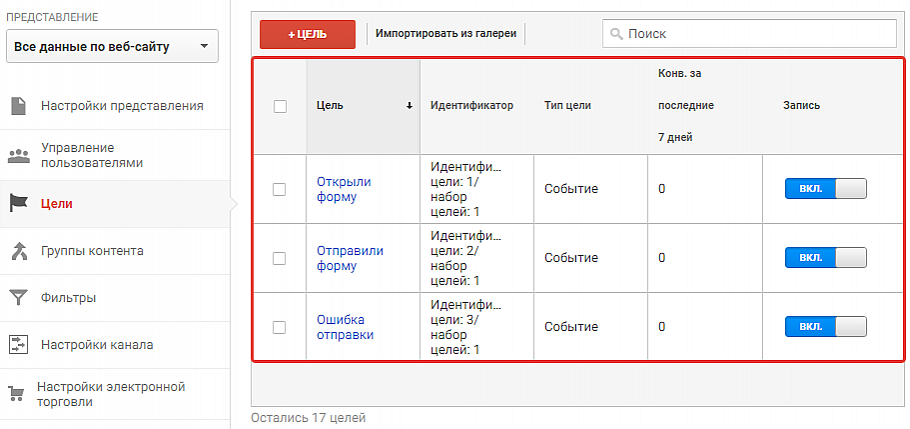
1. Авторизуйтесь в сервисе Google Analytics, перейдите во вкладку «Администратор», в раздел «Цели».

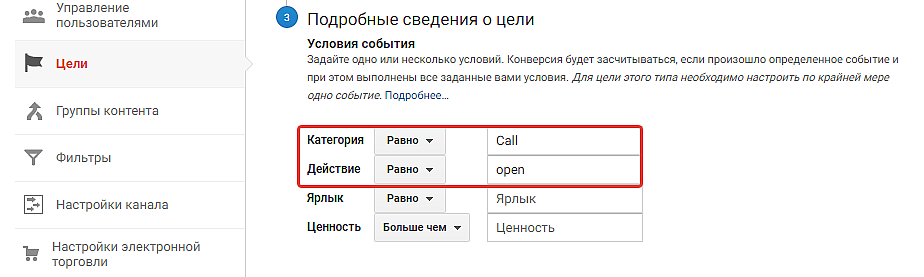
2. Добавьте цели.





3. Добавьте цели в настройках плагина.

Частые вопросы:
1) Как вручную интегрировать кнопку в нужное место темы дизайна?
2) Почему кнопка плагина не выводится на сайте?
3) При нажатии на кнопку "Купить в один клик" никаких действий не происходит, в консоли ошибка: Uncaught ReferenceError: buy1ClickInitialize is not defined.
В вашей теме дизайна отсутствует стандартное подключение CSS стилей. Добавьте {$wa->css()} в шаблон темы.
4) Дублируется скидка при заказе в 1 клик. Скидка настроена через плагин гибких скидок.
Для избежания дублирования скидки используйте настройку в плагине "Гибкие скидки" - "Не использовать изменение цен для плагинов" и выберите в списке "Купить в 1 клик".
5) При оформлении заказа через "Купить в 1 клик" нет выпадающего списка регионов.
Проблема в том, что не выбрана страна по умолчанию. Полный ответ здесь.

