Интеграция плагина "Ближайший срок доставки" в тему дизайна
Внимание! Данная инструкция не нужна владельцам Megashop 3.0 и Megaopt 1.0. В данные темы плагины уже встроен, интеграция не требуется.
Плагин требует интеграции в тему дизайна. Для отображения информации о сроке доставки нужно внедрить в шаблоны темы специальный код ("Хелпер"). Для этого нужно понять что именно интегрировать и куда.
Что нужно интегрировать?
Общий хелпер для каталога (категорий, списков) выглядит так:
{shopEstdeliveryViewHelper::renderAllPlaceholders($p.sku_id)|join:''}
Для страницы товара:
{shopEstdeliveryViewHelper::renderAllPlaceholders($product.sku_id, true)|join:''}
Эти хелперы способны вывести все профили, созданные в плагине, если их несколько.
Если нужно вывести один конкретный профиль, то внутри него есть персональный хелпер вывода именно этого профиля, например:
Для каталога:
{shopEstdeliveryViewHelper::renderPlaceholder(1, $p.sku_id)}
Для страницы товара:
{shopEstdeliveryViewHelper::renderPlaceholder(1, $product.sku_id, true)}
Куда это вставлять?
Нужно найти место в шаблонах вашей темы дизайна, отвечающее за вывод тех или иных элементов. Например, если вы хотите вывести плагин над кнопкой "Купить", то нужно найти в шаблонах где именно выводится эта кнопка.
Проще всего найти файл и место путём поиска названия CSS стиля, который можно подсмотреть в исходном коде странице через браузер.
Если вы обновите тему дизайна, то, вероятно, интеграцию нужно будет сделать повторно. Чтобы этого не делать каждый раз, попросите разработчика вашей темы интегрировать плагин в последующих обновлениях.
Пример интеграции для темы дизайна Balance
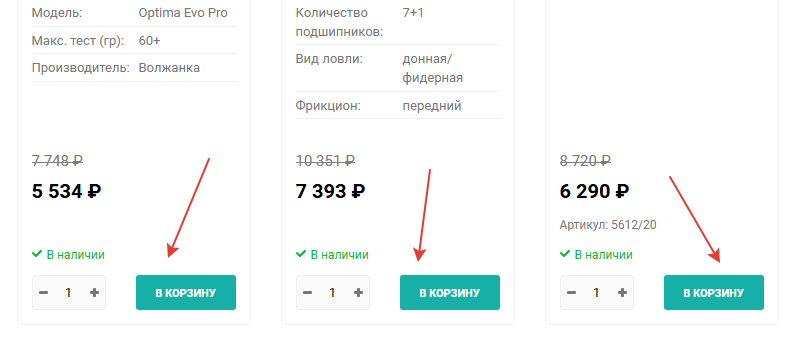
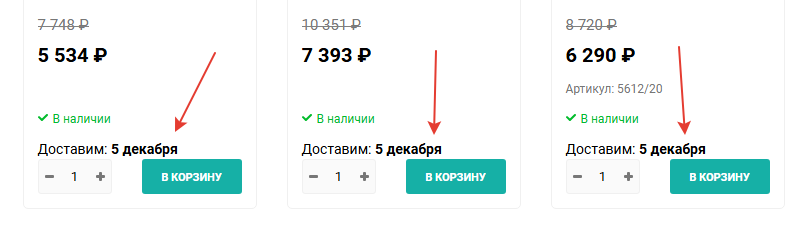
Есть задача вывести срок доставки в этом месте карточек в каталоге:

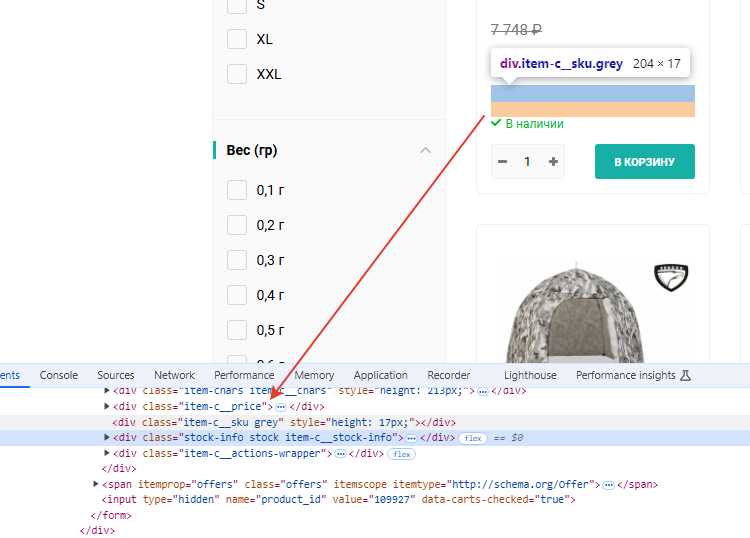
Для этого смотрим, какие стили отвечают за элементы рядом с этим местом. Для этого открываем "Инструменты разработчика в браузере" и запоминаем какие названия стилей у элементов:

Из данной картинки понятно, что нам нужно добавить где-то после элемента со стилями stock-info stock item-c__stock-info
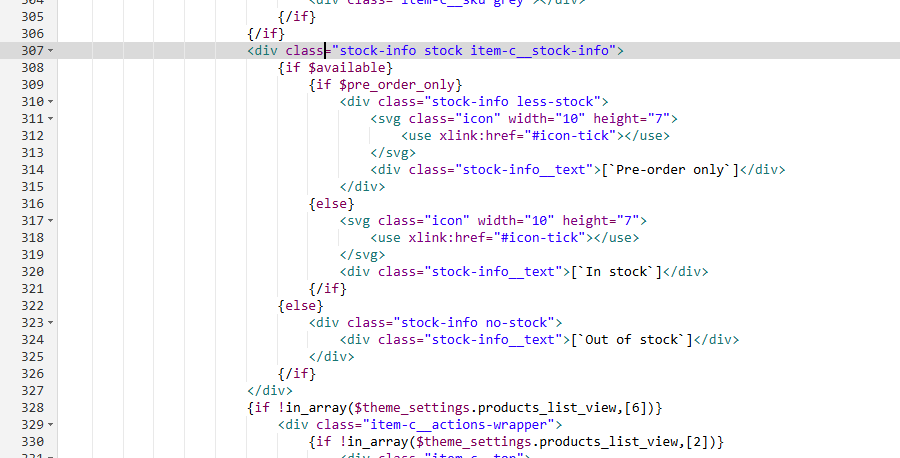
Просматривая шаблоны темы, находим, что этот элемент находится в шаблоне list-thumbs.html:

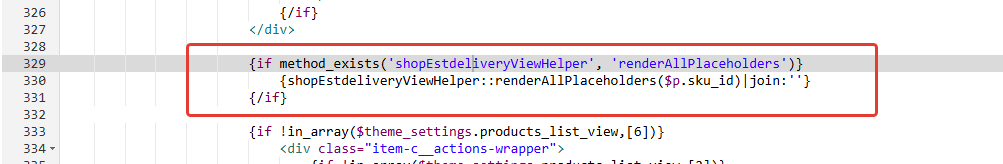
Добавляем хелпер с безопасной проверкой сразу после него:
{if method_exists('shopEstdeliveryViewHelper', 'renderAllPlaceholders')}
{shopEstdeliveryViewHelper::renderAllPlaceholders($p.sku_id)|join:''}
{/if}
Вот что получилось:

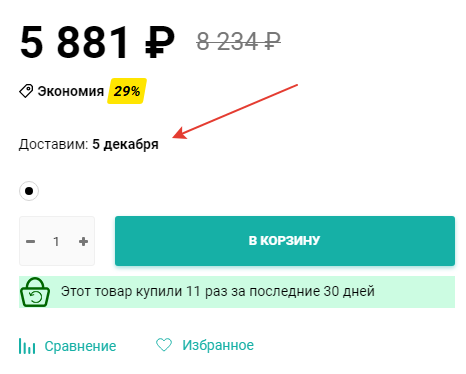
Сохраняем и проверяем отображение на сайте:

Ура, вывод появился. Внешний вид можно поправить стилизацией. В теме Balance это можно сделать в файле css/user.css
Например, добавим отступ, для этого в конец файла добавим:
.shop-estdelivery-plugin-placeholder {
display: block;
margin-bottom: 12px;
}
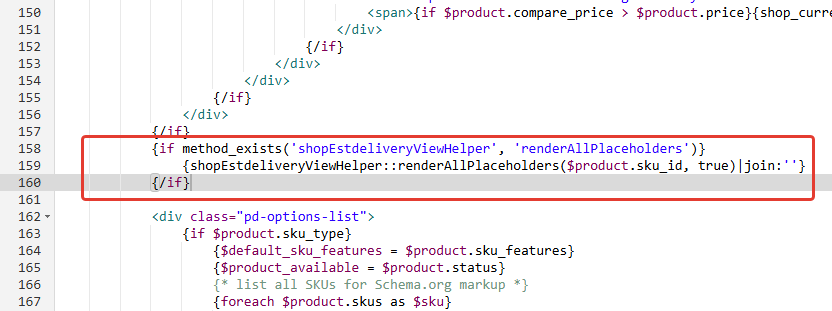
На странице товара можно вывести после элемента pd-cart__save в шаблоне product.cart.html
Добавляем хелпер для страницы товара:
{if method_exists('shopEstdeliveryViewHelper', 'renderAllPlaceholders')}
{shopEstdeliveryViewHelper::renderAllPlaceholders($product.sku_id, true)|join:''}
{/if}

Что получилось: