Инструкция по интеграции плагина «Поиск PRO» в тему дизайна Supreme
1. Вывод формы поиска для ПК-версии
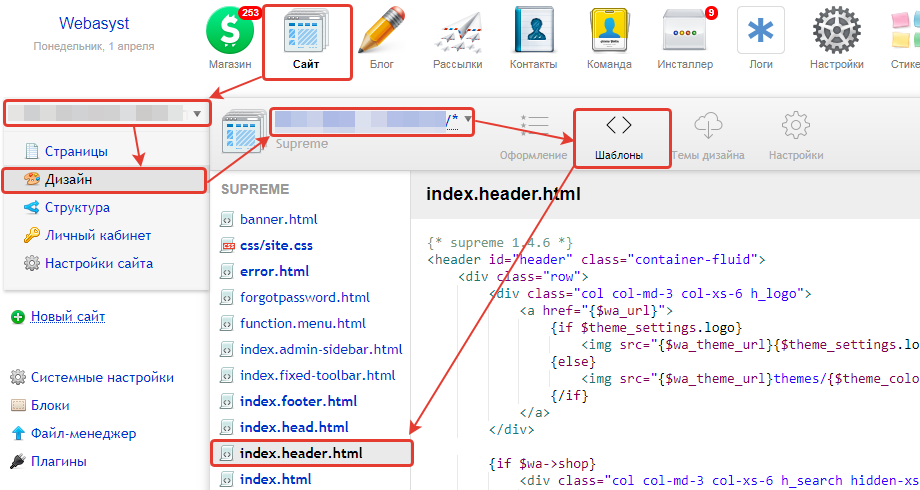
Перейдите в шаблон index.header.html приложения «Сайт».

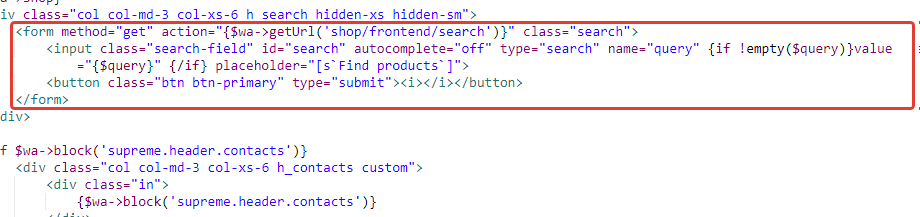
Найдите участок кода, отвечающий за вывод поиска в теме дизайна.
<form method="get" action="{$wa->getUrl('shop/frontend/search')}" class="search">
<input class="search-field" id="search" autocomplete="off" type="search" name="query" {if !empty($query)}value="{$query}" {/if} placeholder="[s`Find products`]">
<button class="btn btn-primary" type="submit"><i></i></button>
</form>

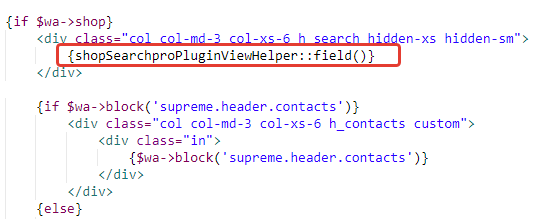
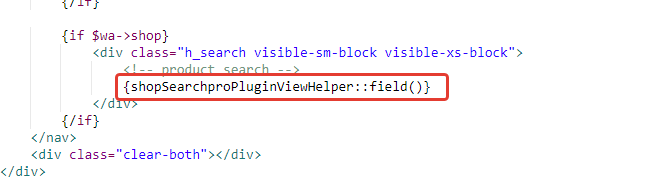
Замените ее на код из плагина. Сохраните изменения.
{shopSearchproPluginViewHelper::field()}

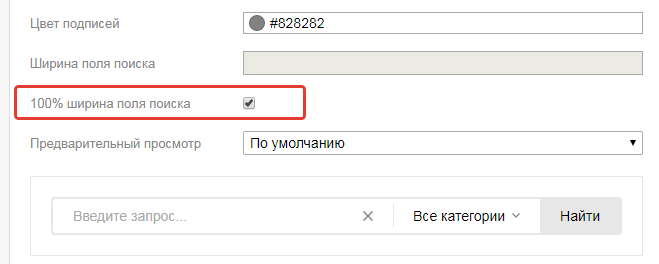
В настройках плагина отметьте пункт «100% ширина поля поиска».

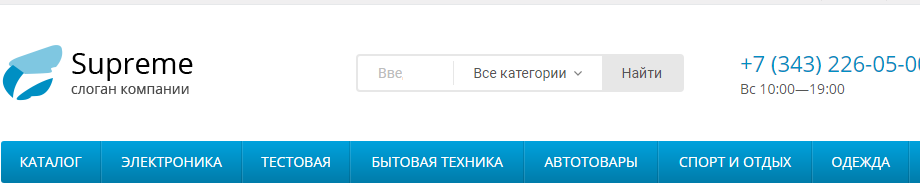
Поле поиска встанет на всю ширину блока поиска в теме Supreme.

2. Исправление вывода категорий плагина
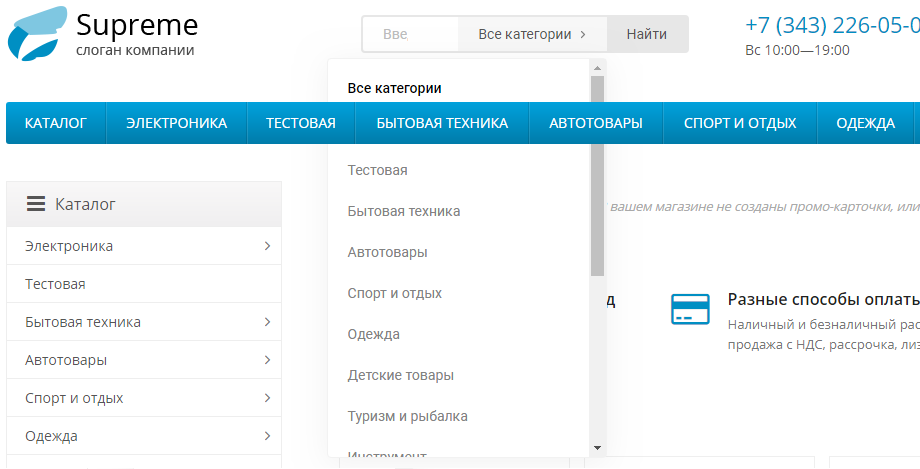
После установки плагина всплывающее окно заходит под меню.

Как это исправить
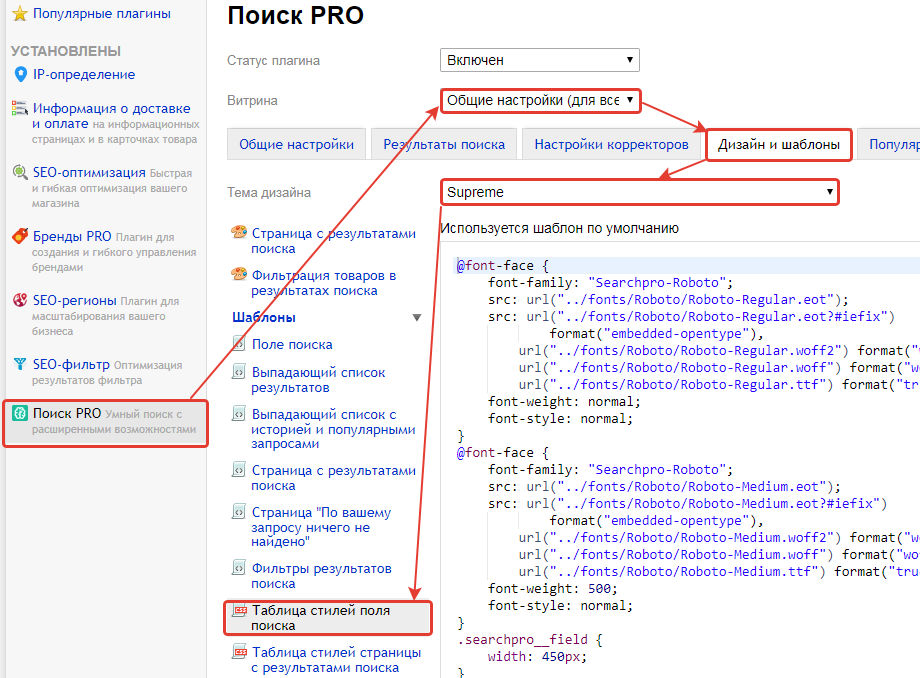
Перейдите в шаблон «Таблица стилей поля поиска».

Найдите блок
.searchpro__field .searchpro__field-categories-container {
position: relative;
height: 100%;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
Добавьте в него параметр Z-index:999;
.searchpro__field .searchpro__field-categories-container {
position: relative;
height: 100%;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
z-index: 999;
}
В настройках плагина можно отключить «Уточнение категорий», чтобы форма выглядела таким образом:

3. Вывод формы поиска для мобильной версии
Для замены формы в мобильной версии темы, перейдите в шаблон index.topnav.html приложения «Сайт».
Замените код:
<form method="get" action="{$wa->getUrl('shop/frontend/search')}" class="search">
<input class="search-field" autocomplete="off" type="search" name="query" {if !empty($query)}value="{$query}" {/if} placeholder="[s`Find products`]">
<button class="btn btn-primary" type="submit"><i></i></button>
</form>
На код плагина:
{shopSearchproPluginViewHelper::field()}

Чтобы всплывающие подсказки выравнивались по левому краю, можно добавить в шаблон «Таблица стилей поля поиска» плагина следующий код:
@media (max-width: 550px) {
.searchpro__field,
.searchpro__field * {
text-align: left;
}
}
4. Исправление вывода H1 на странице результатов поиска
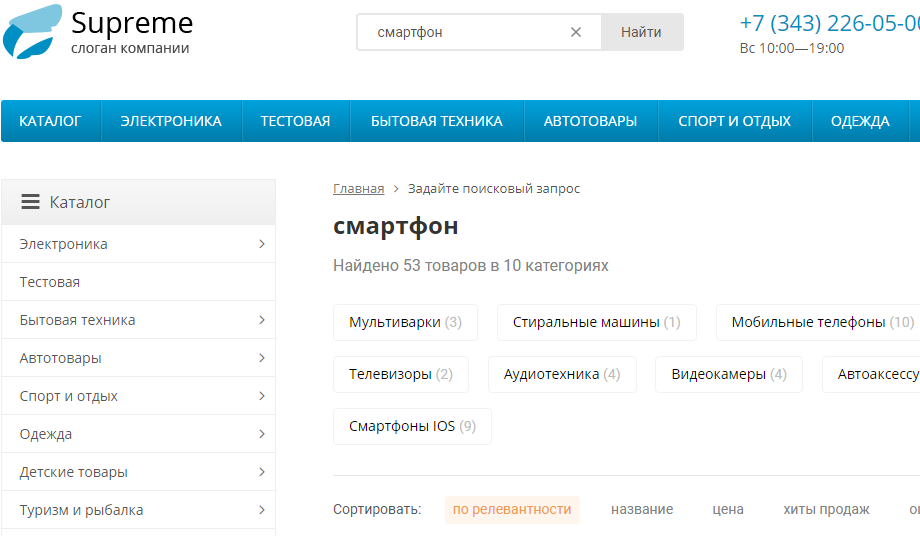
По умолчанию выводится фраза «Задайте поисковый запрос». Выведем название запроса.
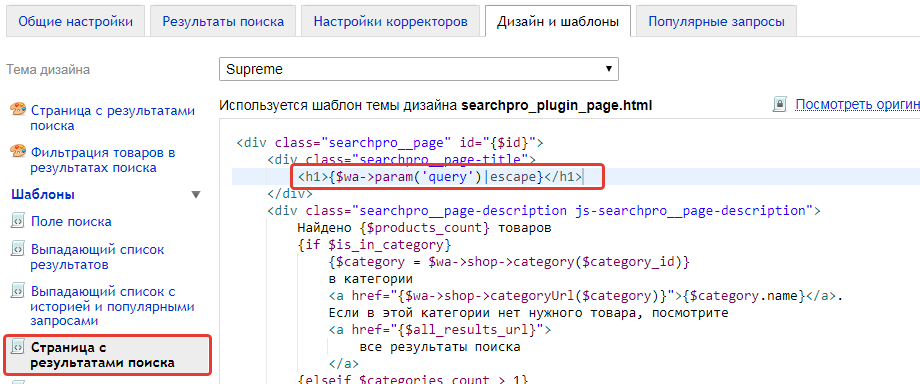
Для этого нужно перейти в шаблон «Страница с результатами поиска» плагина, и вместо {$page_h1} ввести
<h1>{$wa->param('query')|escape}</h1>

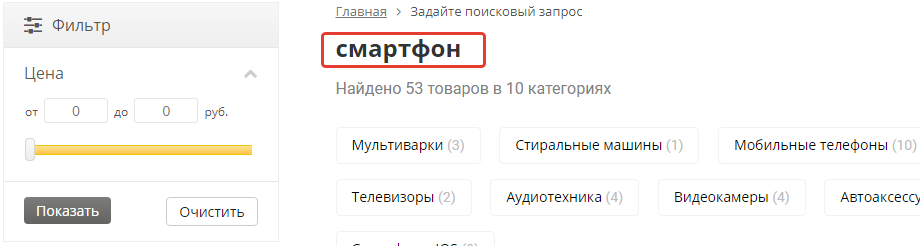
В качестве H1 выведется запрос пользователя.

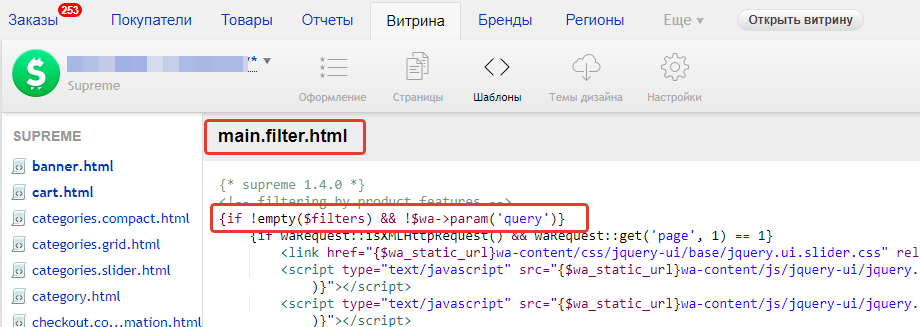
5. Как убрать второй фильтр из сайдбара
Чтобы убрать второй фильтр товаров слева, нужно в шаблоне main.filter.html темы дизайна приложения «Магазин» вместо
{if !empty($filters)}
написать
{if !empty($filters) && !$wa->param('query')}

Второй фильтр в сайдбаре слева пропадет: