Инструкция по интеграции плагина «Поиск PRO» в тему дизайна TopShop
Откройте файл index.html.
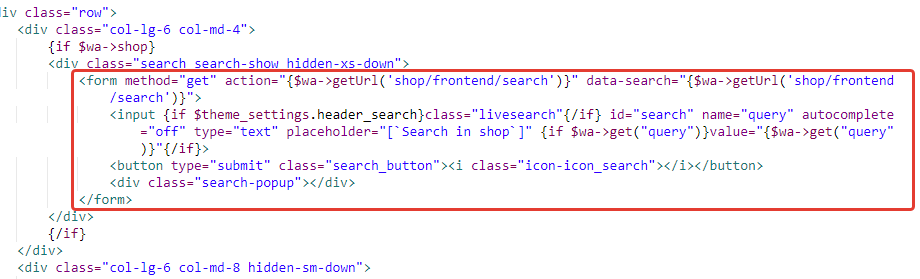
Найдите код формы поиска
<form method="get" action="{$wa->getUrl('shop/frontend/search')}" data-search="{$wa->getUrl('shop/frontend/search')}">
<input {if $theme_settings.header_search}class="livesearch"{/if} id="search" name="query" autocomplete="off" type="text" placeholder="[`Search in shop`]" {if $wa->get("query")}value="{$wa->get("query")}"{/if}>
<button type="submit" class="search_button"><i class="icon-icon_search"></i></button>
<div class="search-popup"></div>
</form>

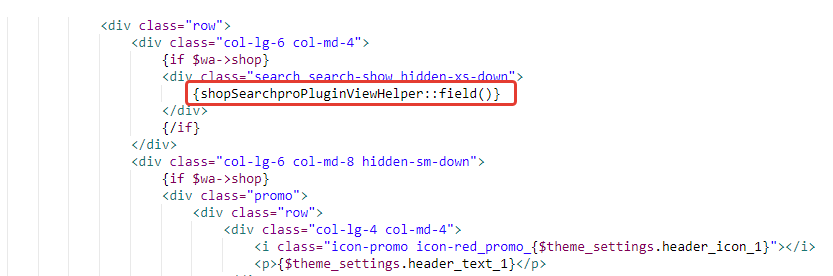
Замените код на {shopSearchproPluginViewHelper::field()}

Форма появилась, нужно вывести всплывающие подсказки поверх меню.

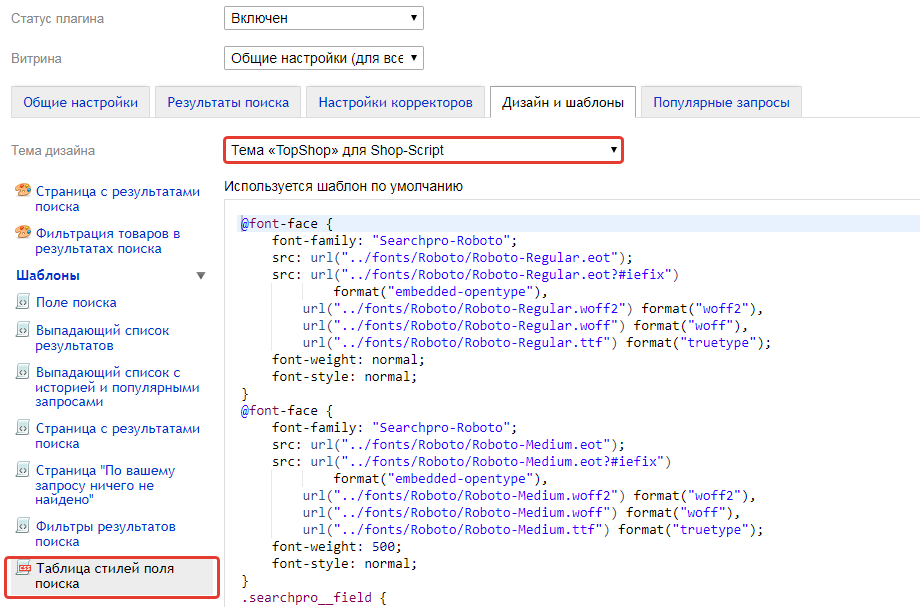
В настройках плагина нужно отредактировать файл стилей (нужно выбрать тему дизайна TopShop).

Нужно заменить
.js-searchpro__dropdown,
.js-searchpro__helper {
z-index: 999;
position: absolute;
}
на
.js-searchpro__dropdown,
.js-searchpro__helper {
z-index: 9999;
position: absolute;
}
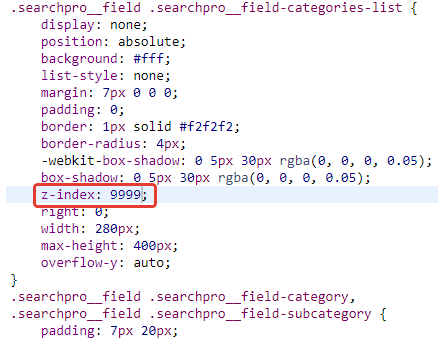
И в блоке .searchpro__field .searchpro__field-categories-list нужно увеличить значение z-index до 9999.

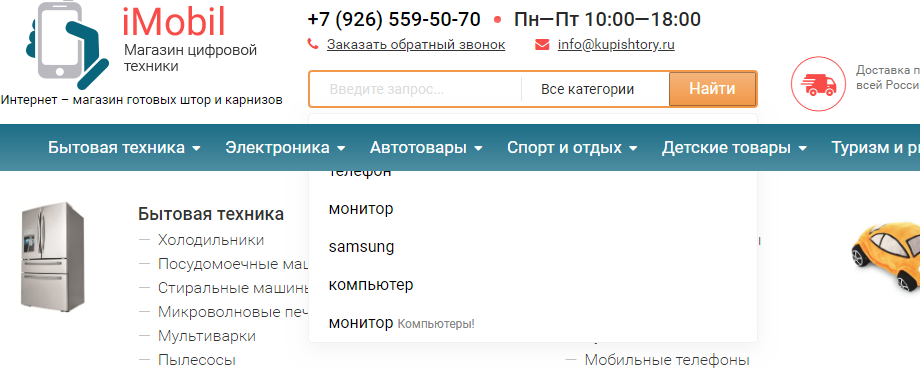
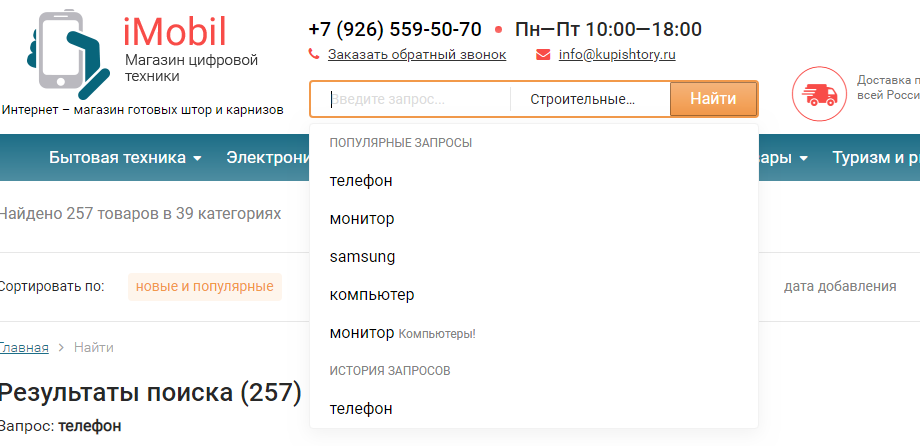
В теме дизайна появится такая поисковая форма:

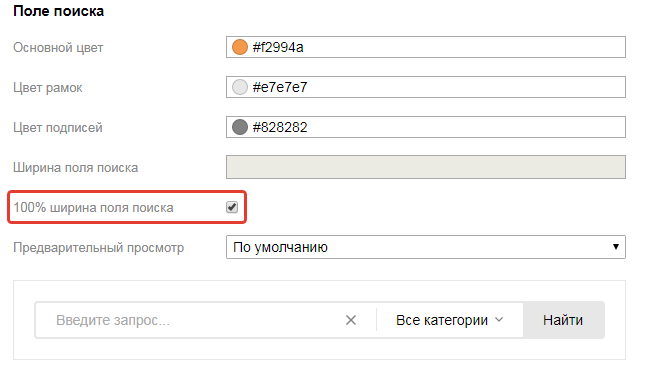
В настройках плагина необходимо отметить пункт «100% ширина поля поиска», чтобы на мобильных устройствах форма не выходила за пределы экрана.

Поддержка в компании Bodysite производится только через создание тикета. Поддержка по телефону или мессенджерам не оказыается.
Для создания и отслеживания обращений вы можете использовать ваш личный кабинет.
В техническую поддержку входит:
- Консультации по вопросам приобретения плагина;
- Консультации по функционалу и возможностям плагина;
- Ваши предложения по дальнейшему развитию плагина.
- Выявление и решение проблем в работе функционала плагина.*
* - По причине наличия множества факторов и влияния сторонних разработок, диагностика может быть платной. Если проблема на стороне плагина подтверждается — мы возвращаем деньги.
Если у вас вопрос:
На многие вопросы есть ответы в нашем информационном хабе. Если вы не нашли ответ, напишите нам.
Если у вас ошибка:
Максимально подробно опишите детали вашего вопроса - если это ошибка, то при каких условиях и действиях её можно воспроизвести. Что происходило перед ошибкой - что обновляли/переносили/меняли ?
Убедитесь, что вы используете самую свежую версию решения, в инсталлере нет новых обновлений и имеется активная лицензия на этот продукт.
Пожалуйста, проверьте логи по инструкции.
Желательно сразу предоставить доступ в админ-панель вашего сайта для проверки настроек плагина/темы дизайна на вашем сайте. Как предоставить доступы.
В случае, если визуально причины ошибки установить не удастся могут потребоваться FTP/SSH доступы для технической диагностики.
Если у вас пожелание:
Мы всегда прислушиваемся к вашим пожеланиям и рассматриваем их в первую очередь при дальнейшем развитии нашего решения.
Опишите максимально подробно, чтобы вы хотели доработать, и какую бизнес задачу это решит для вас.
Также, мы готовы в некоторых случаях оперативно доработать решение под вас на платной основе и включить этот функционал в общее обновление.
Условия обработки обращений:
- График работы Пн-Пт, 08:00-17:00 (Мск). Сб, Вс и праздничные дни - выходные дни;
- Заявки обрабатываются только в рабочее время;
Наши продукты пользуются спросом, многие из них имеют тысячи установок, что говорит о том, что они работают. Однако, в некоторых случаях бывают индивидуальные ошибки, которые далеко не всегда вызваны нашим решением.
Если продукт опубликован давно, то мы уже устранили все возможные массовые ошибки на 99%.
Каждый проект - это уникальный набор из различных готовых решений и собственных доработок, с некоторыми из которых могут происходить технические конфликты. В случае обнаружения ошибок, нужно написать нам в поддержку, мы все проверим.
В некоторых случаях диагностика может быть платной. Если выявляется ошибка в нашем решении, то оплата возвращается.
Ошибка в плагине более вероятна, если:
а) Это новый плагин, который опубликован недавно.
б) Ошибка появилась после свежего обновления плагина.
В этом случае нужно написать нам, мы все проверим и исправим.
Самая частая причина такого поведения - выбор витрины. Во многих наших решениях есть возможность назначить индивидуальные настройки для конкретной витрины.
При этом, если вы изменяете настройки "для всех витрин", они не действуют, если уже имеются индивидуальные для этой витрины.
Откройте выпадающее поле выбора витрины и убедитесь, не выделена ли цветом нужная вам витрина.
В некоторых случаях вы можете увидеть сообщение, что на вашем сайте установлены нелицензионные продукты, которые могут быть удалены. Но ведь вы покупали лицензии, куда они могли пропасть?
Лицензии прикрепляются к конкретному ID инсталлера. Посмотреть его можно в приложении "Инсталлер" - "Настройки" - кнопка "Показать". Если этот ID на вашем сайте изменился, то все плагины будут думать, что на данной установке лицензии нет.
Почему может измениться ID инсталлера?
ID Инсталлера обычно меняется при смене хостинга или изменении файлов в папке wa-config.
Если переустановить Webasyst, то, вероятно, тоже будет новый ID.
Как вернуть прикрепление лицензий?
Купленные вами лицензии никуда не пропали, они есть в вашем личном кабинете заказчика в Webasyst. Там же вы можете прикрепить их к новому ID инсталлера.
Если лицензий нет в вашем кабинете заказчика, возможно их вам устанавливал кто-то другой и владельцем является другой аккаунт. Он может передать лицензии на ваш аккаунт, чтобы вы могли ими управлять.
В большинстве случаев для интеграции в тему дизайна нужно редактировать её шаблоны - вставить в код специальные конструкции "хелперы", которые вызывают функции плагина.
Для каждого решения есть соответствующие инструкции в этом информционном хабе.
Наши популярные плагины уже интегрировны во многие актуальные темы дизайна и дополнительных интеграций может не потребоваться. Уточните у разработчика.
Также, разработчик темы часто сам помогает с интеграцией плагинов в его тему.
За продажу и "отгрузку" готовых решений отвечает система Webasyst. Подробно про активацию они написали здесь.
- Откройте приложение «Инсталлер» в панели администрирования своего сайта.
- Перейдите на главную страницу «Инсталлера» или в раздел «Плагины/Темы дизайна».
- С помощью поля поиска найдите страницу программного продукта, лицензию которого нужно установить или активировать.
- Щёлкните по кнопке «Купить или активировать».
- Если вы не авторизованы в Центре заказчика Webasyst, введите свой email-адрес и пароль. Если вы не помните пароль для входа в Центр заказчика, восстановите его.
- Когда появится список лицензий, выберите ту, которую нужно установить или активировать.
- Дождитесь завершения установки или активации лицензии.
Скидки на наши разработки предоставляются в следующих случаях:
1) Участникам Bodysite.club - скидка 50% на любое наше решение.
2) Переход с предыдущей версии продукта - запрос промокода через телеграм-бот @bodysite_promocode_bot
3) Скидки на нашу тему дизайна при наличии лицензии на любую другую тему - 20%.
4) В рамках наших услуг по продвижению (SEO) или подключению и ведению на маркетплейсах все необходимые решения входят в стоимость.
5) Наши продукты участвуют в различных распродажах, которые устраивает Webasyst несколько раз в год.
На данный момент тестовый период предоставляется только для сайтов, расположенных "в облаке" от Webasyst.
Вы можете очень легко зарегистрировать аккаунт в облаке на любой Email, установить плагин в инсталлере и протестировать его работу и настройки.
За выдачу и активацию лицензий отвечает компания Webasyst. В вашем личном кабинете заказчика вы можете управлять купленными лицензиями - перепривязывать к другим сайтам или передавать на другие аккаунты.
Если на вашем сайте указано, что "продукт не лицензирован", то проверьте к какому ID инталлера привязана лицензия в личном кабинете заказчика. Узнать, какой у вашего сайта ID инсталлера можно в разделе "Инсталлер" - "Настройки", кликните "показать" на Id инсталлера.
Если лицензии в вашем кабинете нет, то, возможно, её приобретал кто-то другой и не передал все права на неё на ваш аккаунт. Обратитесь к тому, кто её приобретал.
Использование продукта без лицензии - серьёзное нарушение законодательства РФ.
У нас есть подробная инструкция по настройке Cron.
Если ничего не получается, то в большинстве случаев помогает поддержка вашего хостинга.
- Консультации по вопросам приобретения
- Консультации по функционалу и возможностям
- Выявление и решение проблем в работе функционала
- Настройка решения
- Доработка под запросы клиента
- Устранение багов в консультационной форме (без предоставления доступов к сайту)
- Диагностика сложных и неоднозначных проблем
- Выявление конфликтов со сторонними решениями
- Выявление конфликтов в вашей среде сервера
- Приоритетный срок на обработку тикетов
- Оплата только банковской картой

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Контакты
