Рекомендации по внесению изменений в тему дизайна
Мы рекомендуем не вносить изменения в код темы дизайна во избежании трудностей с дальнейшими обновлениями. Но если изменения все же требуются, воспользуйтесь следующими инструментами и рекомендациями:
1. Фиксируйте внесенные изменения.
Фиксируйте внесенные изменения, для того чтобы была возможность перенести данные изменения при установке очередного обновления.
2. Использование пользовательских файлов
Используйте пользовательские файлы изменений или нововведений. Данные файлы вы можете найти среди шаблонов темы дизайна.
Пользовательские стили:
user.css
Пользовательские скрипты:
user.js
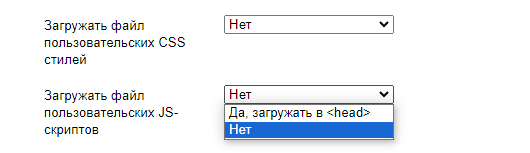
Чтобы данные файлы были использованы при загрузке страницы, нужно включить соответствующую опцию в настройках оформления в блоке "Тонкие настройки темы дизайна".

3. Использование блоков приложения "Сайт"
Вам не обязательно править шаблоны темы для внесения некоторых изменений. Создайтё блок в приложении "Сайт" с нужным вам ID и он будет подключен к сайту.
Блок для вставки JS в Head:
megashop.head.js
Блок для вставки CSS в Head:
megashop.head.css
Вывод описания на главной странице:
megashop.home.about megashop.home.about2
Блок для добавления счетчиков:
megashop.footer.counters
Если счетчики не выводятся, попробуйте обернуть их в тег {literal}
Блок для вывода произвольного текста под ценой:
megashop.product.under.price
Блок с уникальным торговым предложением (иконки преимуществ). Может выводится на главной или в карточке товара:
megashop.utp
Вы можете предложить свои варианты размещения блоков для вывода или подмены информации по ссылке.
4. Установка переменных плагина "SEO-регионы"
Как правило переменные плагина "SEO-регионов" используются для подмены контактных данных: телефонов, адресов и графика работы. Для того чтобы не вносить изменения в код темы дизайна мы реализовали возможность использования переменных плагина в настройках темы дизайна.
Пример переменной:
{shopRegionsViewHelper::parseTemplate('{$region.phone}')}
Заменить статичные данные на переменные можно в разделе "Контактные данные" настроек темы дизайна.