Как индивидуально изменить стиль какого-либо элемента
В процессе настройки темы может возникнуть ситуация, что вам требуется изменить цвет/размер/расположение какого-то конкретного элемента, а в настройках такой возможности нет.
Для этого вы можете индивидуально изменить CSS стили этого элемента.
Как найти стиль элемента?
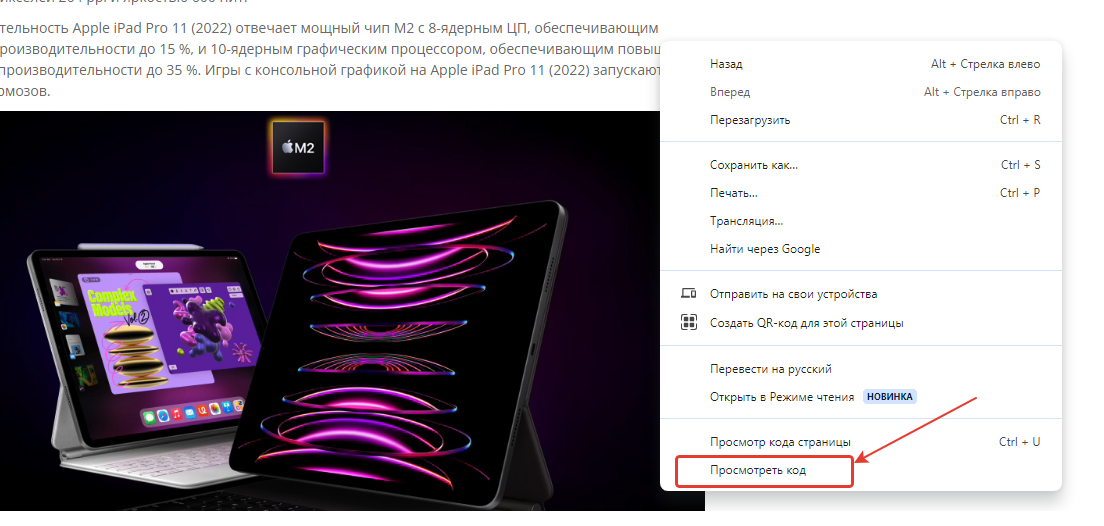
Например, вы хотите изменить ширину описания, кликните правой кнопкой в зоне описания и выберите пункт "Посмотреть код":

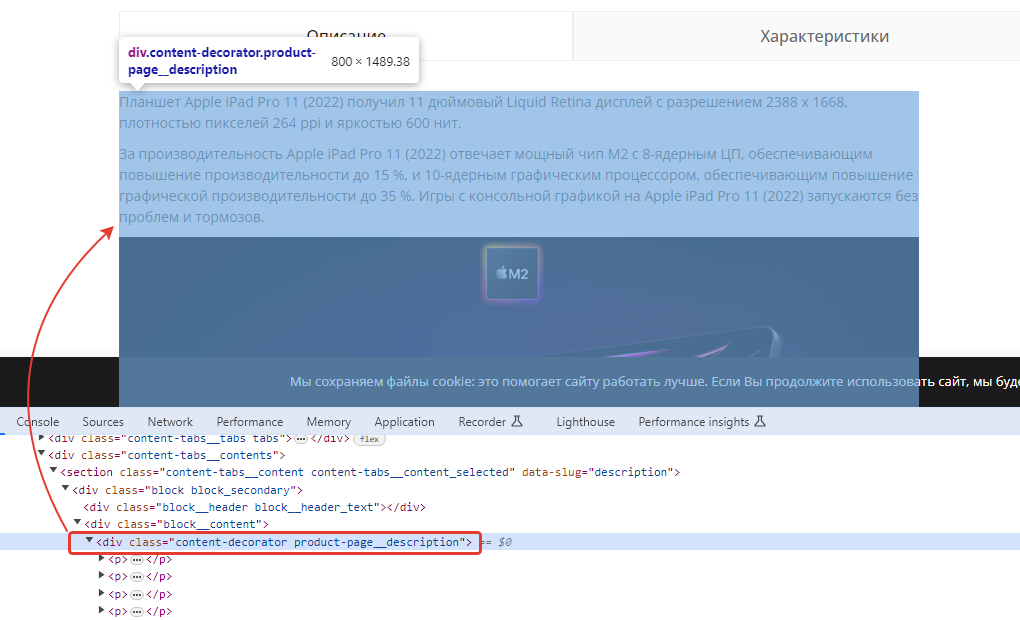
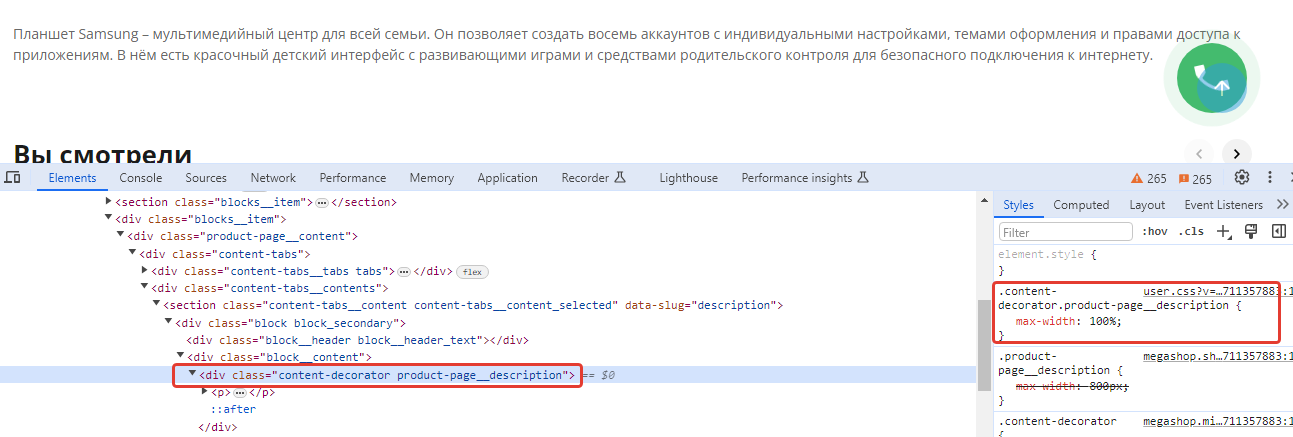
Откроется панель разработчика с html кодом элемента. Перемещая курсор по элементам, можно увидеть, какое название имеет тот или иной элемент:
В данном случае при наведении на content-decorator.product-page__description видно, что выделяется нужная нам область.

Как внести изменения?
Согласно заметке о рекомендациях по внесению изменений запись следует производить в файл user.css
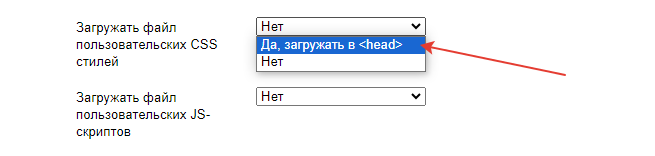
Чтобы данный файл были использован при загрузке страницы, нужно включить соответствующую опцию в настройках оформления в блоке "Тонкие настройки темы дизайна" и нажать "сохранить".

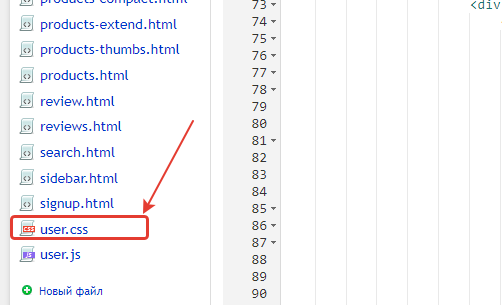
Сам файл редактируется в разделе Магазин - Витрина - Шаблоны:

Добавьте в файл те стили, которые хотите переопределить. Например, в данном случае мы хотим увеличить максимальную ширину описания, вносим:
.content-decorator.product-page__description {
max-width: 100%;
}
Вероятно, в вашем случае потребуются другие стили, здесь требуется небольшое знание CSS.
В некоторых случаях, чтобы переопределить свойство потребуется использовать !important.
После внесения изменений в файл, нужно нажать "Сохранить". Если изменений не видно, сбросьте кэш сайта и кэш браузера.
При повторном открытии кода страницы видно, что применился новый стиль из файла user.css:

- Как индивидуально изменить стиль какого-либо элемента0 ответов
 Поддержка Bodysite 25 марта 2024 14:13
Поддержка Bodysite 25 марта 2024 14:13 Поддержка Bodysite 25 марта 2024 14:13
Поддержка Bodysite 25 марта 2024 14:13 - Пошаговая инструкция по настройке темы дизайна "MegaShop 2.0"0 ответов
 Поддержка Bodysite 24 июля 2019 16:06
Поддержка Bodysite 24 июля 2019 16:06 Поддержка Bodysite 24 июля 2019 16:06
Поддержка Bodysite 24 июля 2019 16:06 - Инструкция по настройке плагина «SEO-редиректы»0 ответов
 Поддержка Bodysite 3 апреля 2018 17:10
Поддержка Bodysite 3 апреля 2018 17:10 Поддержка Bodysite 3 апреля 2018 17:10
Поддержка Bodysite 3 апреля 2018 17:10 - Как загрузить товары в Aliexpress c помощью плагина Яндекс.Маркет PRO0 ответов
 Поддержка Bodysite 27 июля 2022 14:29
Поддержка Bodysite 27 июля 2022 14:29 Поддержка Bodysite 27 июля 2022 14:29
Поддержка Bodysite 27 июля 2022 14:29 - Инструкция по настройке темы дизайна Mobisite 3.00 ответов
 Поддержка Bodysite 6 июля 2023 15:58
Поддержка Bodysite 6 июля 2023 15:58 Поддержка Bodysite 6 июля 2023 15:58
Поддержка Bodysite 6 июля 2023 15:58

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Bodysite.Club
Контакты

