Диагностика ошибок после обновления темы дизайна
Допустим, вы обновили тему дизайна до последней версии, но на сайте появились какие-либо неполадки. Здесь возможны следующие варианты:
1) Вы обновили тему для приложения "Магазин", но не обновили для приложения "Сайт".
2) Шаблоны темы были доработаны индивидуально и часть из них не обновилась из-за этого.
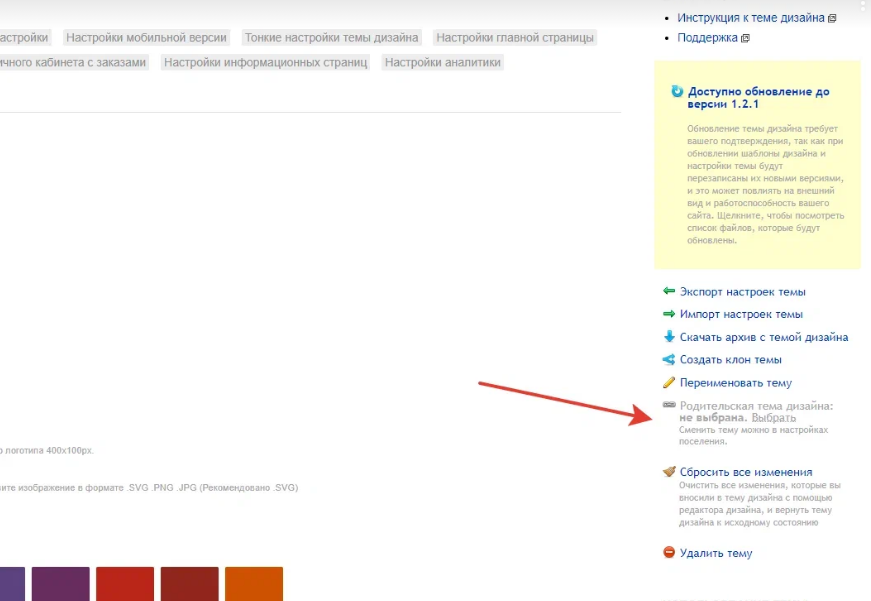
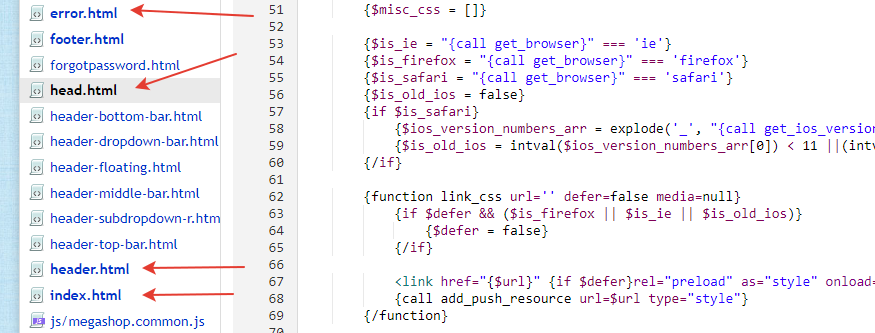
Обратите внимание на шаблоны темы, если названия выделены жирным, это означает, что в них производились индивидуальные изменения, они отличаются от задуманных разработчиком изначально.
Пример ситуации:
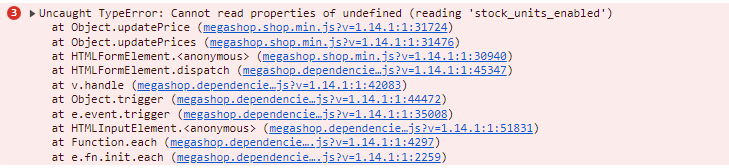
На сайте проблема с пересчетом цены при изменении кол-ва товаров или при выборе дополнительных услуг. В консоли браузера JS ошибка:

При осмотре шаблонов, видно, что часть из них были изменены:

Вы можете исправить ситуацию, сбросив файлы до исходных версий. Желательно, предварительно склонируйте шаблон, чтобы отдельно сохранить старые изменения.
Как сбросить изменения шаблонов
Нажимаете через эту кнопку:

И далее нажать "Сбросить мои изменения"

Шаблоны темы будут сброшены до оригинальных.
Обратите внимание, что все доработки шаблонов будут удалены. Возможно, среди них есть какие-то важные для вас, их нужно будет перенести.
3) На сайте используется какой-то плагин или другое решение, требующее доработки шаблонов под него.
Какой-либо из плагинов был самостоятельно интегрирован в тему, обновление снесло эту доработку и теперь при загрузке сайта ошибка. Проверьте логи ошибок в приложении "логи".
4) Новая версия темы дизайна содержит ошибку, стоит написать в поддержку.
Такое можно иногда обнаружить, если обновились одними из первых. Какое тщательное не было бы тестирование, часто находятся непредусмотренные ошибки.
Если последнее обновление вышло уже давно, то с большой вероятностью, массовых ошибок в нём не обнаружено.