Как изменить размер или цвет любого элемента темы дизайна?
Допустим, вы хотите поменять какое-то свойство у любого элемента темы, но не нашли для этого настройки. Вы можете воплотить свои желания средствами изменения стилей через CSS.
Для этого нужно:
- Найти, как называется стиль у нужного вам элемента
- Включить использование пользовательского файла стилей user.css
- Вписать в файл изменения стиля элемента.
Разберем подробнее:
1. Как найти название стиля элемента.
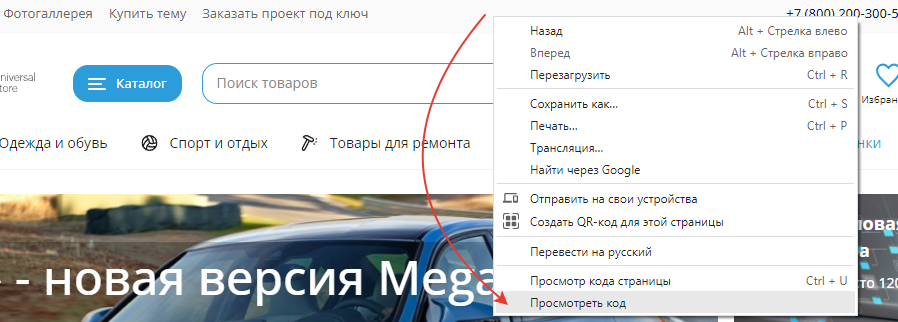
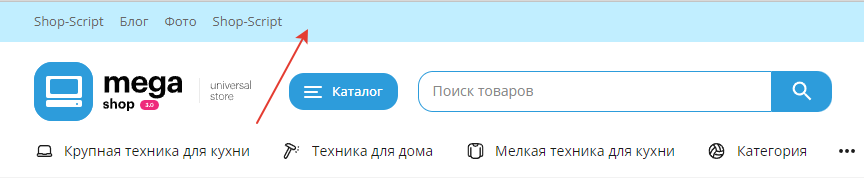
Например, вы хотите изменить цвет полоски в шапке сайта. Кликните правой кнопкой мыши на элементе и выберите в контекстном меню пункт "Посмотреть код":

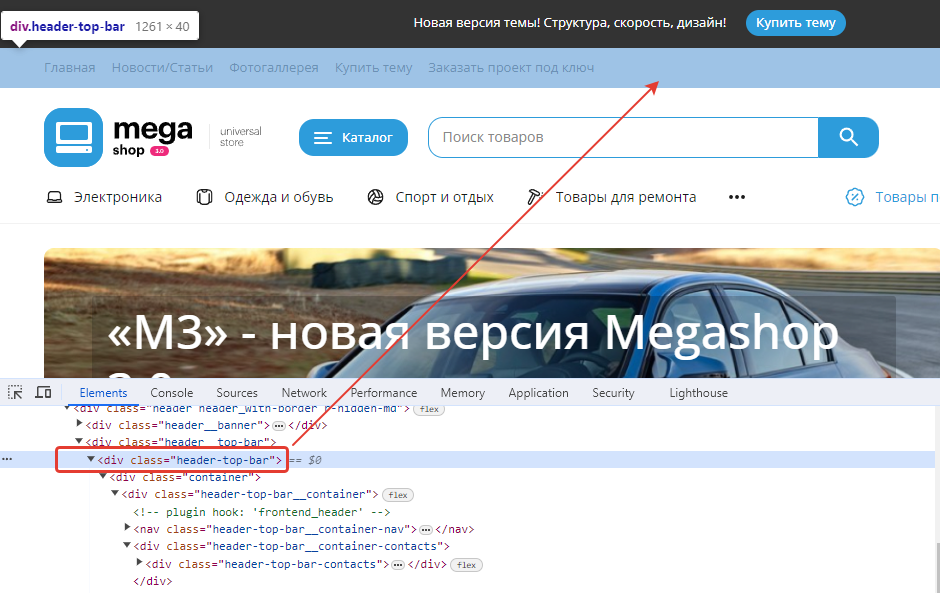
Наведите на название, чтобы увидеть, тот ли элемент выбран:

В данном случае нам нужен элемент header-top-bar , чтобы поменять цвет всей верхней полосы.
2. Как включить использование пользовательского файла стилей user.css
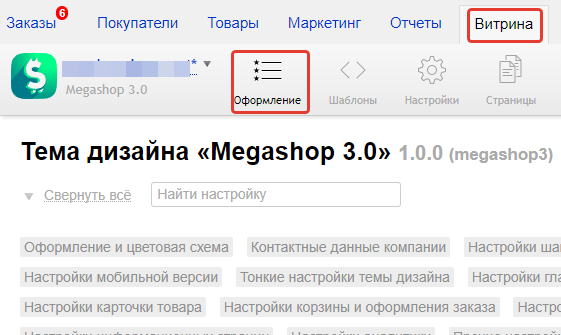
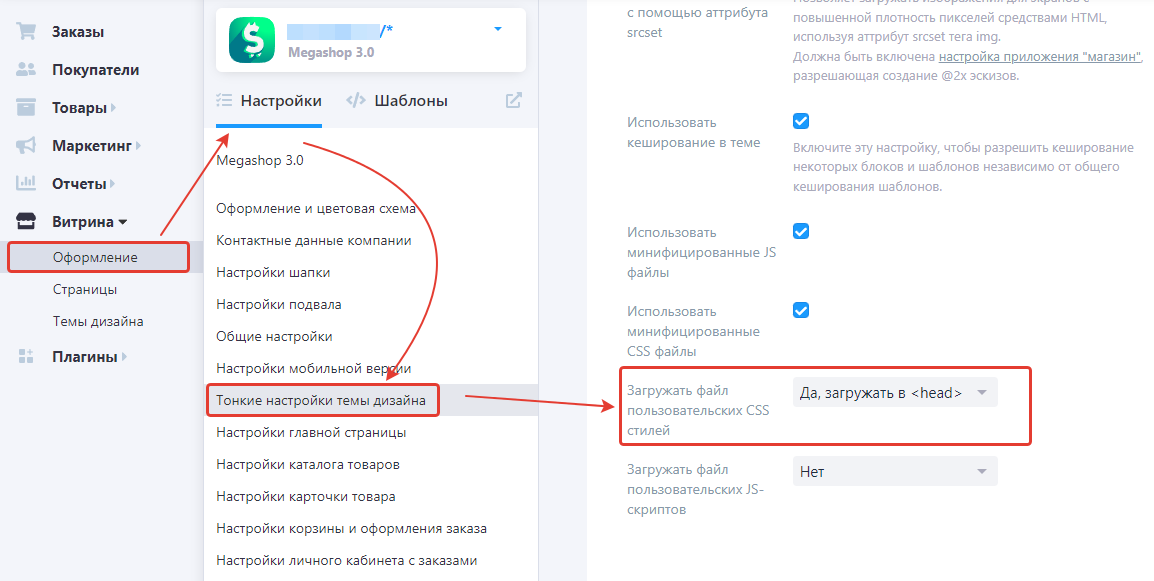
В настройках оформления витрины, выбрав нужную тему дизайна (UI 1.3):

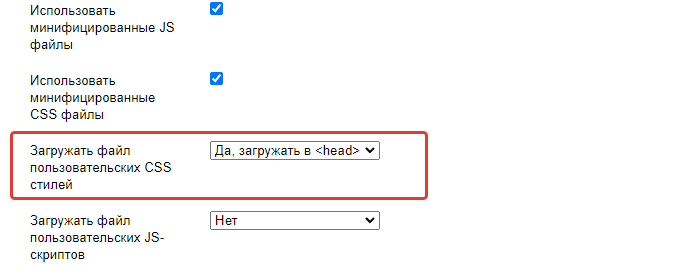
найдите блок "Тонкие настройки темы дизайна". Здесь есть пункт "Загружать файл пользовательских CSS стилей", выберите "Да, загружать в <head>:

Если используете интерфейс UI 2.0, то так:

Сохраните настройки.
При активации этой настройки к странице будет подключен дополнительный файл стилей user.css
3. Как прописать стили в файл user.css
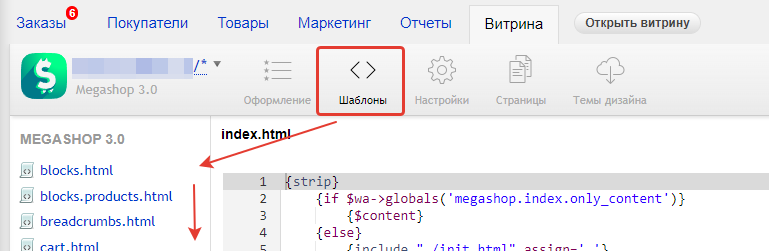
Перейдите в раздел "Шаблоны"

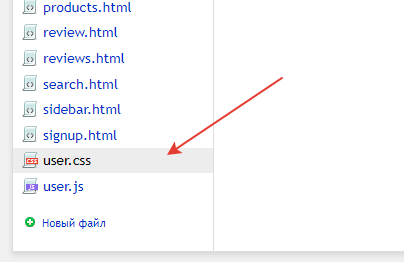
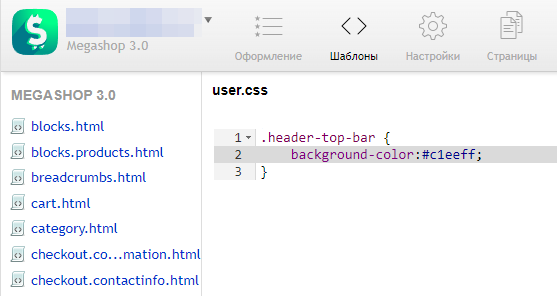
и найдите в нижней части шаблон под названием user.css

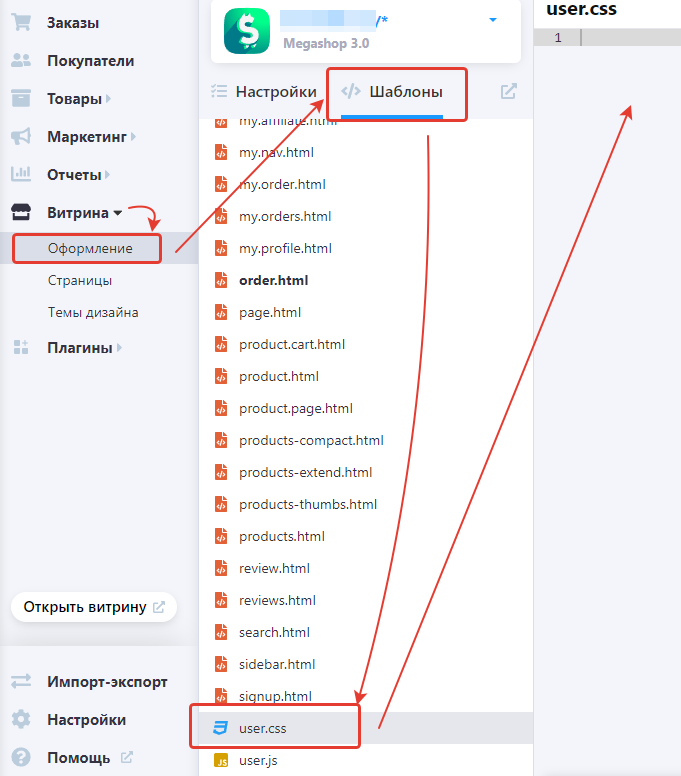
Если используете интерфейс UI 2.0, то так:

Изначально файл пустой, и вы можете добавлять любые свои стили.
Например, для изменения цвета полоски в шапке можно добавить:

После сохранения, изменения применятся на странице. Если их нет, попробуйте сбросить кэш браузера:

Это несёт риск невозможности дальнейших обновлений темы дизайна. Если вы внесли существенные изменения в исходный код темы - вы закрыли для себя возможность обновляться без дополнительных переносов и доработок.
Чем плохо отсутствие обновлений:
- новые функции, которые будут появляться в теме, вам будут недоступны
- исправления найденных ошибок в теме вам будут недоступны.
- большинство обращений в поддержку по поводу работы темы будут отклонены по причине изменения исходных файлов.
- со временем начнёт расти технический долг, код будет устаревать, новые версии php могут ломать сайт и, в конце концов, обновляться всё равно придётся, но уже с существенными доработками.
Как безопасно внести изменения в стили (например, поменять цвет), описали в этой статье.
Первые действия для диагностики причин, связанных с темой дизайна:
1) Попробуйте временно переключиться на другую тему дизайна и проверить работу сломанных разделов.
2) Попробуйте временно отключить плагины, котоырые что-то модифицируют на сайте.
3) Убедитесь, что на вашем сайте не изменялись шаблоны дизайна. Это можно сделать в разделе Витрина - Шаблоны. Если какой-то из шаблонов выделен жирным шрифтом, значит в него вносились изменения.
4) Убедитесь, что вы используете самую свежую версию темы дизайна. Вы установили её и для приложения "Магазин" и для приложения "Сайт" и для приложения "Блог".
5) Откройте консоль разработчика в браузере и проверьте, не появляются ли какие-то записи об ошибках при работе сайта. В них может быть отсылка на какой-то плагин или конкретный скрипт.
6) Посмотрите логи в приложении "Логи". Включите в настройках приложения запись ошибок PHP. Появляются ли какие-то новые записи при воспроизведении ошибки?
Тема дизайна предназначена для приложений:
- Магазин
- Сайт
- Блог
- Фото
- Рассылки
На данный момент есть программа скидок - в случае, если у вас есть лицензия на тему Megashop 2.0 или если вы переходите с другой темы дизайна. Подробнее в форме по ссылке.
Мы можем помочь в переезде, доступные услуги перечислены в специальной форме по ссылке.
Это несёт риск невозможности дальнейших обновлений темы дизайна. Если вы внесли существенные изменения в исходный код темы - вы закрыли для себя возможность обновляться без дополнительных переносов и доработок.
Чем плохо отсутствие обновлений:
- новые функции, которые будут появляться в теме, вам будут недоступны
- исправления найденных ошибок в теме вам будут недоступны.
- большинство обращений в поддержку по поводу работы темы будут отклонены по причине изменения исходных файлов.
- со временем начнёт расти технический долг, код будет устаревать, новые версии php могут ломать сайт и, в конце концов, обновляться всё равно придётся, но уже с существенными доработками.
Как безопасно внести изменения в стили (например, поменять цвет), описали в этой статье.
Да, тема дизайна поддерживает функционал Premium Shop-script (дробное количество, разные единицы измерения и т.д.), если у вас Premium версия темы дизайна Megashop 3.0.
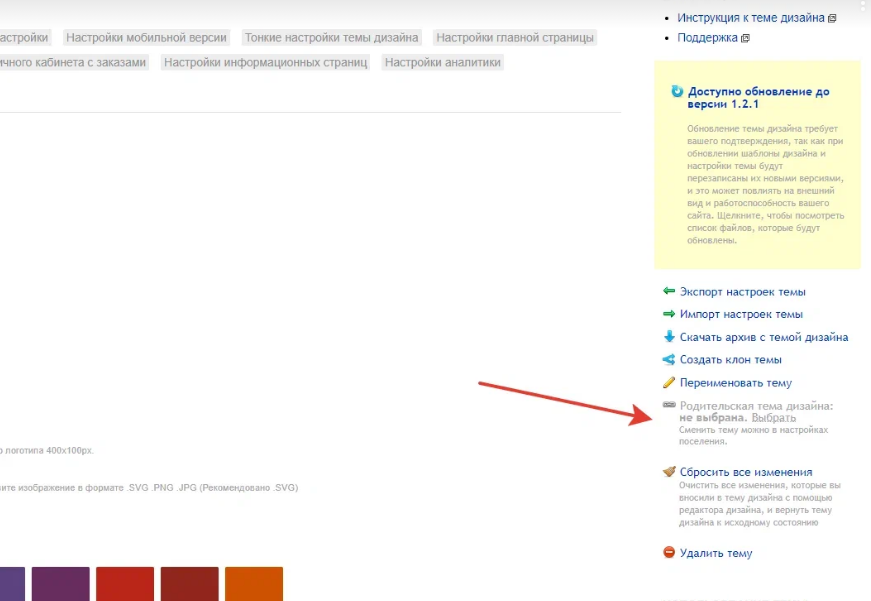
Если на вашем сайте не отображаются встроенные иконки оплаты, сравнения, избранного, проверьте, что в приложении "Сайт" у темы дизайна Megashop 3.0 выбрана родительская тема:

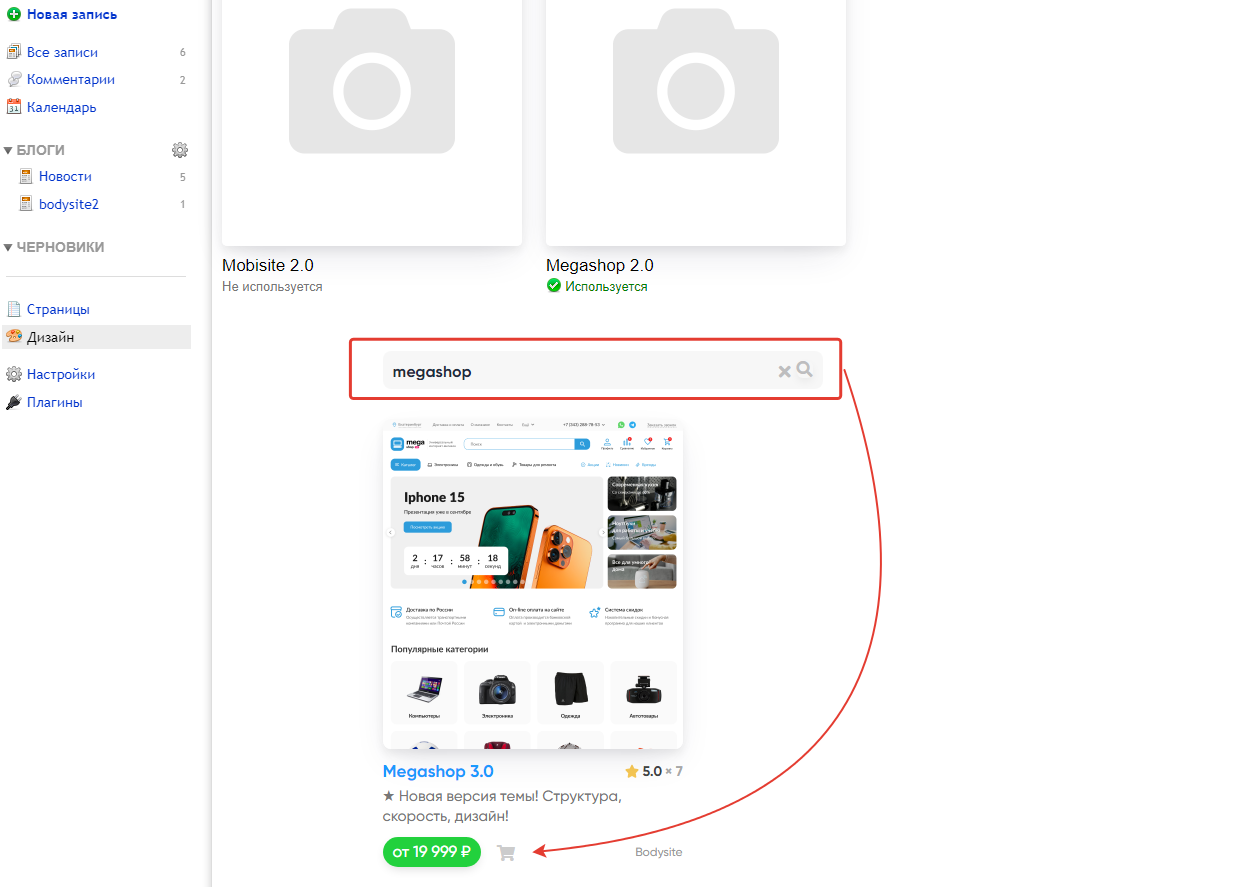
Для этого нужно перейти в приложение "Блог", пункт меню "Дизайн", кнопка "Настройки" и выбрать тему дизайна:

Тема дизайна должна быть установлена и для этого приложения. Если темы дизайна нет в списке, значит она не установлена. Нужно нажать на кнопку "Темы дизайна", найти в магазине тем Megashop 3.0 и установить её.

- Консультации по вопросам приобретения
- Консультации по функционалу и возможностям
- Выявление и решение проблем в работе функционала
- Настройка решения
- Доработка под запросы клиента
- Устранение багов в консультационной форме (без предоставления доступов к сайту)
- Диагностика сложных и неоднозначных проблем
- Выявление конфликтов со сторонними решениями
- Выявление конфликтов в вашей среде сервера
- Приоритетный срок на обработку тикетов
- Оплата только банковской картой

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Контакты
