Почему не получается изменить цвет кнопки?
При настройке плагина вы можете столкнуться с ситуацией, когда вы выбрали цвет кнопки в настройках плагина, но на сайте цвет кнопки не поменялся. Почему так может происходить и варианты решения:
1) Попробуйте сбросить кэш сайта и кэш вашего браузера (или посмотреть в режиме "инкогнито").
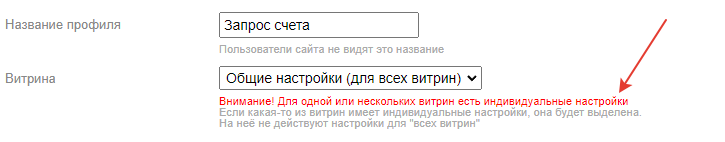
2) Убедитесь, что для просматриваемой витрины не действуют индивидуальные настройки. Пример ситуации: вы меняете цвет в настройках для "всех витрин", но есть индивидуальные настройки. Выглядит это так:

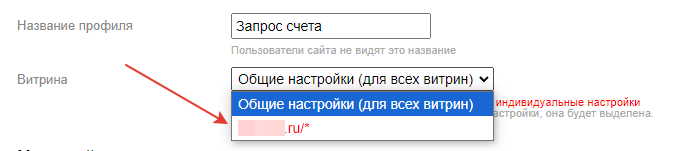
Если открыть список витрин, видно, что есть выделенные красным - это значит, что у них свои настройки:

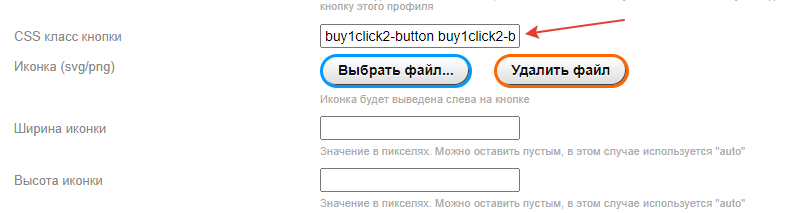
3) Нельзя удалять название стилей, прописанных здесь:

4) Выбранные цвета не применяются, потому что тема дизайна перекрывает стили плагина. В некоторых темах дизайна жёстко заданы стили для любых кнопок, например, в CSS применяется !important. В этом случае нужно править CSS стили темы дизайна, через настройки поменять внешний вид кнопки не получится. Как менять стили через CSS подробнее в этой статье.
- Почему не получается изменить цвет кнопки?0 ответов
 Поддержка Bodysite 16 октября 2024 11:51+1
Поддержка Bodysite 16 октября 2024 11:51+1 Поддержка Bodysite +116 октября 2024 11:510 ответов
Поддержка Bodysite +116 октября 2024 11:510 ответов - Почему не получается загрузить иконку?0 ответов
 Поддержка Bodysite 1 октября 2024 18:32+1
Поддержка Bodysite 1 октября 2024 18:32+1 Поддержка Bodysite +11 октября 2024 18:320 ответов
Поддержка Bodysite +11 октября 2024 18:320 ответов - Как изменить стили кнопки через CSS0 ответов
 Поддержка Bodysite 16 октября 2024 12:52+1
Поддержка Bodysite 16 октября 2024 12:52+1 Поддержка Bodysite +116 октября 2024 12:520 ответов
Поддержка Bodysite +116 октября 2024 12:520 ответов - Как изменить размер или цвет любого элемента темы дизайна?0 ответов
 Поддержка Bodysite 13 декабря 2023 13:07+1
Поддержка Bodysite 13 декабря 2023 13:07+1 Поддержка Bodysite +113 декабря 2023 13:070 ответов
Поддержка Bodysite +113 декабря 2023 13:070 ответов - Есть ответОтметил «Использовать стандартный хук». Но кнопка не выводится, почему?1 ответ
 Поддержка Bodysite 3 апреля 2018 17:29+1
Поддержка Bodysite 3 апреля 2018 17:29+1 Поддержка Bodysite +13 апреля 2018 17:291 ответ
Поддержка Bodysite +13 апреля 2018 17:291 ответ

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Bodysite.Club
Контакты

