Интеграция плагина "Поделиться корзиной" в тему дизайна
Для работы плагина требуется интеграция специального кода ("хелпера") в шаблоны вашей темы дизайна.
Сам код хелпера выведен в настройках плагина, это:
{shopCartlinksViewHelper::renderButton()}
Безопасный код интеграции выглядит так:
{if method_exists('shopCartlinksViewHelper', 'renderButton')}
{shopCartlinksViewHelper::renderButton()}
{/if}
Нужно найти в шаблонах вашей темы дизайна место, отвечающее за корзину, за нужный вам участок страницы и добавить этот хелпер в это место и сохранить.
Чаще всего это файлы, имена которых включают слова order или cart.
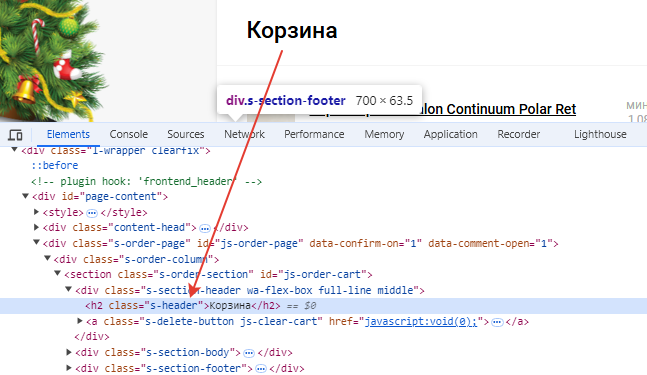
Чтобы найти конкретное место, посмотрите в исходном коде страницы через браузер названия стилей элементов, которые находятся в этом месте, пример:

И затем найдите этот стиль в файле шаблона. Возле этого элемента и можно разместить хелпер плагина.
После обновления темы это нужно будет сделать повторно. Чтобы этого избежать попросите разработчика вашей темы интегрировать плагин в следующих обновлениях.
Плагин уже интегрирован в темы Megashop 3.0 и Megaopt 1.0, для них дополнительных действий производить не требуется, нужно лишь включить плагин и активировать опцию в настройках темы.
Пример интеграции для темы дизайна Prostore.
Пример интеграции для темы Mastershop Premium:
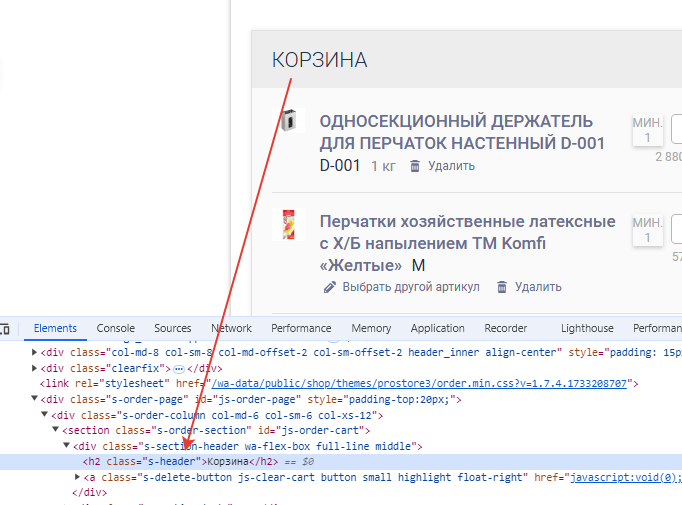
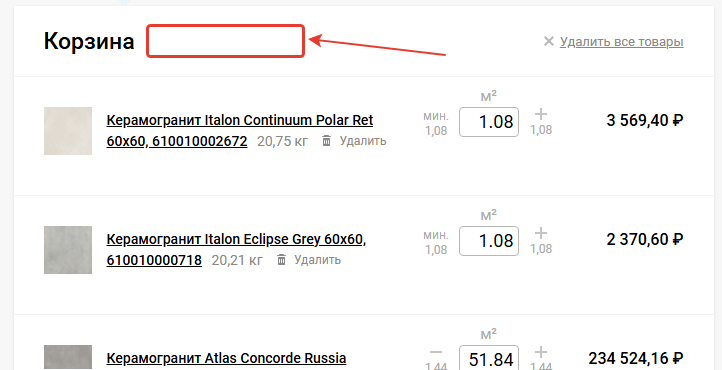
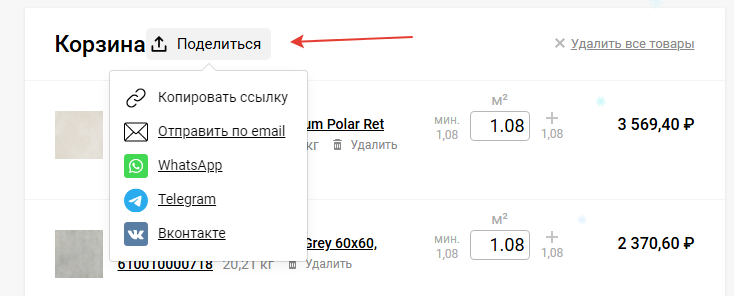
Задача - разместить кнопку плагина в этом месте корзины:

В исходном коде мы видим, что у заголовка "Корзина" стиль называется s-header внутри элемента s-order-page:

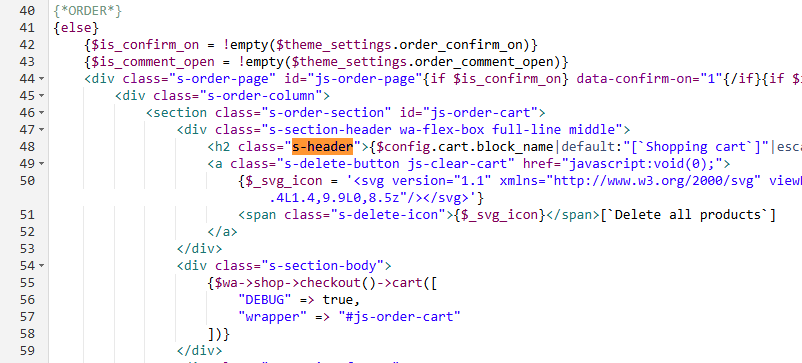
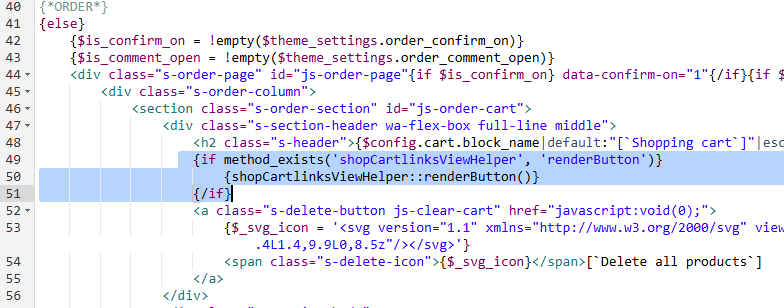
В разделе Витрина - Шаблоны находим файл order.html и ищем в нём упоминание заголовка со стилем s-header :

Добавляем код интеграции плагина сразу после заголовка:

Сохраняем и проверяем отображение в корзине:

При необходимости внешний вид можно поправить стилями.
- Интеграция плагина "Поделиться корзиной" в тему дизайна0 ответов
 Поддержка Bodysite 3 декабря 2024 12:00
Поддержка Bodysite 3 декабря 2024 12:00 Поддержка Bodysite 3 декабря 2024 12:00
Поддержка Bodysite 3 декабря 2024 12:00 - Интеграция плагина "Поделиться корзиной" в тему дизайна Prostore0 ответов
 Поддержка Bodysite 25 декабря 2024 15:37
Поддержка Bodysite 25 декабря 2024 15:37 Поддержка Bodysite 25 декабря 2024 15:37
Поддержка Bodysite 25 декабря 2024 15:37 - Интеграция плагина «Информация о доставке и оплате» в тему дизайна0 ответов
 Поддержка Bodysite 29 апреля 2019 13:13
Поддержка Bodysite 29 апреля 2019 13:13 Поддержка Bodysite 29 апреля 2019 13:13
Поддержка Bodysite 29 апреля 2019 13:13 - Интеграция плагина «SEO-оптимизация» в тему дизайна0 ответов
 Поддержка Bodysite 27 апреля 2019 13:52
Поддержка Bodysite 27 апреля 2019 13:52 Поддержка Bodysite 27 апреля 2019 13:52
Поддержка Bodysite 27 апреля 2019 13:52 - Интеграция плагина «SEO-регионы» в тему дизайна0 ответов
 Поддержка Bodysite 27 мая 2019 13:16
Поддержка Bodysite 27 мая 2019 13:16 Поддержка Bodysite 27 мая 2019 13:16
Поддержка Bodysite 27 мая 2019 13:16

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Bodysite.Club
Контакты

