Инструкция по настройке плагина «Информация о доставке и оплате»
Содержание:
- 1. Начало работы
- 2. Общие настройки
- 2.1. Информационная страница «Доставка и оплата»
- 2.2. Информация о доставке в карточке товара
- 3. Способы доставки
- 3.1. Настройки для всех типов доставки
- 3.2. Настройки в зависимости от типов доставки
- Обычная доставка
- Курьерская доставка
- Собственный список пунктов выдачи
- Почта России
- Пункты выдачи СДЭК
- Пункты выдачи ТК КИТ
- Пункты выдачи DPD
- Пункты выдачи Boxberry
- Пункты выдачи PickPoint
- Пункты выдачи ТК ПЭК
- Пункты выдачи IML
- Пункты выдачи Яндекс.Доставка
- 3.3. Дополнительные поля
- 4. Способы оплаты
- 5. Дизайн
- 6. Шаблоны
- 7. Частые вопросы
- 8. Полезные ссылки
1. Начало работы
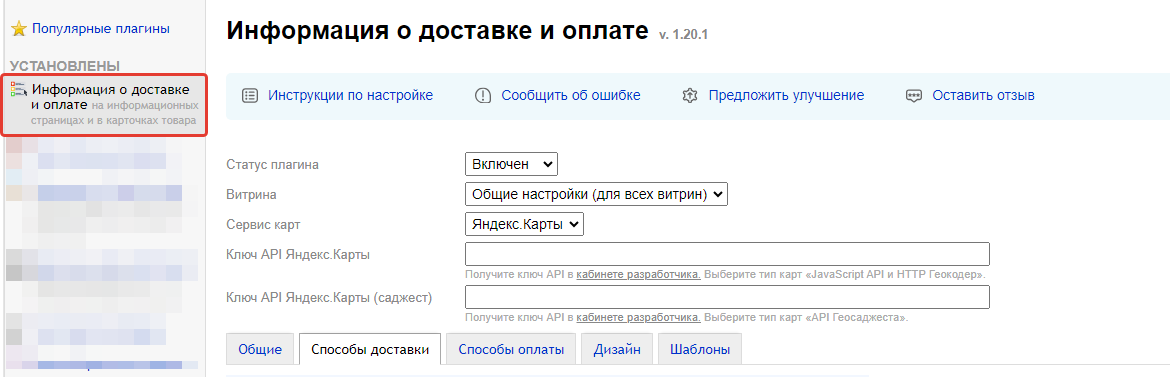
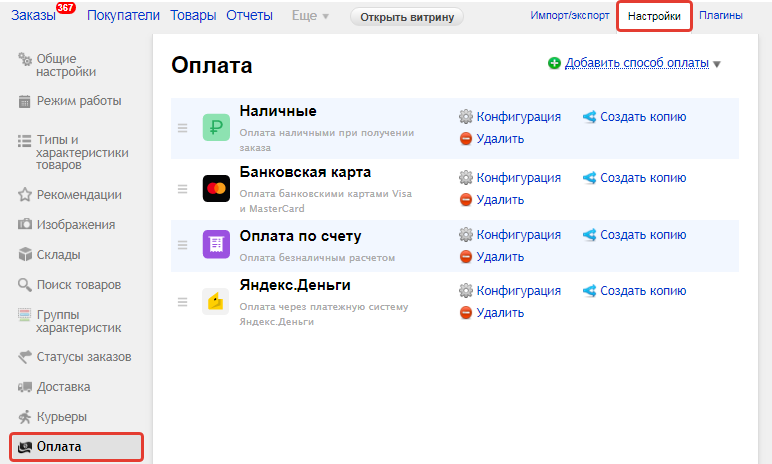
Купите и установите плагин через «Инсталлер». Настройки плагина расположены по ссылке: «Магазин» - «Плагины» - «Информация о доставке и оплате».

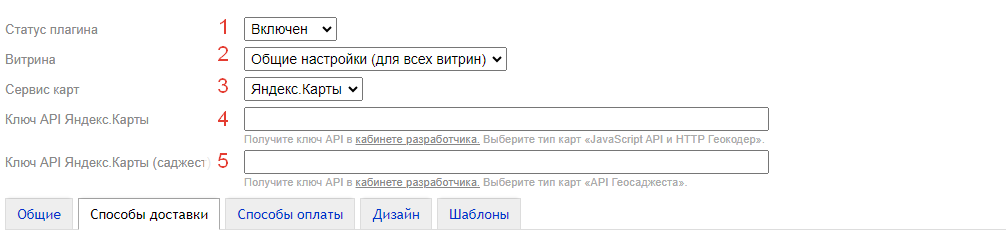
Главные настройки верхней части плагина:

1) Включите плагин
2) При необходимости выберите конкретную витрину, для которой производите настройки. Если какая-то из витрин будет иметь свои персональные настройки, на неё не будут действовать настройки "Для всех витрин".
Иногда пользователи задают вопрос - почему я меняю настройки, а на сайте ничего не меняется. Чаще всего это именно из-за того, что витрина, на которой не происходят изменения имеет свои настройки и нужно её выбрать.
3) Выберите сервис карт, на котором будут отображаться пункты выдачи - Яндекс Карты или Google Maps.
Для выбранного сервиса нужно получить и ввести API ключ.
4) Ключ для API Яндекс.Карт.
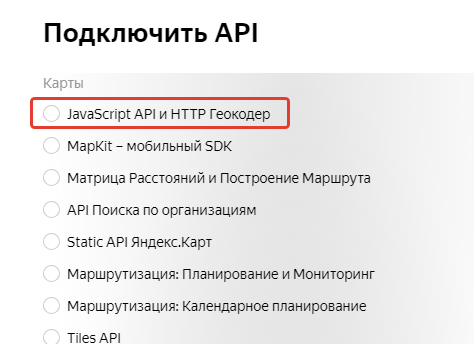
Чтобы его получить нужно перейти в кабинет разработчика и подключть API для сервиса JavaScript API и HTTP Геокодер.


Заполните анкету любыми данными, ключ выдаётся автоматически и выглядит следующим образом:

Заполните его в настройках плагина и сохраните
5) API ключ для Геосаджеста
Чтобы корректно работали поисковые подсказки при вводе адреса на Яндекс.Картах нужно дополнительно получить API ключ Геосаджеста в личном кабинете и указать его в настройках плагина.
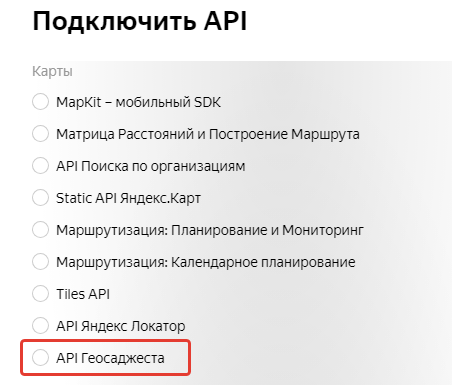
Делается это аналогично предыдущему пункту, в списке нужно выбрать:

Получить ключ и вставить в настройки плагина.
2. Общие настройки
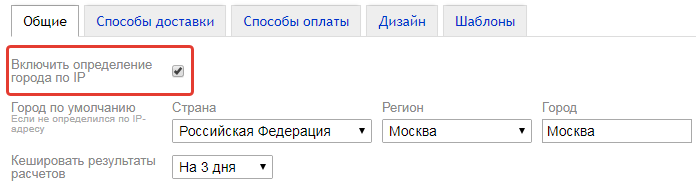
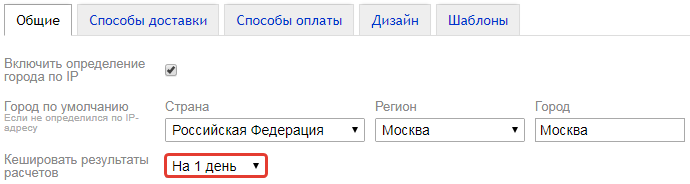
Включите определение города по IP. Если этот пункт неактивен, потребуется установка плагина «IP-определение». Плагин бесплатный. После установки плагина нужно будет обновить базу городов, иначе не будет возможности поменять город в карточке товара и на информационной странице.
Как обновить базу городов плагина «IP-определение»

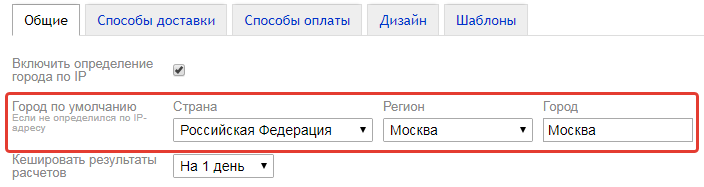
Укажите город по умолчанию (если город не определится по IP, то подставится город по умолчанию).

Укажите, за какой период кешировать результаты расчетов.

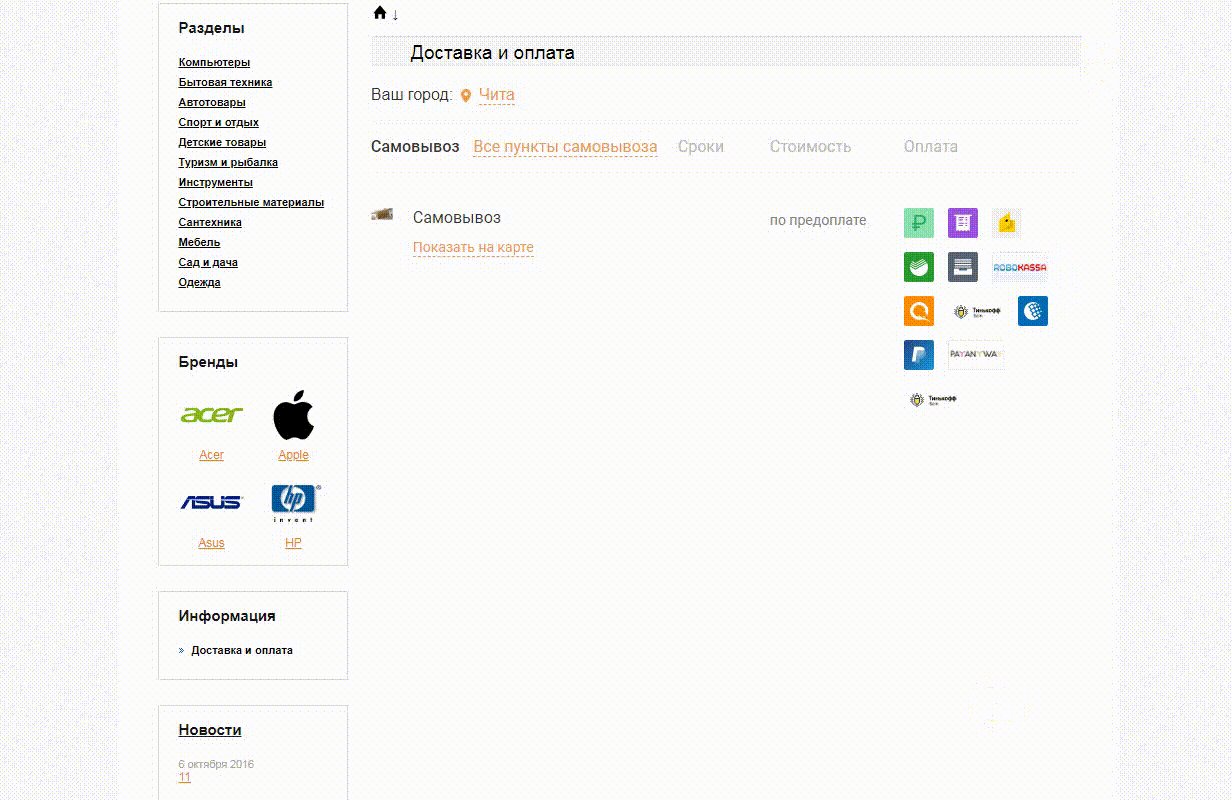
2.1. Информационная страница «Доставка и оплата»
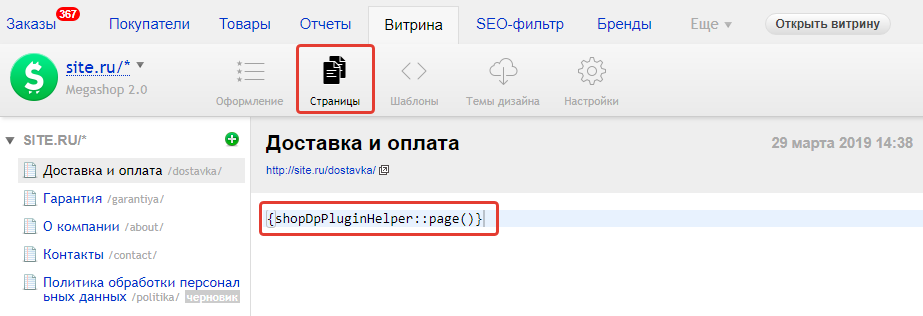
Если необходимо на одной странице выводить все данные о доставке и оплате, добавьте код {shopDpPluginHelper::page()} на информационную страницу.
Пример:

Внимание! Добавлять код необходимо в режиме HTML.
Чтобы плагин работал на информационных страницах сайта и других приложений, используйте код:
{if $wa->shop}
{shopDpPluginHelper::page()}
{/if}
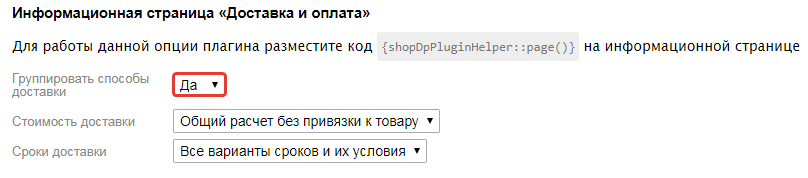
Укажите, необходимо ли группировать способы доставки.

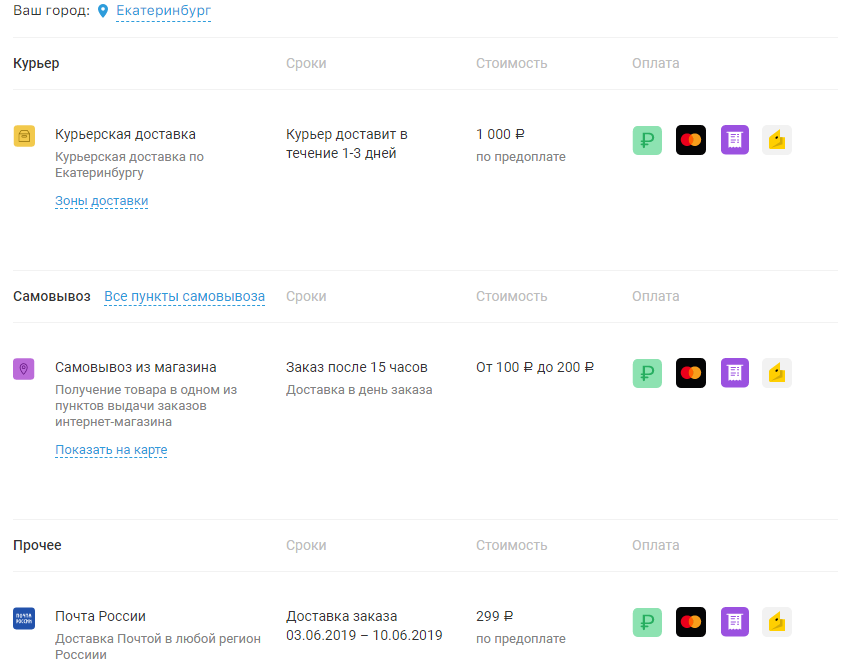
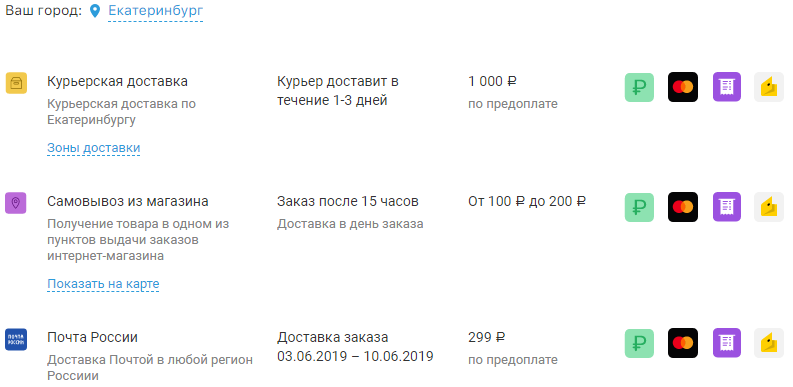
Пример страницы, если включена группировка способов доставки:

Пример страницы, если отключена группировка:

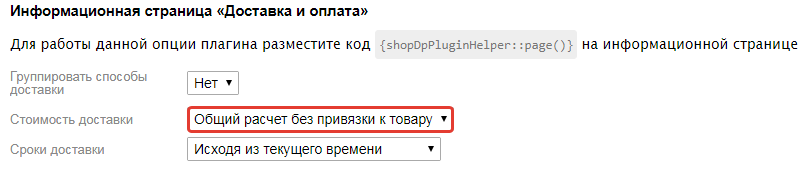
Укажите вариант вывода стоимости доставки.

Возможные варианты:
- Общий расчет без привязки к товару (стоимость доставки выводится независимо от суммы товаров в корзине);
- Исходя из товаров в корзине (если есть варианты доставки, которые зависят от суммы товаров в корзине, то проверяются условия соответствия стоимости доставки).
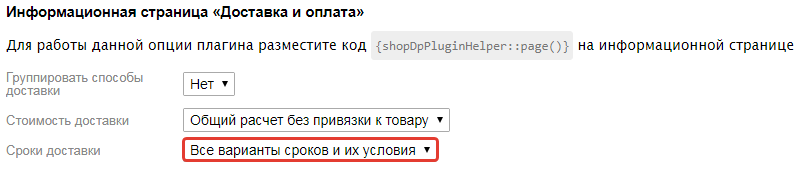
Укажите, какие сроки доставки выводить.

Возможные варианты:
- Все варианты сроков и их условия (условия доставки выводятся текстом, как прописаны в настройках плагина доставки);
- Исходя из текущего времени (сроки доставки высчитываются и подставляются конкретная дата и время).
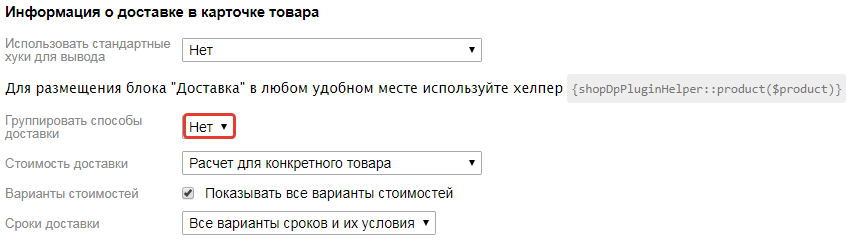
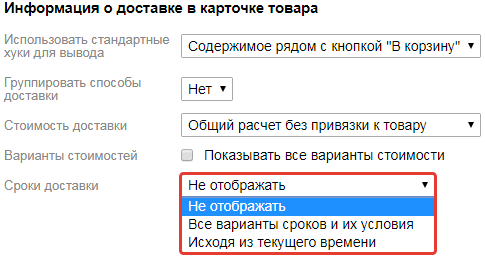
2.2. Информация о доставке в карточке товара
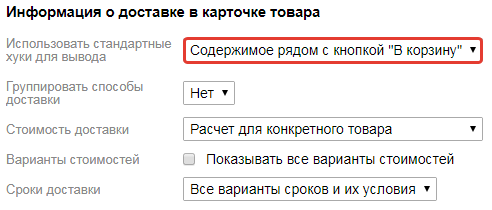
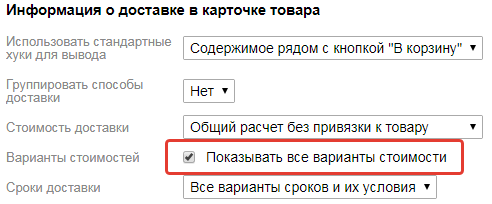
Укажите, будете ли использовать стандартные хуки для вывода.

Возможные варианты:
- Нет;
- Содержимое рядом с кнопкой в корзину (plugin hook: 'frontend_product.cart');
- Боковая часть страницы (plugin hook: 'frontend_product.block_aux');
- Основная часть описания товара (plugin hook: 'frontend_product.block').
Внимание! Если вы используете стандартный хук, и информация о доставке/оплате не выводится в карточке товара, значит, хук не добавлен в вашу тему дизайна. Вы можете обратиться к разработчику темы дизайна за этими изменениями или использовать хелпер
{shopDpPluginHelper::product($product)}
Для размещения информации о доставке и оплате в любом удобном месте шаблона используйте хелпер
{shopDpPluginHelper::product($product)}
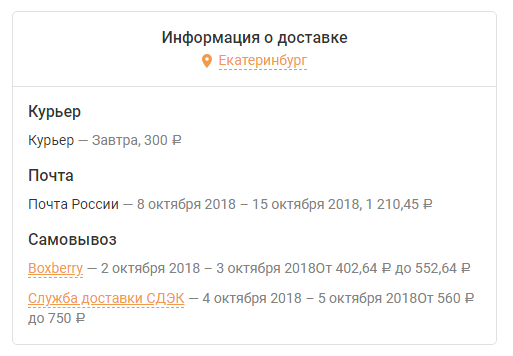
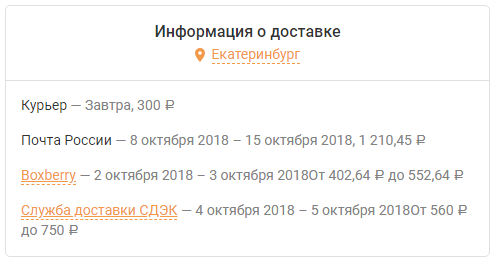
Отметьте, нужно ли группировать способы доставки в карточке.

Вариант с группировкой:

Вариант без группировки:

Выберите вариант отображения стоимости доставки:
- Не отображать (стоимость доставки в карточке товаров не выводится);
- Общий расчет без привязки к товару (стоимость доставки не проверяется, берутся данные из настройки плагина доставки);
- Общий расчет для товаров одной категории (стоимость доставки запоминается для товаров одной категории и каждый раз не высчитывается);
- Расчет для конкретного товара (стоимость доставки рассчитывается индивидуально для каждого товара в соответствии с условиями плагинов доставки).
Общий расчет для товаров одной категории имеет смысл выбирать, если в категориях расположены примерно одинаковые по весу и габаритам товары. В этом случае стоимость запоминается для первого просмотренного посетителем товара данной категории. Результат выводится для определенного региона.
Как это работает:
- Если посетитель из Москвы зашел в товар «Монитор Acer», который находится в категории «Мониторы», и у этого товара будет стоимость доставки 200 руб., то следующим посетителям из Москвы расчет стоимости доставки товаров этой категории производиться не будет. Во всех товарах категории «Мониторы» будет указана одинаковая стоимость доставки – 200 руб.
- А если на страницу товара «Монитор Asus» категории «Мониторы» впервые зашел посетитель из Санкт-Петербурга, и стоимость доставки рассчиталась как 300 руб., то все остальные посетители из Санкт-Петербурга, которые будут просматривать товары категории «Мониторы», увидят стоимость доставки 300 руб.
Отметьте, нужно ли показывать все варианты стоимости доставки.

Выберите вариант для отображения сроков доставки:
- Не отображать (сроки доставки в карточке товара не выводятся);
- Все варианты сроков и их условия (сроки доставки не рассчитываются, а берутся как есть из настроек плагинов доставки);
- Исходя из текущего времени (сроки доставки рассчитываются в соответствии с условиями).

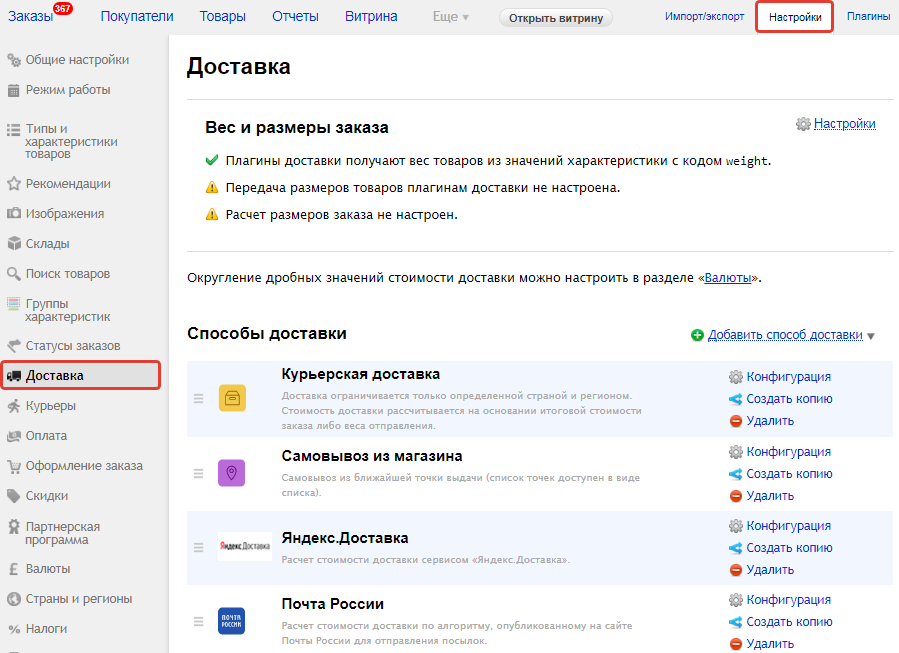
3. Способы доставки
В этом разделе выводятся способы доставки из настроек Shop-Script.

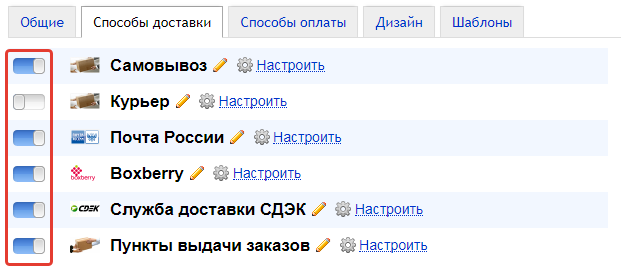
Включить/выключить способ доставки:

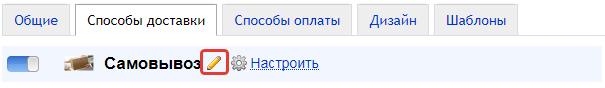
Отредактировать название способа доставки:

Внимание! Новое название сохраняется только для плагина.
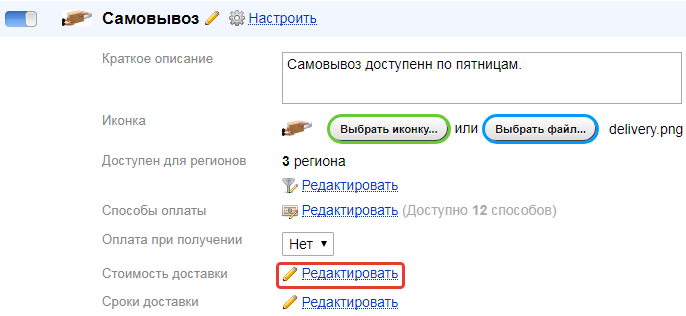
Настроить способ доставки:

3.1. Настройки для всех типов доставки
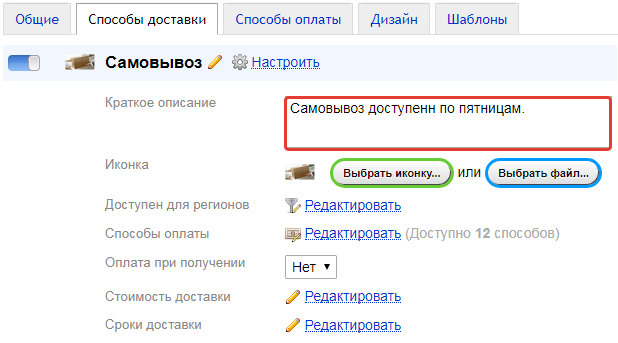
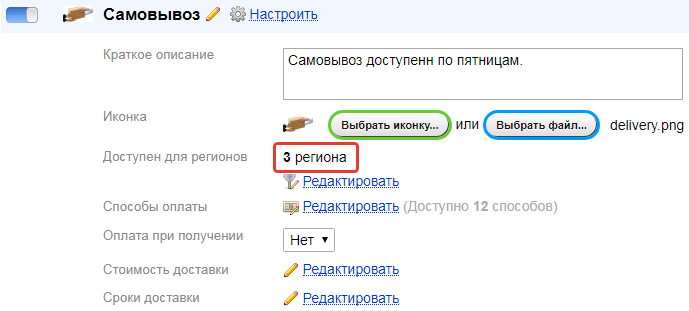
При необходимости заполните краткое описание.

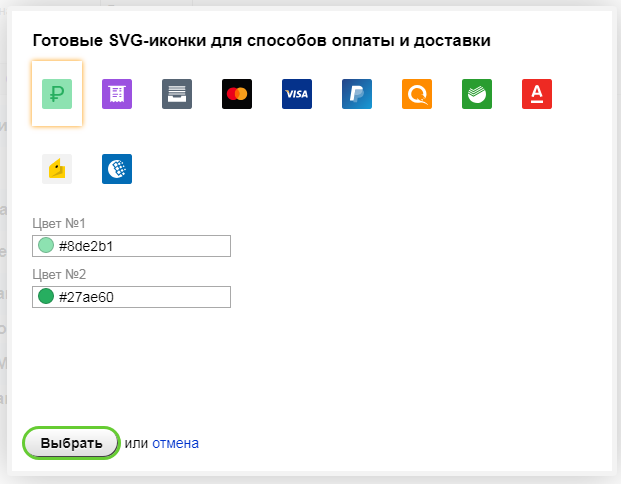
Выберите иконку из готовых иконок или загрузите свой файл.

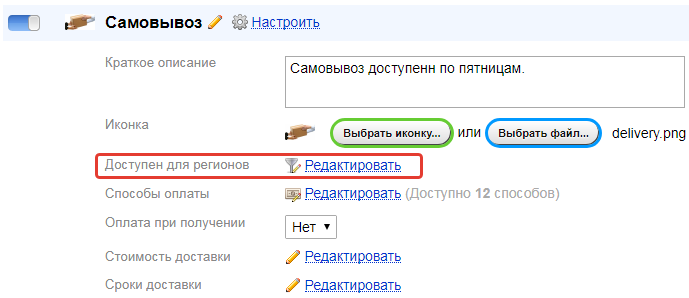
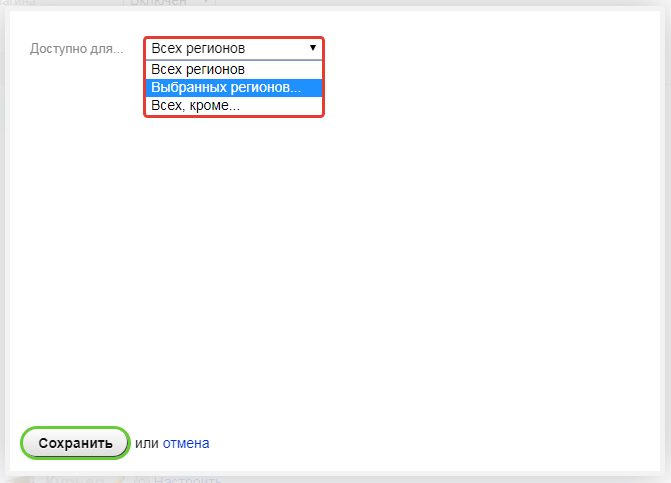
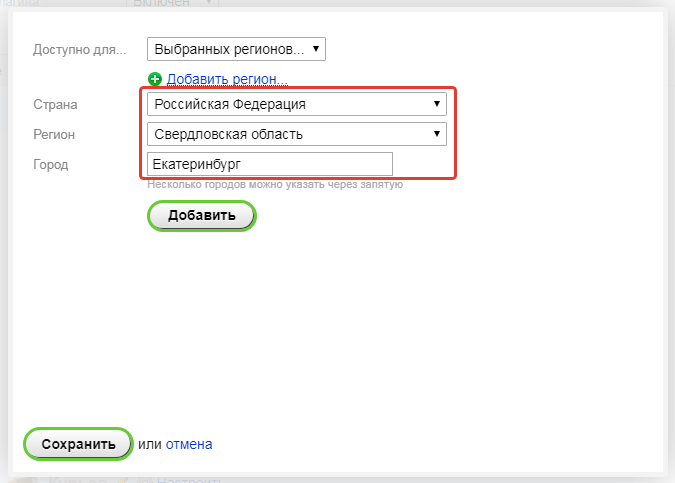
При необходимости укажите регионы, для которых доступен этот способ доставки.


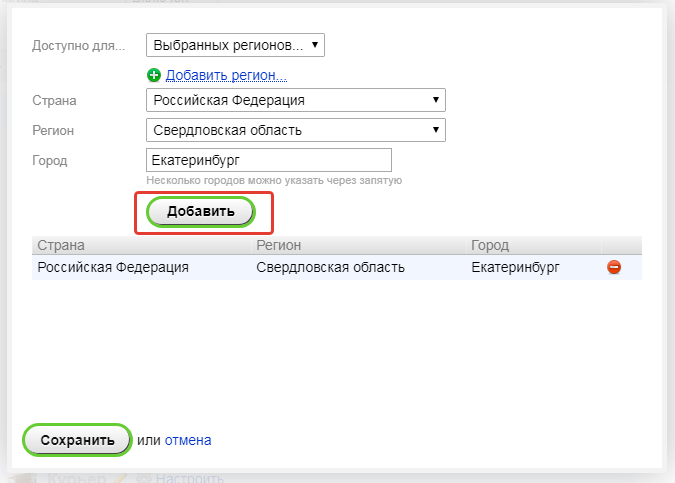
После клика на кнопку «Добавить» регион появится в списке.

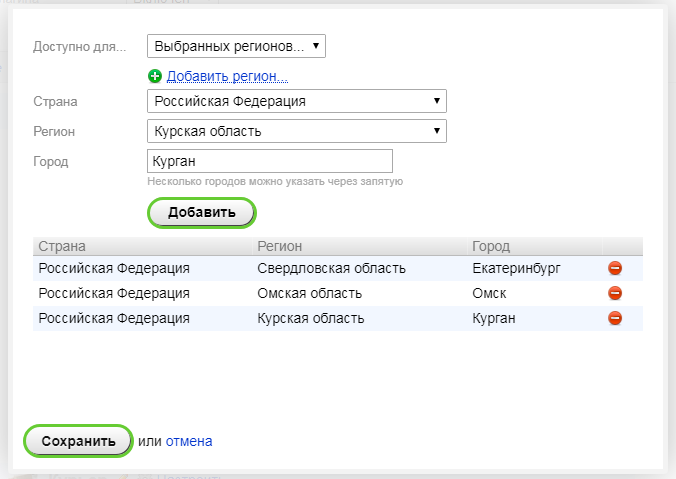
Можно добавить и другие регионы.


После сохранения информации в настройках плагина появится уведомление.

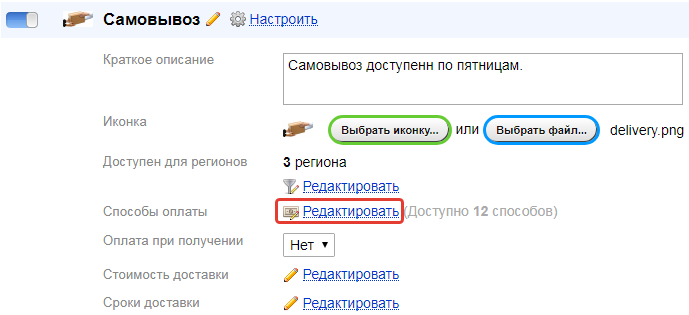
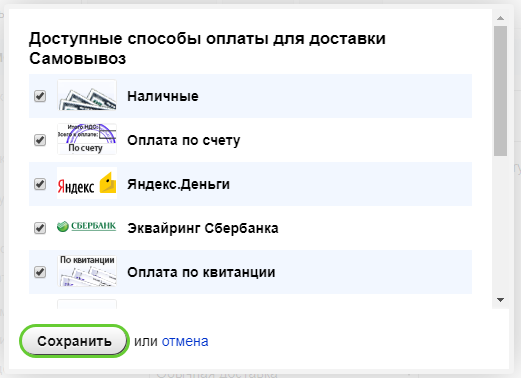
Выберите доступные способы оплаты.


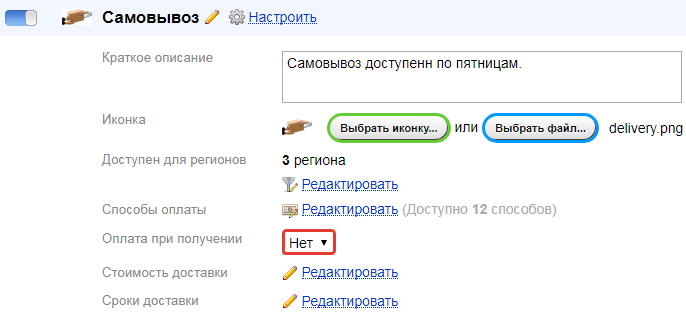
Укажите, есть ли оплата покупок при получении товара.

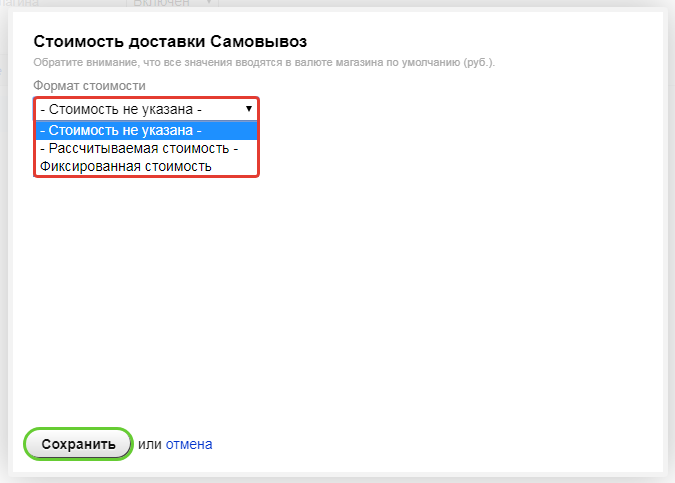
Укажите стоимость доставки.

Возможные варианты:
- Стоимость не указана (стоимость доставки не выводится);
- Рассчитываемая стоимость (стоимость доставки выводится в соответствии с суммой, которую рассчитал плагин доставки);
- Фиксированная стоимость (стоимость указывается в настройках плагина).

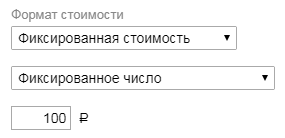
Для фиксированной стоимости возможны варианты:
- Фиксированное число
Указывается фиксированная сумма независимо от товаров и наполнения корзины.

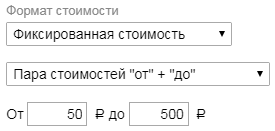
- Пара стоимостей «от» + «до»
Указывается диапазон в формате «от … и до ...».

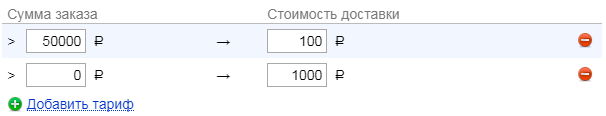
- Стоимость зависит от суммы заказа.
Можно добавить несколько тарифов, по которым будет рассчитываться сумма доставки.

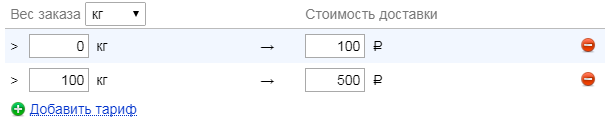
- Стоимость зависит от веса заказа.
Стоимость будет зависеть от веса отправления. Можно добавить несколько тарифов для расчета стоимости доставки.

Внимание! Для использования этого метода вывода стоимости нужно заполнить в товарах параметр Weight.
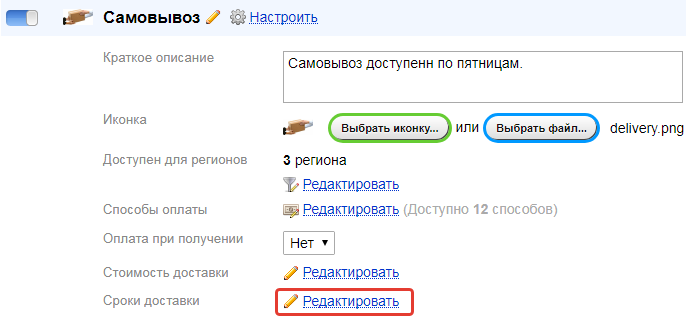
Укажите сроки доставки.

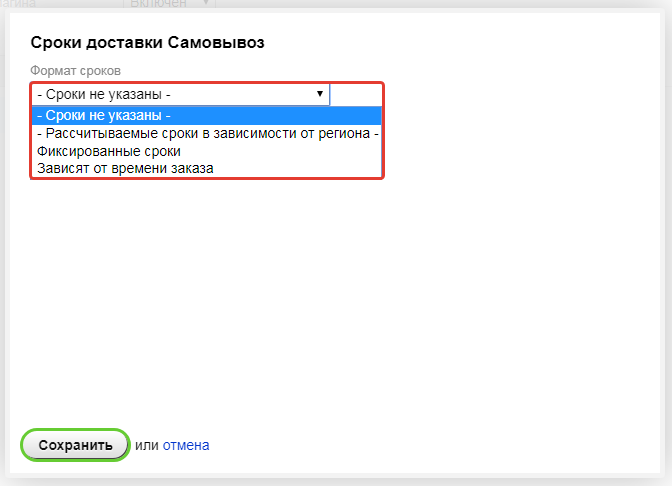
Возможные варианты:
- Сроки не указаны (сроки не указываются и не выводятся);
- Рассчитываемые сроки в зависимости от региона (сроки рассчитываются плагином доставки и выводятся в зависимости от региона);
- Фиксированные сроки (сроки выводятся из настроек плагина «Информация о доставке и оплате»);
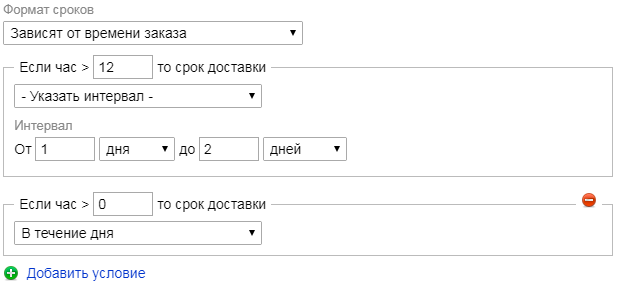
- Сроки зависят от времени заказа (сроки рассчитываются и выводятся в соответствии с заданными условиями).

Доступные варианты для фиксированных сроков:
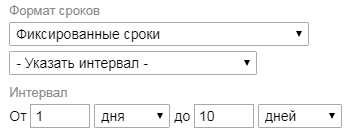
- Указать интервал

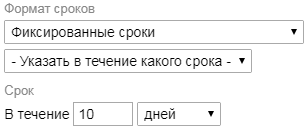
- Указать, в течение какого срока покупка будет доставлена

- В течение дня
- На следующий день.
Доступные варианты для сроков, которые рассчитаны от времени заказа:
- указать интервал
- указать, в течение которого срока будет доставка;
- доставка в течение дня
- доставка на следующий день.

3.2. Настройки в зависимости от типов доставки
Предусмотрено несколько типов доставки:
- Обычная доставка;
- Курьерская доставка;
- Собственный список пунктов выдачи;
- Почта России;
- Пункты выдачи СДЭК;
- Пункты выдачи ТК КИТ;
- Пункты выдачи DPD;
- Пункты выдачи Boxberry;
- Пункты выдачи PickPoint;
- Пункты выдачи ТК ПЭК;
- Пункты выдачи IML;
- Пункты выдачи Яндекс.Доставка.
Обычная доставка
Настраиваемые поля:
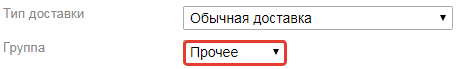
- Группа.
- Самовывоз;
- Курьер;
- Почта;
- Прочее.
Выберите подходящую группу из предложенных вариантов:

Курьерская доставка
Настраиваемые поля:
- Зоны доставки.

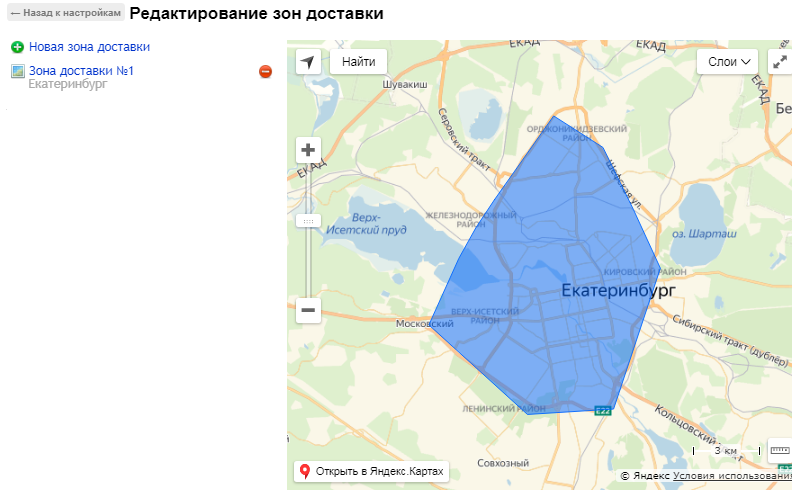
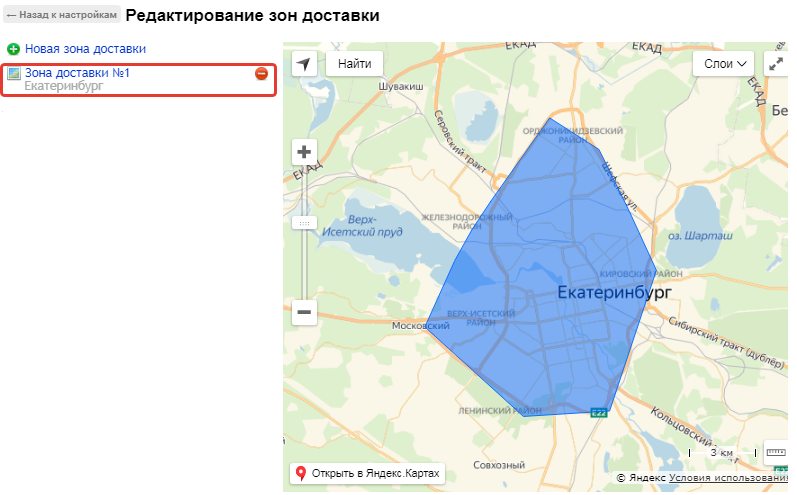
При клике по ссылке откроется окно для добавления зон доставки.

Добавьте новую зону доставки.

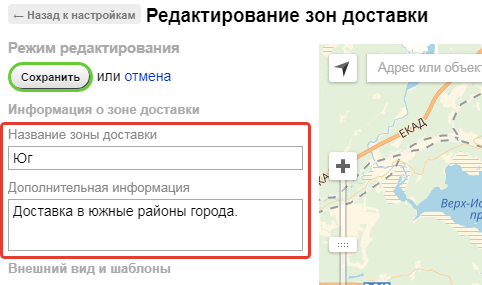
Заполните поля с названием и информацией о зоне доставки.

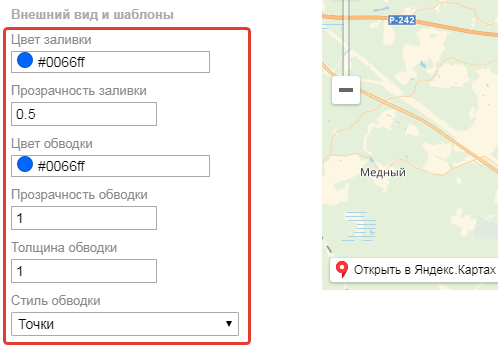
Выберите внешний вид оформления зоны доставки.

Добавьте зону доставки на карту.

Добавьте и другие зоны доставки.
Сохраните изменения.


Собственный список пунктов выдачи
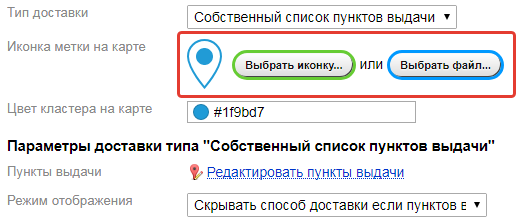
Настраиваемые поля:
- Выбор иконки;
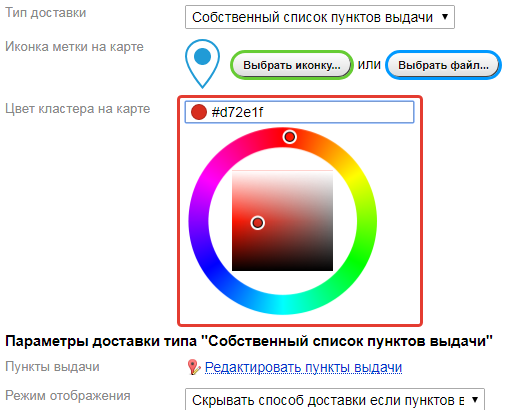
- Выбор цвета кластера на карте;
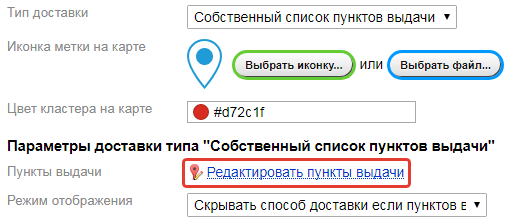
- Пункты выдачи;
- Режим отображения.
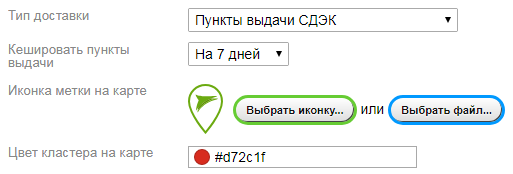
Выберите иконку из предложенных или загрузите свою.

Выберите цвет кластера на карте.

Отредактируйте пункты выдачи.

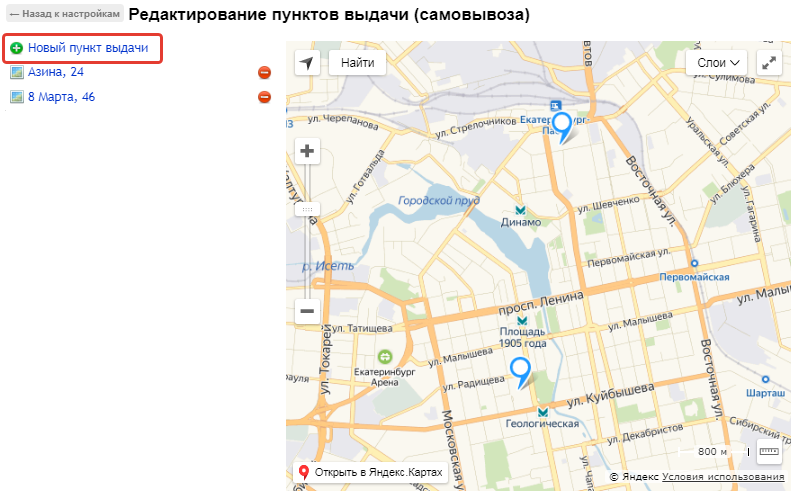
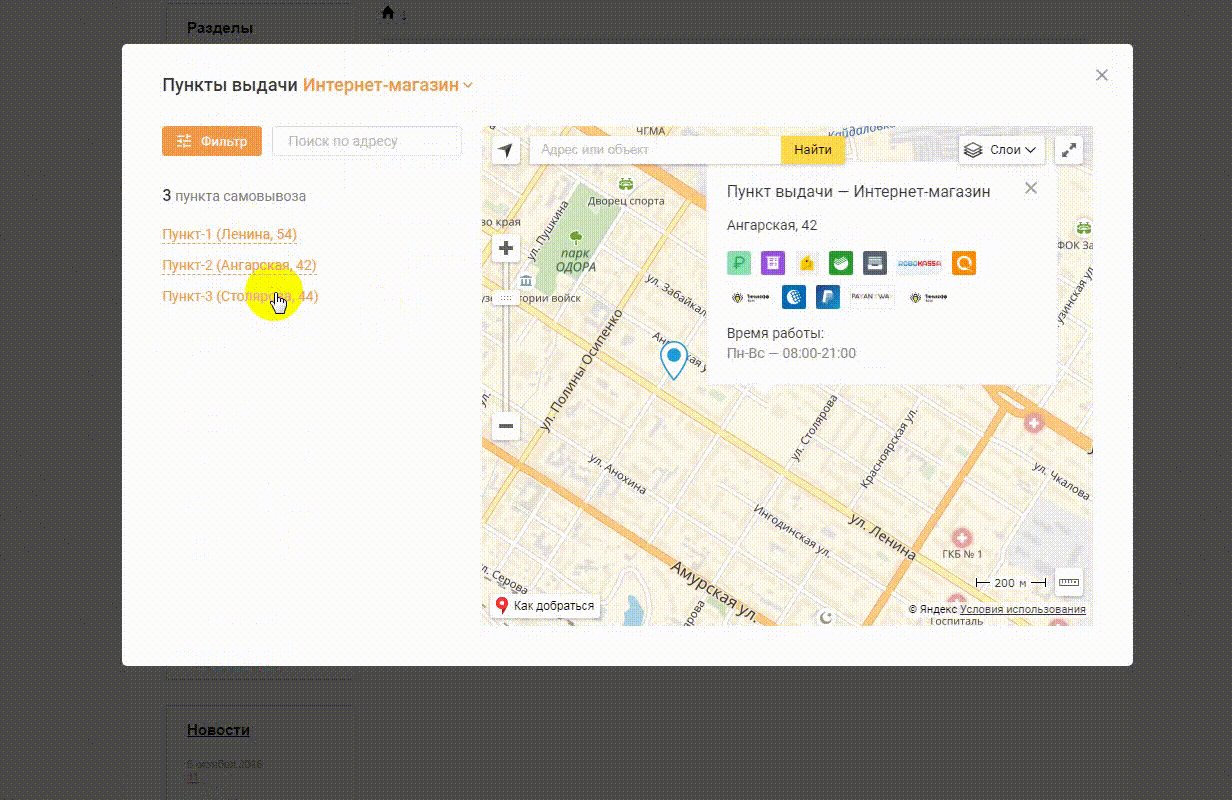
В открывшемся окне добавьте пункты выдачи.

Кликните по ссылке «Новый пункт выдачи».

Выберите страну/регион/город, введите адрес.
Заполните информацию о пункте выдачи.
Сохраните изменения.


Выберите режим отображения пунктов выдачи:
- Скрывать способ доставки если пунктов выдачи по выбранному региону нет;
- Всегда показывать этот способ доставки.
Почта России
Тип доставки «Почта России» не имеет дополнительных настроек.

Пункты выдачи СДЭК
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте.

Пункты выдачи ТК КИТ
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте.

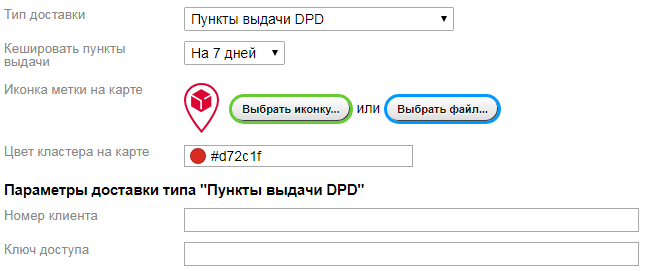
Пункты выдачи DPD
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте;
- Номер клиента;
- Ключ доступа.

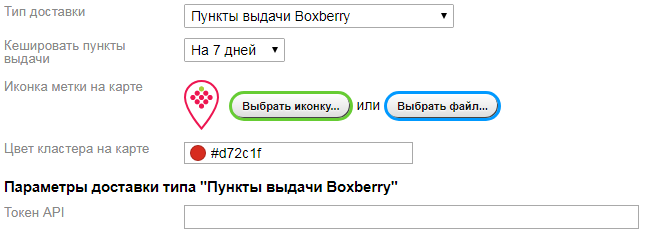
Пункты выдачи Boxberry
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте;
- Токен API.

Пункты выдачи PickPoint
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте.

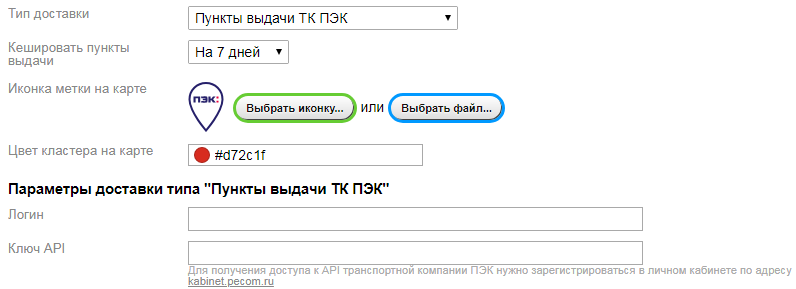
Пункты выдачи ТК ПЭК
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте;
- Логин;
- Ключ API.

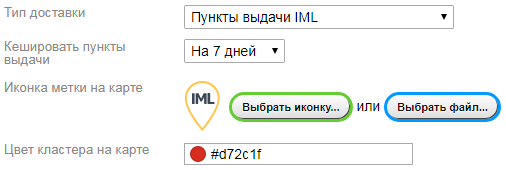
Пункты выдачи IML
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте

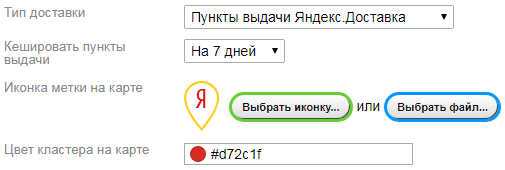
Пункты выдачи Яндекс.Доставка
Настраиваемые поля:
- Кешировать пункты выдачи (1, 2, 3 дня, 7, 14 дней, месяц);
- Иконка и метка на карте;
- Цвет кластера на карте.

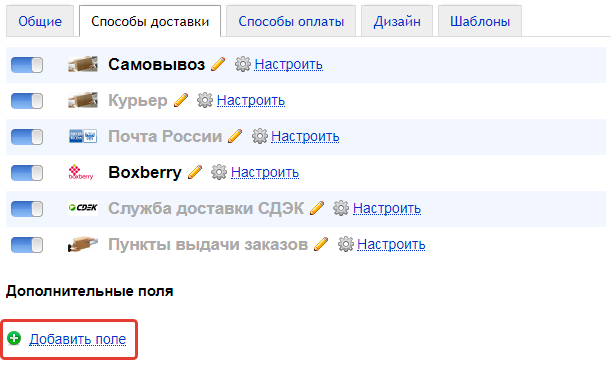
3.3. Дополнительные поля
Если в настройках способов доставке вам не хватает каких-то полей, их можно добавить вручную. Например, нужно вывести какое-то текстовое поле.
Кликните по ссылке «Добавить поле».

Заполните значение поля.

Сохраните изменения.
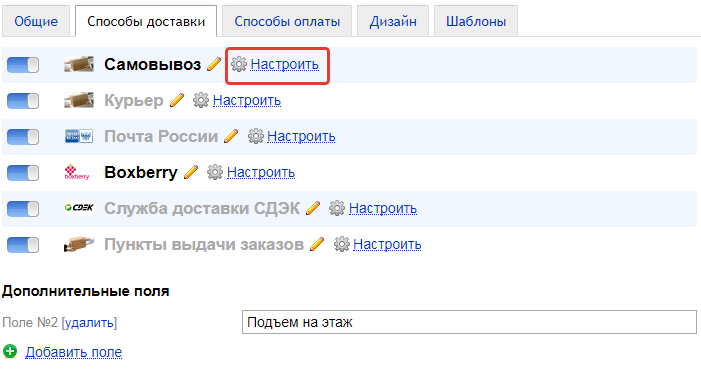
Перейдите в настройки любого способа доставки.

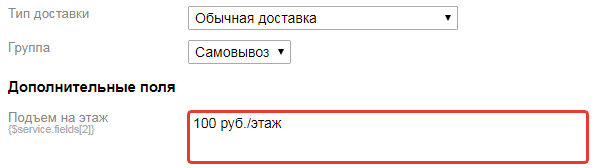
Это поле появится в настройках.
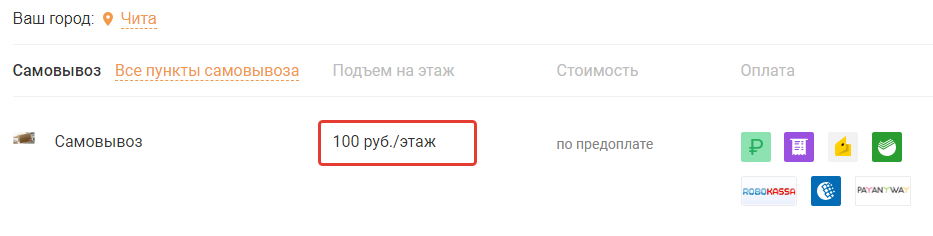
Его можно заполнить информацией.

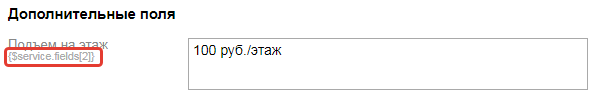
Чтобы значение поля выводилось на странице товара или на информационной странице, нужно скопировать переменную {$service.fields[id]} и добавить ее в шаблон.


Переменная вывела значение на странице доставки.

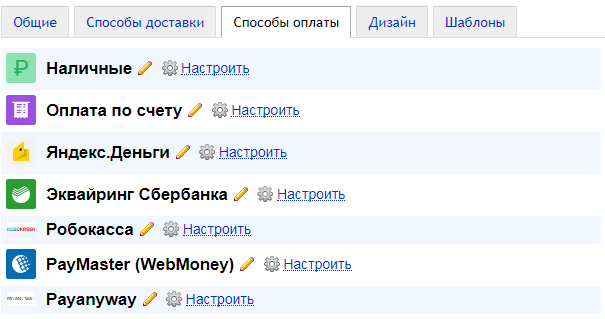
4. Способы оплаты
В этом разделе выводятся способы оплаты из настроек Shop-Script.


При необходимости отредактируйте название способа оплаты.


Выберите/загрузите иконку.



5. Дизайн
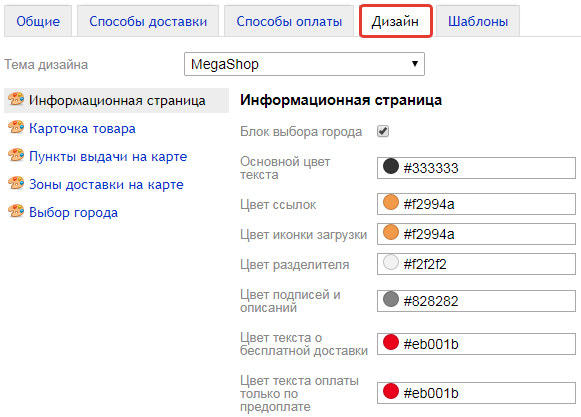
Перейдите во вкладку «Дизайн».

Здесь вы можете настроить визуальное отображение информационной страницы и блока в карточке товаров.
Выберите тему дизайна, для которой будете настраивать оформление.

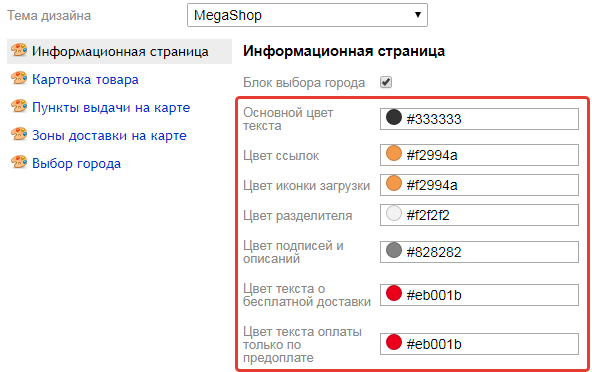
Информационная страница
Отметьте, нужен ли на странице блок выбора города.

Выберите цветовое оформление разных элементов страницы.

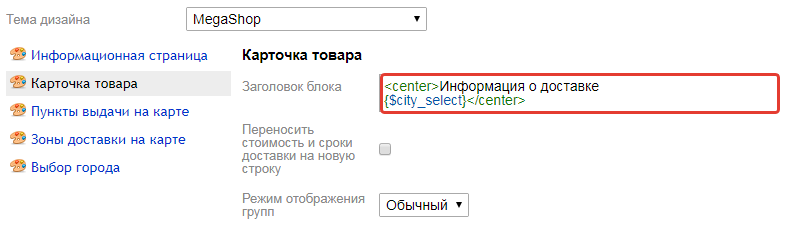
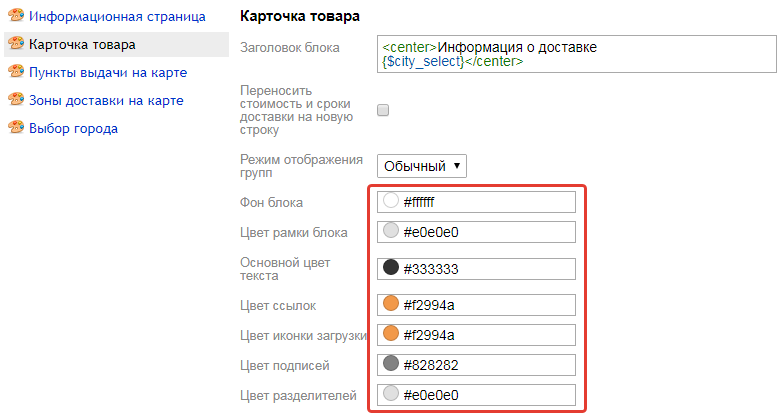
Карточка товара
Пропишите заголовок блока.

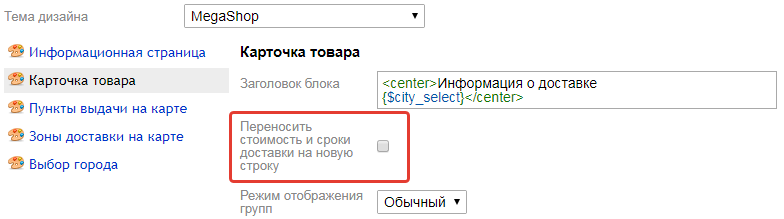
Укажите, нужно ли переносить стоимость и сроки доставки на новую строку.

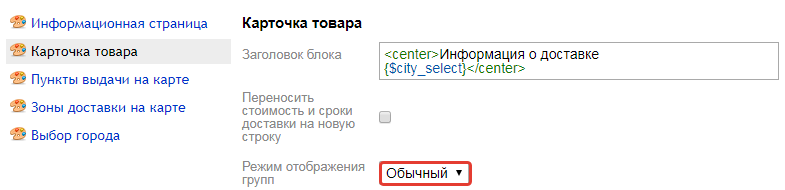
Выберите режим отображения групп. Доступные варианты:
- Обычный;
- Вкладками.

Задайте цветовое оформление разных элементов.

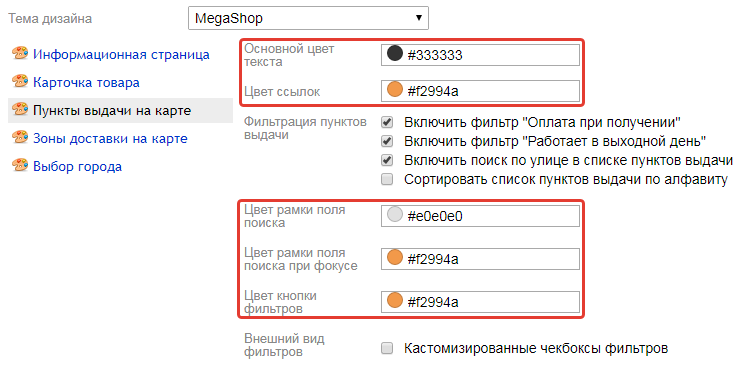
Пункты выдачи на карте
Задайте цветовое оформление разных элементов.

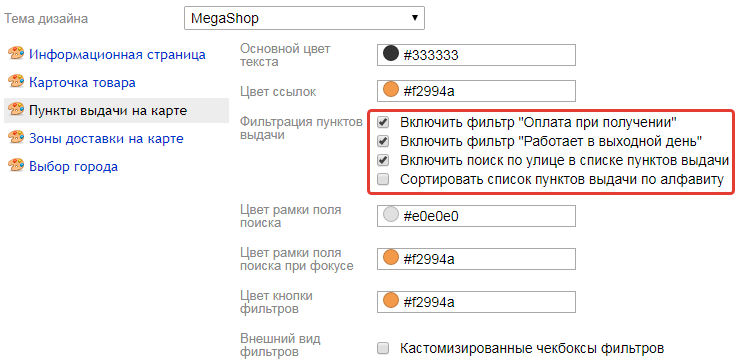
Отметьте параметры, по которым пользователи смогут отфильтровать пункты выдачи.

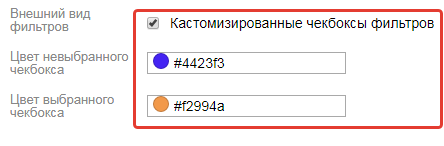
Если нужно задать свой цвет для чек-боксов, отметьте пункт «Кастомизированные чекбоксы фильтров» и задайте свои цвета.

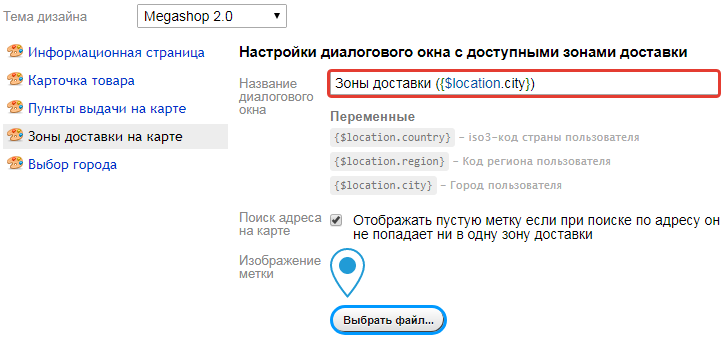
Зоны доставки на карте
Задайте название диалогового окна.

Можно использовать переменные, указанные под полем для ввода.
Задайте параметры метки, если она не попадает ни в одну зону.

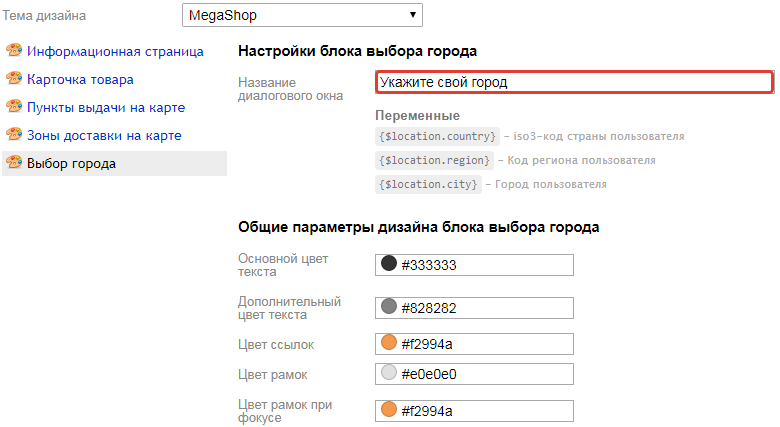
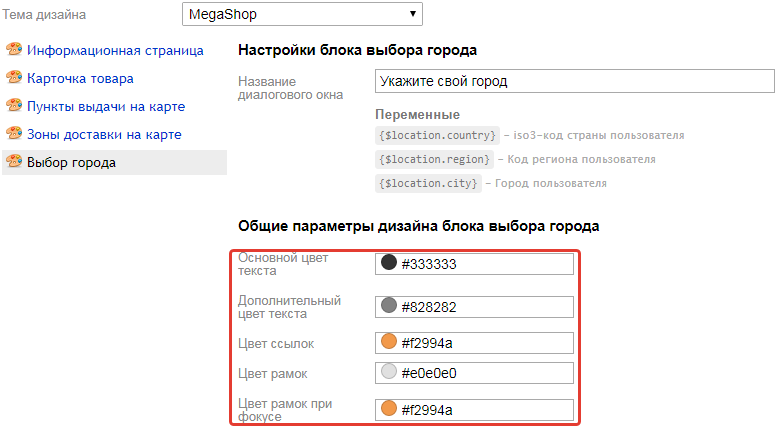
Выбор города
Пропишите название диалогового окна. Можно использовать переменные.

Задайте цветовую схему отдельных элементов.

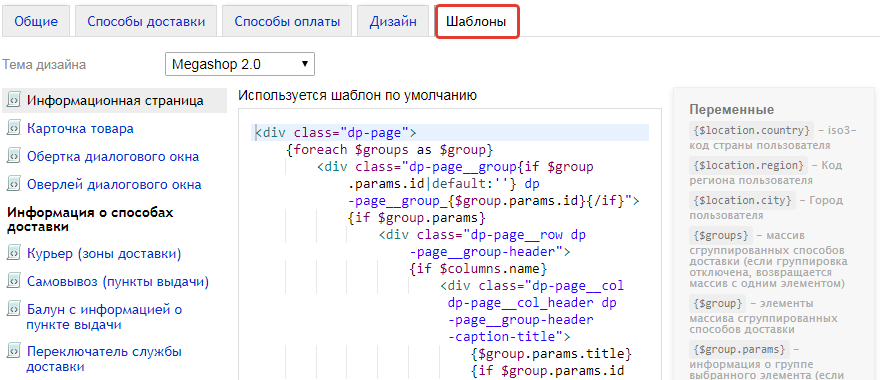
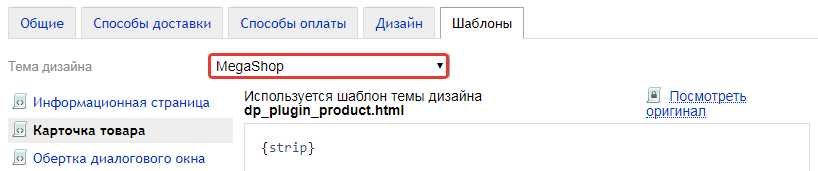
6. Шаблоны
В этом раздел находятся шаблоны вывода информации. Их можно редактировать по своему усмотрению.

Внимание! Шаблоны редактируются для конкретной темы дизайна. Тему дизайна нужно выбрать до внесения изменений.

7. Частые вопросы
- Как разделить курьерскую доставку и самовывоз из ПВЗ на самостоятельные пункты для одной и тоже транспортной компании?
- Как вывести дополнительное описание зоны доставки?
- Можно ли установить произвольную метку на карте самовывоза?
- Как заменить стоимость доставки "Бесплатно - 500 руб." на "0 - 500 руб"?
- Как скрыть цену "до"? Мне нужно, чтобы отображалась только цена "от".
- Как вместо стоимости "Бесплатно" указать "Недоступно"?
- Как на информационной странице убрать "По предоплате" и добавить вместо этого "При получении"?
- Как на карте в балуне вместо "Пункт выдачи — название магазина" вывести название пункта из настроек?
- Как в карточке товара для определенного способа доставки и конкретного региона вывести произвольный текст вместо стоимости?
- Как вывести "краткое описание" в карточке товара?
- Можно ли по своему назвать эту вкладку - служба доставки?
- Как можно перенести строки стоимости доставки одну под другую для более удобной читаемости?
- Можно ли вывести информацию о доставке и оплате через блоки приложения "Сайт"?
- Почему не работает выбор города, и сам текст названия не кликабелен?
- Меняю город в карточке товара - город выбираю, но информация не меняется. Выбор города не работает.
- В окне выбора региона не находит города, что делать?
- Что влияет на скорость загрузки карты с ПВЗ?
- Что такое "Общий расчет без привязки стоимости к товару" для настроек карточки товара?
8. Полезные ссылки
Список плагинов доставки с которыми плагин работает
Инструкция по интеграции плагина в тему дизайна

