Не срабатывает добавление css класса "disabled sfilter-plugin__filter-feature-value_disabled"
Вроде бы функционал скрытия фильтров в боковом меню есть. Но там работает только установка не активным input'а с параметром disabled:

Хотя в вашем плагине в файле /wa-apps/shop/plugins/seofilter/js/filter_frontend.js есть код:
var updateFilterFormValueAvailability = function ($form, feature_value_ids) {
if (!$form.length) {
return;
}
$form
.find('input').prop('disabled', false).trigger('refresh')
.closest('label').removeClass("disabled sfilter-plugin__filter-feature-value_disabled");
if (!feature_value_ids) {
return;
}
var feature_codes = Object.keys(feature_value_ids);
feature_codes.forEach(function (feature_code) {
if (!feature_value_ids.hasOwnProperty(feature_code) || feature_value_ids[feature_code] === 'all')
{
return;
}
var $inputs = $form.find('[name="' + feature_code + '"]').not(':checked');
if (!$inputs.length)
{
$inputs = $form.find('[name="' + feature_code + '[]"]').not(':checked');
}
$inputs.each(function (index, input) {
var $input = $(input);
var value = $input.val();
if (value && feature_value_ids[feature_code].indexOf(value) === -1)
{
$input
.prop('disabled', true)
.trigger('refresh')
.closest('label').addClass("disabled sfilter-plugin__filter-feature-value_disabled");
}
});
});
};- в котором через addClass('disabled sfilter-plugin__filter-feature-value_disabled') и removeClass('disabled sfilter-plugin__filter-feature-value_disabled') для label должны добавляться и удаляться css классы "disabled sfilter-plugin__filter-feature-value_disabled"
Но этого не происходит.
Хотел задать этим классам "display:none" для скрытия не соответствующих характеристик из блока Фильтры.
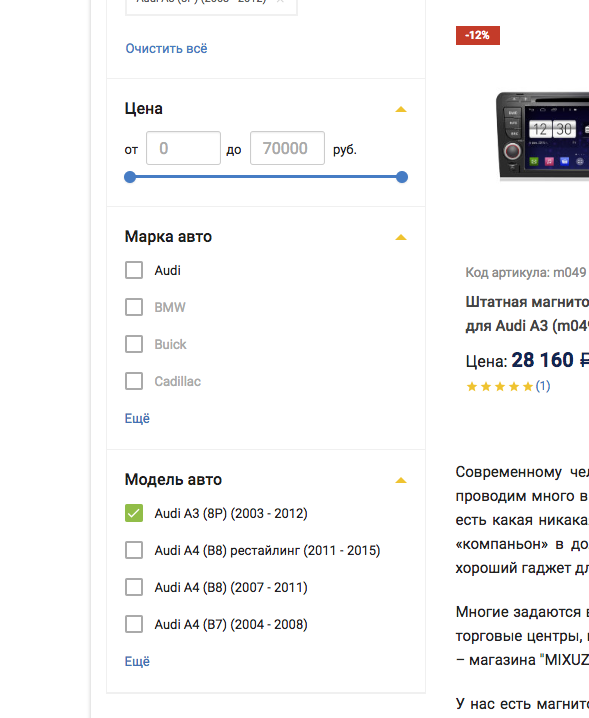
На примере 1-го скриншота - там при выборе модели авто Audi A3 - другие марки авто должны быть скрыты, а не просто затемнены.
Можно-ли как-то вручную этот кусок кода изменить - чтобы при "disabled input" - добавить для label css стиль "display:nine;"?
На вашем сайте http://megashop2.bodysite.ru/category/kompyutery/m... - у вас даже не затемняются параметры. Хотя может в настройках не включено скрытие или шаблон так настроен.
- Не срабатывает добавление css класса "disabled sfilter-plugin__filter-feature-value_disabled"0 ответов
Дима 5 марта 2019 15:51
+1Дима
+15 марта 2019 15:510 ответов - ИсправленоНа главной странице для списка категорий не срабатывает ограничение по количеству категорий1 ответ
 Поддержка Bodysite 15 марта 2019 17:54+1
Поддержка Bodysite 15 марта 2019 17:54+1 Поддержка Bodysite +115 марта 2019 17:541 ответВ шаблоне категорий block/home/home-categories.html приложения "Магазин" нужно заменить блок {if !$show_subcategories} {call include_block app='shop' block='list/categories/thumbs/categories-thumbs' args=[...
Поддержка Bodysite +115 марта 2019 17:541 ответВ шаблоне категорий block/home/home-categories.html приложения "Магазин" нужно заменить блок {if !$show_subcategories} {call include_block app='shop' block='list/categories/thumbs/categories-thumbs' args=[... Поддержка Bodysite
Поддержка Bodysite - Не принятоНе срабатывает редирект с seo фильтра на категорию!0 ответов
Максим Федоров 25 июня 2020 02:32
+1Максим Федоров
+125 июня 2020 02:320 ответов - Не принятоДобавление в корзину через Opera Mobile1 ответ
Илья 4 июля 2020 20:09
+1Илья
+14 июля 2020 20:091 ответ - Отправка остатков - Обновить остатки - Не срабатывает1 ответ
Роман 15 марта 2022 13:16
+1Роман
+115 марта 2022 13:161 ответ

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Bodysite.Club
Контакты
