Инструкция по настройке плагина «SEO-регионы»
1. Общие настройки плагина
1.1. Общий шаблон формирования мета-тегов для всех страниц
1.2. Дополнительные поля для регионов
1.3. Шаблоны информационных страниц
1.4. Использование основных и дополнительных полей в шаблоне темы дизайна
1.5. Дополнительные настройки плагина
1.6. Кнопка выбора региона
1.7. Настройки окна выбора регионов и окна подтверждения города
2. Настройки региона
2.1. Добавление региона
2.2. Создание дубликата региона
2.3. Генерация robots.txt для всех регионов
2.4. Клонирование витрины
2.5. Настройки склада, способы оплаты и доставки
3. Пример настройки поддоменной системы с помощью плагина «SEO-регионы»
3.1. Общие принципы
3.2. Добавление поддоменов на хостинг
3.3. Настройки плагина
3.4. Добавление регионов на сайте
3.5. Настройка оптимизации регионов совместно с плагином «SEO-оптимизация»
3.6. Результат оптимизации
3.7. Добавление поддомена в Яндекс.Вебмастер
4. Частые вопросы
Нет времени копаться в настройках?
Наша компания возьмёт продвижение вашего сайта "под ключ".
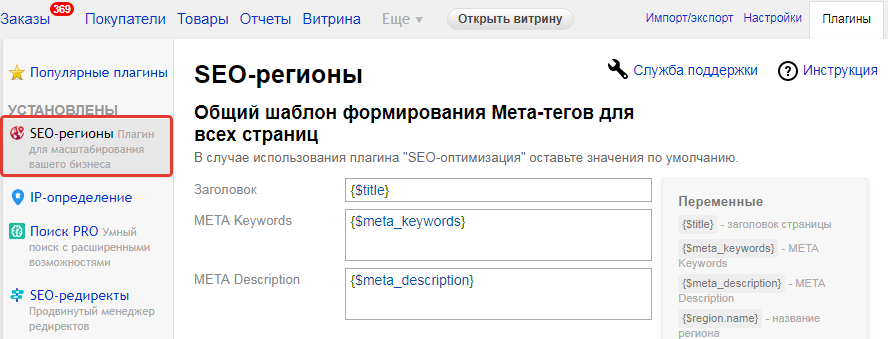
1. Общие настройки
Основные настройки плагина расположены в разделе Магазин / Плагины / SEO-регионы (http://site.ru/webasyst/shop/?action=plugins#/regions).

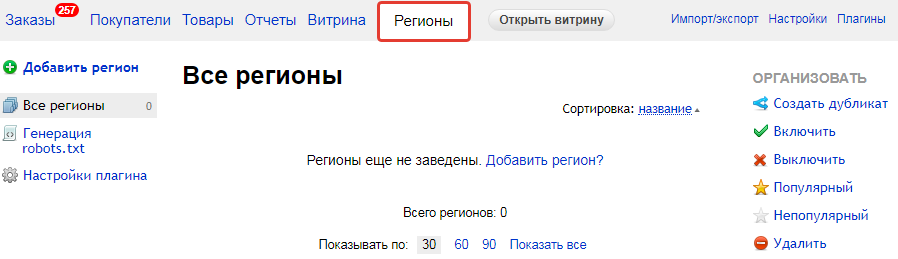
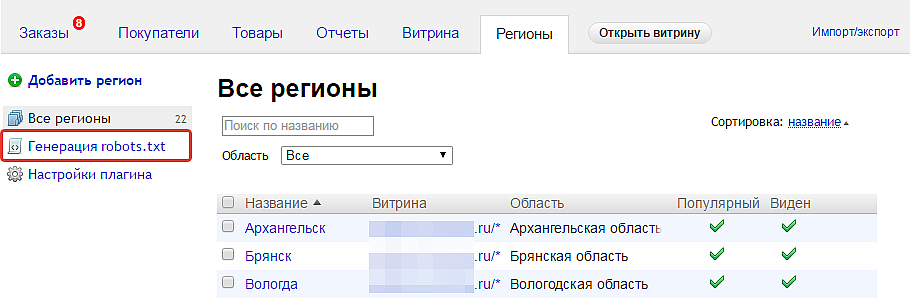
Список регионов расположен во вкладке «Регионы».

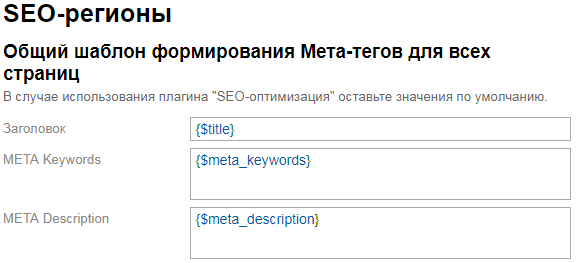
1.1. Общий шаблон формирования мета-тегов для всех страниц
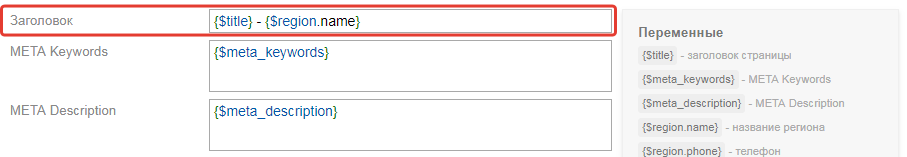
С помощью этой формы можно задать шаблон формирования title, description, keywords и добавить метки регионов.
Настройки по умолчанию выглядят так:

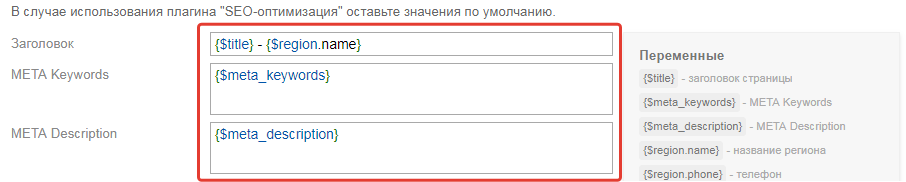
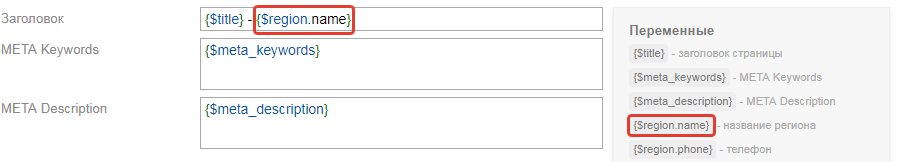
Если, например, в поле «Заголовок» дописать переменную {$region.name}, то ко всем title тех витрин, которые используются в плагине «SEO-регионы», будет подставляться название региона.

Пример
Задан шаблон title следующего вида:

Регионы не заведены.

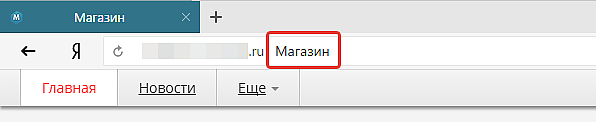
На главной странице выводится title по умолчанию вида:

Стоит добавить регион и привязать к нему витрину…

… то после добавление региона и привязки к нему витрины сайта на всех страницах витрины будет подставляться название региона.
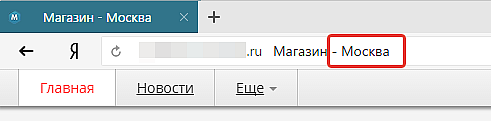
Главная страница:

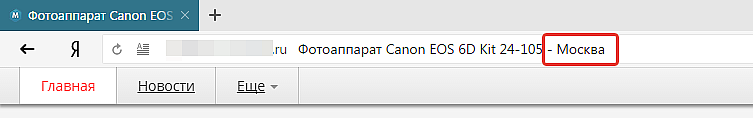
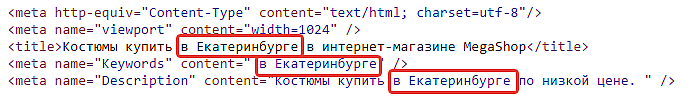
Страница товара:

1.2. Дополнительные поля для регионов
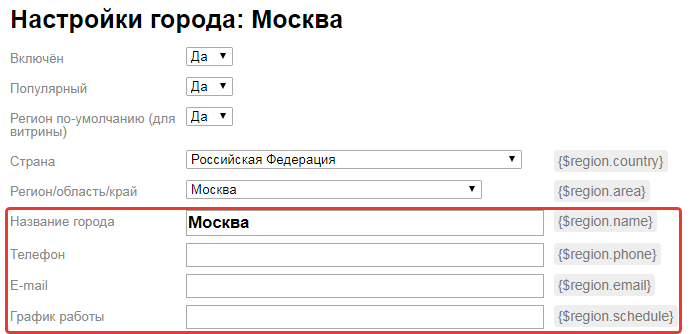
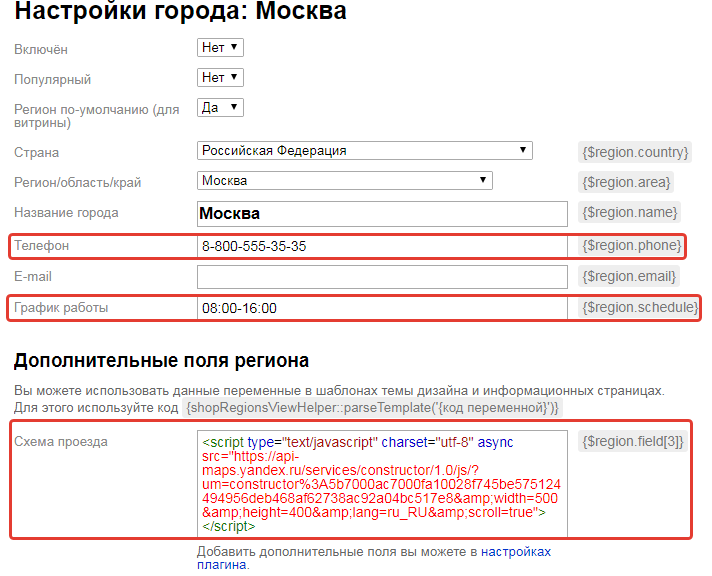
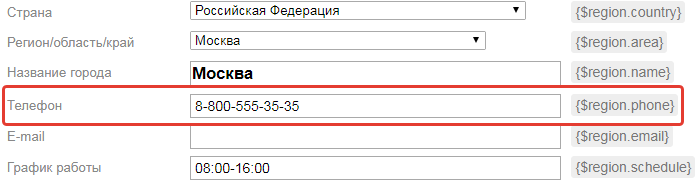
В настройках каждого региона по умолчанию предусмотрены следующие поля:
- Название города
- Телефон
- График работы

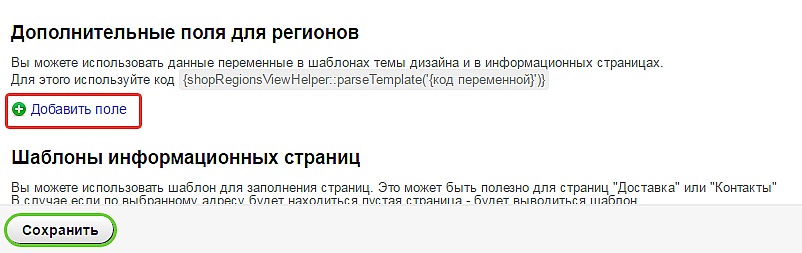
Если для работы их будет недостаточно, то можно добавить еще и другие поля в настройках плагина.
Добавить поле

Добавить название поля

Сохранить. После сохранения появится переменная нового поля

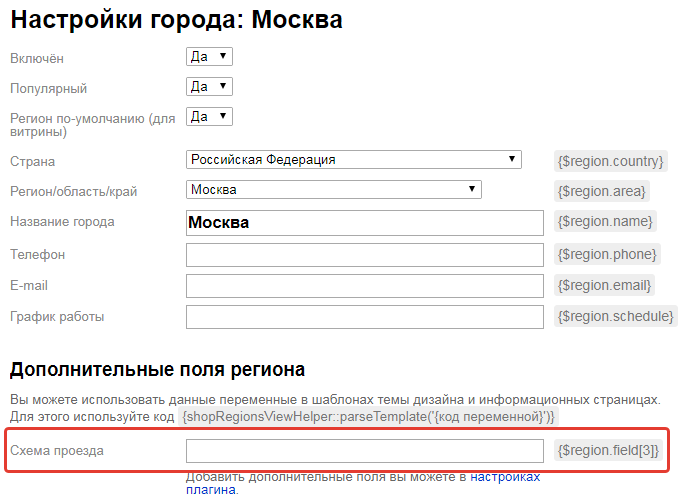
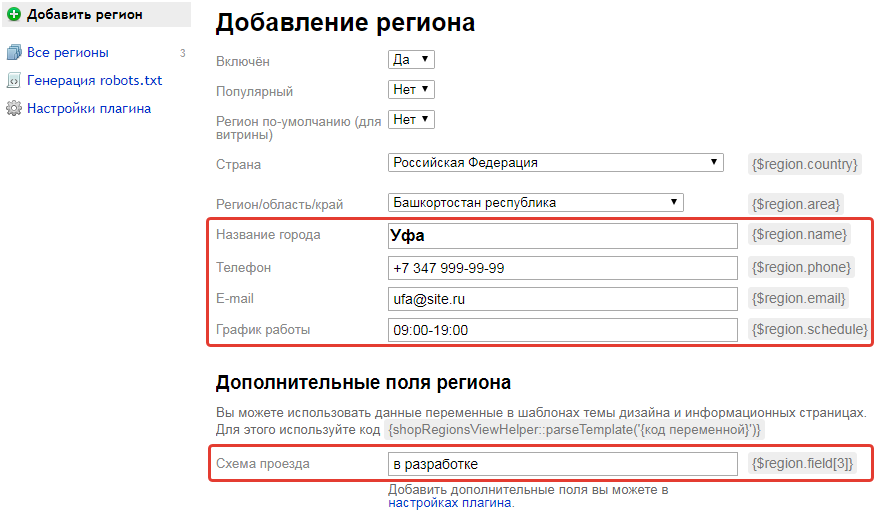
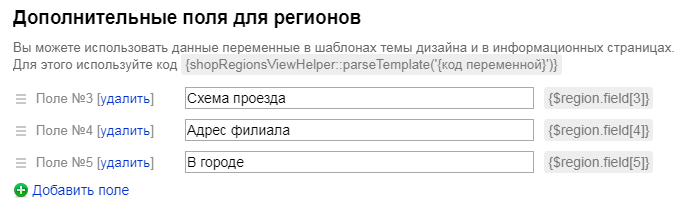
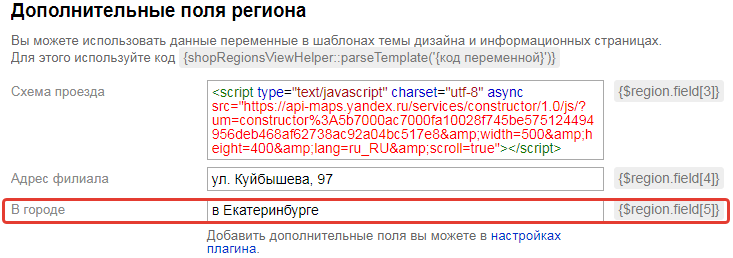
В настройках региона появилось поле «Схема проезда».

Переменную можно использовать в настройках шаблонов плагина и в шаблонах сайта.
1.3. Шаблоны информационных страниц
Чтобы не редактировать каждую страницу в отдельности, можно создать общий шаблон для страниц.
Добавьте шаблон страницы

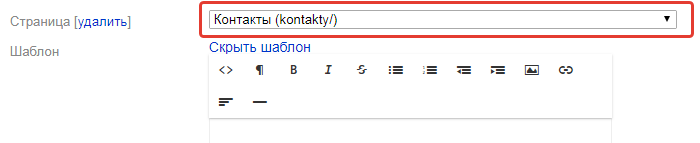
Выберите url, для которого будет работать шаблон (например, для страницы «Контакты»).

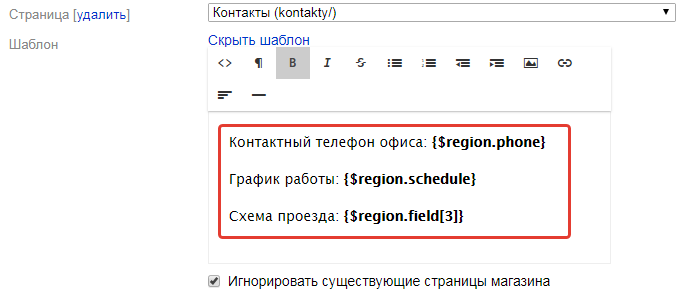
Пропишите шаблон для страницы.

Сохраните данные.
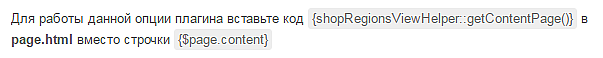
Следуйте инструкции:

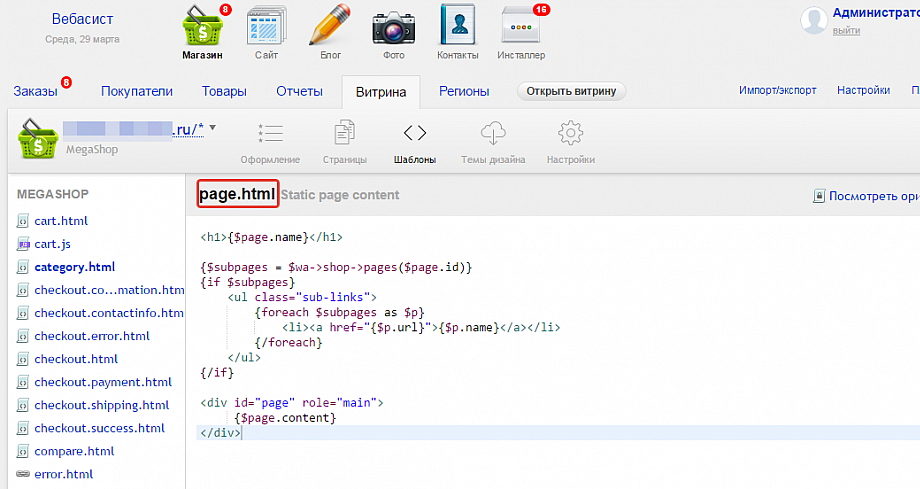
Перейдите в раздел шаблонов темы дизайна, найдите шаблон page.html.

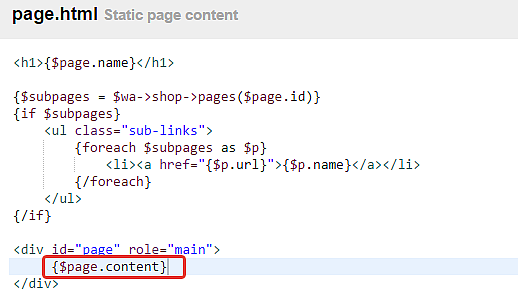
В шаблоне page.html найдите строку {$page.content}.

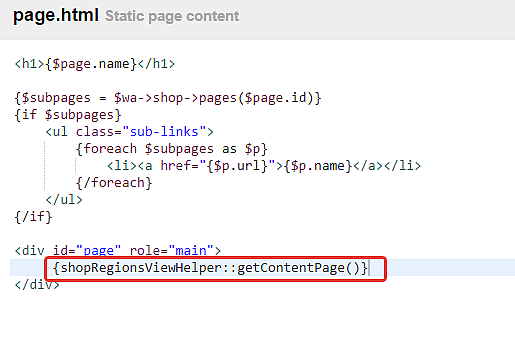
Замените {$page.content} на {shopRegionsViewHelper::getContentPage()} и сохраните изменения.

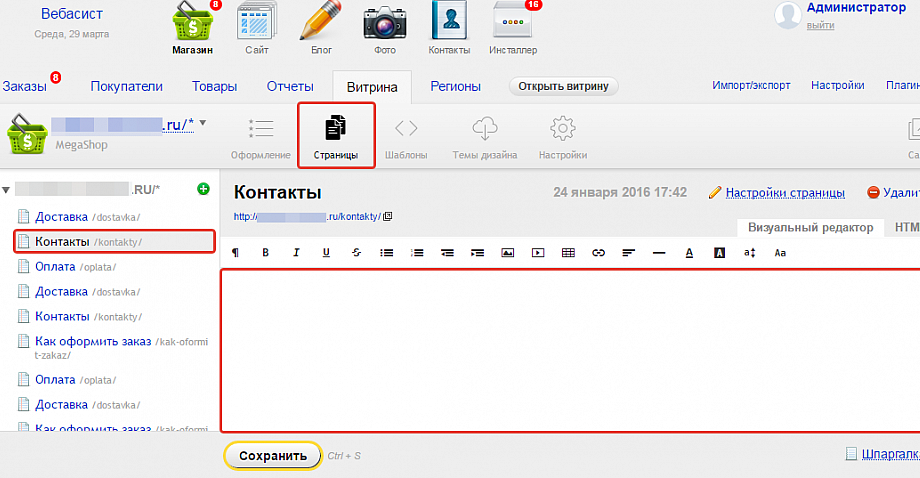
Теперь перейдите в меню «Страницы». Найдите страницу «Контакты» и удалите всё ее содержимое.

Сохраните изменения.
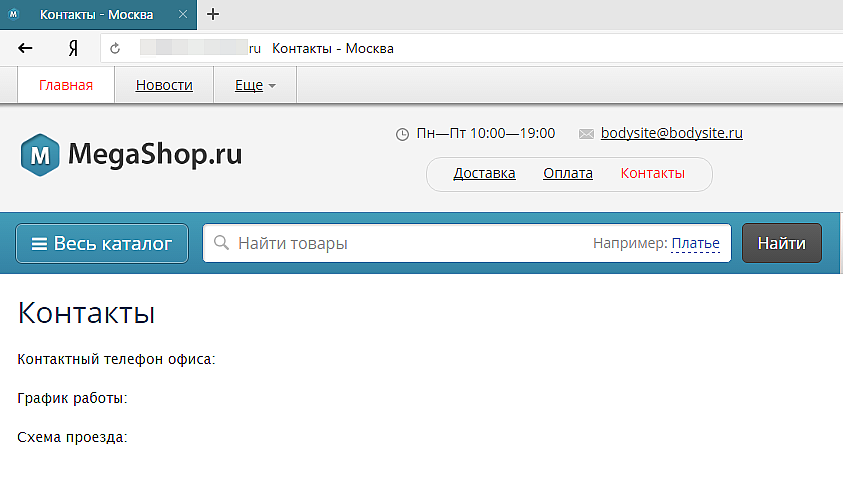
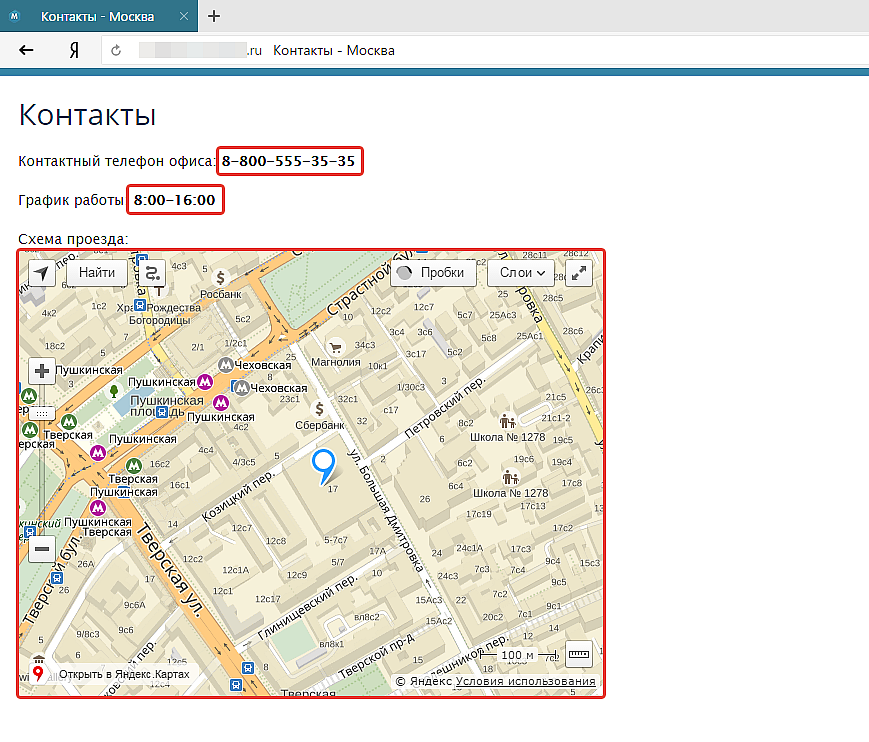
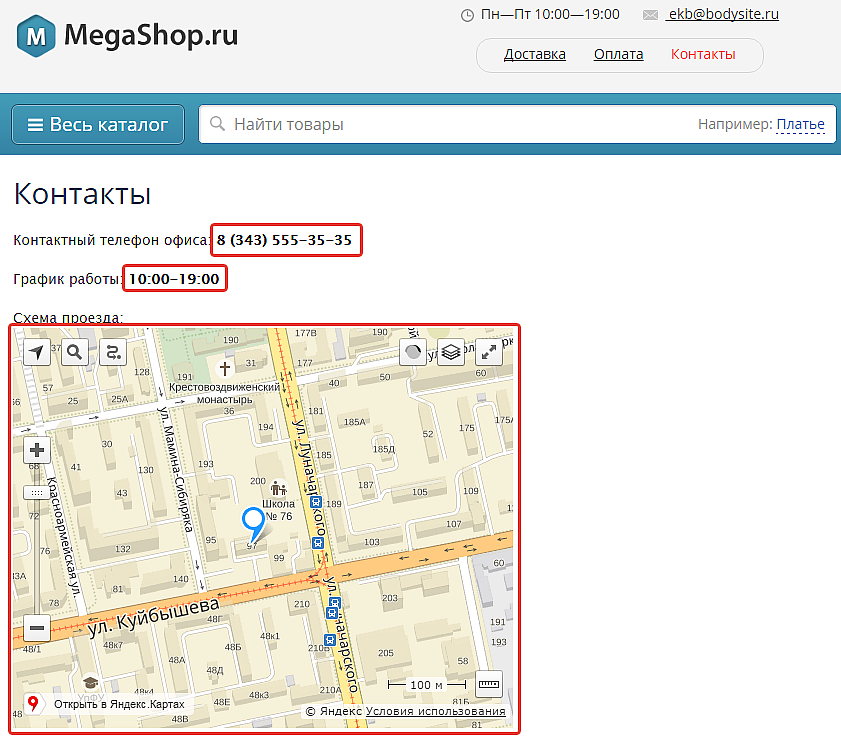
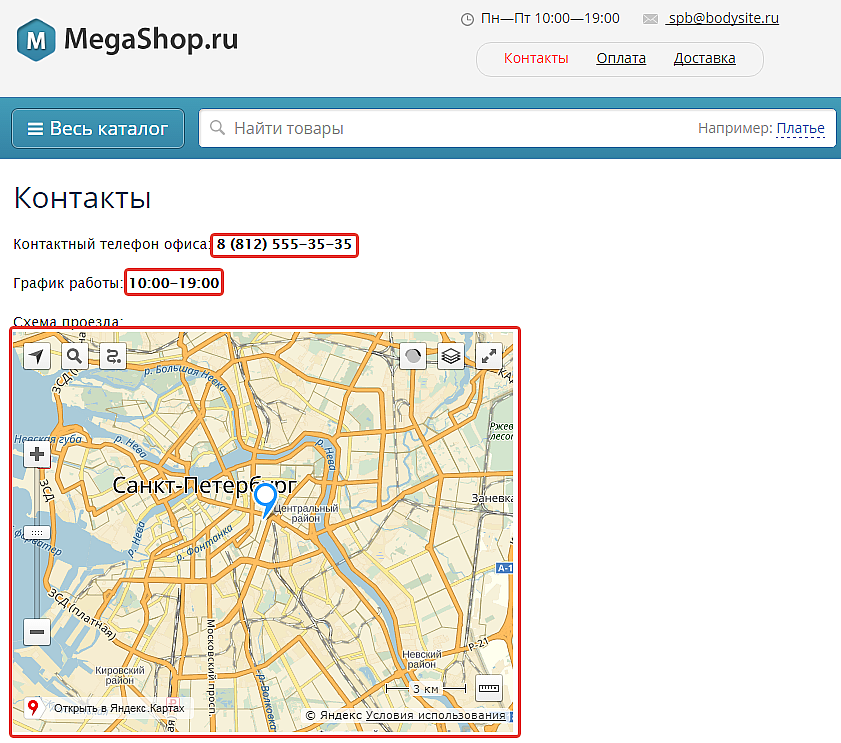
На странице с контактами будет выведено:

Вернитесь в настройки региона и заполните пустые поля, которые использовали в шаблоне.

После сохранения информации и обновления страницы появятся изменения.

1.4. Использование основных и дополнительных полей в шаблоне темы дизайна
Вы можете добавлять переменные в шаблонах темы дизайна и информационных страниц. Для этого используйте код {shopRegionsViewHelper::parseTemplate('{код переменной}')}.
Если в шапку сайта нужно вставить код вывода переменной с номером телефона, которая в шаблоне плагина задается переменной {$region.phone}, то нужно использовать код:
{shopRegionsViewHelper::parseTemplate('{$region.phone}')}
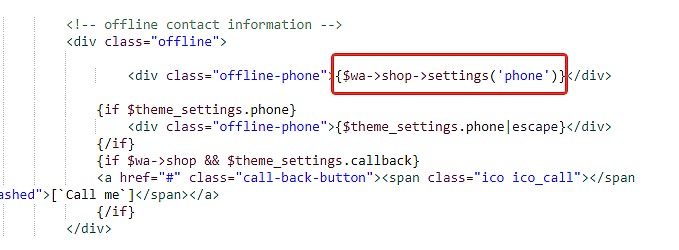
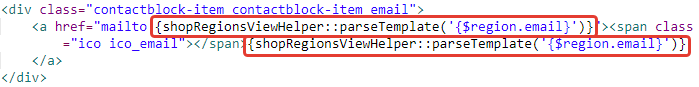
Найдите кусок кода в шаблоне, который отвечает за вывод телефона. В нашем примере это:

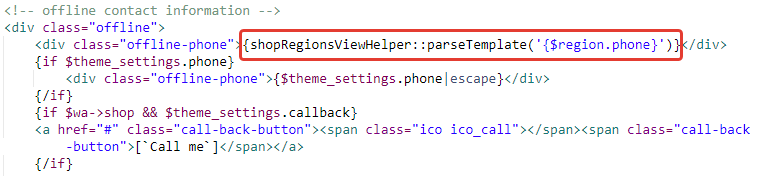
Строку {$wa->shop->settings('phone')} нужно заменить на {shopRegionsViewHelper::parseTemplate('{$region.phone}'):

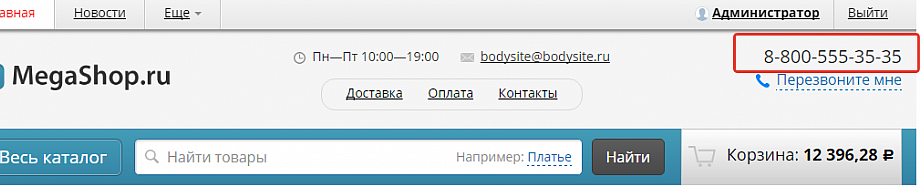
В настройках витрины указан телефон 8-800-555-35-35.

В шапке сайта появился нужный номер.

1.5. Дополнительные настройки плагина
Отметьте нужные вам пункты.
- Включить IP определение
Город посетителя будет определяться по IP.
- Показывать подтверждение автоматически определенного города
Если пункт отмечен, то даже если город подтвержден, пользователю покажется уведомление с просьбой подтвердить город. Если галочка снята, то пользователю уведомление показано не будет.
- Включить автоподстановку города в оформлении заказа
Подстановка в корзину страны/региона/города из текущего региона. Для авторизованного пользователя плагин берет данные из профиля, если они есть.
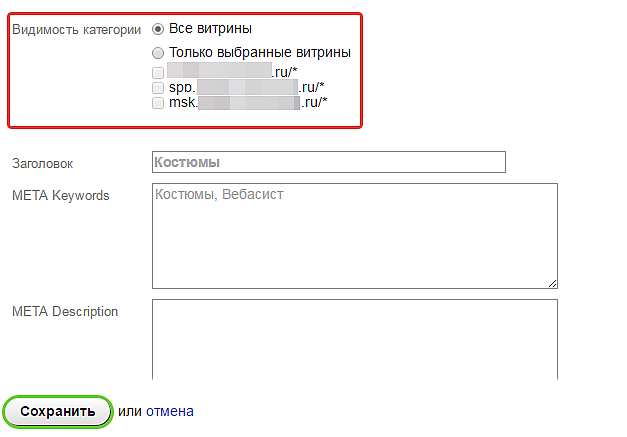
- Скрывать списки витрин в настройках товаров и категорий при большом списке регионов
Если отмечено, скрывает все витрины, кроме главной.
Пример при включенной галке и добавленных 3-х витринах:

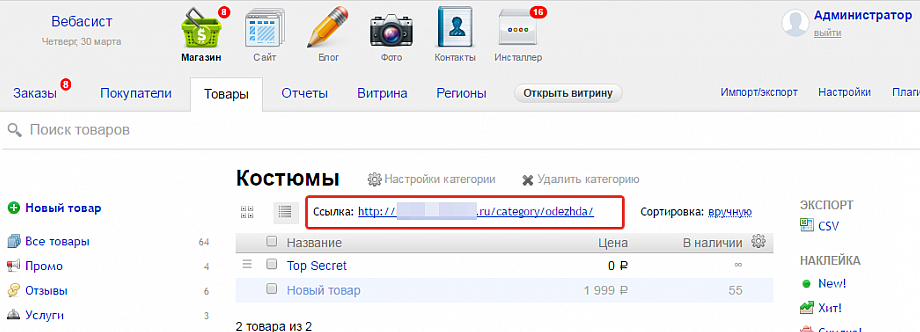
- Скрывать блок видимости в настройках категории при большом списке регионов
Убирает блок:

1.6. Кнопка выбора региона
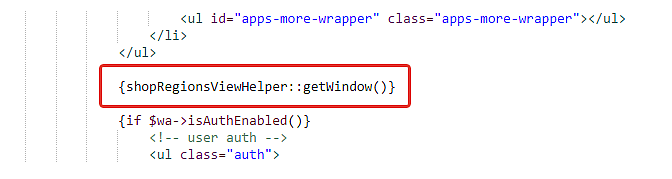
Для вывода окна выбора региона необходимо вставить код {shopRegionsViewHelper::getWindow()} в шаблон сайта index.html для отображения на всех страницах сайта.
Добавьте в нужное место и сохраните.

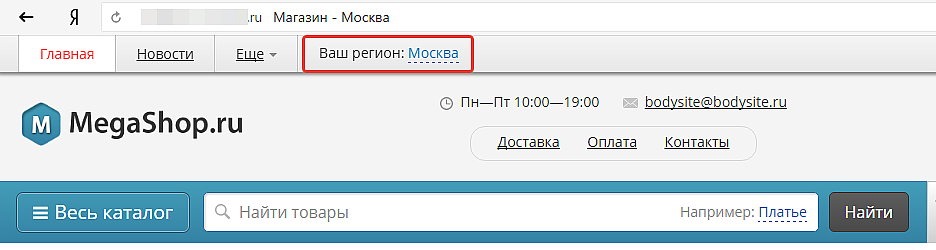
Вывод на сайте:

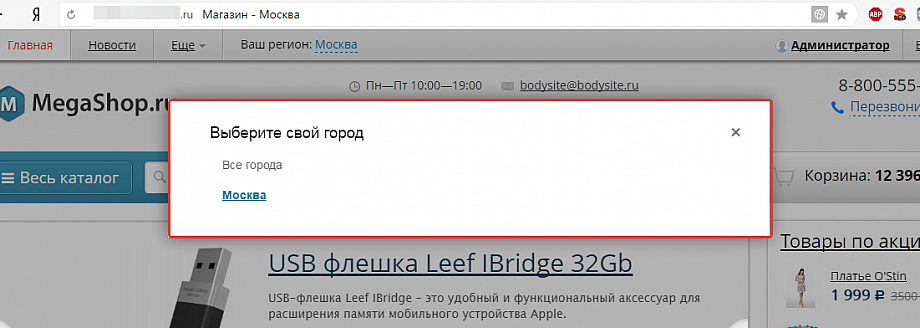
При клике открывается всплывающее окно:

1.7. Настройки окна выбора регионов и окна подтверждения города
- Окно подтверждения города
Введите текст, который будет видеть пользователь.

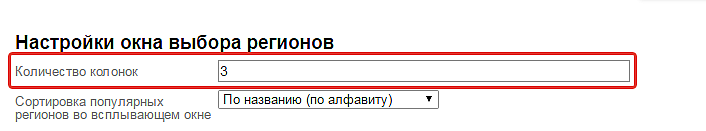
- Количество колонок
Укажите, какое количество колонок должно быть во всплывающем окне.

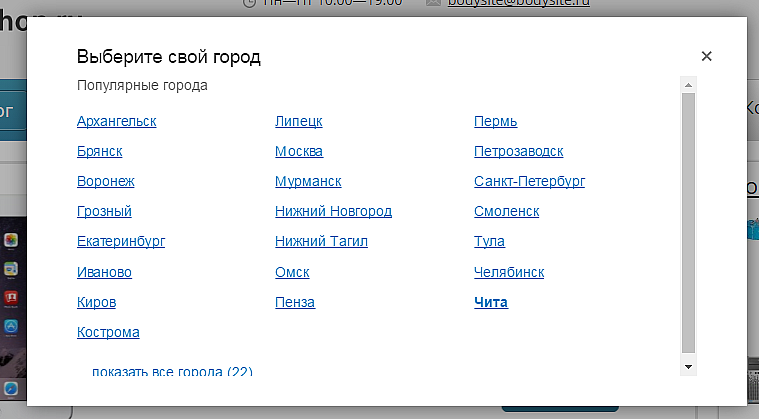
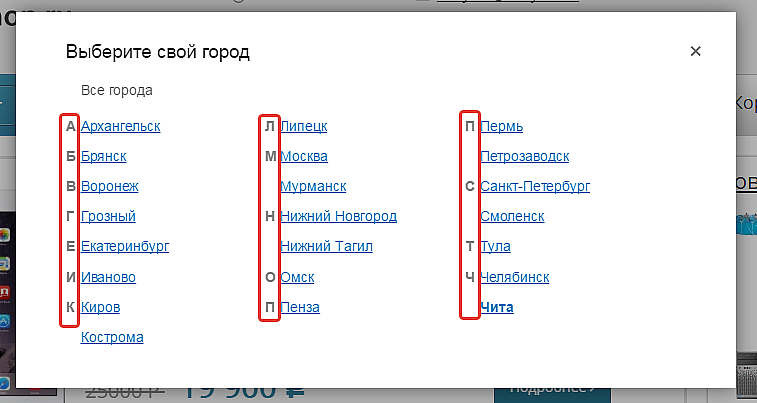
Регионы выводятся в 3 колонки:

- Сортировка популярных регионов во всплывающем окне
Отметьте галкой пункт «Включить популярные города», т.к. только для них работает сортировка.
Предусмотрено 2 варианта сортировки городов во всплывающем окне:
- По алфавиту;
- Как задано в бекенде сайта.
Сортировка по алфавиту на витрине сайта (все города расположены в алфавитном порядке)

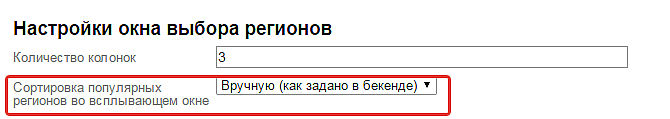
Сортировка как в бекенде
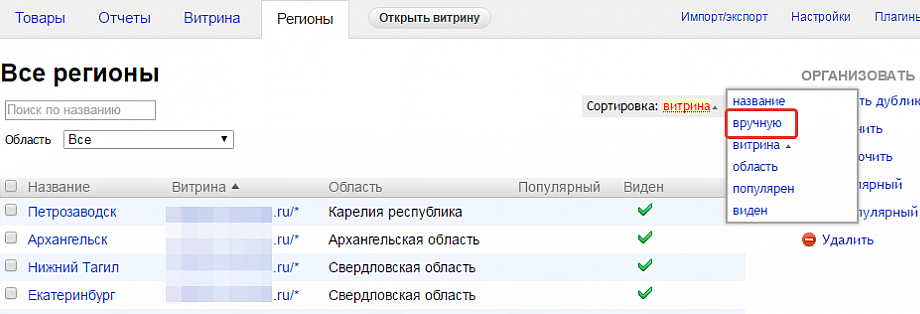
В настройках плагина нужно выбирать здесь:

Вернитесь к списку всех регионов, выберите вариант «Вручную».

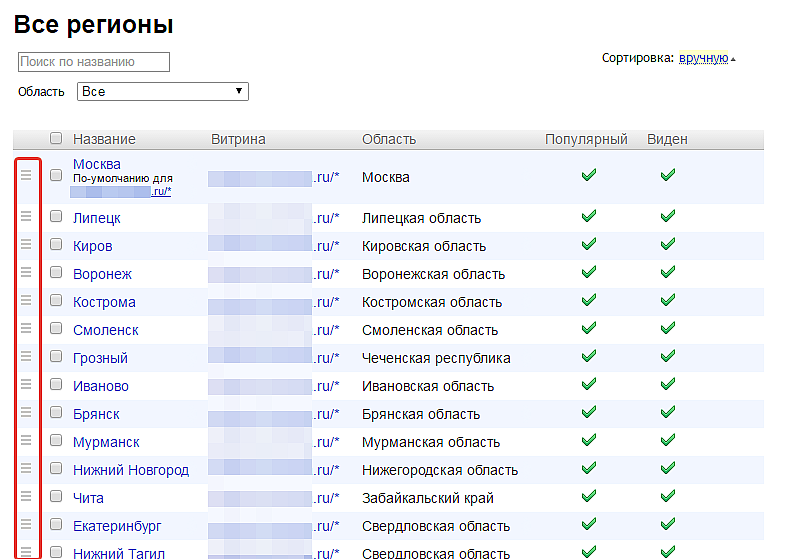
Наведите кнопку мыши на иконку рядом с регионом, который нужно переместить в другое место списка.

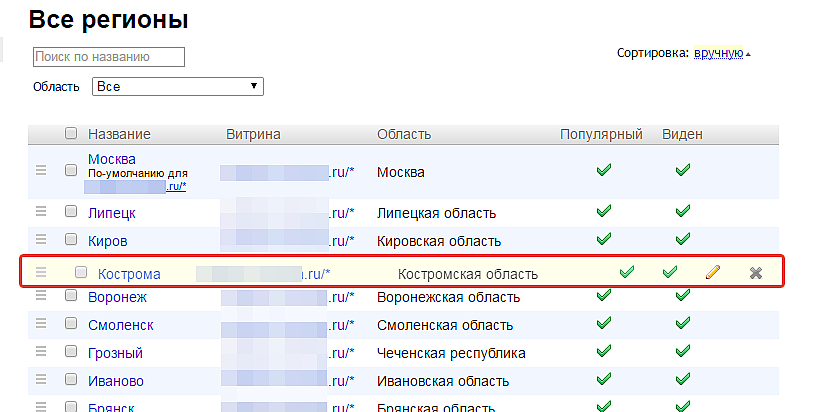
Захватите регион и переместите его.

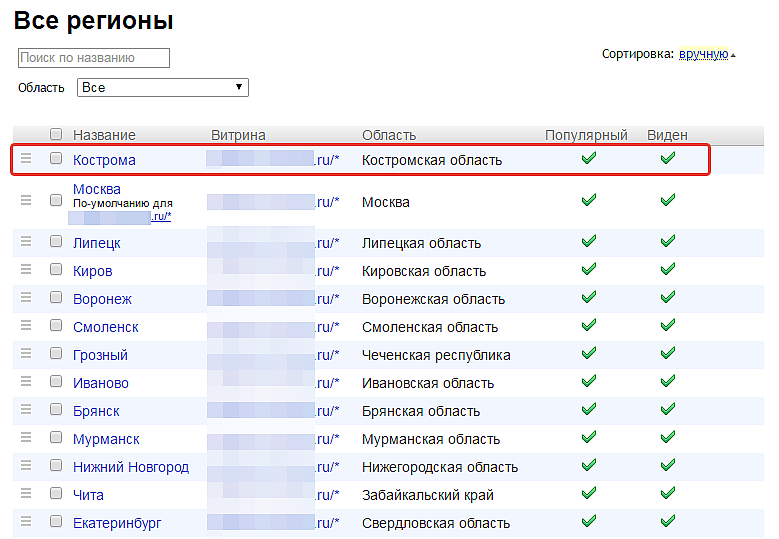
Сейчас город Кострома на первом месте:

На сайте тоже на первом месте:
Ручное перемещение позволяет расставить города в любом порядке.
Дополнительные возможности
Включить группировку по первой букве
Добавляет первую букву для визуального отделения блоков.

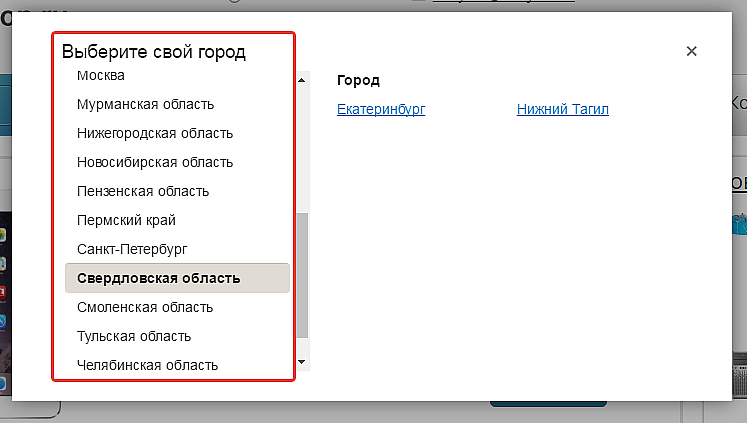
Включить группировку по областям
Появляется дополнительная колонка со списком областей.

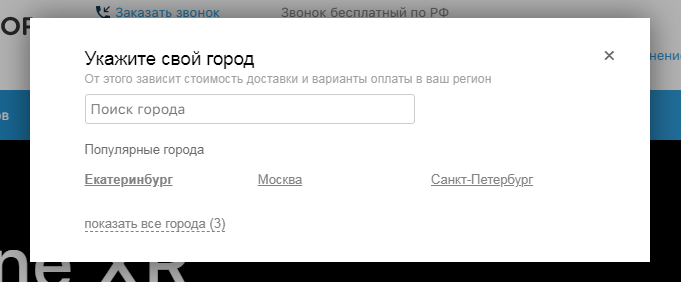
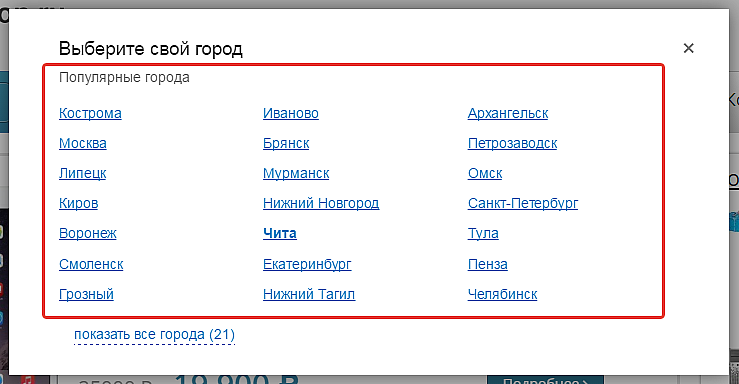
Включить популярные города
Выводит блок «Популярные города», остальные города скрываются под ссылкой «Показать все города».

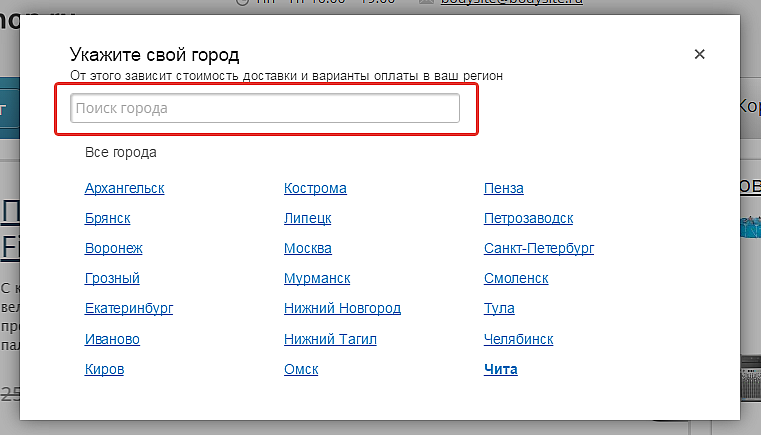
Включить поисковое поле
Добавляет форму поиска городов.

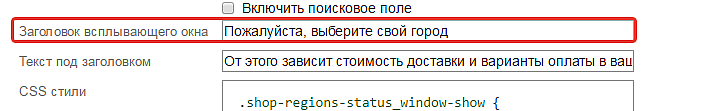
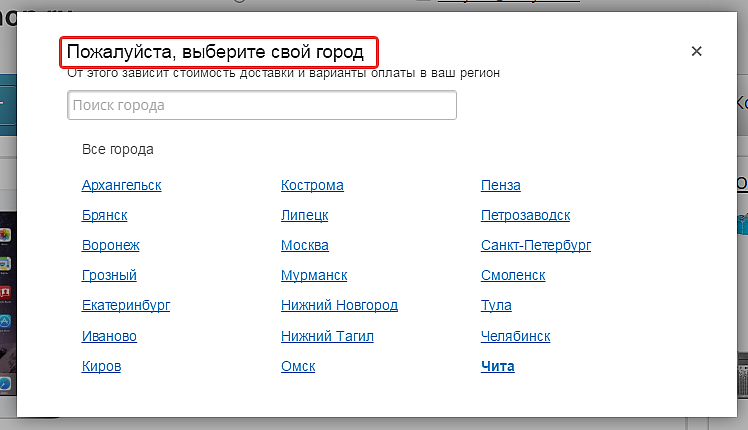
- Заголовок всплывающего окна
Можно поменять надпись:


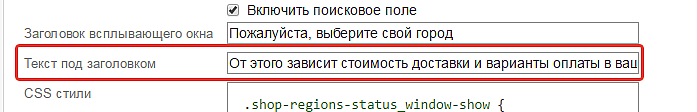
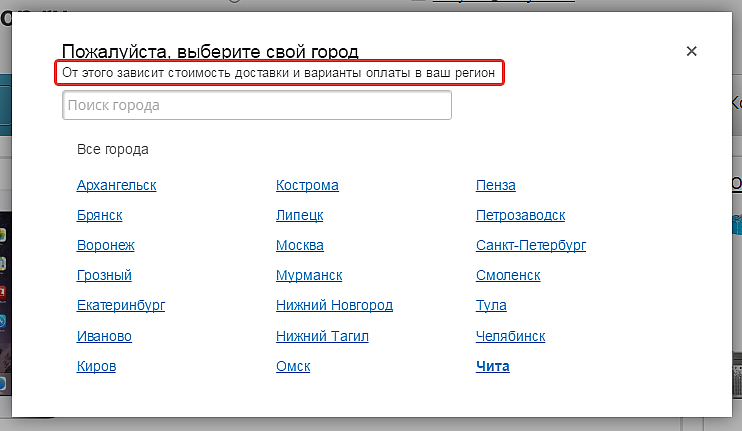
- Текст под заголовком


- CSS стили
В этом блоке можно отредактировать стили всплывающего окна.
2. Добавление и настройка регионов
2.1. Добавление региона
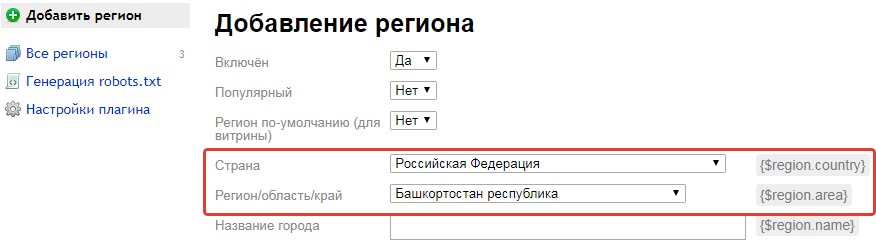
Кликните по кнопке «Добавить регион».

Включите регион, если хотите, чтобы он отображался на витрине.

Выберите, будет ли регион выводиться в списке популярных, если в настройках будет отмечено «Включить популярные города».

Выберите, будет ли этот регион регионом по умолчанию. Для каждой витрины можно назначить только один регион по умолчанию.

Выберите страну и регион.

Заполните поле «Название города» и другие поля, которые будете использовать для настройки сайта.

Выберите витрину.

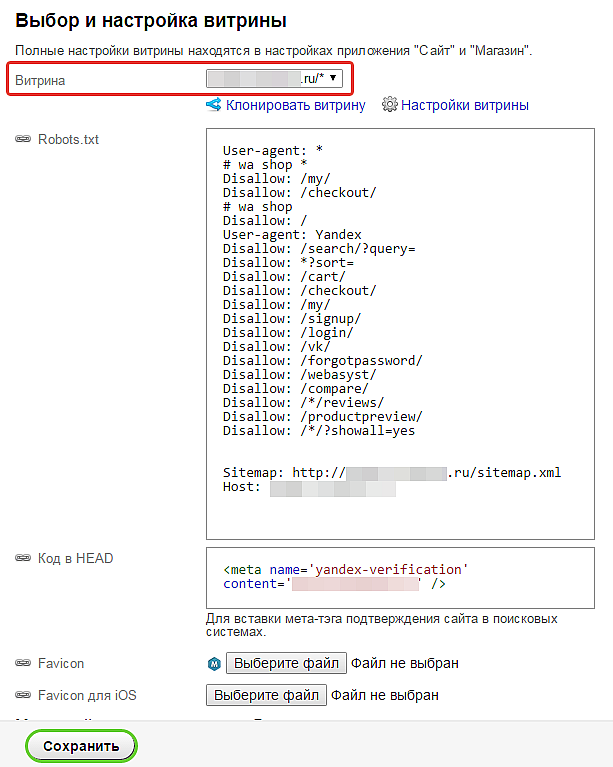
После выбора витрины загрузятся ее настройки.

В случае необходимости измените настройки, они применятся ко всей витрине.
Настройки, которые наследуются и применяются ко всей витрине:
- Robots.txt
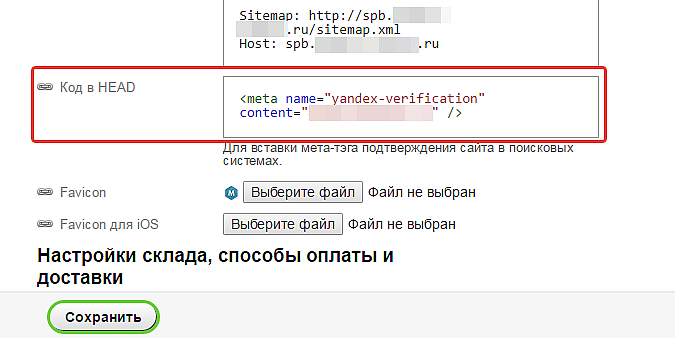
- Код в HEAD
- Favicon
- Favicon для iOS
Настройки склада, способы оплаты и доставки, валюты можно задать персонально для региона.
2.2. Создание дубликата региона
Вариант 1. Создание дубликата региона при редактировании региона
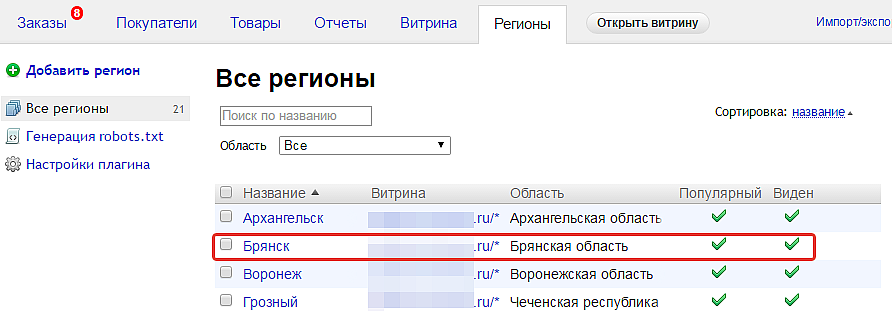
Кликните по любому региону, перейдите в режим редактирования, например, Брянск:

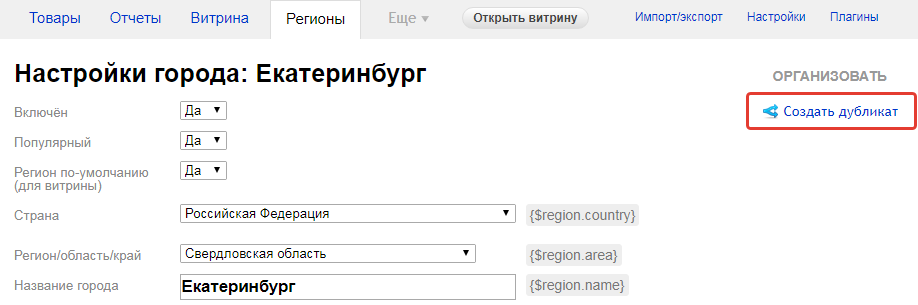
Справа выберите «Создать дубликат».

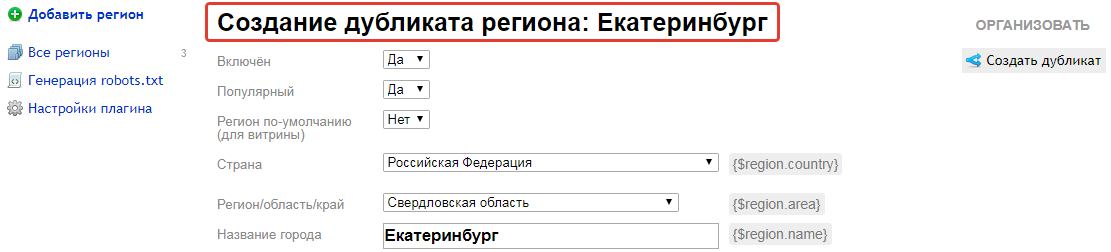
Откроется форма для создания дубликата региона.

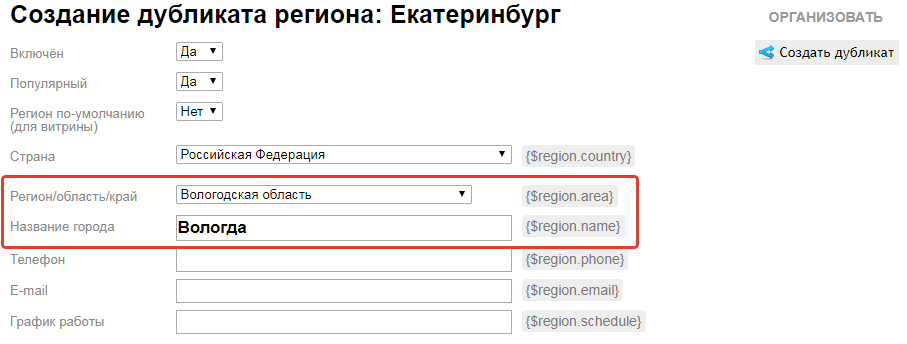
Внесите изменения и сохраните новый регион.

Регион появился в списке.

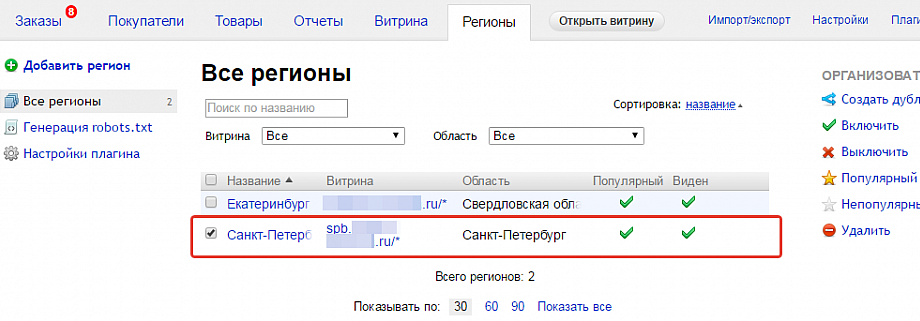
Вариант 2. Создание дубликата региона на странице вывода списка всех регионов
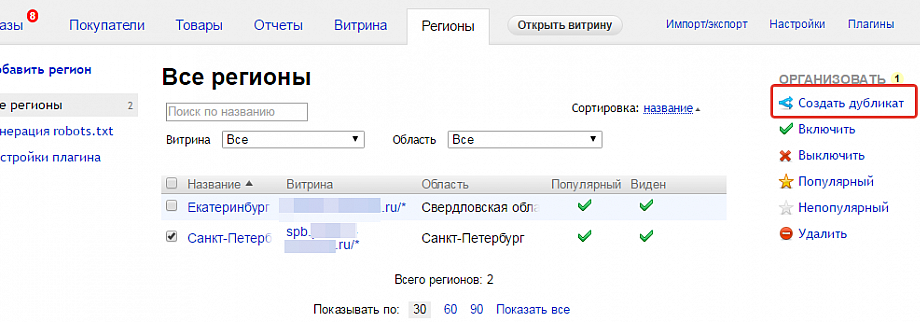
Отметьте регион.

Кликните по ссылке «Создать дубликат».

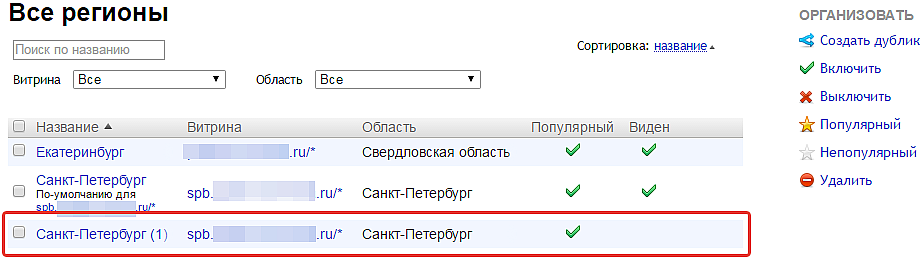
Дубликат создан.

2.3. Генерация robots.txt для всех регионов
При клонировании витрины файл robots.txt генерируется по правилам, заданным в разделе «Генерация robots.txt».
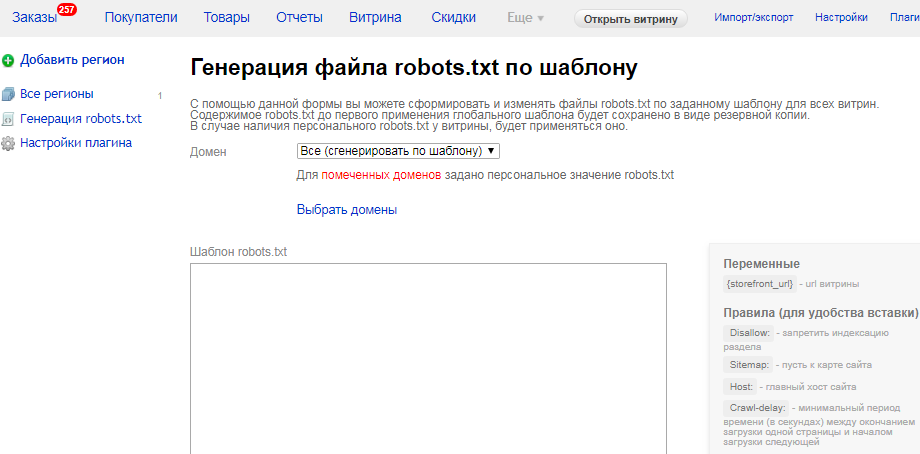
Откройте список регионов. Перейдите в раздел «Генерация robots.txt».

Откроется форма.

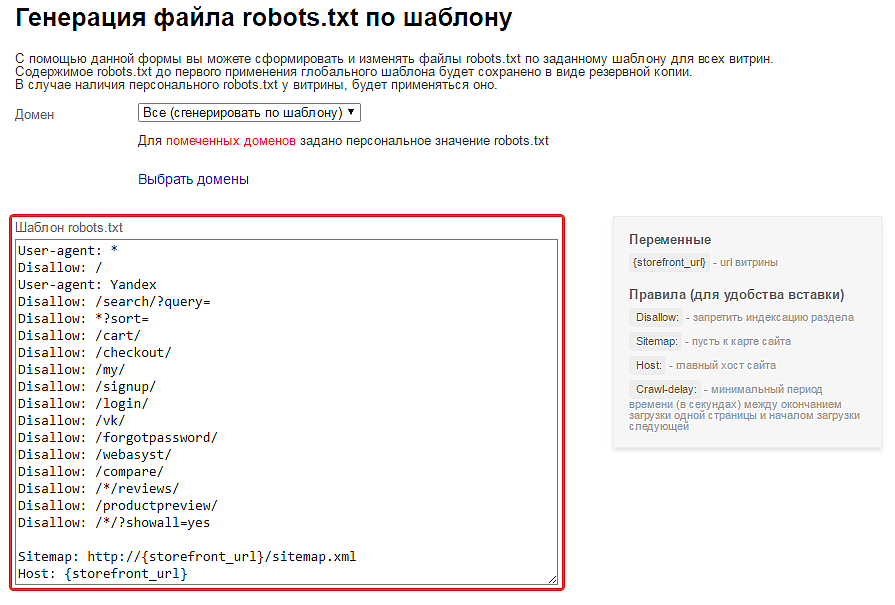
В поле «Шаблон robots.txt» добавьте шаблон для генерации файла, например:

{storefront_url} в данном шаблоне – это {storefront_url}. Другие переменные не нужны.
Сохраните изменения.
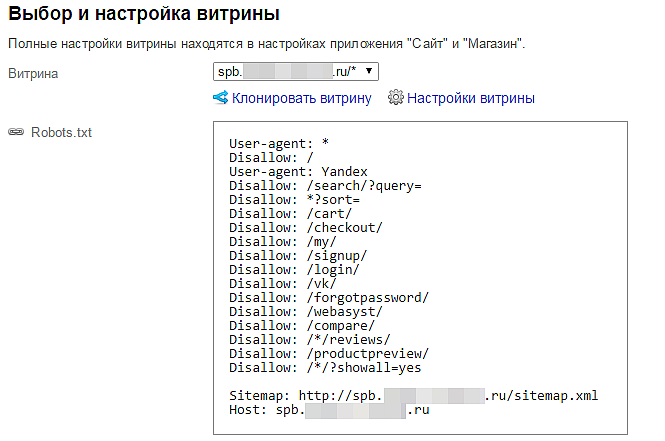
2.4. Клонирование витрины
Эта функция используется при создании дополнительных витрин. Допустим, есть поддомен для Санкт-Петербурга, нужно для него создать отдельную витрину.
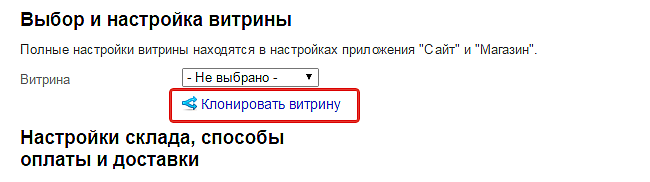
Перейдите в раздел настроек региона «Выбор и настройка витрины».

Кликните по кнопке «Клонировать витрину».

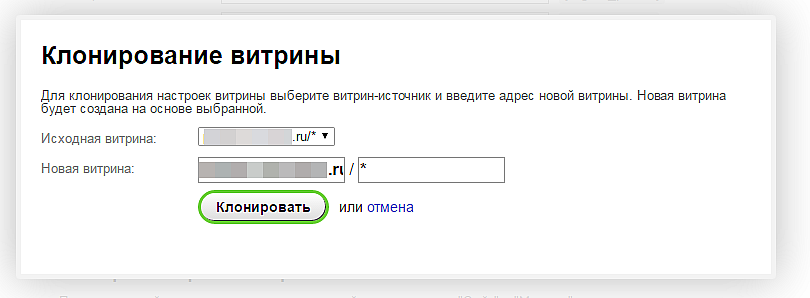
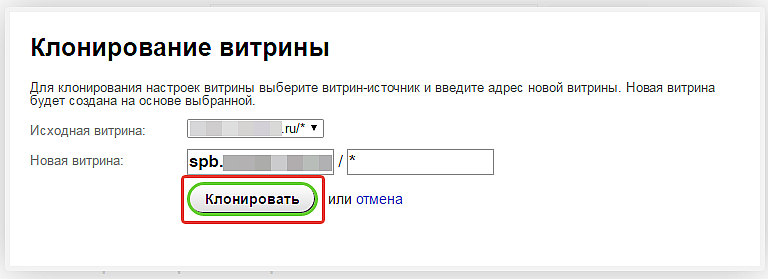
Откроется форма для клонирования витрины.

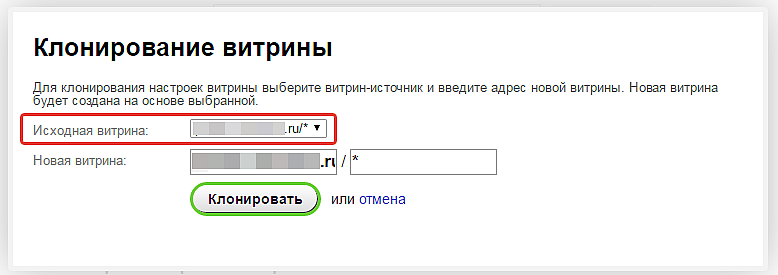
Выберите из списка доступных витрин ту, которую вы хотите использовать в качестве исходной.

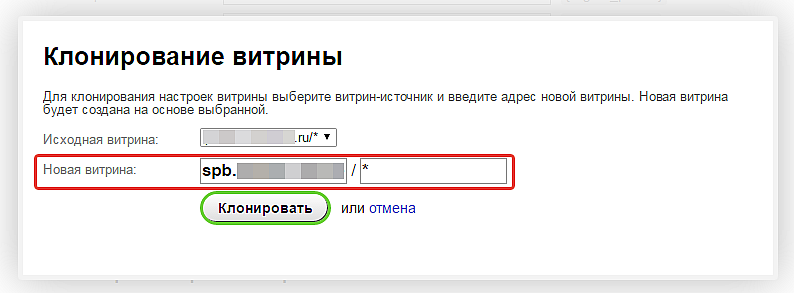
Добавьте адрес поддомена/витрины (оставьте звездочку или укажите конкретную директорию сайта).

Кликните по кнопке «Клонировать».

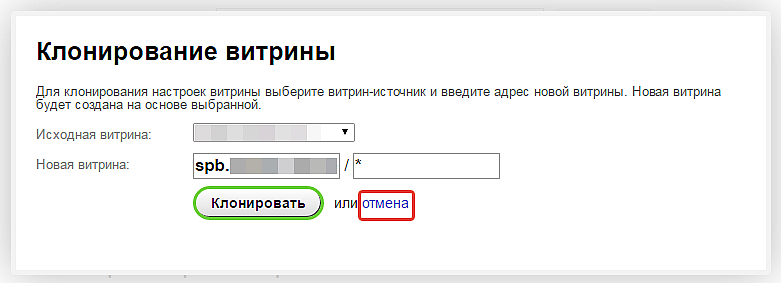
Нажмите «Отмена» и тем самым закройте окно.

Настройки витрины скопировались.

Данные robots.txt генерируются отдельно.
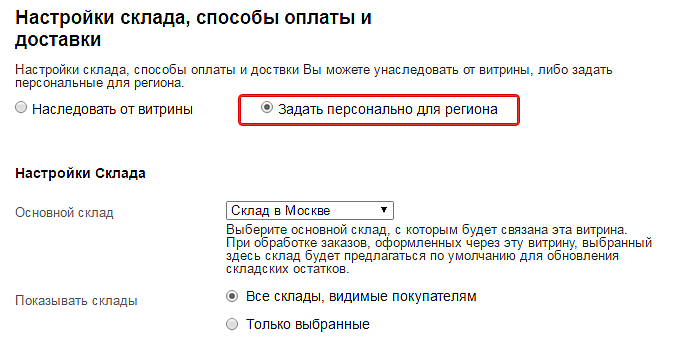
2.5. Настройки склада, способы оплаты и доставки
По умолчанию все настройки наследуются от витрины, но можно задать персональные значения. Для этого нужно отметить пункт «Задать персонально для региона».

При выборе варианта «Наследовать от витрины» изменения применяются также и к витрине.
При выборе варианта «Задать персонально для региона» изменения применяются только к данной витрине.
Плагин позволяет добавлять регионы, указывать для них конкретные витрины, гибко управлять настройками, благодаря чему можно продвигать сайт с использованием поддоменов.
3. Пример настройки поддоменной системы с помощью плагина «SEO-регионы»
3.1. Общие принципы
Для каждого региона создается свой поддомен, который является полной (или частичной) копией основного сайта. К каждому поддомену привязывается свой регион в Яндекс.Вебмастере, в мета-тегах и описаниях прописываются метки городов. Этот способ продвижения в основном используется в Яндексе.
Домен привязывается к основному региону (его тоже нужно добавить в список регионов плагина).
Для регионального продвижения на поддоменах с помощью плагина «SEO-регионы» требуется:
- На хостинге добавить поддомены как алиасы;
- Добавить регионы в плагине «SEO-регионы»;
- Скорректировать шаблоны title, description, keywords, описаний для поддоменов;
- Настроить robots.txt для поддоменов;
- Добавить поддомены в Яндекс.Вебмастер и привязать регион.
3.2. Добавление поддоменов на хостинг
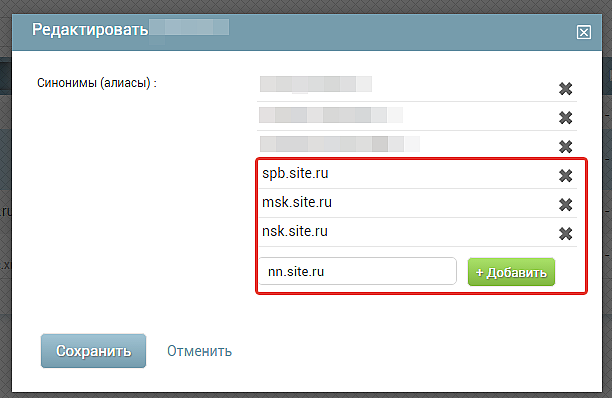
Добавьте поддомены на хостинг как алиасы (синонимы), например:

При этом фактически новых папок не создаётся. Все алиасы (псевдонимы, синонимы) должны ссылаться на папку основного сайта. На некоторых хостингах можно создать универсальную запись - *.site.ru, чтобы любой поддомен ссылался на основной сайт.
В случае корректной настройки при открытии любого адреса формата xxxxxxxx.site.ru должна открыться страница входа в админ-панель.
Пример добавления универсального алиаса на хостинге Netangels:
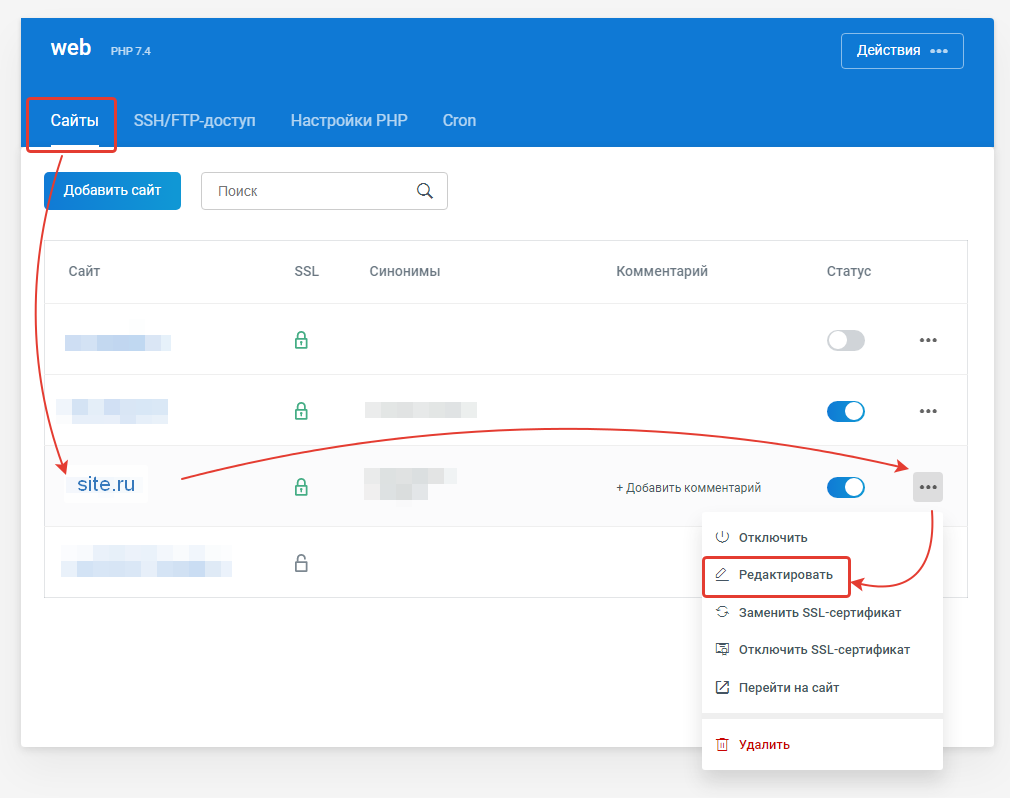
Находясь в "Панели Netangels", во вкладке "Сайты" нужно напротив нужного вам сайта выбрать в меню пункт "Редактировать":

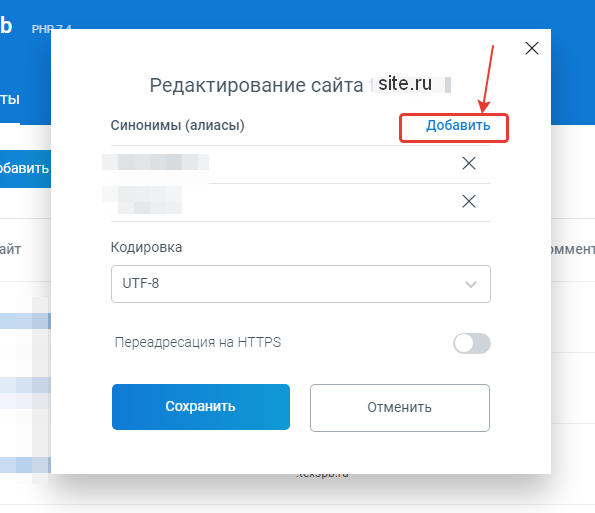
Далее добавляете алиас:

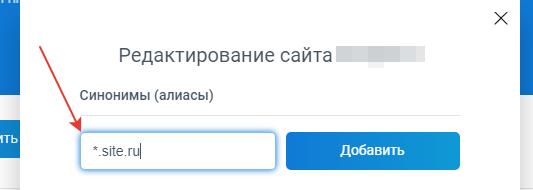
Вписываете универсальную запись *.ваш_сайт.ru и сохраняете.

После этого проверьте, открывается ли следующий адрес: xxxxx.ваш_сайт.ru
После того, как алиасы-поддомены заработают, можно приступать к остальным настройкам сайта.
3.3. Настройки плагина
В шапке сайта выведем, чтобы номер телефона и адрес электронной почты менялся в зависимости от региона как показано в п.1.4.

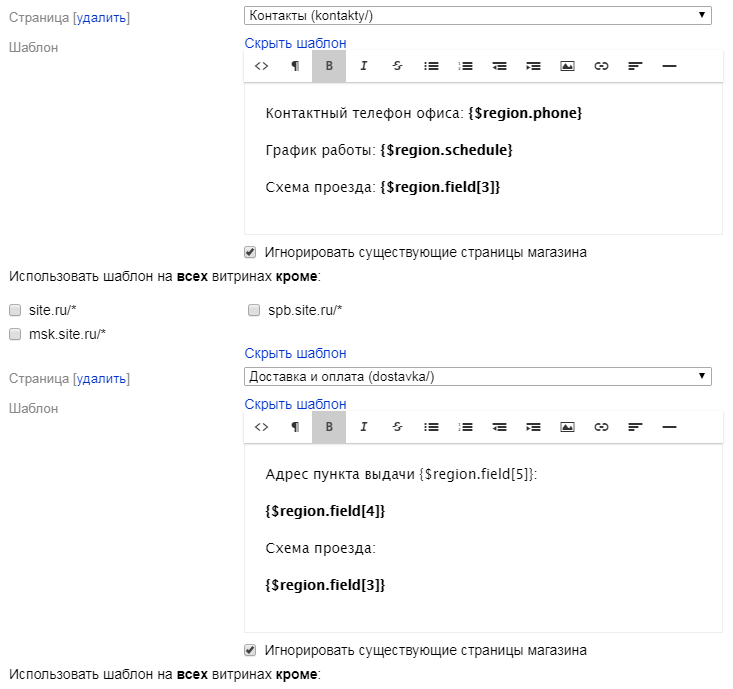
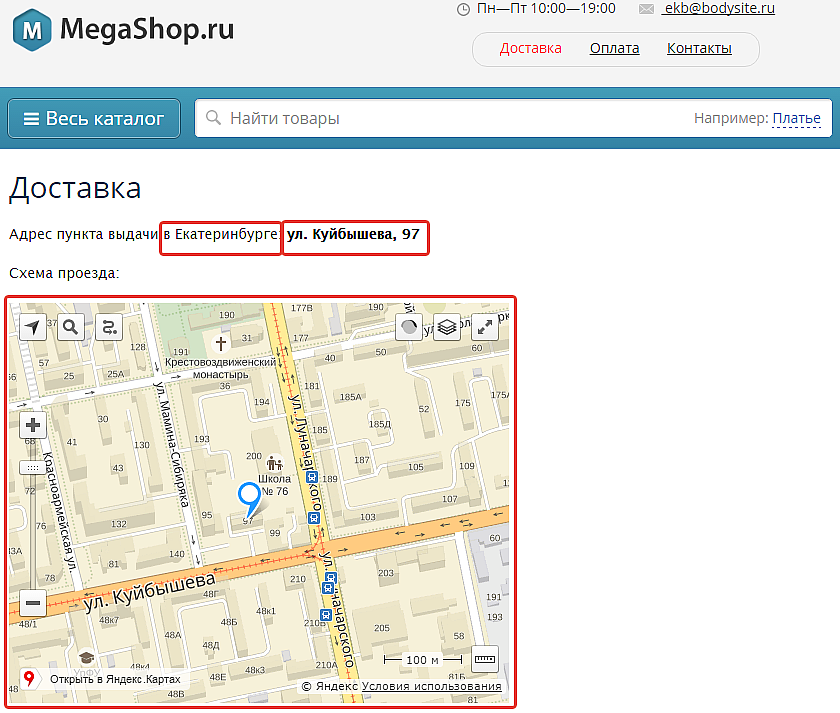
Сформируем шаблон для страниц «Доставка» и «Контакты» как показано в п.1.3.

Например, так:
где:
- {$region.phone} – телефон филиала
- {$region.schedule} – график работы филиала
- {$region.field[3]} – схема проезда до филиала
- {$region.field[4]} – название города в предложном падеже
- {$region.field[5]} – адрес филиала

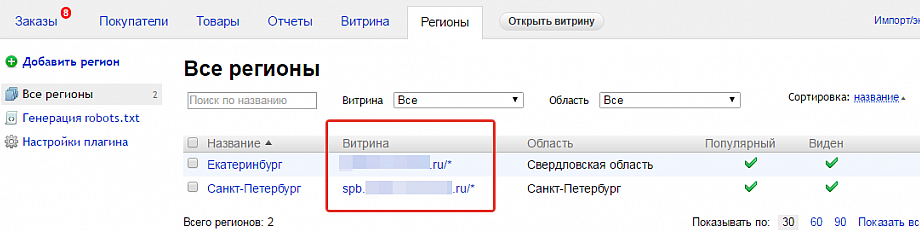
3.4. Добавление регионов на сайте
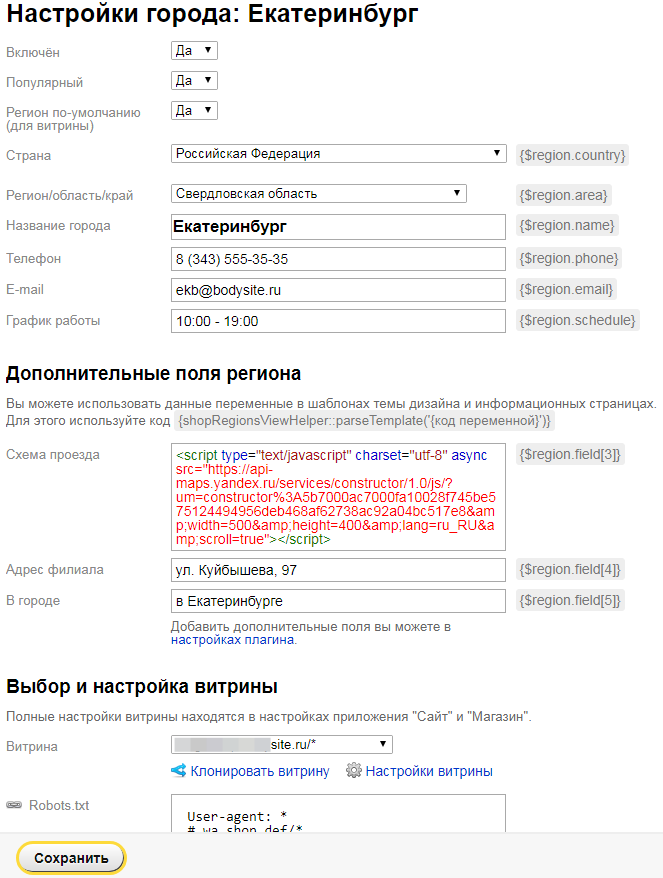
Перейдите к списку регионов и добавьте регионы. Например, добавлен только один регион Екатеринбург с настройками:

Нужно добавить регион Санкт-Петербург (spb.site.ru) на отдельном поддомене.
Шаблон для формирования robots.txt создан.
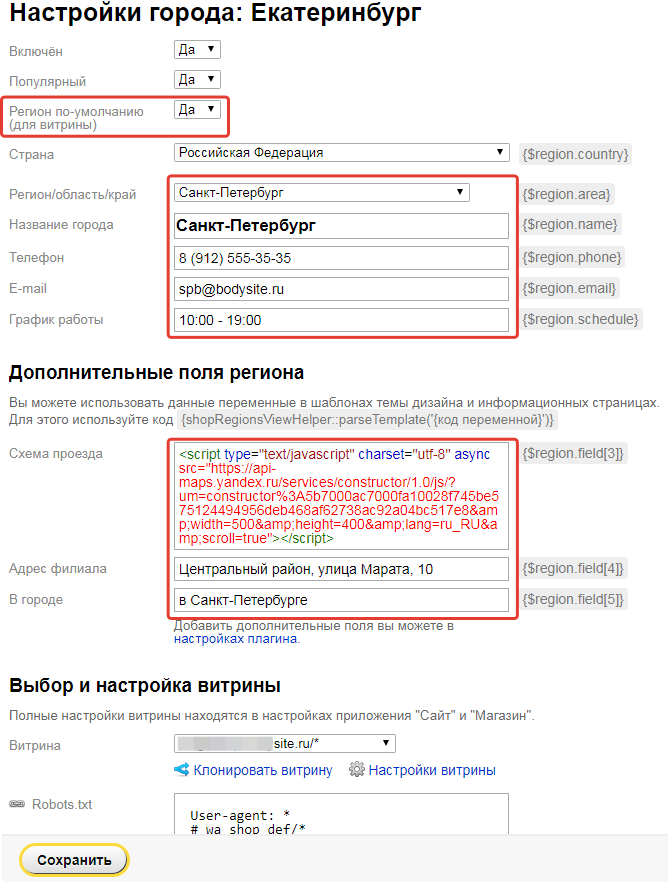
Нужно скопировать регион. Затем изменить данные.
Для региона Санкт-Петербург основные настройки выглядят следующим образом:

В пункте «Выбор и настройка витрины» нужно выбрать «Клонировать витрину», прописать имя новой витрины и клонировать с исходной. Получилось таким образом:

Появилось 2 региона на разных витринах.

3.5. Настройка оптимизации регионов совместно с плагином «SEO-оптимизация»
На сайте для настройки оптимизации используется плагин «SEO-оптимизация». Для добавления меток в title, description, keywords, тег <h1>, описания можно использовать переменные плагина «SEO-регионы».
В настройках плагина «SEO-регионы» необходимо оставить такой шаблон для формирования мета-тегов.

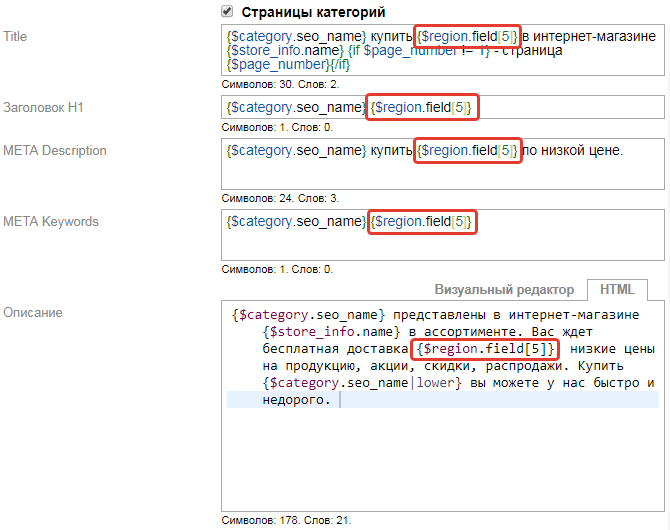
В шаблонах «SEO-оптимизация» расставьте метки городов.

Переменная {$region.field[5]} в шаблоне «SEO-регионы» подставляет значение:

Результат применения шаблона на странице категории:

3.6. Результат оптимизации
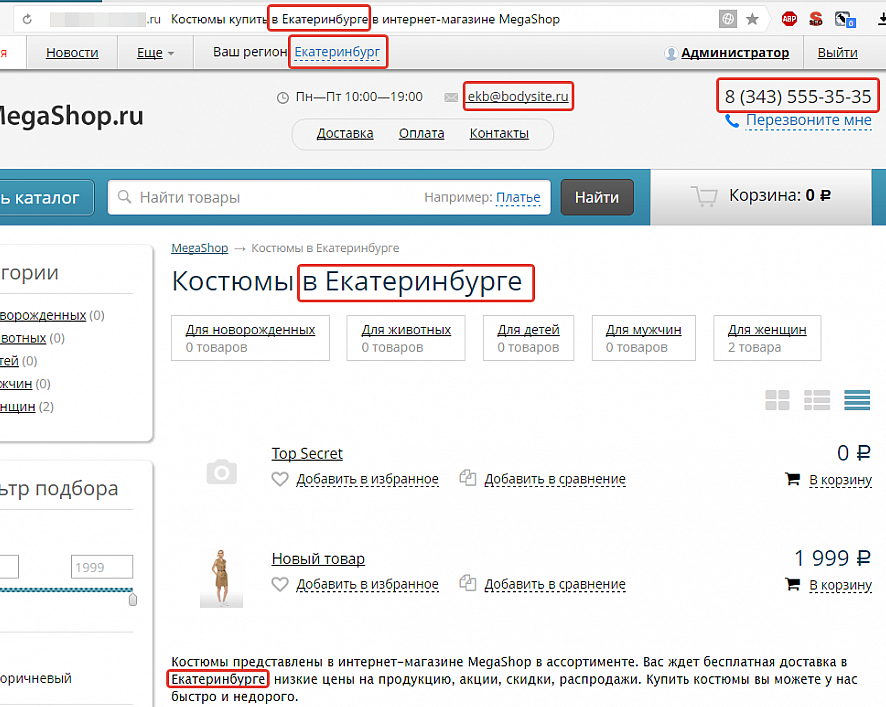
Главный домен (регион Екатеринбург)
Метки городов расставлены на странице, информация соответствует региону.

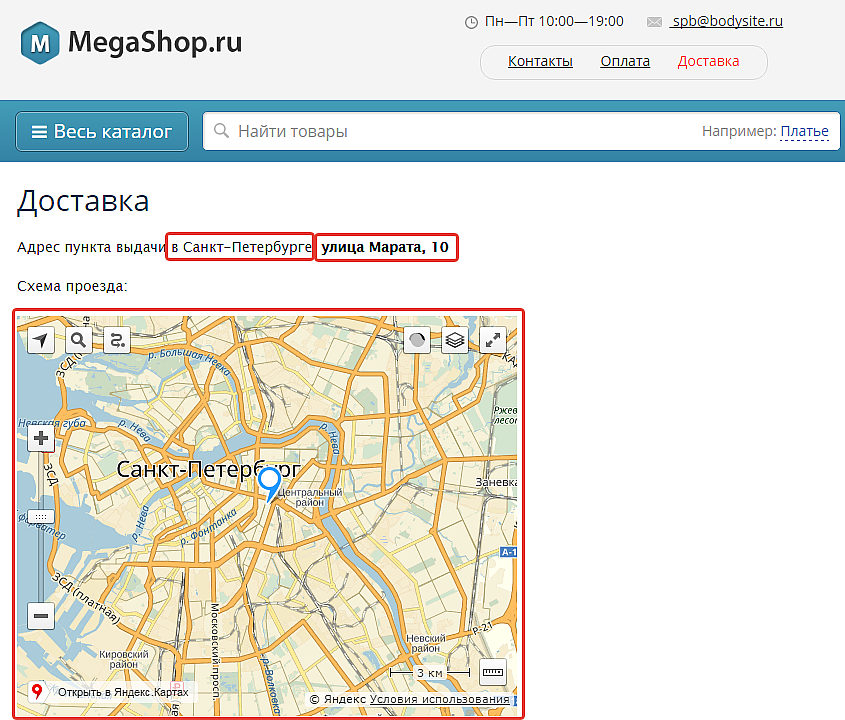
На страницах, сформированных с помощью шаблонов, информация выводится корректно.


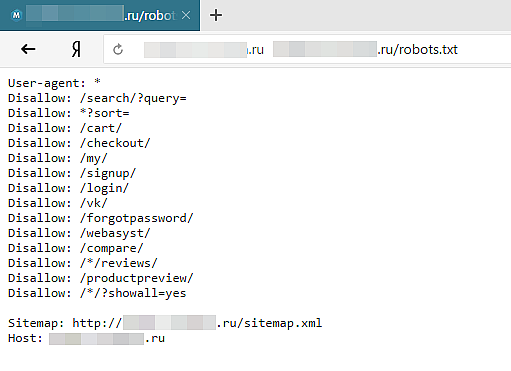
Robots.txt соответствует региону.

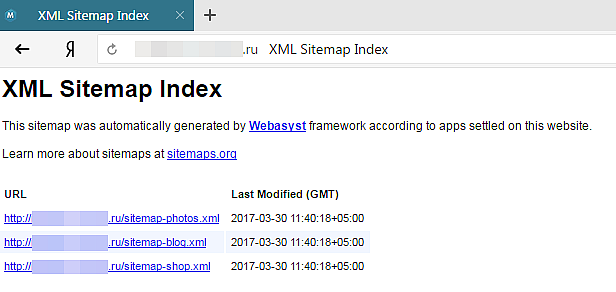
Sitemap.xml сформирован корректно и соответствует региону.

Поддомен (регион Санкт-Петербург)
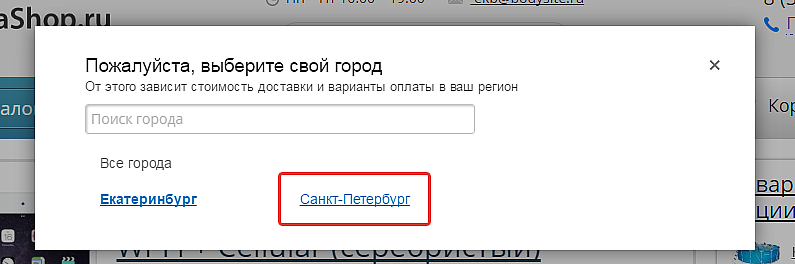
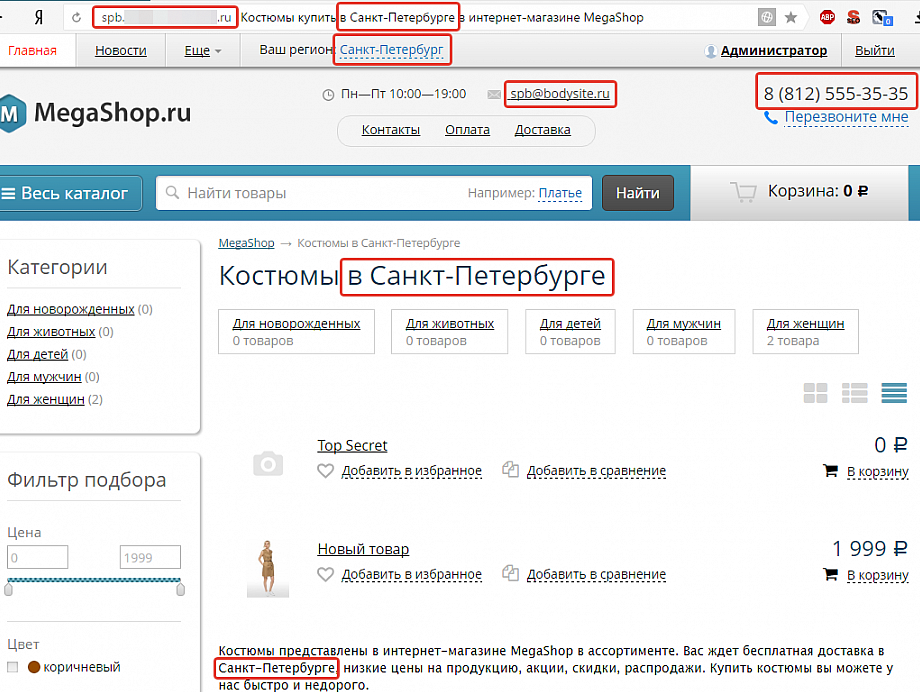
Для проверки работы плагина перейдите через диалоговое окно по ссылке:

На страницах, сформированных с помощью шаблонов, информация выводится корректно.


Переход произошел корректно. Метки городов расставлены на странице, информация соответствует региону.

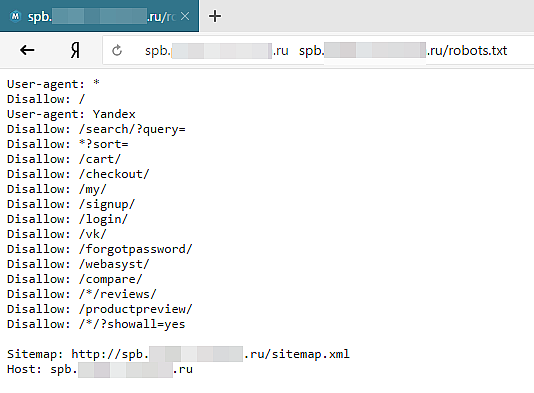
Robots.txt соответствует региону.

Sitemap.xml сформирован корректно и соответствует региону.

3.7. Добавление поддомена в Яндекс.Вебмастер
Перейдите в Яндекс.Вебмастер, добавьте новый поддомен.

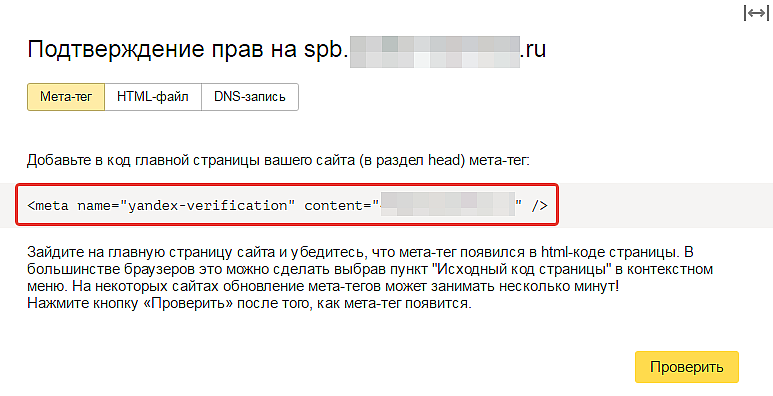
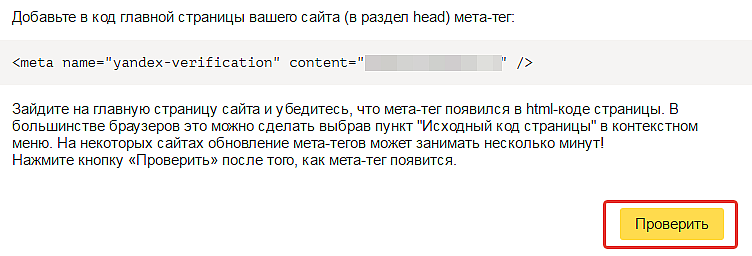
Добавьте код для подтверждения прав в настройки домена.


Сохраните изменения в настройках плагина.
Подтвердите права на сайт в Яндекс.Вебмастере.

* Для подтверждения прав на поддомены обычно используется тот же мета-тег, что и для подтверждения прав на основной домен. Добавлять отдельно этот код не требуется.
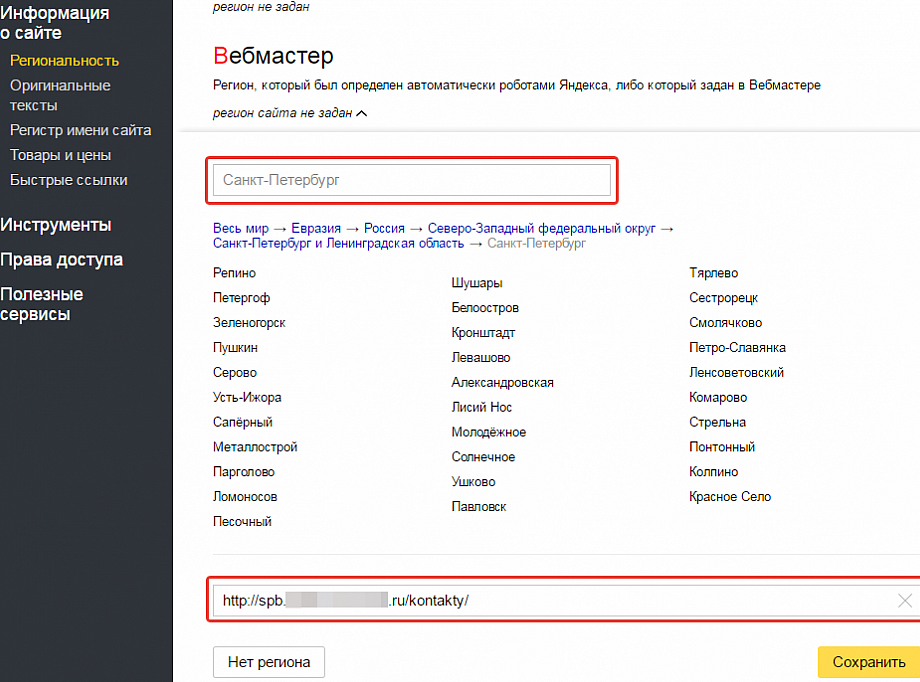
После подтверждения прав перейдите в раздел региональность, задайте регион и сохраните изменения.

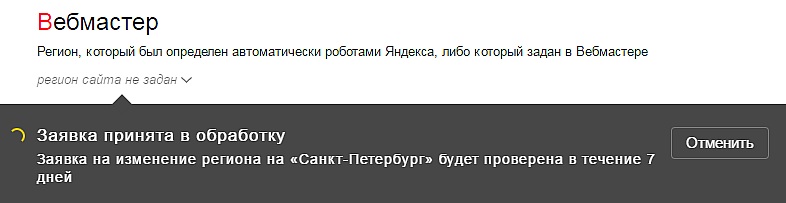
Заявка будет принята в обработку.

4. Частые вопросы
- Не нахожу в настройках Регион/область/край нужный мне регион
- Как сделать, чтобы на мобильной версии сайта тоже регион менялся? сейчас даже не предлагает поменять регион.
- Есть ли в плагине база городов?
- Определяет ли плагин города стран СНГ?
- Что значит регион по умолчанию?
- Есть ли вариант сделать через подпапки, а не домены?
- Как склонять названия регионов, например Ижевск, Ижевске
- При выборе города во всплывающем окне, находясь на главной странице или статейных страниц, ничего не происходит.
- Меню перекрывает всплывающее окно выбора региона
- Добавил поддомены на хостинге, но открывается белая страница
- Как работает функция IP-определения?
- Почему может не работать IP-определение?
- Можно ли указать разные цены для разных регионов?
- Вы можете настроить мне плагин?
- Есть ли скидка?
- У меня проблема с лицензией
- Есть ли тестовый период?
Регионы берутся из приложения "Настройки" => "Страны и регионы".
Вывести хелпер выбора региона на мобильных устройствах (аналогично как на ПК версии).
В плагине для этого функционала не предусмотрено, но это можно сделать через дополнительные плагины из магазина Webasyst, например, https://www.webasyst.ru/store/plugin/shop/price/
Общие вопросы
К сожалению, нет, настройка возможна только в рамках абонентской услуги SEO-продвижение. А ответ, почему мы не настроим здесь.
Скидка предоставляется только для действующих клиентов, состоящих в Bodysite Club
С этим вопросом Вам нужно обратиться в службу поддержки Webasyst через Центр заказчика на сайте www.webasyst.ru.
К сожалению, нет. Функционал магазина Webasyst не предполагает тестовых периодов для плагинов.

