Инструкция по настройке плагина «Заказ обратного звонка»
Содержание:
1. Настройки плагина
1.1. Как вывести кнопку на странице сайта
1.2. Основные настройки
1.3. Настройки формы
1.4. Плавающие кнопки
1.5. Настройки уведомлений
1.6. Цели для Яндекс.Метрики и Google Analytics
2. Страница заявок
3. Как настроить плагин по 152-ФЗ
3.1. Добавить текст со ссылкой
3.2. Добавить checkbox с текстом и ссылкой
1. Настройки плагина
1. Купите и установите плагин через «Инсталлер».
2. Настройки плагина расположены по ссылке: «Магазин» - «Плагины» - «Обратный звонок».
ВНИМАНИЕ! Для работы плагина необходимо, чтобы в теме дизайна был элемент, к которому нужно привязать форму. Если такого элемента нет, добавьте его самостоятельно. Например, можно в шапке сайта вывести ссылку:
<a href="#" class="call-back-button">Заказать обратный звонок</a>
1.2. Как разместить кнопку на сайте?
Ниже приведены примеры размещения кнопки на сайте на примере темы дизайна «Дефолт 3.0».
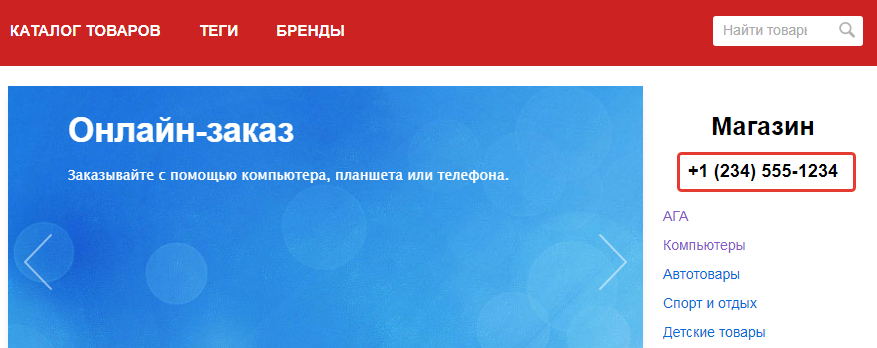
Пример 1. Размещение ссылки на сайте
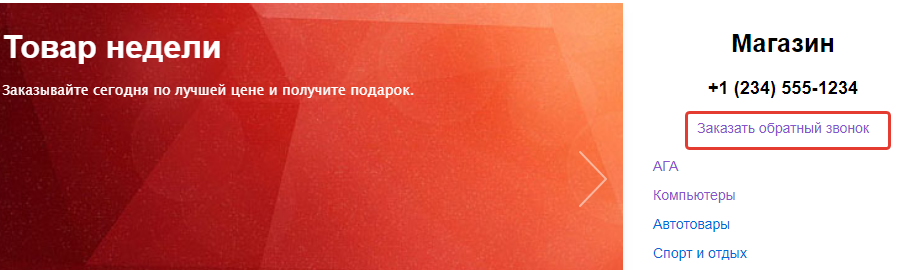
Необходимо разместить ссылку под номером телефона:

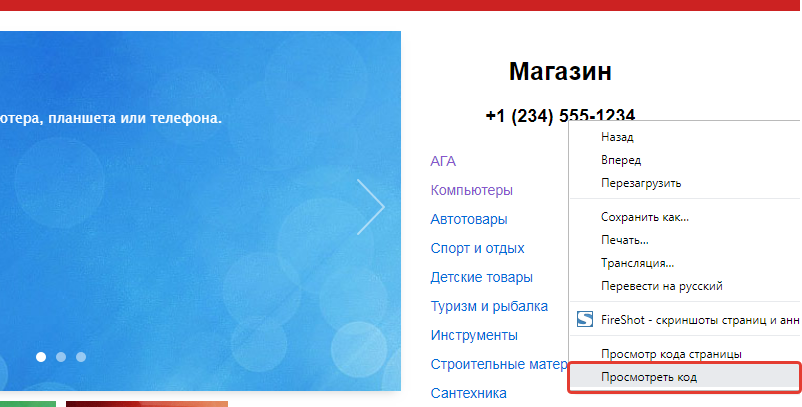
Правой кнопкой мыши кликните по номеру телефона, вызовите контекстное меню. Выберите пункт «Исследовать элемент» или «Посмотреть код».

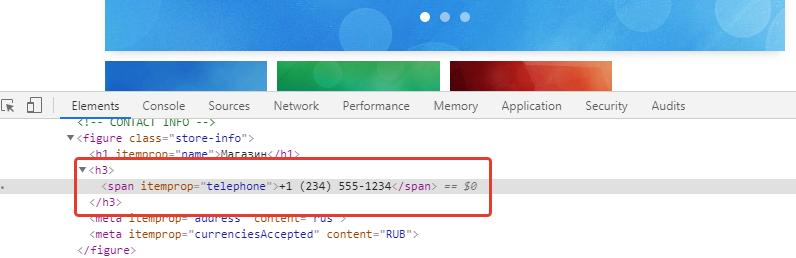
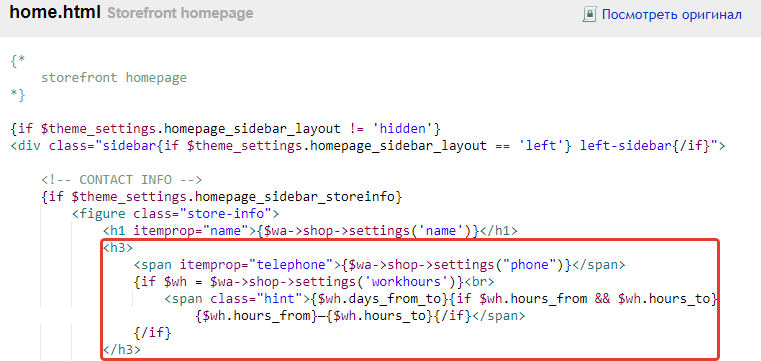
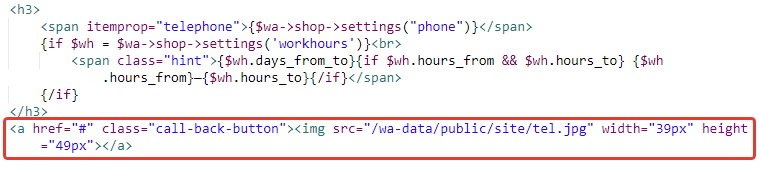
Откроется код элемента:

Ссылку необходимо разместить после закрывающего тега <h3>.
Перейдите в «Магазин / Витрина / Шаблоны». В теме дизайна «Дефолт 3.0» вывод телефона расположен в шаблоне home.html.

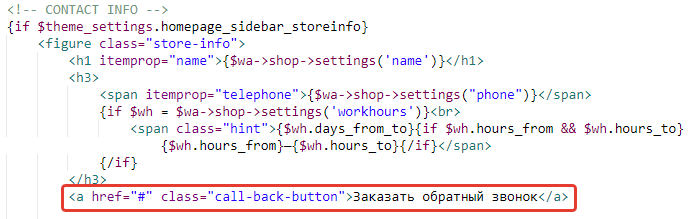
После тега </h3> вставьте строку
<a href="#" class="call-back-button">Заказать обратный звонок</a>

Сохраните изменения.

Осталось в настройках плагина указать класс «call-back-button», чтобы при клике на ссылку вызывалась форма обратной связи (см. п. «Настройки формы»).
Пример 2. Размещение ссылки-картинки на сайте
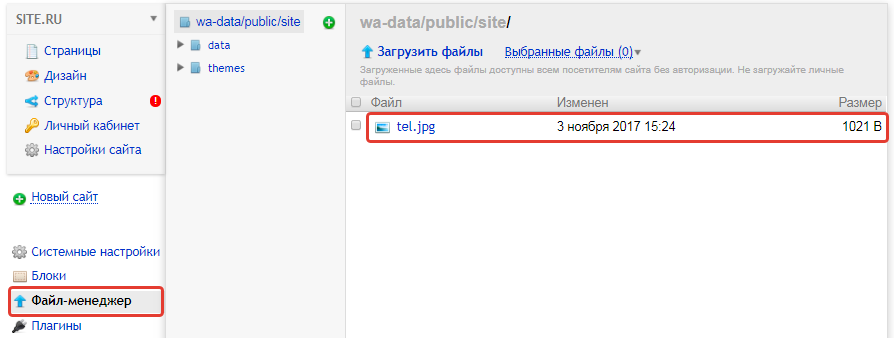
Чтобы вместо текста «Заказать обратный звонок» вывести картинку, необходимо в коде указать адрес картинки. Предварительно изображение можно загрузить в разделе «Файл-менеджер» приложения «Сайт».

Под выводом телефона укажите адрес картинки, например:
<a href="#" class="call-back-button"><img src="/wa-data/public/site/tel.jpg" width="39px" height="49px"></a>

На сайте будет выглядеть так:

Пример 3. Размещение иконки и текста на сайте
Для вывода иконки и текста укажите адрес изображения и текст:
<a href="#" class="call-back-button"><img src="/wa-data/public/site/tel.jpg" width="10px"> Заказать обратный звонок</a>

1.2. Основные настройки
- Включите плагин;
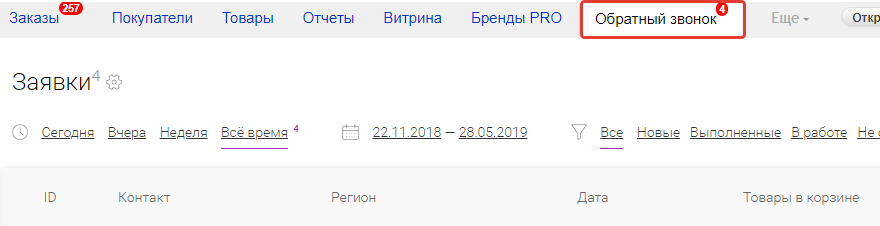
- Включите страницу с заявками (если нужно видеть список всех заявок).
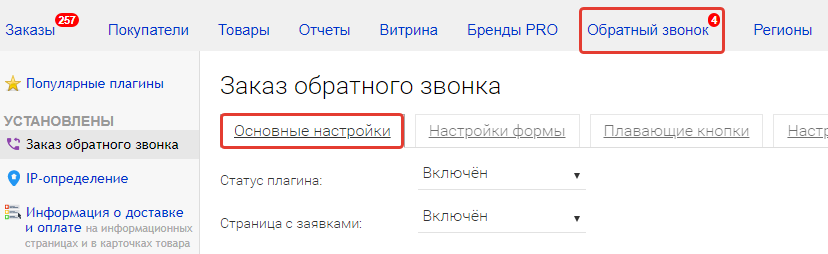
Появится дополнительная вкладка:

1.3. Настройки формы
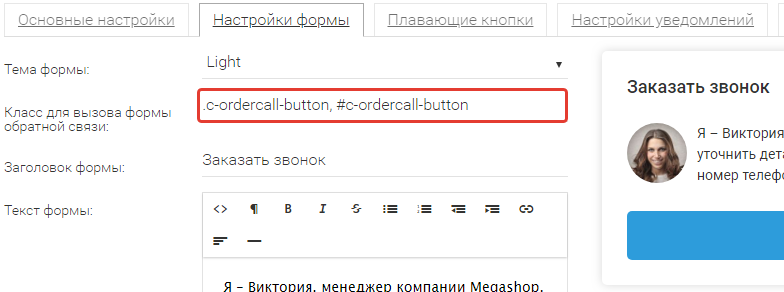
Укажите класс или идентификатор для вызова формы обратной связи.

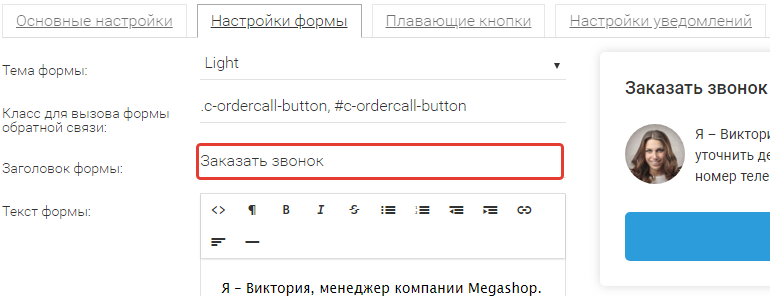
Введите заголовок формы. Заголовок будет показываться посетителю сайта.

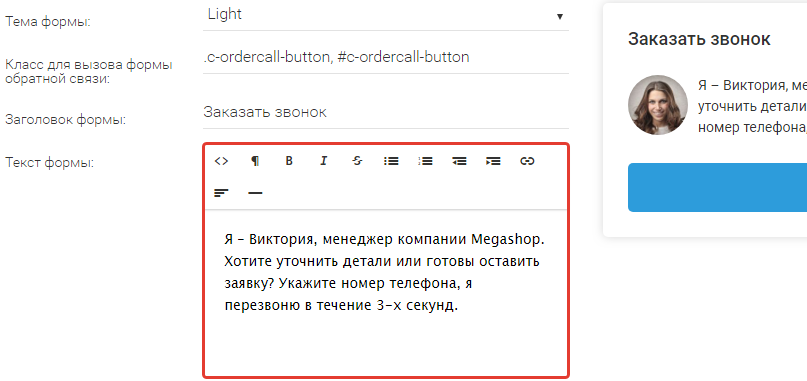
Введите текст формы. Этот текст будет показан посетителю сайта.

Загрузите фотографию. Фотография будет показана посетителю сайта.

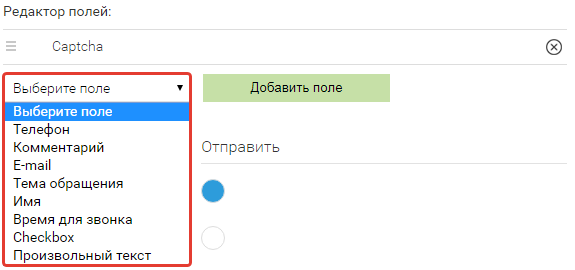
Добавьте необходимые для формы поля.

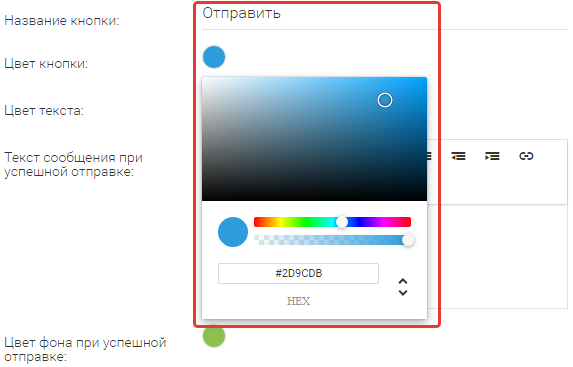
Введите текст для кнопки и настройте цветовую гамму текста и фона.

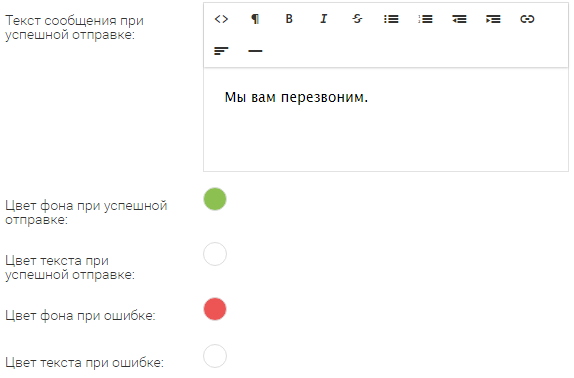
Добавьте текст, который будет появляться при успешной отправке формы. Настройте цветовое оформление уведомлений.

1.4. Плавающая кнопка
Плавающая кнопка это кнопка с иконкой телефона, которая всегда отображается в одном и том же месте.
Пример:

Внимание! Для проверки изменений при редактировании плавающей кнопке сбрасывайте кэш браузера!
Выберите статус кнопки.

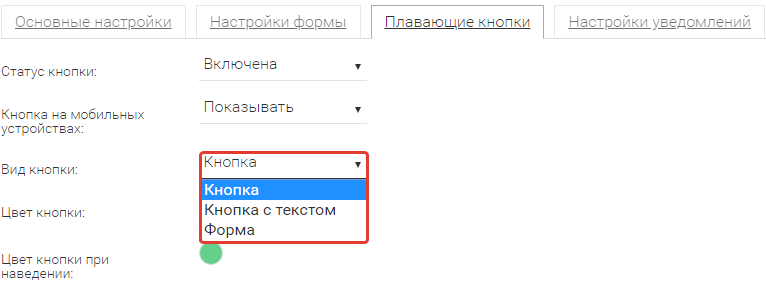
Выберите вид кнопки.

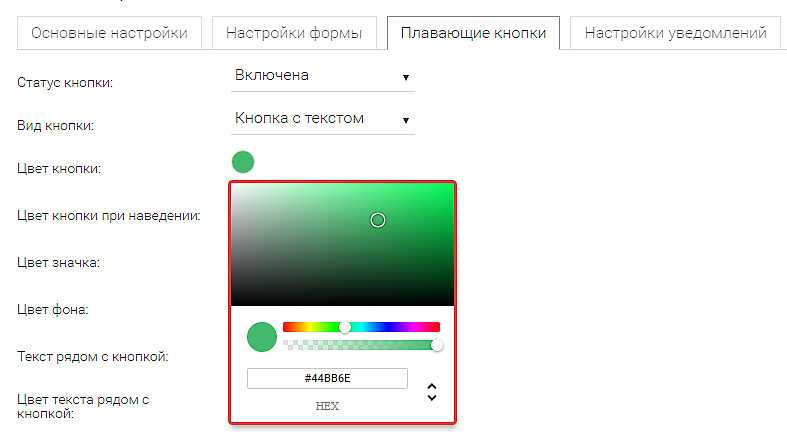
Выберите цвет кнопки.

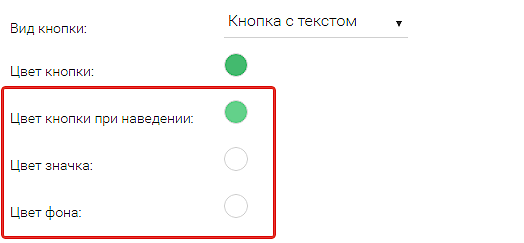
Выберите цвет кнопки при наведении, цвет значка и цвет фона.

Введите тексты надписей. Выберите их цвет.

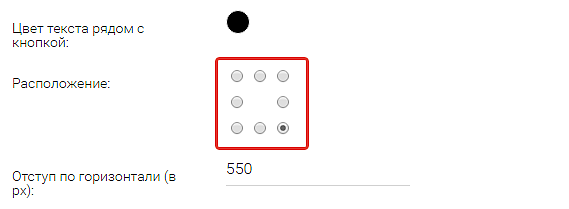
Выберите расположение кнопки на сайте.

Укажите размер отступов в пикселях.

При необходимости укажите z-index (подробнее).

1.5. Настройки уведомлений
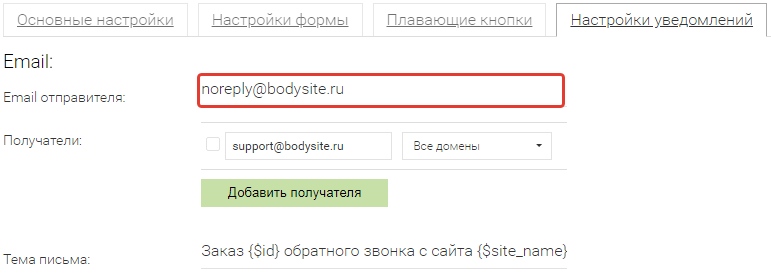
Почтовые уведомления (Email)
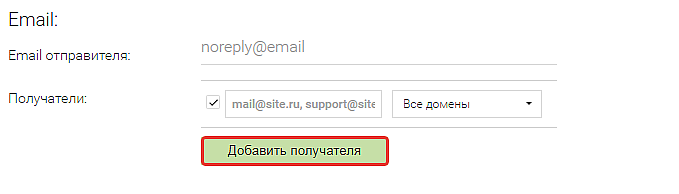
Добавьте email отправителя. Можно указать любой адрес.

Добавьте электронную почту получателей. Можно указать конкретные домены, с которых они будут получать уведомления.

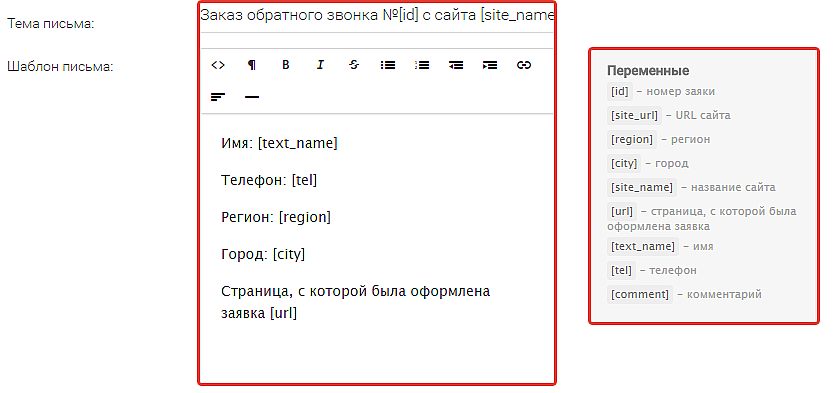
Добавьте заголовок и шаблон текста письма. Можно использовать переменные из блока справа.

SMS-уведомления
Для отправки SMS необходимо использовать внешний сервис, например, sms.ru. Подробнее о настройке SMS-уведомлений.
1. Зарегистрируйтесь в сервисе и пополните баланс.
2. Из Инсталлера установите плагин для отправки SMS.
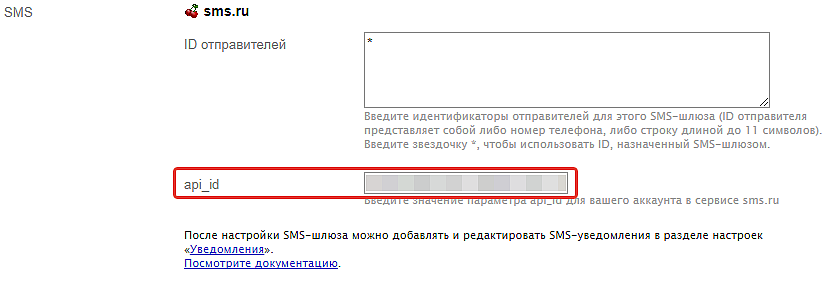
3. В разделе «Магазин / Настройки / Общие настройки» добавьте api_id и при необходимости ID отправителей. Данные нужно взять в личном кабинете на сайте SMS-сервиса.

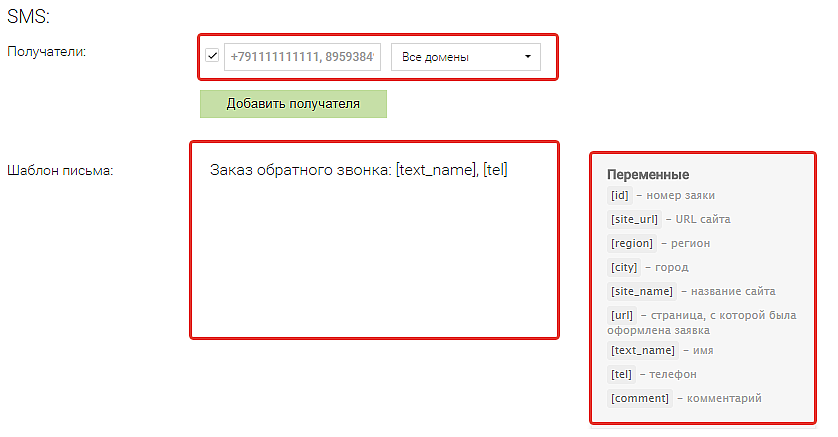
4. Добавьте получателей для SMS в настройках плагина «Заказ обратного звонка».
5. Добавьте шаблон для SMS с использованием переменных.

6. Проверьте отправку сообщений.
1.6. Цели для Яндекс.Метрики и Google Analytics
Коды счетчиков Яндекс.Метрики и Google Analytics должны быть размещены на сайте.
Как добавить цели в Яндекс.Метрике
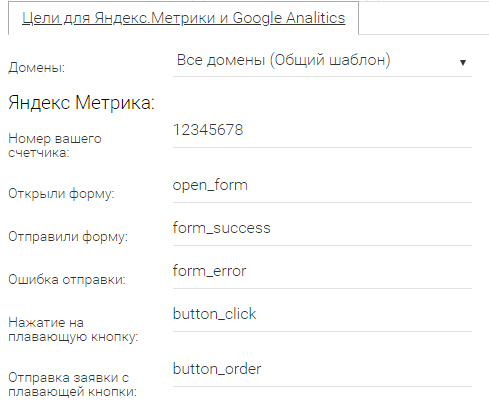
Введите идентификаторы целей. Цели предварительно необходимо создать в настройках счетчика Яндекс.Метрики. Вид цели – событие. Справка по целям в помощи Яндекс.Метрики.
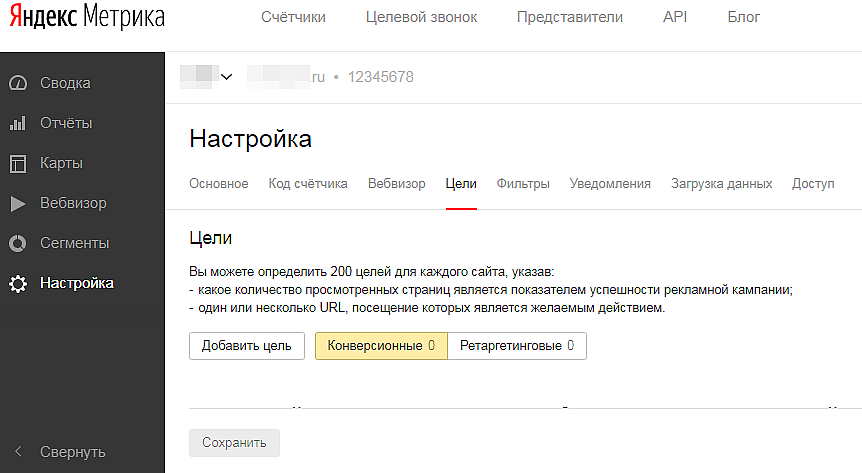
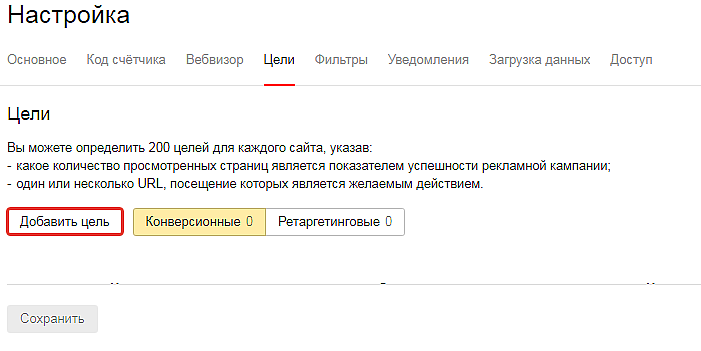
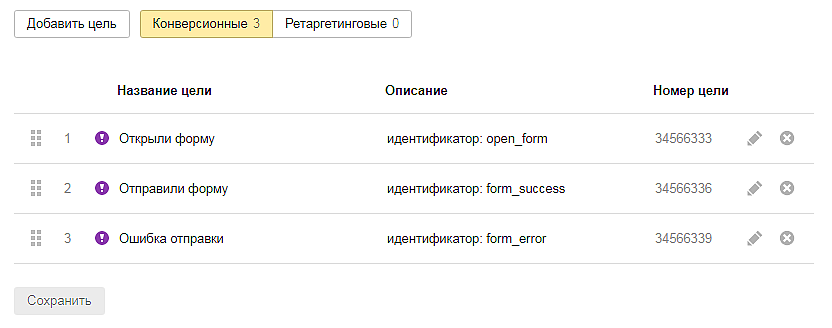
1. Откройте настройки счетчика Яндекс.Метрика, раздел «Цели».

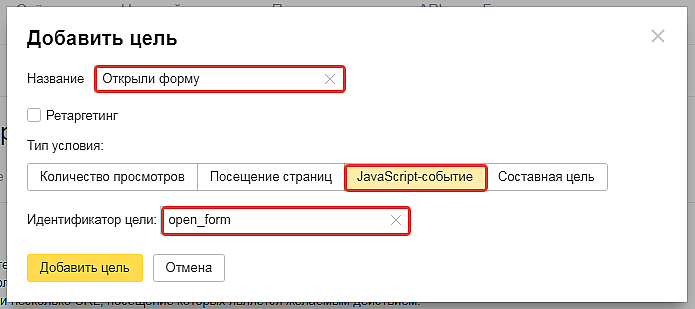
2. Добавьте цели, для каждой выберите тип «Событие».



3. Добавьте номер счетчика и идентификаторы целей в плагине.

Как добавить цели в Google Analytics
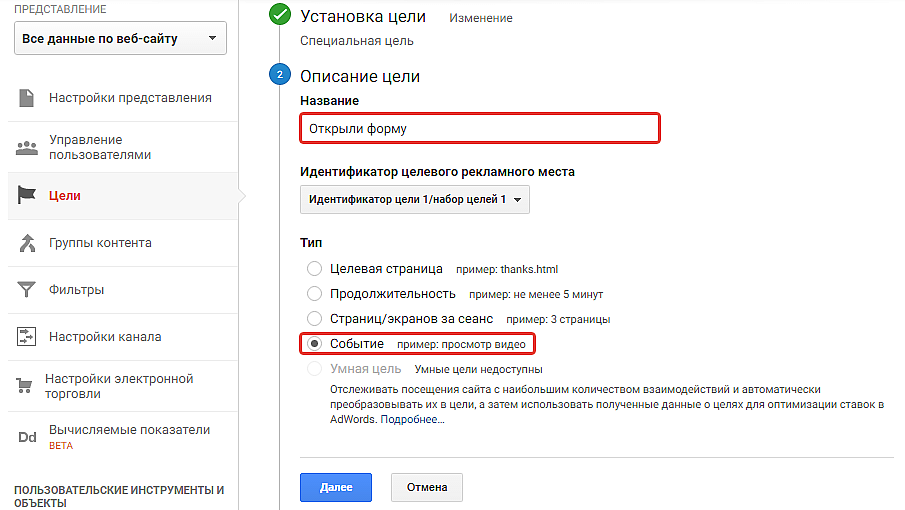
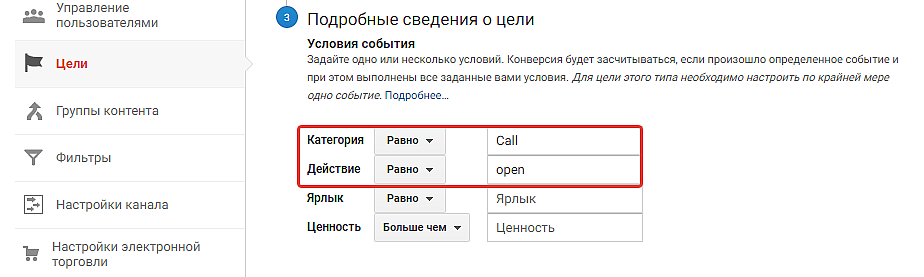
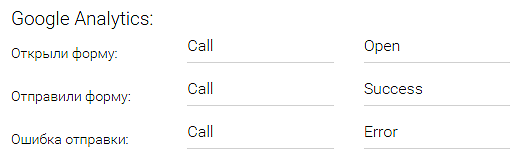
Добавьте категории и действия целей Google Analytics. Цели необходимо создать в настройках представления в Google Analytics.
Справка Google Analytics «Как создавать цели и управлять ими».
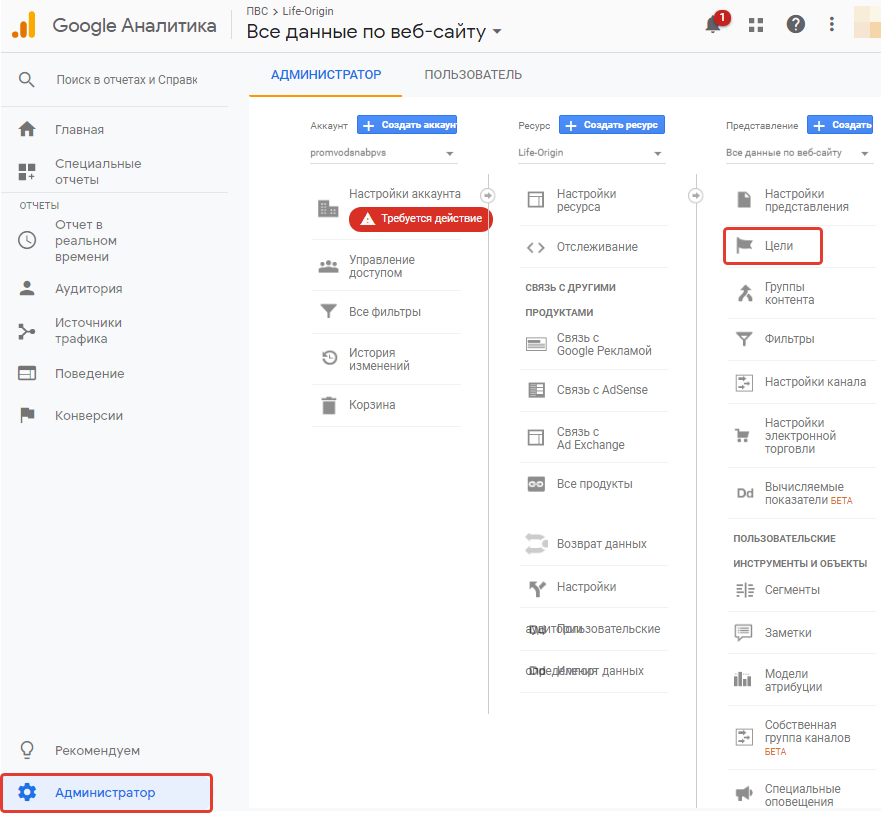
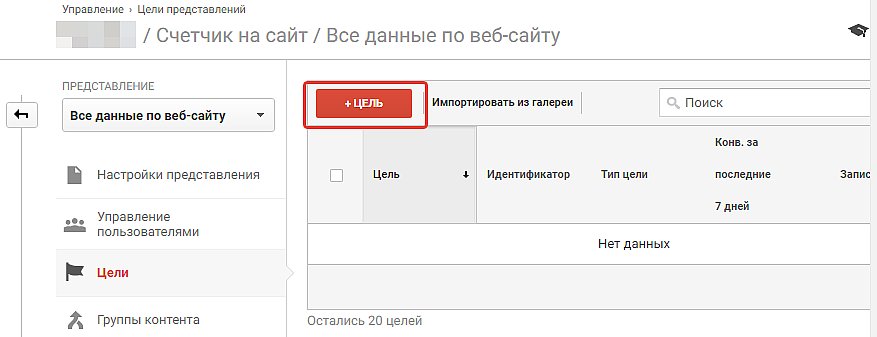
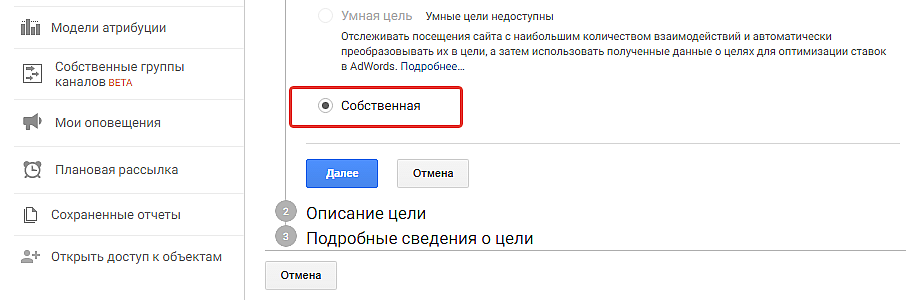
1. Авторизуйтесь в сервисе Google Analytics, перейдите во вкладку «Администратор», в раздел «Цели».

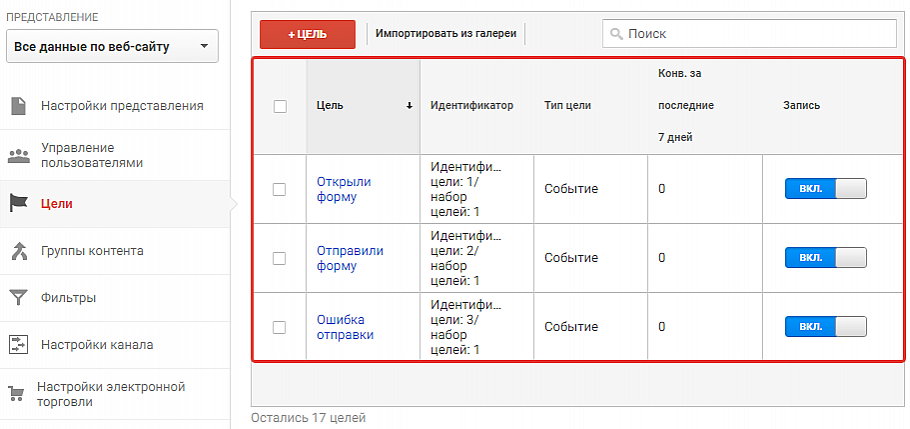
2. Добавьте цели.





3. Добавьте цели в настройках плагина.

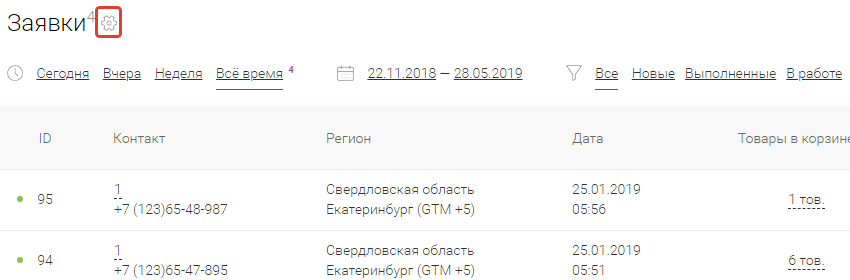
2. Страница заявок
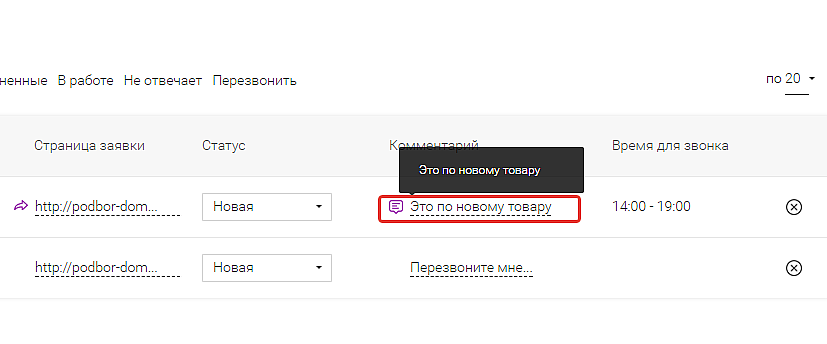
Страница просмотра всех заявок.

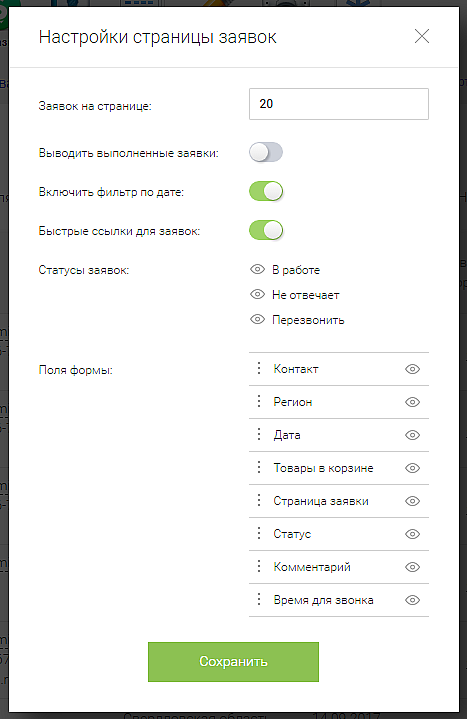
Для настройки колонок кликните по шестеренке.

Выберите:
- Количество заявок на странице;
- Выводить или нет закрытые заявки;
- Фильтровать или нет по дате;
- Вывод быстрых ссылок для страницы;
- Статусы заявок;
- Поля формы.

Для просмотра полного текста комментария кликните по нему.

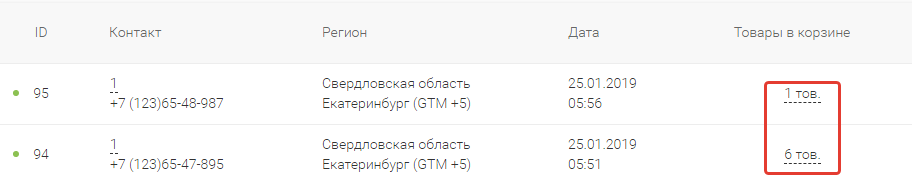
Создайте заказ:
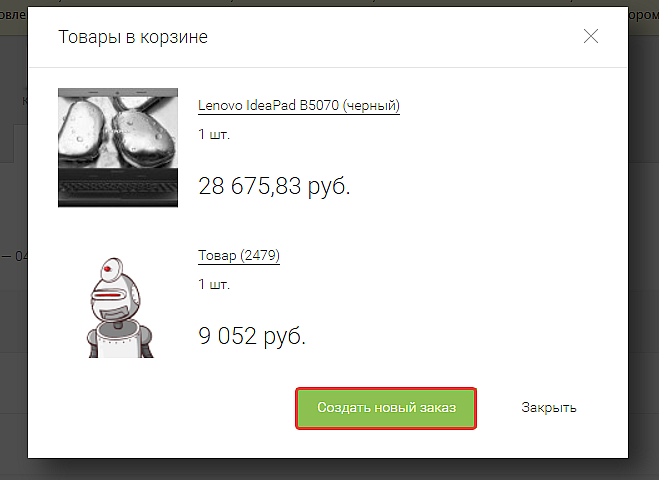
1. Кликните на товары в корзине.

2. Кликните по кнопке «Создать новый заказ».

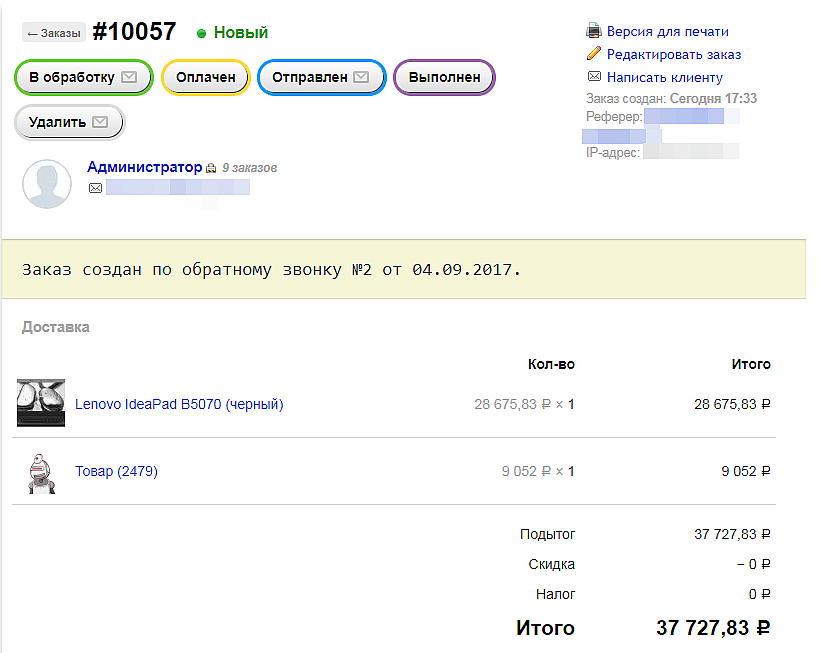
Новый заказ создан.

3. Как настроить плагин по 152-ФЗ
3.1. Добавить текст со ссылкой
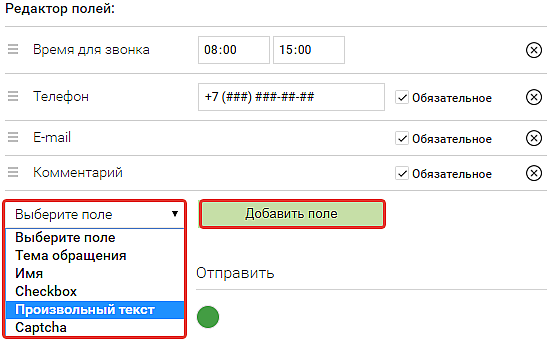
— В блоке «Редактор полей» добавьте поле «Произвольный текст».

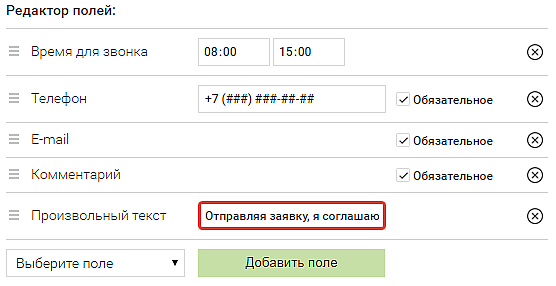
— Добавьте текст со ссылкой, например, такой:
Отправляя заявку, я соглашаюсь на обработку персональных данных в соответствии с <a href="/uslovia/">условиями</a>
Важно! Можно использовать теги для форматирования текста, например, <em>, <i>, <strong>, <u> и другие.

— Сохраните изменения.
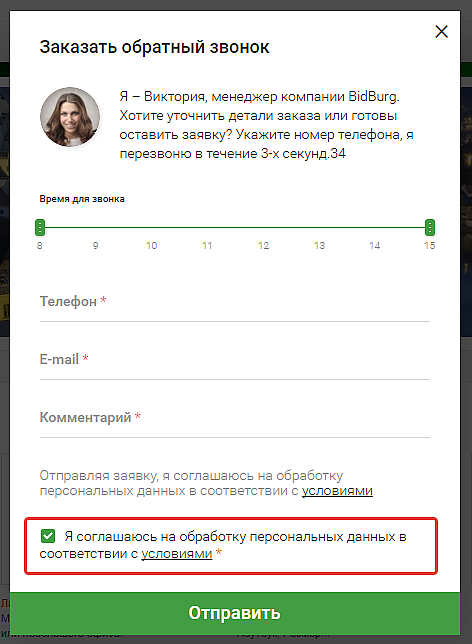
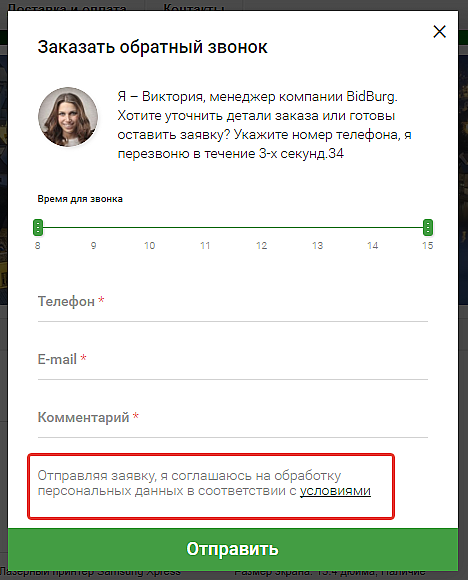
— Результат:

3.2. Добавить checkbox с текстом и ссылкой
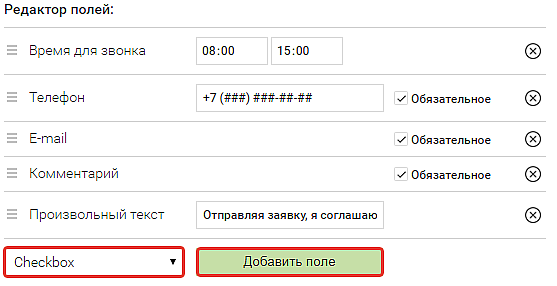
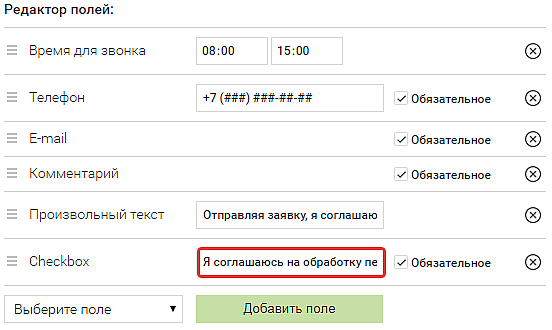
— В блоке «Редактор полей» добавьте поле «Checkbox».

— Добавьте текст со ссылкой, например, такой:
<em>Я соглашаюсь на обработку персональных данных в соответствии с <a href="/uslovia/">условиями</a></em>
Важно! Можно использовать теги для форматирования текста, например, <em>, <i>, <strong>, <u> и другие.

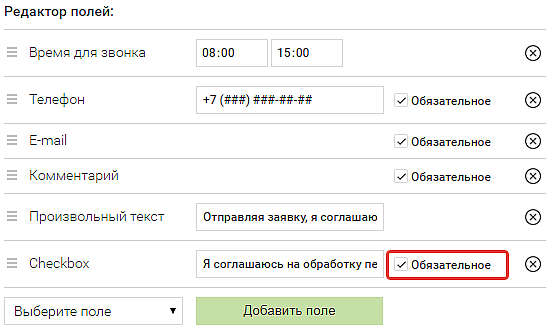
— Отметьте это поле обязательным.

— Сохраните изменения.
— Результат: