Инструкция по настройке темы дизайна Mobisite 3.0
Содержание
Покупка и установка
Настройки оформления
Цветовая схема
Стиль кнопок
Шрифт сайта
Шапка сайта
Логотип в шапке
Настройки внешнего вида шапки
Кнопки в шапке
Другие настройки шапки
Настройки "бургер меню"
Сквозной верхний баннер
Футер (подвал сайта)
Нижняя панель навигации
Главная страница
Основные настройки
Слайдер на главной странице
Настройки меню на главной странице
Блок бренды на главной странице
Списки товаров (№1, №2, №3)
Блок с баннерами
Подписка на рассылку
Блок “Контактные данные”
Социальные сети
Блок “Преимущества”
Прочие настройки
Настройка счетчика Яндекс.Метрики
Настройка целей для Google.Analytics
Прочее
Каталог
Общие настройки каталога
Настройки списка товара в каталоге
Настройки карточки товара в каталоге
Сортировка и фильтрация
Настройки карточки товара
Общие настройки карточки товара
Фиксированная панель
Дополнительные вкладки
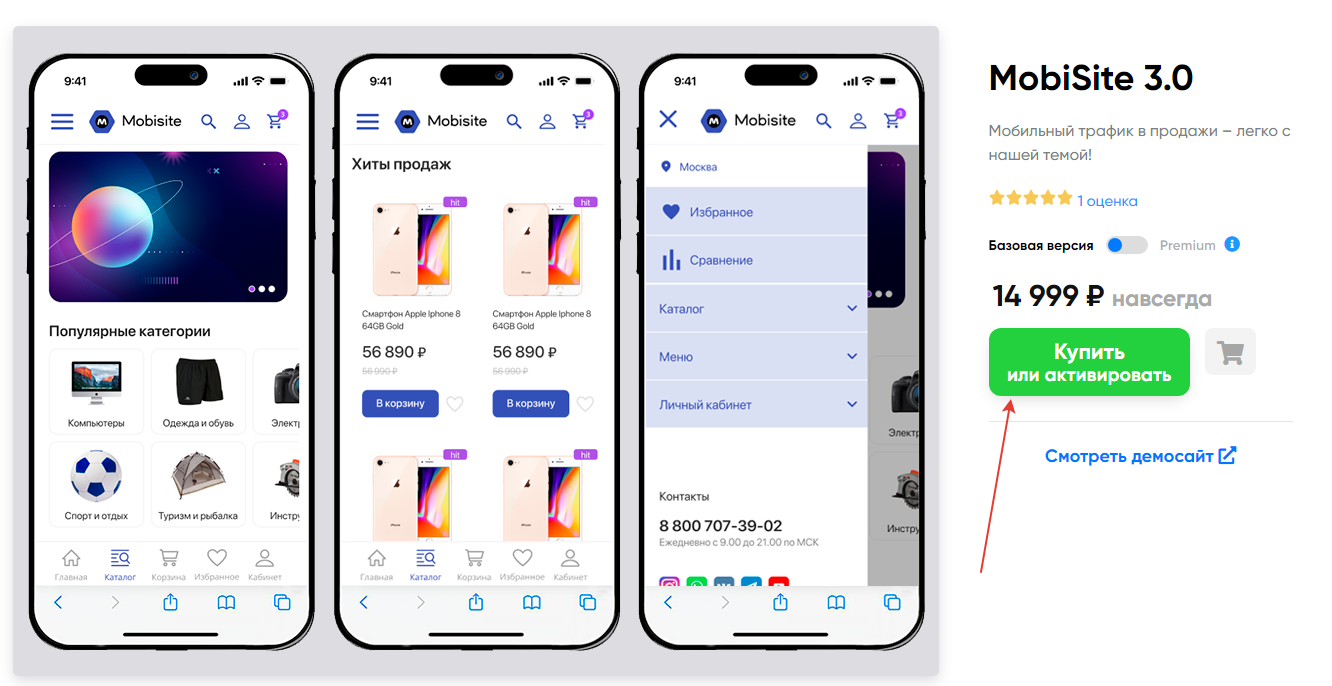
Покупка и установка
Приобрести тему дизайна можно из вашего инсталлера или перейдя по этой ссылке.
В дальнейшем все вопросы, связанные с лицензиями и отгрузками темы регулируются в вашем кабинете заказчика Webasyst или через поддержку Webasyst.
В разделе Магазин - Витрина - Темы дизайна, спустившись вниз вы можете через поиск найти тему дизайна Mobisite 3.0, далее нажмите "Купить или активировать"

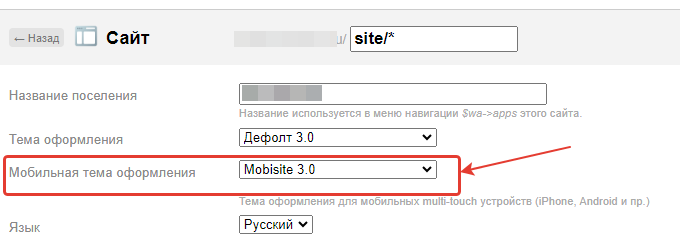
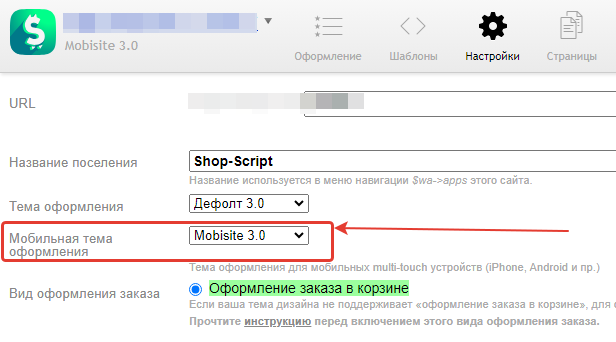
После преобретения выберите тему для нужных витрин в пункте "Мобильная тема оформления":
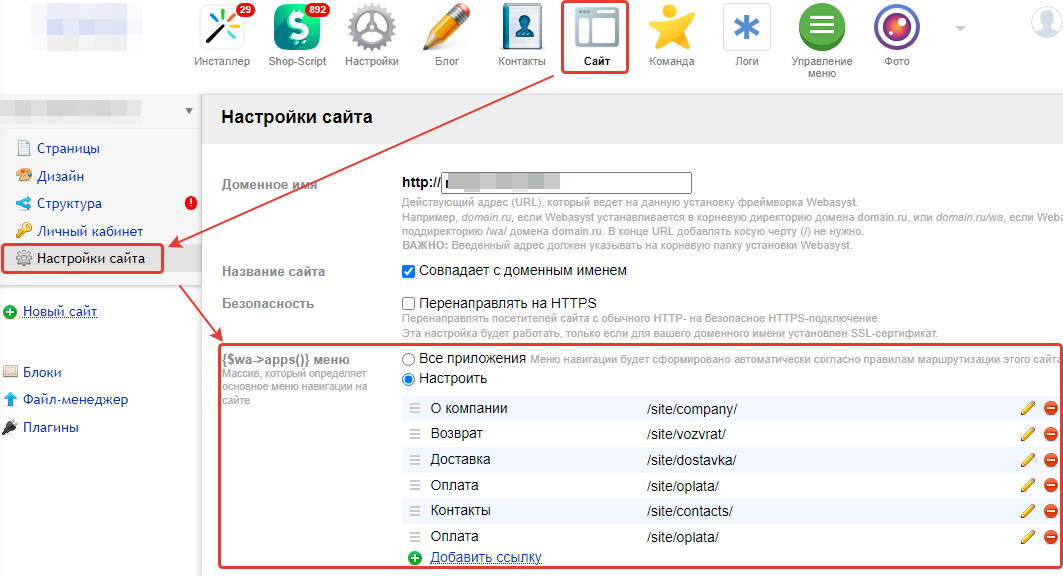
Сайт - Структура - *Выберите правило"

Магазин - Витрина - Настройки

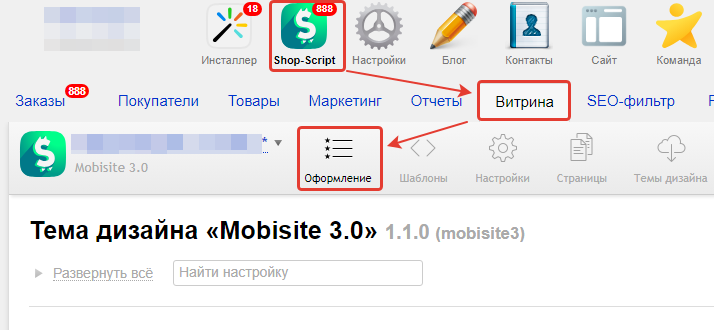
Настройки темы дизайна производятся в разделе Магазин - Витрина - Оформление

Настройки оформления состоят из нескольких разделов.
Настройки оформления
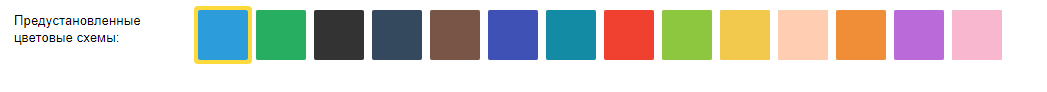
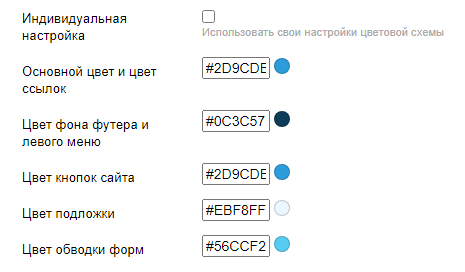
Цветовая схема

Можно выбрать предустановленные цветовые схемы, определяющие основные тональности сайта, например:



При необходимости можно задать свои индивидуальные цвета

Стиль кнопок
Вариант "скруглённые углы":

Вариант "острые углы":

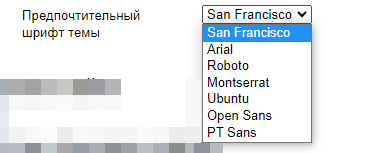
Шрифт сайта
Возможность выбрать шрифт, который будет использоваться на сайте:

Шапка сайта
Логотип в шапке
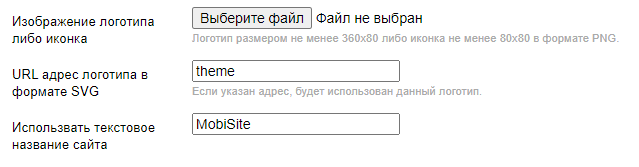
Вы можете загрузить изображение для логотипа, либо использовать SVG файл, либо просто текстовое написание.

Логотип отображается так:

Настройки внешнего вида шапки
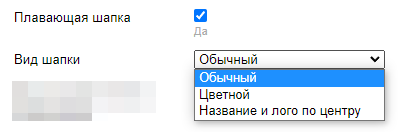
При активации пункта "плавающая шапка", верхняя панель (в которой бургер-меню, логотип и иконки) будет всегда зафиксирована в верхней части экрана, даже при пролистывании вниз.

Можно выбрать вид шапки, варианты:
Обычный вид:

Цветной:

Название и лого по центру:

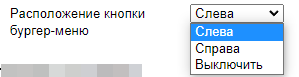
Можно выбрать расположение иконки бургер-меню:

Например, вот так выглядит вариант "справа":

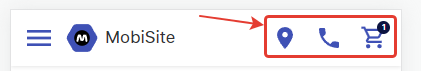
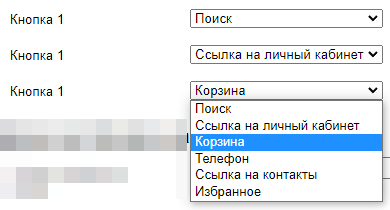
Кнопки в шапке
Помимо бургер-меню и логотипа, в шапке имеются иконки, каждую из которых можно настроить, выбрав соответствующее значение в выпадающем списке:


Другие настройки шапки
Если для какой-то из кнопок выбраны варианты "Телефон" или ссылка на страницу "Контакты", то нужно заполнить данные в полях ниже:

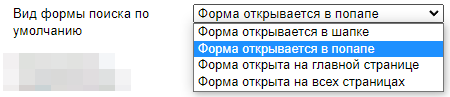
Поиск товаров в шапке сайта
В шапке сайта можно включить поисковую строку. Она может отображаться по-разному:

Как это выглядит:
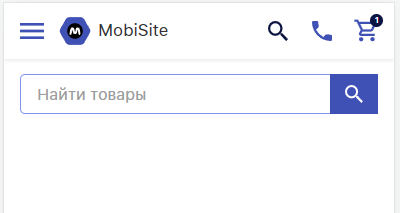
"В шапке":

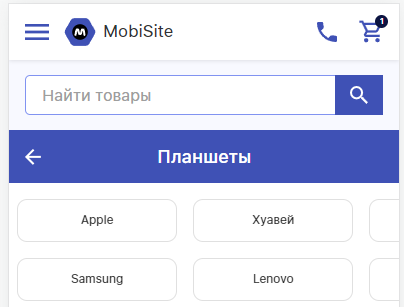
"В попапе"

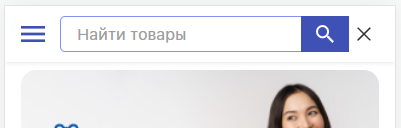
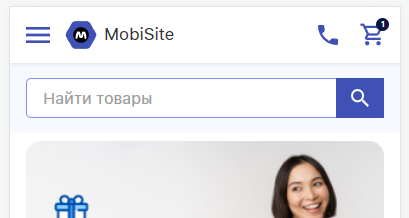
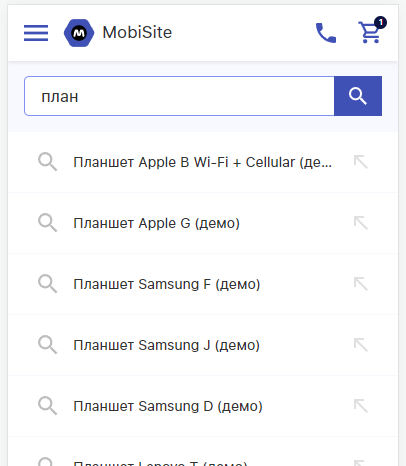
"Открыта на главной странице" (поле поиска всегда открыто):

"Открыта на всех страницах"

Для поиска можно использовать сторонние плагины, например Поиск.PRO

Можно включить поисковые подсказки и историю поиска:


Настройки "бургер меню"
Вывод выбора региона при наличии плагина "SEO-регионы"


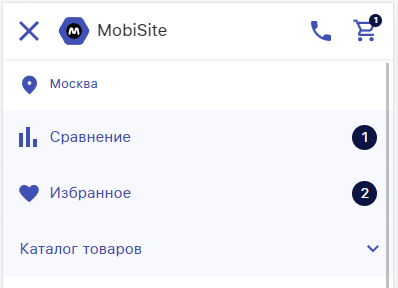
Вывод ссылок на "Сравнение" и "Избранное", всегда или только если в них добавлены какие-то товары:


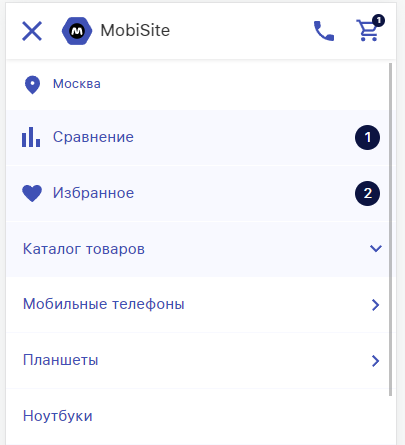
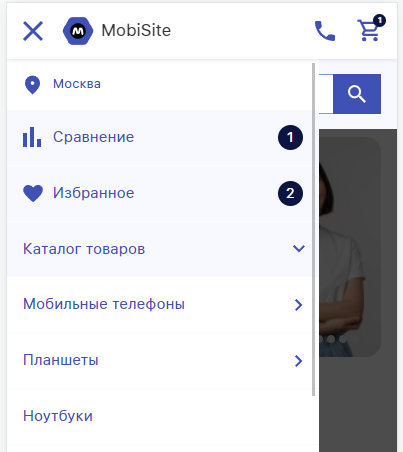
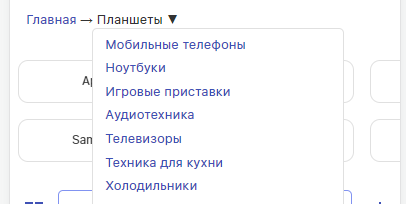
Варианты появления бургер-меню:

Ширина меню:

На всю страницу или с отступом:


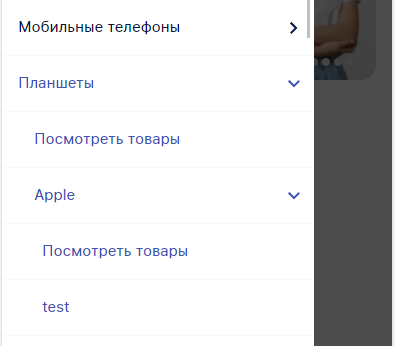
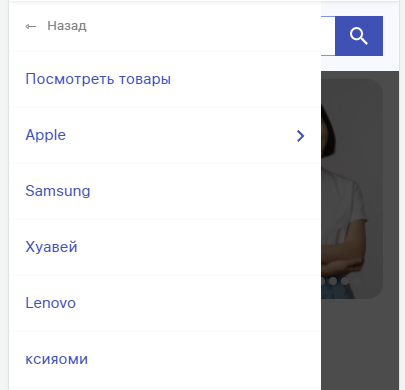
Вид меню.
Аккордеон, когда категории раскрываются здесь же, в виде веток, либо сладейр, когда при клике по меню происходит переход в список подкатегорий:


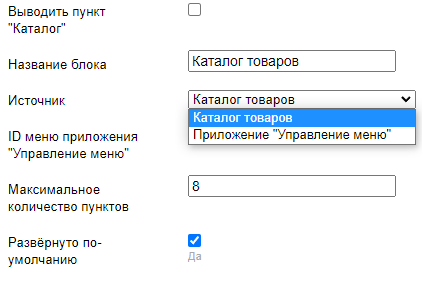
Далее производится выбор разных компонентов, которые могут быть выведены в бургер-меню. Можно использовать приложение "Управление меню".
Каталог товаров:

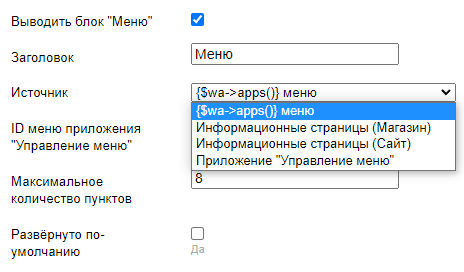
Меню (информационные страницы)

Меню личного кабинета:

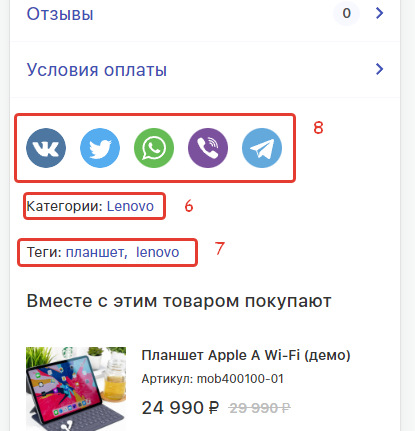
Блок "Контакты" и блок "Соцсетей и мессенджеров":

Соц.сети настраиваются в отдельном главном разделе "Социальные сети".
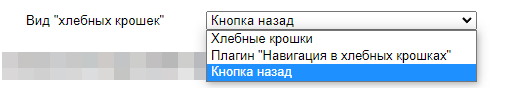
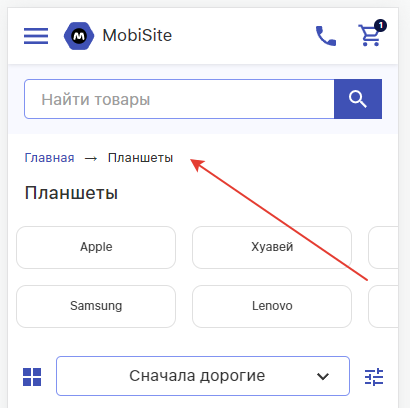
Также можно настроить вид хлебных крошек:

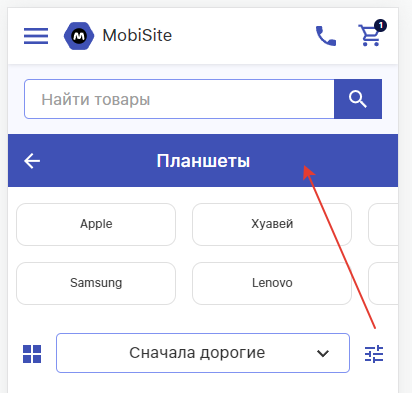
Кнопка "назад" выглядит так:

Вид "Хлебные крошки":

Можно использовать плагин "Навигация в хлебных крошках".

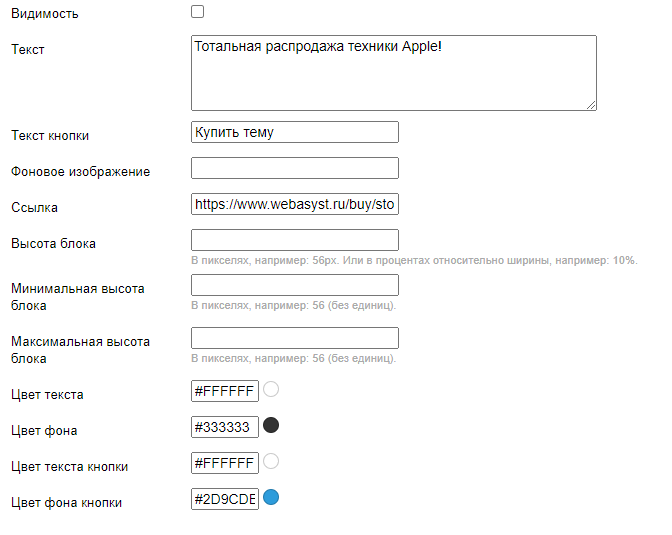
Сквозной верхний баннер
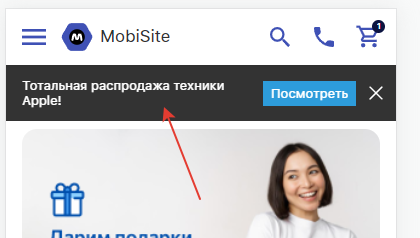
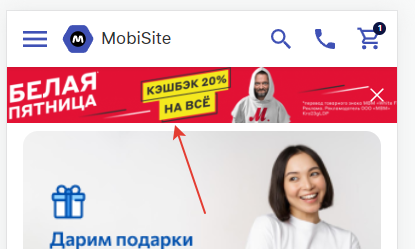
Тема дизайна позволяет вывести баннер в верхней части всех страниц. Это может быть информационное сообщение, например "График работы в новогодние праздники", либо изображение с какой-либо акцией.

Как выглядит текстовый баннер:

Как выглядит баннер с изображением:

Футер (подвал сайта)
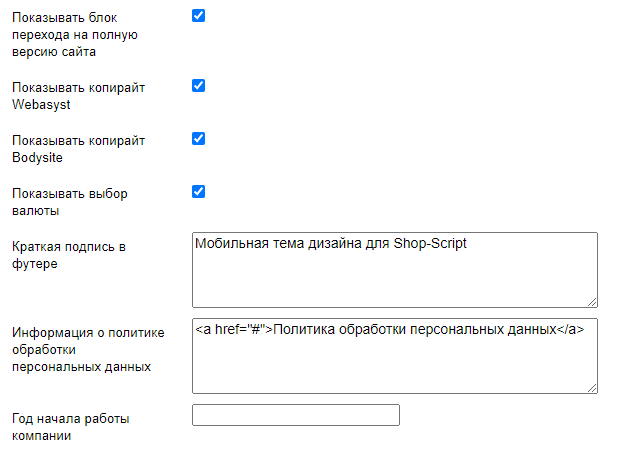
Настройки отображения нижней части сайта (футера)

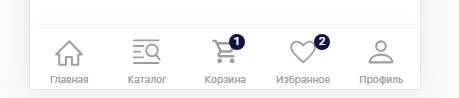
Нижняя панель навигации
В нижней части сайта можно вывести дополнительную панель навигации. Выглядит это примерно так:

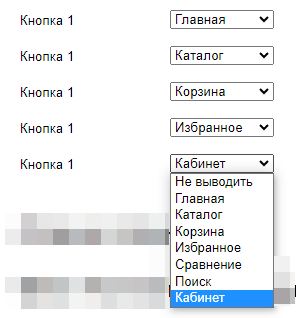
В данной панели пять мест, для каждого из них можно индивидуально выбрать, что именно показывать:

Если во всех пунктах выбрать "Не выводить", то панель не будет показываться.
Главная страница
Основные настройки
Можно выбрать размер шрифта заголовков на главной странице.

Заголовки отображаются так

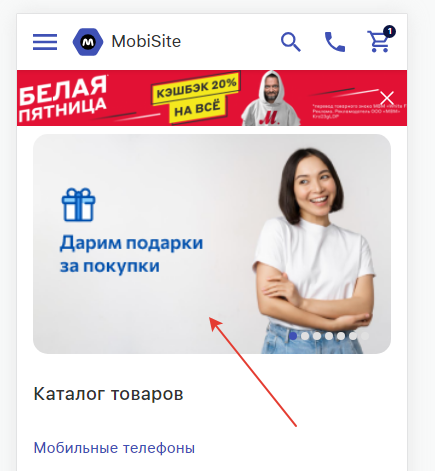
Слайдер на главной странице
В большинстве интернет-магазинов на главной странице в самом начале идёт слайдер с отображением акций или самых популярных товаров.

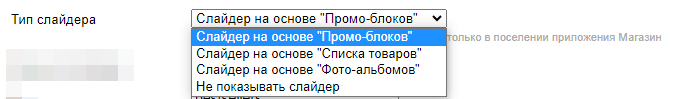
В данном разделе вы можете наастроить его отображение. Слайдер может быть на основе:
- Промо-блоков
- Списка товаров
- Фото-альбомы

Слайдер на основе "Промо-блоков"
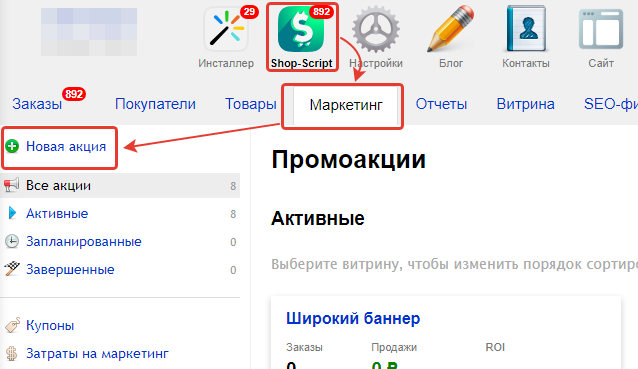
Должны быть созданы акции в разделе "Магазин" - "Маркетинг"

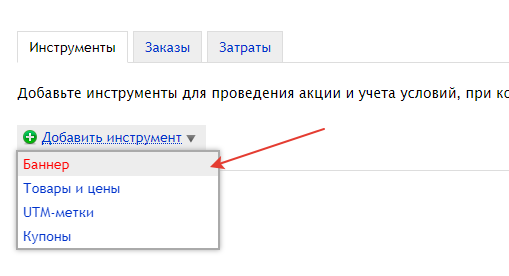
Внутри акции нужно добавить "инструмент" - Баннер:

Загрузите изобраажение и сохраните.
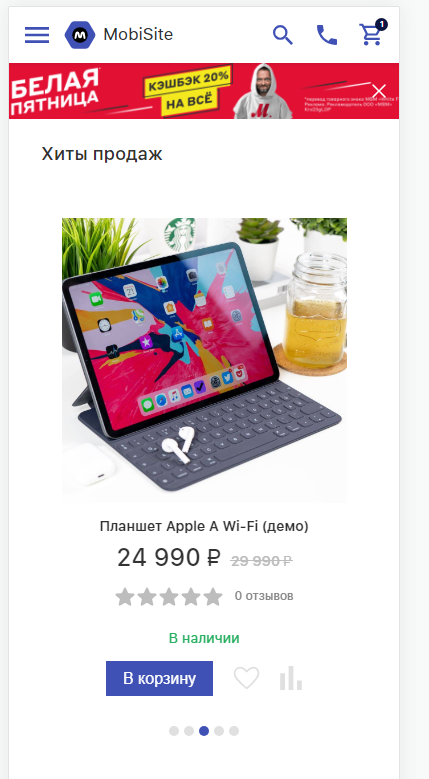
Слайдер на основе "Списка товаров"
Отображение:

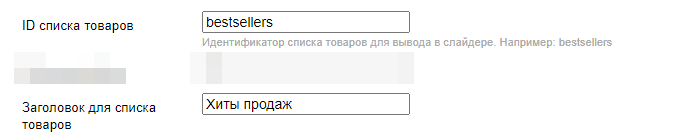
При выборе этого варианта нужно заполнить текст заголовка и идентификатор списка выводимых товаров:

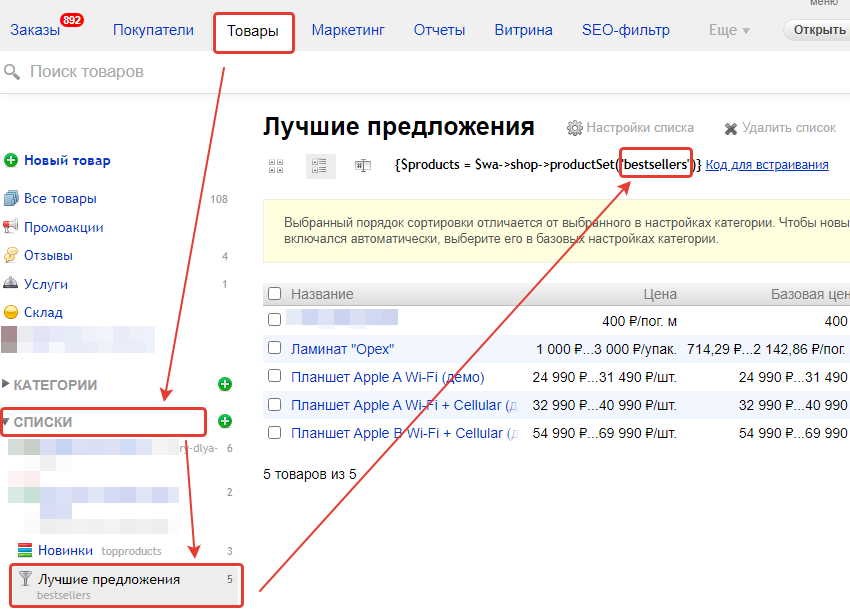
Идентификатор списка можно взять здесь:

Слайдер на основе "Фото-альбомов"
При выборе этого варианта нужно заполнить Id фотоальбома:

Чтобы узнать Id фотоальбома, зайдите в приложение "Фото", выбрите альбом и посмотрите Id в адресе URL, например:
https://site.ru/webasyst/photos/#/album/5/
- здесь Id = 5.
Слайдеру можно задать вариант ширины - на всю страницу или по ширине контейнера, с закруглёнными краями:

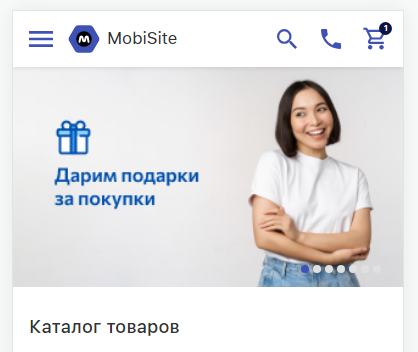
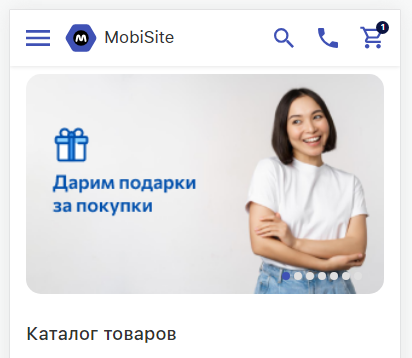
Как это выглядит:


Настройки меню на главной странице
Настройка отображения меню на главной странице:

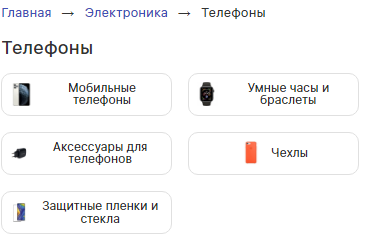
Список:

Плитка:

Слайдер:

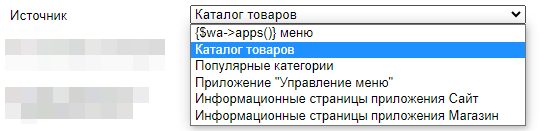
Варианты источников для данного меню:

$wa->apps() меню это меню из настроек сайта:

Если выбран вариант "Популярные категории", то нужно заполнить их ID в соответствующем поле:

Если выбран вариант "Приложение Управление меню", то нужно заполнить ID меню в соответствующем поле:

Можно ограничить кол-во пунктов и включить показ кол-ва товаров в категориях:

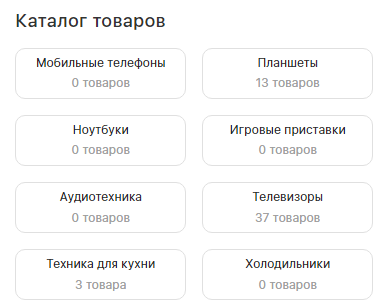
Отображение кол-ва товаров выглядит следующим образом:

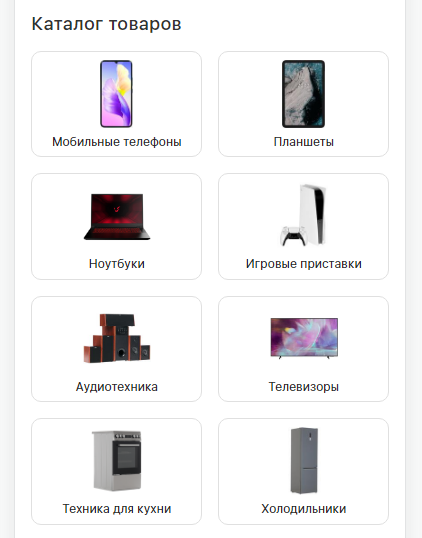
При активации логотипов категорий

Отображение становится таким:

Для отображения логотипов требуется установка дополнительных плагинов, например Логотип категории
Либо можно использовать доп. параметр category_img=url для указания ссылки на логотип категории.
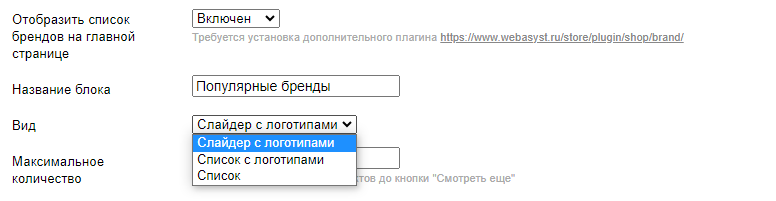
Блок бренды на главной странице
Настойки отображения списка брендов. Требуется установка плагина Бренды Pro.

Вид список:

Вид список с логотипами:

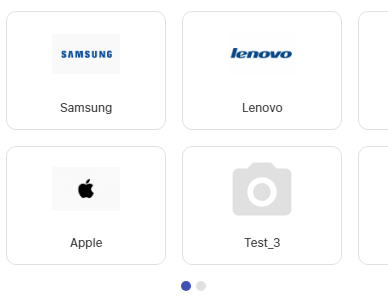
Вид слайдер с логотипами:

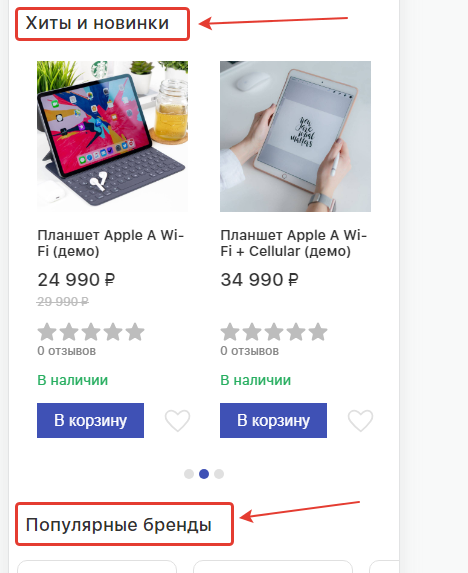
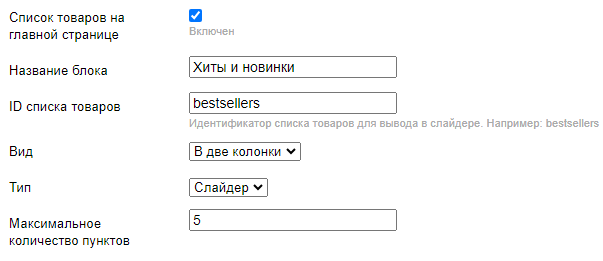
Списки товаров (№1, №2, №3)
На главной странице вашего сайта можно вывести три разных списка товаров. Самые частые примеры - это списки новинок, хитов продаж или товаров со скидками.
Для каждого списка нужно заполнить ID, название блока и выбрать вариант вида:

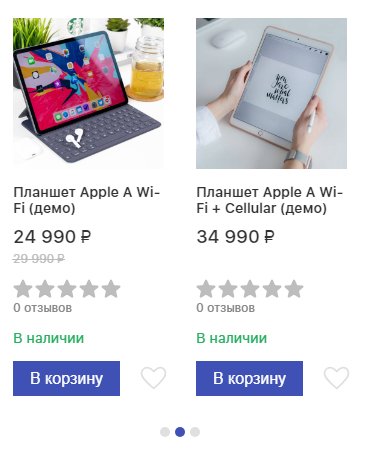
Вид в две колонки:

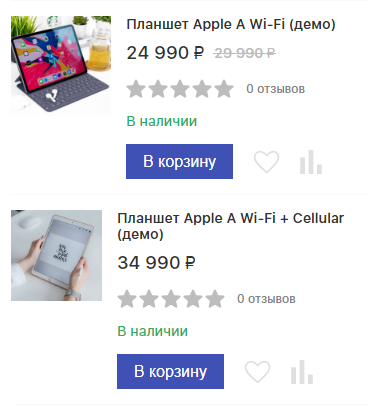
Вид список:

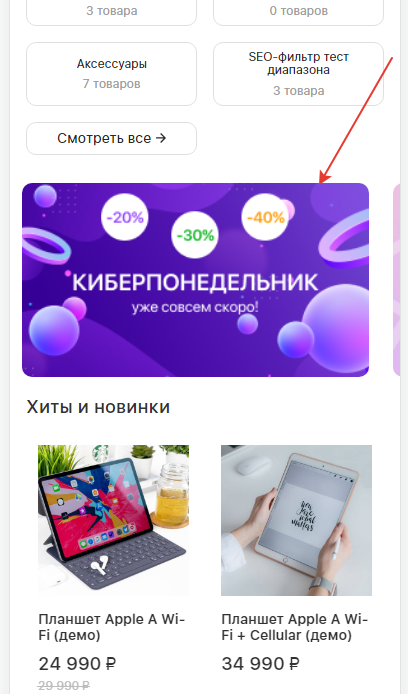
Блок с баннерами
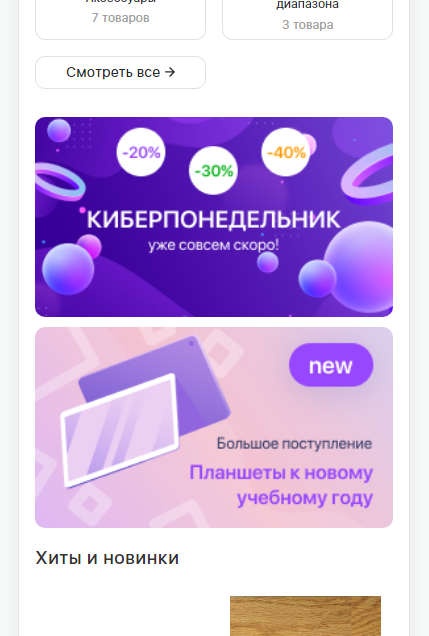
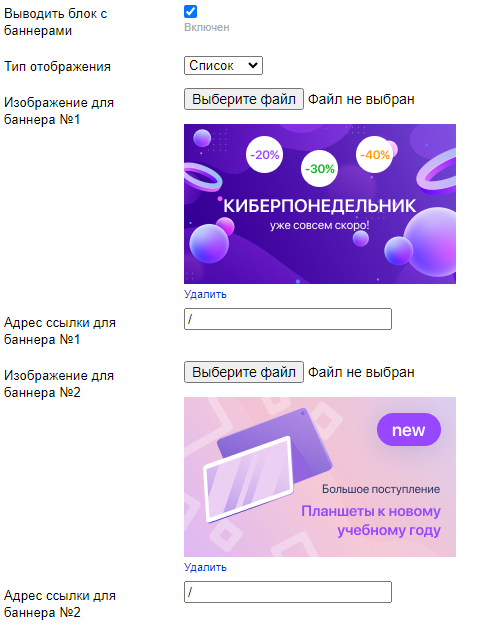
На главной странице есть возможность вывести еще один слайдер с тремя баннерами. Обычно это список акций или ссылки на информационные статьи.
Баннеры могут быть выведены как слайдер или как список (один под другим):


В настройках нужно загрузить изображения для баннеров и указать ссылку, куда отправлять пользователя при клике

Подписка на рассылку
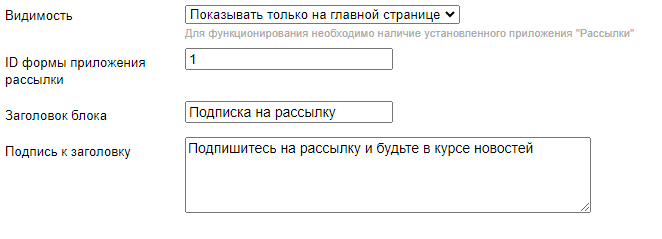
В данном разделе находятся настройки подписки на рассылку. Её можно вывести на всех страницах, либо только на главной.
Форма выводится, если установлено приложение «Рассылки».

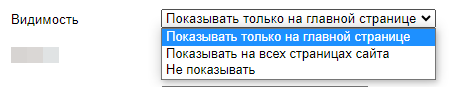
Доступные настройки:
- Видимость (показывать только на главной странице, показывать на всех страницах, не показывать);
- ID формы приложения «Рассылки»;
- Заголовок блока;
- Подпись к заголовку.
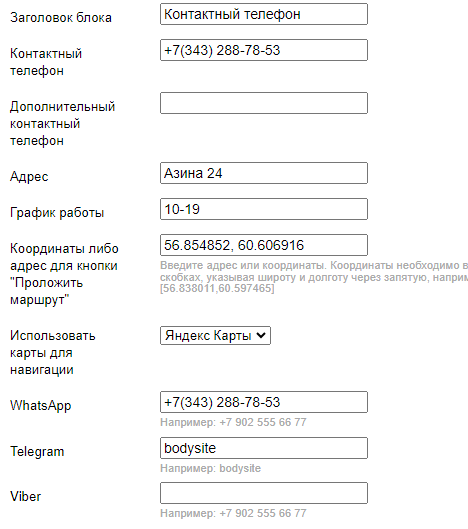
Блок “Контактные данные”
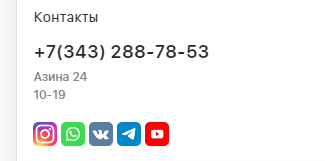
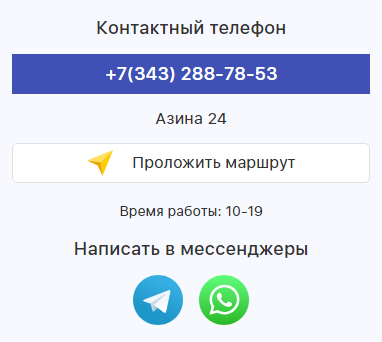
Пример отображения блока "Контактные данные":

Вы можете выбрать показ только на главной или на всех страницах:

Заполнить заголовок, телефон, адрес, график работы, координаты, телефон для WhatsApp, Telegram, Viber

Социальные сети
В данном разделе можно заполнить ссылки на социальные сети вашей организации

Сами соц. сети выводятся в футере и в бургер-меню


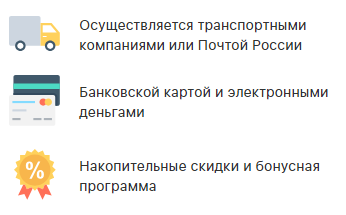
Блок “Преимущества”
Раздел регулирует отображаение блока с преимуществами. Пример такого блока:

Есть возможность выбрать - отображать преимущества только на главной странице или на всех:

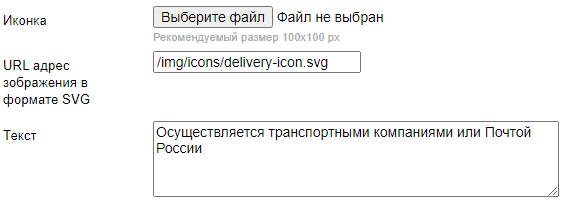
Всего можно добавить 4 преимущества, для каждого из них загрузить иконку, либо задать изображение в формате SVG, прописать текст преимущества.

Прочие настройки
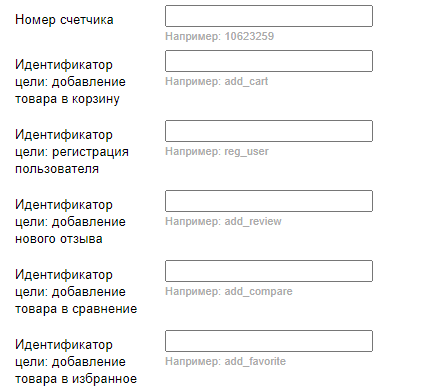
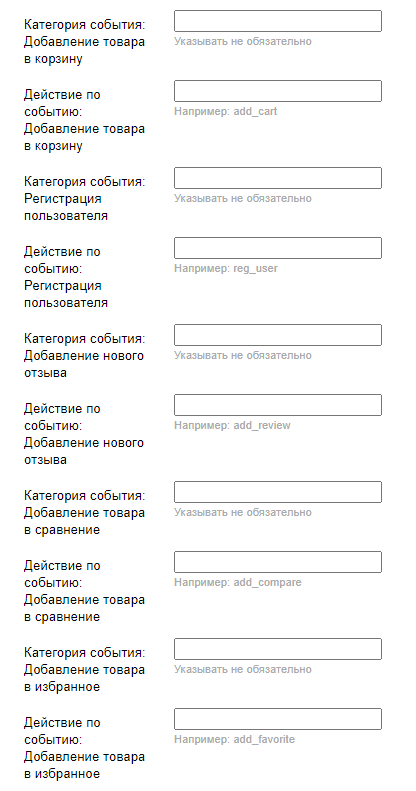
Настройка счетчика Яндекс.Метрики
Вы можете без редактирования кода темы дизайна добавить идентификаторы событий из Яндекс.Метрики

Настройка целей для Google.Analytics
Вы можете без редактирования кода темы дизайна добавить идентификаторы событий из Google Analytics

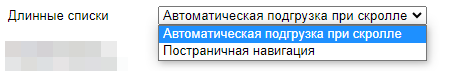
Прочее
Вы можете выбрать как производить навигацию по страницам каталога - автоматически подгружать товары при скролле вниз, либо же выводить постраничную навигацию, чтобы пользователь сам переключал страницы

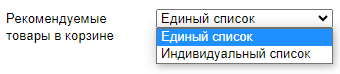
Также есть возможность выбрать настройку для рекомендуемых товаров в корзине

Выберите вариант:
- Единый список (рекомендуемые товары выводятся одним списком под всеми товарами);
- Индивидуальный список (рекомендуемые товары выводятся под каждым товаром).
Каталог
Общие настройки каталога

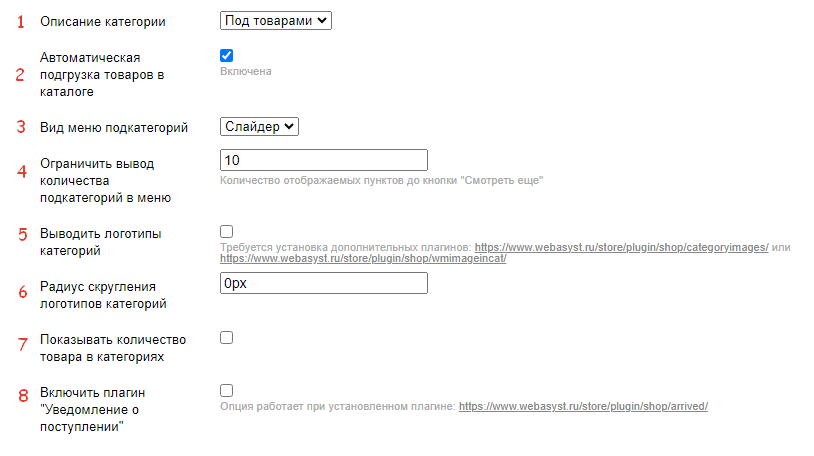
1) Выберите место вывода описания категории - в верхней части (над товарами) или снизу (под товарами)
2) Автоматическая пподгрузка аталоге означает, что при скролле в самый низ каталога, новые товары (со второй страницы) автоматически подгрузятся, и можно будет скроллить еще ниже. Если опция выключена - переход на вторую страницу будет осуществляться по клику по пагинации:

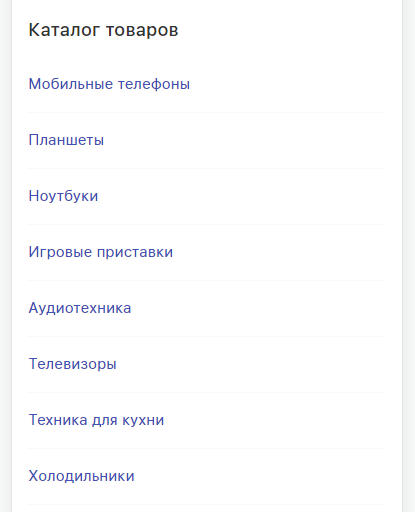
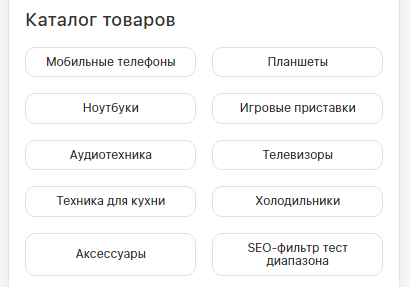
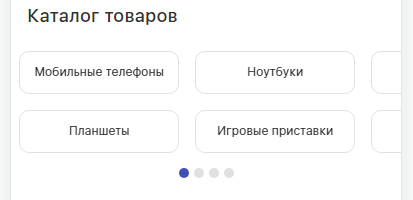
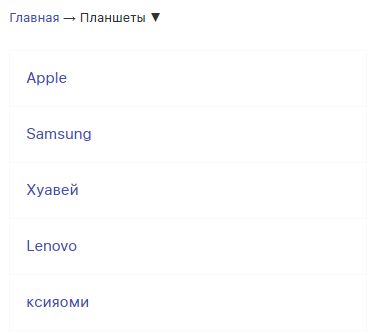
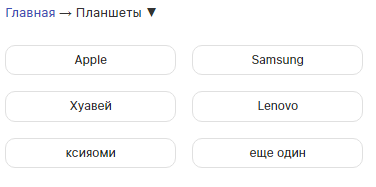
3) Вид меню подкатегорий
Вариант "Список":

Вариант "Плитка":

Вариант слайдер:

4) Возможность ограничить число подкатегорий, выведенных в верхней части категории
5) Включение отображения логотипов подкатегорий.
Примерный вид:

Для отображения логотипов потребуется установка дополнительных плагинов
- https://www.webasyst.ru/store/plugin/shop/categoryimages/ или
- https://www.webasyst.ru/store/plugin/shop/wmimageincat/
6) Радиус скругления логотипов может сделать их более стильными
7) Включение показа кол-ва товаров в подкатегории, примерный вид:

8) Вывод кнопки "Уведомить о поступлении" при наличии плагина.
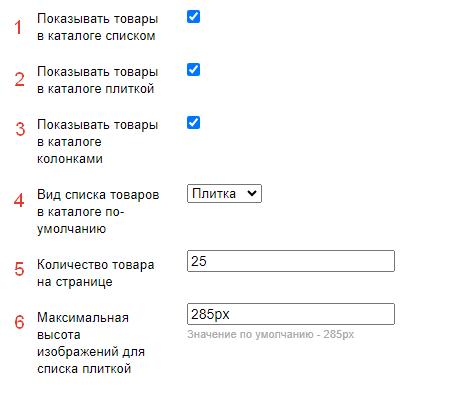
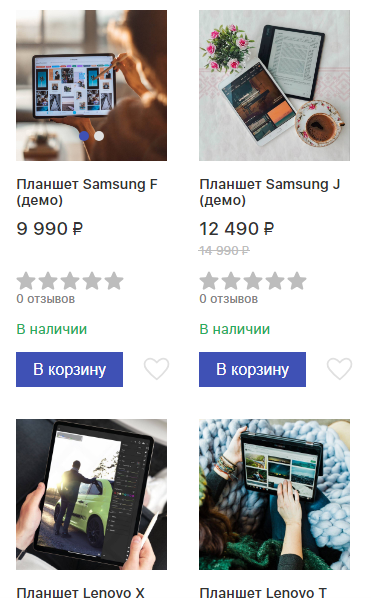
Настройки списка товара в каталоге

1-3 пукнты включают возможность выбрать виды для отображения товаров в каталоге. Переключение вида будет доступно пользователю.
4 пункт - выбор вида по умолчанию.
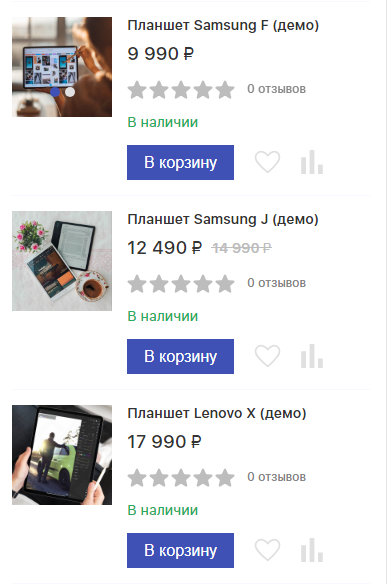
Вид "Колонки":

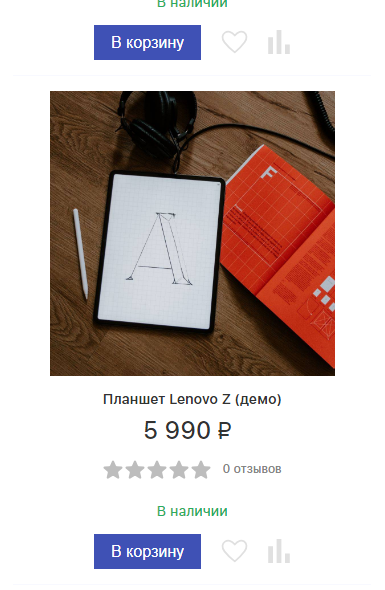
Вид "плитка":

Вид "Список":

5 - ограничение кол-ва товаров на одну страницу каталога
6 - ограничение высоты изображений для варианта вида "Плитка".
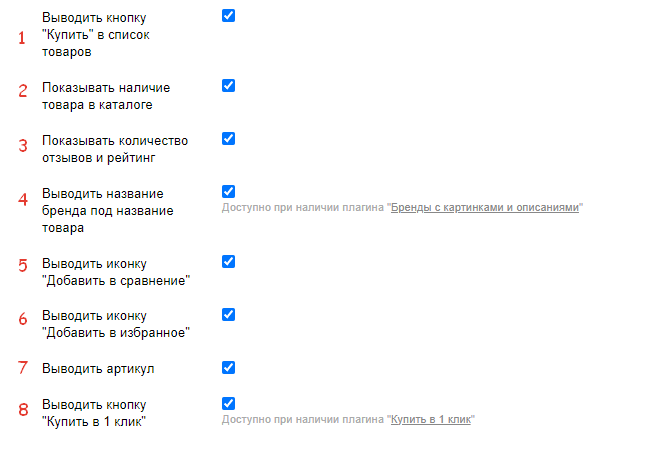
Настройки карточки товара в каталоге
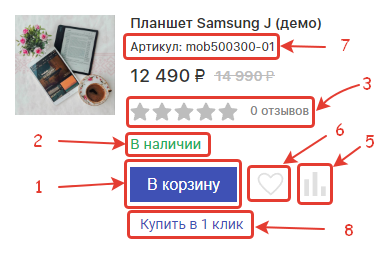
Настройки выглядят следующим образом:

Настройками регулируется вывод следующих элементов:

1) Кнопка "Купить" - при необходимости можно выключить её в каталоге
2) Индикатор наличия товара
3) Счетчик отзывов и рейтинг
4) Вывод названия бренда при наличии плагина Бренды с картинками и описаниями
5) Вывод иконки "Добавить в сравнение"
6) Вывод иконки "Добавить в избранное"
7) Вывод артикула товара
8) Вывод кнопки "Купить в 1 клик" при наличии плагина Купить в 1 клик.
Сортировка и фильтрация
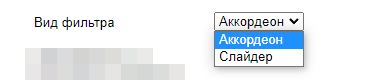
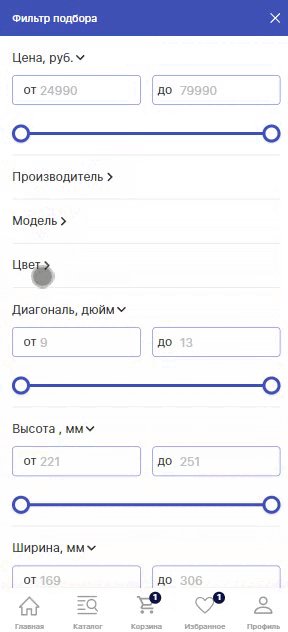
Возможность выбрать вид фильтра:

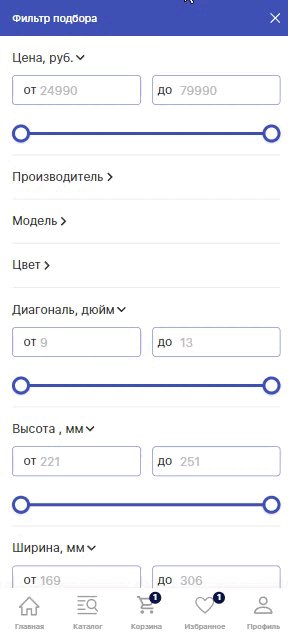
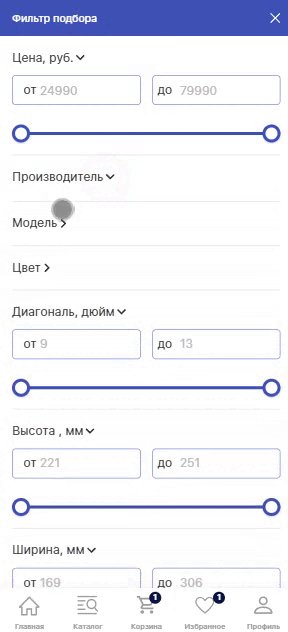
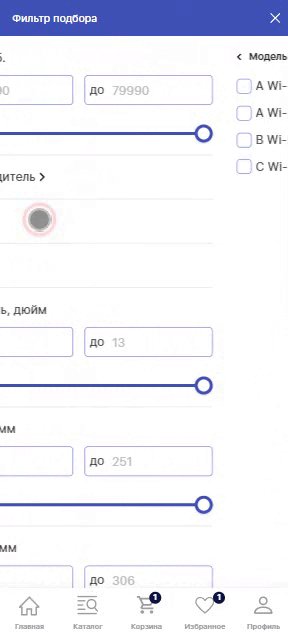
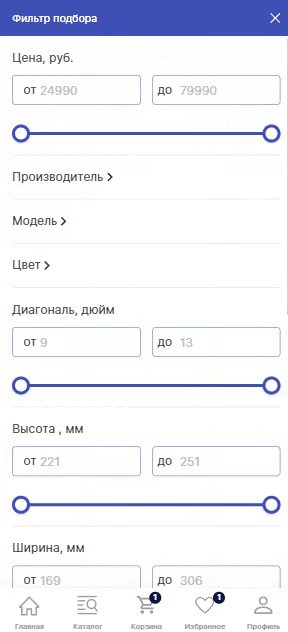
При виде аккордеон варианты фильтра отображаются в этом же окне:

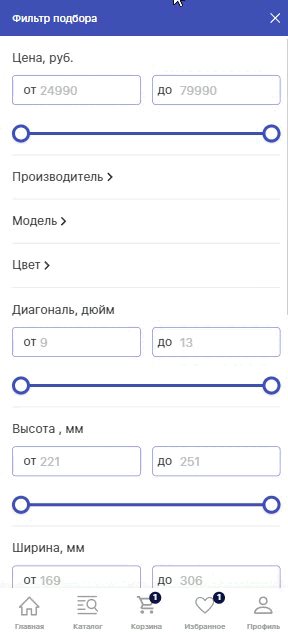
Можно выбрать, изначально список значений отображать развёрнутым или свёрнутым:

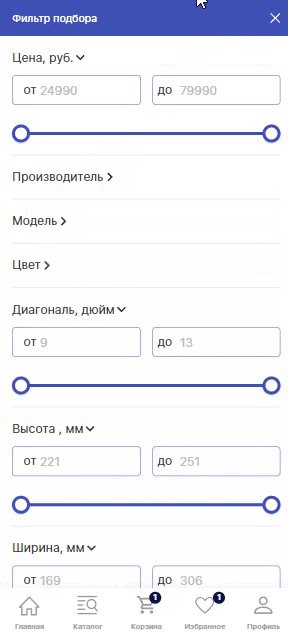
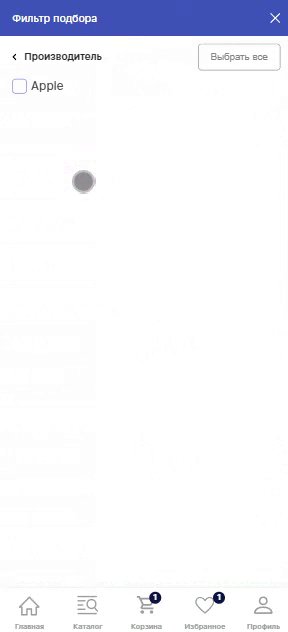
При виде слайдер происходит переход на страницу с выбором значений характеристики. Более удобно при большом кол-ве значений.

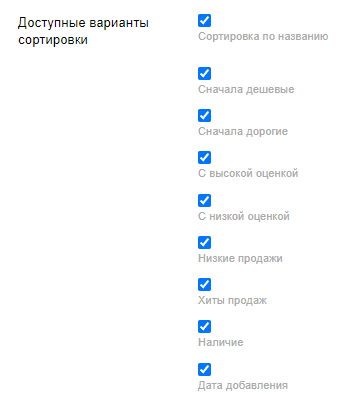
В этом же разделе можно выбрать, какие именно варианты сортировки отображать на странице каталога:

Настройки карточки товара
Общие настройки карточки товара
*Раздел в разработке*

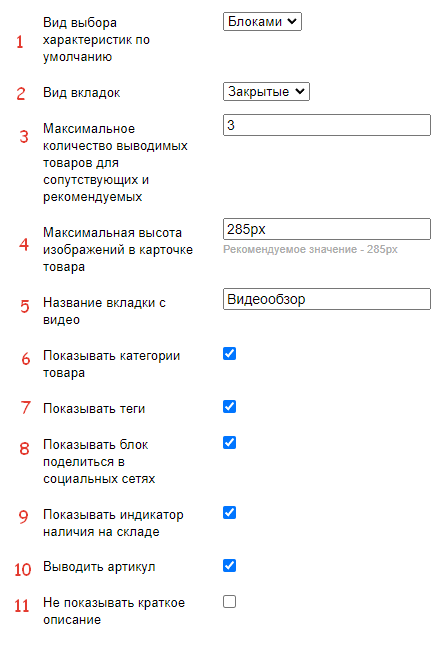
1) Выбор вида отображения характеристик.
2) Выбор начального состояния вкладок - закрытые они должны быть или развёрнутые.
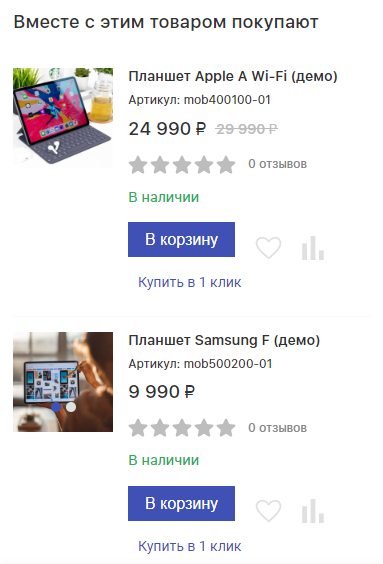
3) Ограничение товаров в блоках "Рекомендуемые" и "Сопутствующие"
Такие товары отображаются ниже, пример:

4) Ограничение высоты изображений
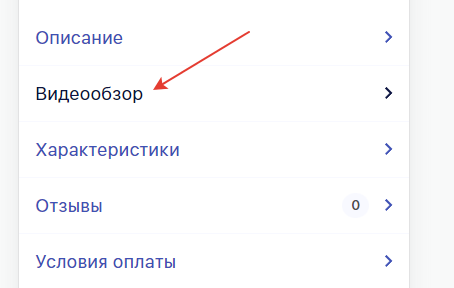
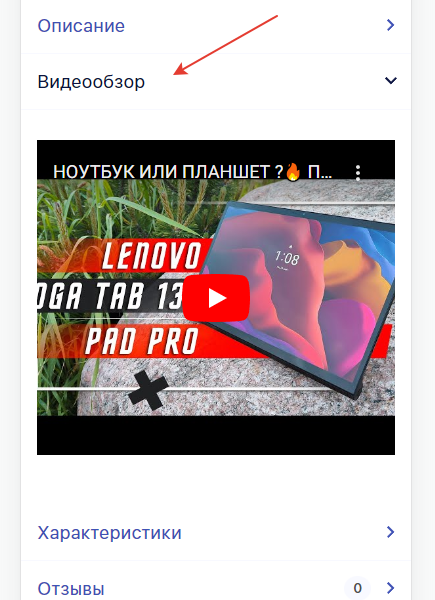
5) Название вкладки с видео, если оно есть у товара. Показывается между других вкладок:


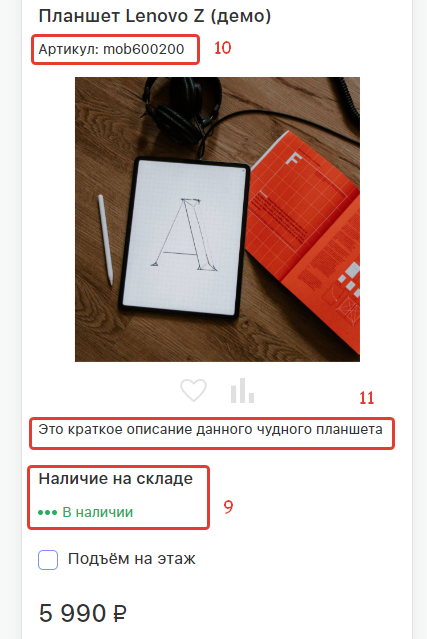
Пункты 6,7,8 регулируют вывод данных элементов карточки товара:

А так выглядят пункты 9, 10, 11:

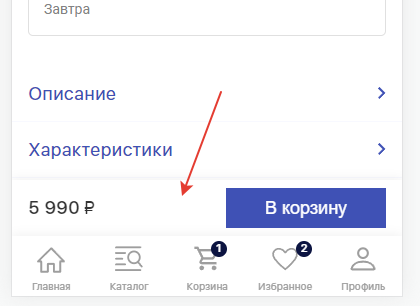
Фиксированная панель
Фиксированная панель это статичный блок в нижней части экрана страницы товара. На ней отображается цена и кнопка "В корзину".

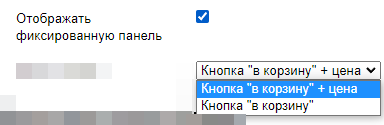
В настройках вы можете её включить или выключить, а также выбрать - отображать ли цену или же оставить только кнопку.

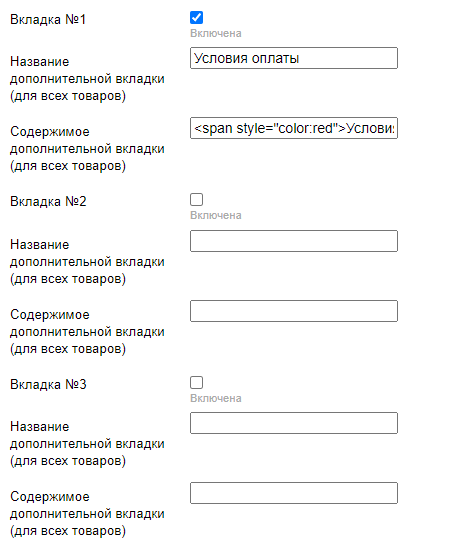
Дополнительные вкладки
Вы можете добавить до трёх дополнительных вкладок на страницу товара. В данных вкладках можно отобразить что-то единое для всех товаров, например общую акцию или условия оплаты/доставки.

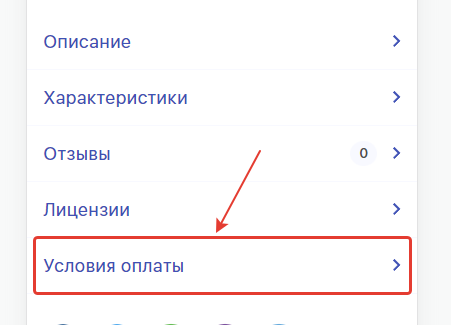
На странице товара вкладка отображется следующим образом:

Если для каждого товара нужна вкладка с каким-то уникальным контентом, то используйте штатный функционал "Подстраниц". Они редактируются в редактировании товара. На скриншоте выше вкладка "Лицензии" является подстраницей конкретного товара.
☛ Купить тему дизайна ★ Заказать создание "под ключ"





