Некорректная верстка кнопок в корзине в версии SS 9+
UPD: данная проблема устранена в теме дизайна, начиная с версии 1.13.0
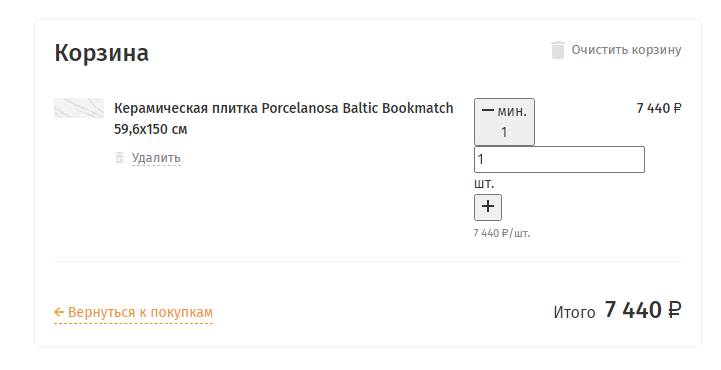
Помогите разобраться, поехала вёрстка.
Когда товар добавлен в корзину, то кнопки "минус" и "плюс" криво отображаются, хотя изменений в шаблоне и CSS не делали для этой страницы...

UPD: данная проблема устранена в теме дизайна, начиная с версии 1.13.0
Здравствуйте. Такая неприятность возникает после обновления версии SS до 9+. В ближайшее время мы выпустим обновление темы дизайна для устранения этой проблемы.
Пока вы можете предоставить нам доступы для локального исправления, либо внести изменения самостоятельно.
Для этого, в файле user.css добавьте строки:
.c-order-cart-decorator .wa-products .wa-column-quantity {
width: auto;
}
.c-order-cart-decorator .wa-quantity-section {
width: 78px
}
.c-order-cart-decorator .wa-quantity-cart-section {
width: 130px;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-section-body {
display: flex;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 19px;
height: 100%;
min-height: 34px;
padding: 0;
background-color: transparent;
border: 1px solid #e0e0e0;
transition: background-color 0.2s ease-in-out;
cursor: pointer;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button:hover {
background-color: #f2f2f2;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button.s-minus-button {
border-right: 0;
border-radius: 5px 0 0 5px;
width: 40px;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button.s-plus-button {
border-left: 0;
border-radius: 0 5px 5px 0;
width: 40px;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button .wa-icon {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 8px;
height: 8px;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button .wa-icon svg {
fill: #828282;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button.is-locked .wa-icon {
display: none;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-button .wa-description {
font-size: 12px;
line-height: 16px;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-field-wrapper {
position: relative;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-field-wrapper .wa-field {
width: 50px;
height: 100%;
border: 1px solid #e0e0e0;
padding: 3px 3px 4px;
text-align: center;
border-radius: 0;
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-field-wrapper .wa-unit {
position: absolute;
top: 100%;
left: 50%;
display: block;
color: #aaa;
font-size: 15px;
line-height: 20px;
transform: translate(-50%, 1px);
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-field-wrapper .wa-unit.top {
top: auto;
bottom: calc(100% + 2px);
}
.c-order-cart-decorator .wa-quantity-cart-section .wa-product-fractional-prices {
text-align: center;
}
@media (max-width:1199px) {
.c-order-cart-decorator .wa-products .wa-quantity-cart-section {
margin-top: 25px
}
}
И убедитесь, что файл user.css подключен к выводу, для этого в настройках оформления, в разделе "Тонкие настройки темы дизайна" активируйте чекбокс:

UPD: данная проблема устранена в теме дизайна, начиная с версии 1.13.0
- ИсправленоНекорректная верстка кнопок в корзине в версии SS 9+1 ответ
 Поддержка Bodysite 13 мая 2022 15:23+1
Поддержка Bodysite 13 мая 2022 15:23+1 Поддержка Bodysite +113 мая 2022 15:231 ответ
Поддержка Bodysite +113 мая 2022 15:231 ответ - ИсправленоНе работает пересчет в корзине3 ответа
Руслан 11 февраля 2019 00:39
+1Руслан
+111 февраля 2019 00:393 ответаПроблема исправлена в версии 1.2. Поддержка Bodysite
Поддержка Bodysite - Исправить отображение надписи ошибки количества в корзине0 ответов
Артём 18 января 2021 08:53
+1Артём
+118 января 2021 08:530 ответов - Не принятоЛого SVG адаптивной версии не отображается5 ответов
mars 6 июля 2019 11:00
+2mars
+26 июля 2019 11:005 ответов - ВыполненоНа мобильной версии не отображается Артикул товара!2 ответа

Услуги
Продукты
Кейсы
Блог
О нас
Акции
Bodysite.Club
Контакты

